Die Anleitung zu Javascript FileReader
1. FileReader
Die Interface FileReader im Javascript wird gestaltet, um die Datenquelle in dem Computer des Benutzer zu lesen. Achtung: Tatsächlich kann Javascript die Ressourcen in dem Computer des Benutzer nur lesen wenn der Benutzer die Zulassungsaktionen hat, z.B der Benutzer klickt auf das Element <input type="file"> um die Files im Computer zu wählen oder die File in dem Browser zu ziehen.
FileReader kann die Objekte File, Blob oder DataTransfer lesen (das Objekt wird abgerufen wenn der Benutzer eine File in den Browser zieht und ablegt).
API von FileReader wird mit dem so ähnlichen Zweck wie XMLHttpRequest gestaltet denn die beiden hat das Zweck als das Laden des externe Datenquelle (external resource). Die Daten wird asynchron gelesen um zu verhindern, dass der Browser während des Prozesses blockiert wird.
Constructor
// Create a FileReader object:
var fileReader = new FileReader();Properties
Property | Die Bezeichnung |
error | Ein Objekt DOMException bezeichnet die Fehler, die beim Lesen der Datenquelle auftreten |
readyState | Eine Zahl bezeichnet den Zustand von FileReader. Die Wert können 0, 1, 2 sein. |
result | Die Inhalt der Datenquelle nach dem erfolgreichen Lesen. Seine Format hängt davon, welche Methode beim Starten vom Lesen benutzt werden. |
Die möglichen Werte von fileReader.readyState:
FileReader.EMPTY | 0 | Keine Daten werden geladet (load) |
FileReader.LOADING | 1 | Die Daten werden geladet. |
FileReader.DONE | 2 | Die ganzen Daten wurden geladet |
Methods
Property | Die Bezeichnung |
abort() | Die Aktion Lesen absagen. Die Wert von readyState ist FileReader.DONE. |
readAsArrayBuffer(blobOrFile) | Die Inhalt von blobOrFile zu lesen beginnen, wenn fertig, ist fileReader.result ein Objekt ArrayBuffer. |
readAsBinaryString(blobOrFile) | Die Inhalt von blobOrFile zu lesen beginnen, wenn fertig, ist fileReader.result ein Binary String. |
readAsDataURL(blobOrFile) | Die Inhalt von blobOrFile zu lesen beginnen, wenn fertig, ist fileReader.result eine URL, die die gelesenen Daten vertritt. |
readAsText(blobOrFile[,encoding]) | Die Inhalt von blobOrFile zu lesen beginnen, wenn fertig, ist fileReader.result ein String. |
Events
Beim Laden der Datenquelle mit FileReader löst es die Events aus, die in die Interface ProgressEvent bezeichnet werden. Das sind:
Event | Die Bezeichnung |
loadstart | Gibt an,dass das Laden (load) der Daten begun. Das Event wird immer zuerst ausgelöst. |
progress | Das Event löst vielmal aus wenn die Daten gerade geladen werden, wodurch der Zugriff auf die Zwischendaten erlaubt wird. |
error | Das Event wird ausgelöst wenn das Laden der Daten fehlerhaft ist. |
abort | Das Event wird ausgelöst wenn das Laden der Daten durch den Aufruf des Method abort() abgesagt wird (das Method von die beiden XMLHttpRequest & FileReader). |
load | Das Event wird ausgelöst wenn alle Daten erfolgreich geladet werden |
loadend | Das Event wird ausgelöst wenn das Objekt die Datenübertragung erledigt hat. Immer nach dem Event error, abort, oder load auslösen |
- Javascript ProgressEvent
Event Handlers
Handler | Die Bezeichnung |
onloadstart(progressEvt) | Ein Handler für das Event loadstart. |
onprogress(progressEvt) | Ein Handler für das Event progress. |
onerror(progressEvt) | Ein Handler für das Event error. |
onabort(progressEvt) | Ein Handler für das Event abort. |
onload(progressEvt) | Ein Handler für das Event load. |
onloadend(progressEvt) | Ein Handler für das Event loadend. |
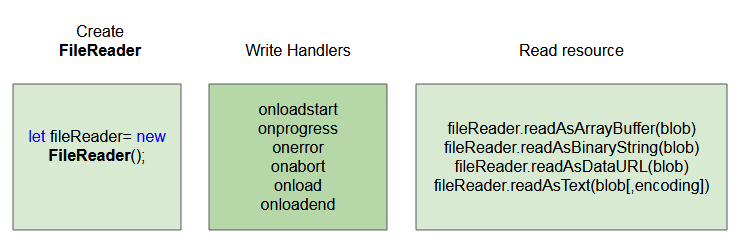
Die Schritte zur Arbeit mit FileReader:

2. Das Beispiel mit FileReader
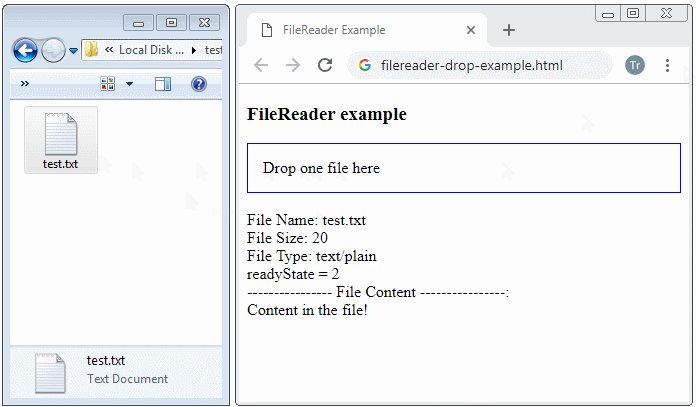
In diesem Beispiel zieht und legt der Benutzer eine File in ein Element <div> ab. FileReader wird benutzt um die grundlegenden Information und die Inhalt der durch den Benutzer abgelegten File zu lesen.

filereader-drop-example.html
<!DOCTYPE html>
<html>
<head>
<title>FileReader Example</title>
<meta charset="UTF-8">
<script src="filereader-drop-example.js"></script>
<style>
#drop-area {
border: 1px solid blue;
padding: 15px;
margin-top:5px;
}
</style>
</head>
<body>
<h3>FileReader example</h3>
<a href="">Reset</a>
<div id="drop-area" ondragover="dragoverHandler(event)" ondrop="dropHandler(event)">
Drop one file here
</div>
<output id="log-div"></output>
</body>
</html>filereader-drop-example.js
function dropHandler(evt) {
evt.stopPropagation();
evt.preventDefault();
// FileList object.
var files = evt.dataTransfer.files;
if (files.length != 1) {
resetLog();
appendLog("Please drag and drop 1 file!");
return;
}
var file = files[0];
var fileReader = new FileReader();
fileReader.onloadstart = function(progressEvent) {
resetLog();
appendLog("onloadstart!");
var msg = "File Name: " + file.name + "<br>" +
"File Size: " + file.size + "<br>" +
"File Type: " + file.type;
appendLog(msg);
}
fileReader.onload = function(progressEvent) {
appendLog("onload!");
var stringData = fileReader.result;
appendLog(" ---------------- File Content ----------------: ");
appendLog(stringData);
}
fileReader.onloadend = function(progressEvent) {
appendLog("onloadend!");
// FileReader.EMPTY, FileReader.LOADING, FileReader.DONE
appendLog("readyState = " + fileReader.readyState);
}
fileReader.onerror = function(progressEvent) {
appendLog("onerror!");
appendLog("Has Error!");
}
// Read file asynchronously.
fileReader.readAsText(file, "UTF-8"); // fileReader.result -> String.
}
function dragoverHandler(evt) {
evt.stopPropagation();
evt.preventDefault();
// Explicitly show this is a copy.
evt.dataTransfer.dropEffect = 'copy';
}
function resetLog() {
document.getElementById('log-div').innerHTML = "";
}
function appendLog(msg) {
document.getElementById('log-div').innerHTML += "<br>" + msg;
}-
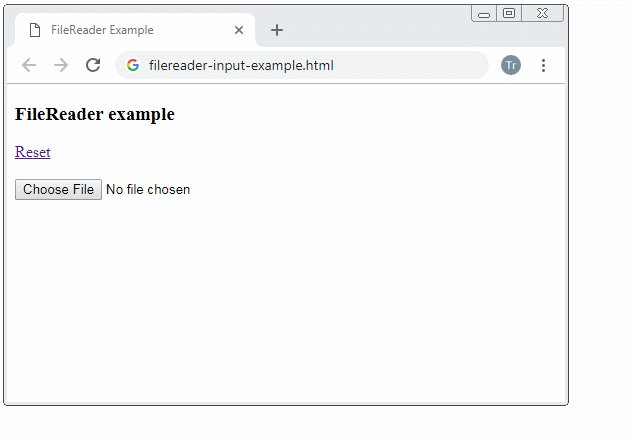
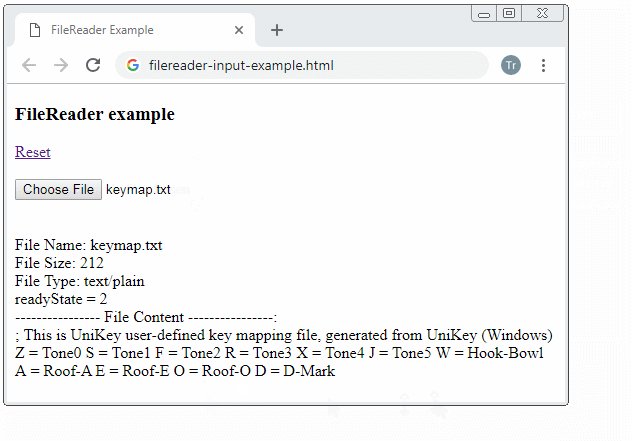
Zum Beispiel: Der Benutzet wählt eine File durch das Element <input type="file"> aus. Verwenden Sie FileReader um die grundlegenden Information und die Inhalt der gewählten File zu lesen

filereader-input-example.html
<!DOCTYPE html>
<html>
<head>
<title>FileReader Example</title>
<meta charset="UTF-8">
<script src="filereader-input-example.js"></script>
</head>
<body>
<h3>FileReader example</h3>
<a href="">Reset</a> <br><br>
<input type="file" onchange = "changeHandler(event)">
<br><br>
<output id="log-div"></output>
</body>
</html>filereader-input-example.js
function changeHandler(evt) {
evt.stopPropagation();
evt.preventDefault();
// FileList object.
var files = evt.target.files;
var file = files[0];
var fileReader = new FileReader();
fileReader.onloadstart = function(progressEvent) {
resetLog();
appendLog("onloadstart!");
var msg = "File Name: " + file.name + "<br>" +
"File Size: " + file.size + "<br>" +
"File Type: " + file.type;
appendLog(msg);
}
fileReader.onload = function(progressEvent) {
appendLog("onload!");
var stringData = fileReader.result;
appendLog(" ---------------- File Content ----------------: ");
appendLog(stringData);
}
fileReader.onloadend = function(progressEvent) {
appendLog("onloadend!");
// FileReader.EMPTY, FileReader.LOADING, FileReader.DONE
appendLog("readyState = " + fileReader.readyState);
}
fileReader.onerror = function(progressEvent) {
appendLog("onerror!");
appendLog("Has Error!");
}
// Read file asynchronously.
fileReader.readAsText(file, "UTF-8"); // fileReader.result -> String.
}
function resetLog() {
document.getElementById('log-div').innerHTML = "";
}
function appendLog(msg) {
document.getElementById('log-div').innerHTML += "<br>" + msg;
}-
Wenn Sie das Method fileReader.readAsDataURL(blobOrFile) benutzt, wenn fertig, wird fileReader.result eine URL zurückgeben, die die gelesenen File vertritt, zum Beispiel:
data:application/x-msdownload;base64,TVqQAA.....ACAEA
data:image/png;base64,iVBORw...eYm57Ad6m6uHj96jZum Beispiel: Der Benutzer wählt eine Bild-File in den Computer und vewendet das Method filerReader.readAsDataURL(file) um die gewählte File zu lesen. fileReader.result wird eine URL zurückgeben. Legen Sie diese URL für das Attribut src des Element <img> fest um die Foto in den Brower anzuzeigen.

show-local-image-example.html
<!DOCTYPE html>
<html>
<head>
<title>FileReader Example</title>
<meta charset="UTF-8">
<script src="show-local-image-example.js"></script>
</head>
<body>
<h3>Select Image to Show</h3>
<input type="file" onchange = "changeHandler(event)">
<br><br>
<img id="myimage" src="">
</body>
</html>show-local-image-example.js
function changeHandler(evt) {
evt.stopPropagation();
evt.preventDefault();
// FileList object.
var files = evt.target.files;
var file = files[0];
var fileReader = new FileReader();
fileReader.onload = function(progressEvent) {
var url = fileReader.result;
// Something like: data:image/png;base64,iVBORw...Ym57Ad6m6uHj96js
console.log(url);
//
var myImg = document.getElementById("myimage");
myImg.src= url;
}
// Read file asynchronously.
fileReader.readAsDataURL(file); // fileReader.result -> URL.
}Anleitungen ECMAScript, Javascript
- Einführung in Javascript und ECMAScript
- Schnellstart mit Javascript
- Dialogfeld Alert, Confirm, Prompt in Javascript
- Schnellstart mit JavaScript
- Die Anleitung zu JavaScript Variable
- Bitweise Operationen
- Die Anleitung zu JavaScript Array
- Schleifen in JavaScript
- Die Anleitung zu JavaScript Function
- Die Anleitung zu JavaScript Number
- Die Anleitung zu JavaScript Boolean
- Die Anleitung zu JavaScript String
- if else Anweisung in JavaScript
- Switch Anweisung in JavaScript
- Die Anleitung zu JavaScript Error
- Die Anleitung zu JavaScript Date
- Die Anleitung zu JavaScript Module
- Die Geschichte der Module in JavaScript
- Die Funktionen setTimeout und setInterval in JavaScript
- Die Anleitung zu Javascript Form Validation
- Die Anleitung zu JavaScript Web Cookie
- Schlüsselwort void in JavaScript
- Klassen und Objekte in JavaScript
- Klasse und Vererbung Simulationstechniken in JavaScript
- Vererbung und Polymorphismus in JavaScript
- Das Verständnis über Duck Typing in JavaScript
- Die Anleitung zu JavaScript Symbol
- Die Anleitung zu JavaScript Set Collection
- Die Anleitung zu JavaScript Map Collection
- Das Verständnis über JavaScript Iterable und Iterator
- Die Anleitung zu JavaScript Reguläre Ausdrücke
- Die Anleitung zu JavaScript Promise, Async Await
- Die Anleitung zu Javascript Window
- Die Anleitung zu Javascript Console
- Die Anleitung zu Javascript Screen
- Die Anleitung zu Javascript Navigator
- Die Anleitung zu Javascript Geolocation API
- Die Anleitung zu Javascript Location
- Die Anleitung zu Javascript History API
- Die Anleitung zu Javascript Statusbar
- Die Anleitung zu Javascript Locationbar
- Die Anleitung zu Javascript Scrollbars
- Die Anleitung zu Javascript Menubar
- Die Anleitung zu Javascript JSON
- Ereignisbehandlung in JavaScript
- Die Anleitung zu Javascript MouseEvent
- Die Anleitung zu Javascript WheelEvent
- Die Anleitung zu Javascript KeyboardEvent
- Die Anleitung zu Javascript FocusEvent
- Die Anleitung zu Javascript InputEvent
- Die Anleitung zu Javascript ChangeEvent
- Die Anleitung zu Javascript DragEvent
- Die Anleitung zu Javascript HashChangeEvent
- Die Anleitung zu Javascript URL Encoding
- Die Anleitung zu Javascript FileReader
- Die Anleitung zu Javascript XMLHttpRequest
- Die Anleitung zu Javascript Fetch API
- Analysieren Sie XML in Javascript mit DOMParser
- Einführung in Javascript HTML5 Canvas API
- Hervorhebung Code mit SyntaxHighlighter Javascript-Bibliothek
- Was sind Polyfills in der Programmierwissenschaft?
Show More