Die Anleitung zu Javascript Statusbar
1. window.statusbar
Das Property window.statusbar gibt ein Objekt Statusbar zurück, das die Zustandsleiste (status bar) des Browser vertritt. Sie erscheint unten an dem Browser. Allerdings können Sie mit dem Statusbar durch Javascript fast nicht inteaktivieren denn es gibt so wenige API für Sie.
window.statusbar
// Or simple:
statusbarDie Tendenz der modernen Browser ist es, das Fenster Viewport so breit wie möglich zu gestalten. Deshalb entfernt sie die anderen Teile wie Statusbar, oder verkleinert Menubar ...
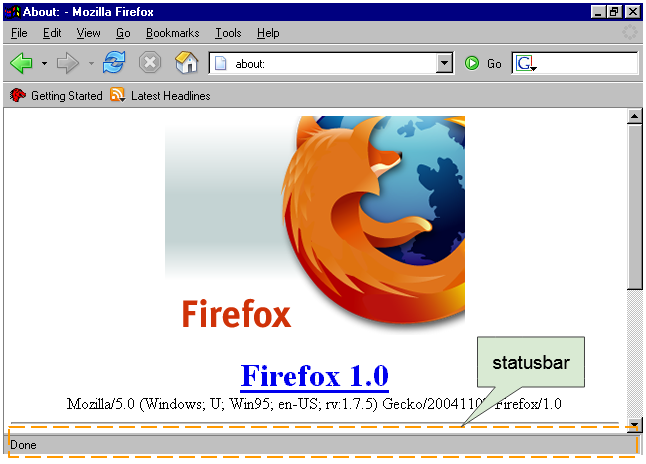
Die Illustration der klassischen Interface Firefox 1.0 mit der vollen Komponeneten Menubar, Statusbar, Toolbar,..

Die Illustration von dem modernen Firefox. Many Komponeneten werden entfernt oder verkleinert um den Raum zu speichern:

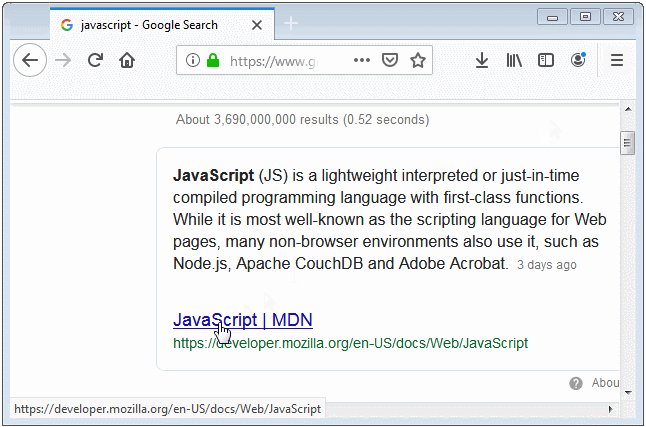
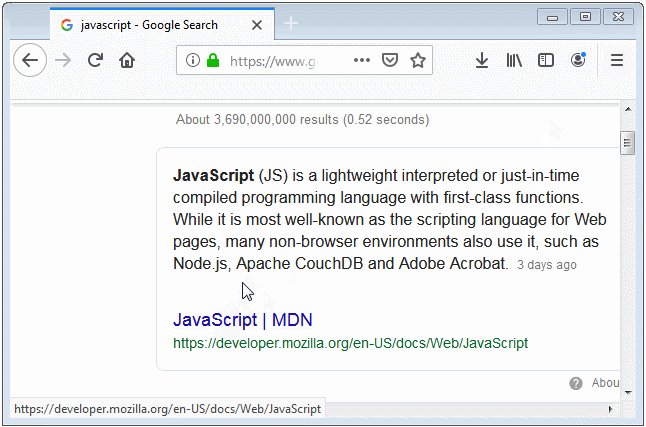
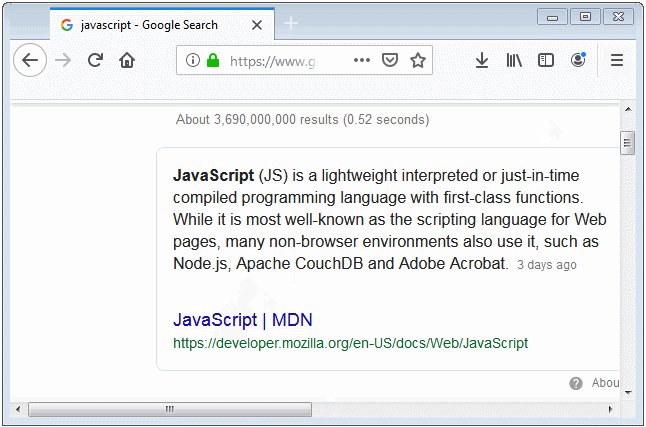
Für die moderne Browser sehen Sie nur die Status Bar anzeigend wenn der Benutzer den Maus über die Interface einer Link fährt.

statusbar.visible
Das Property statusbar.visible gibt true zurück wenn die Zustandleiste (status bar) auf dem Browser anzeigt. Aber das ist ein unvertrauliches Property. Sie bekommen eine Wert true , das heißt nicht, Sie die Status bar sehen.

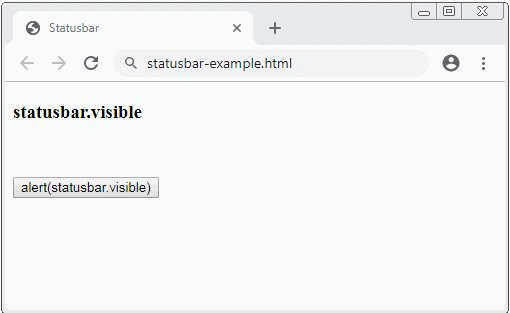
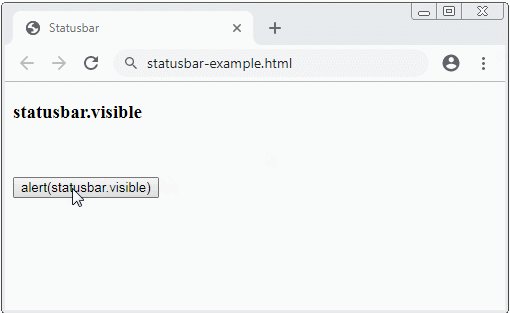
statusbar-example.html
<!DOCTYPE html>
<html>
<head>
<title>Statusbar</title>
<meta charset="UTF-8">
</head>
<body>
<h3>statusbar.visible</h3>
<br/><br/>
<button onclick="alert(statusbar.visible)">
alert(statusbar.visible)
</button>
</body>
</html>2. window.status
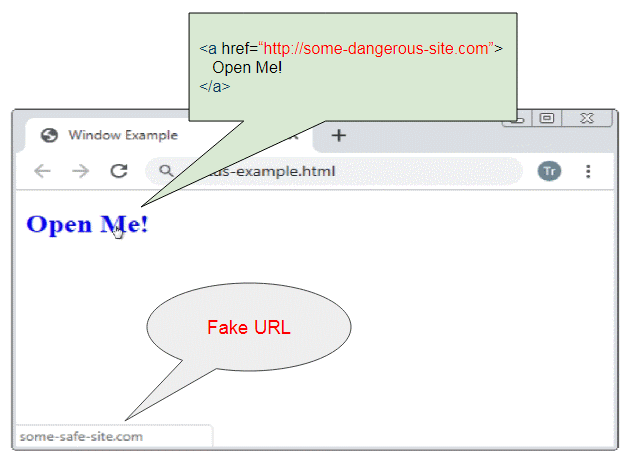
Das Property status des Objekt window hilft Ihnen bei der Gestaltung einer auf die Status Bar anzeigenden Text-Inhalt. Aber wegen des Sicherheitsgrund deaktivieren die meisten Browser diese Funktion für JavaScript. Allerdings wenn der Benutzer möchte, kann der Benutzer diese Funktion für JavaScript durch den Eintritt auf "Option" des Browser.

Vor dem Klicken auf einer Link fährt der Benutzer den Maus über die Interface einer Link um die auf den Status Bar anzeigende Addresse dieser Link vorher zu beschauen und klickt auf diese Link wenn der Benutzer sich sicher fühlt. Einige website können window.status benutzen um eine falsche Inhalt anzuzeigen.
Anleitungen ECMAScript, Javascript
- Einführung in Javascript und ECMAScript
- Schnellstart mit Javascript
- Dialogfeld Alert, Confirm, Prompt in Javascript
- Schnellstart mit JavaScript
- Die Anleitung zu JavaScript Variable
- Bitweise Operationen
- Die Anleitung zu JavaScript Array
- Schleifen in JavaScript
- Die Anleitung zu JavaScript Function
- Die Anleitung zu JavaScript Number
- Die Anleitung zu JavaScript Boolean
- Die Anleitung zu JavaScript String
- if else Anweisung in JavaScript
- Switch Anweisung in JavaScript
- Die Anleitung zu JavaScript Error
- Die Anleitung zu JavaScript Date
- Die Anleitung zu JavaScript Module
- Die Geschichte der Module in JavaScript
- Die Funktionen setTimeout und setInterval in JavaScript
- Die Anleitung zu Javascript Form Validation
- Die Anleitung zu JavaScript Web Cookie
- Schlüsselwort void in JavaScript
- Klassen und Objekte in JavaScript
- Klasse und Vererbung Simulationstechniken in JavaScript
- Vererbung und Polymorphismus in JavaScript
- Das Verständnis über Duck Typing in JavaScript
- Die Anleitung zu JavaScript Symbol
- Die Anleitung zu JavaScript Set Collection
- Die Anleitung zu JavaScript Map Collection
- Das Verständnis über JavaScript Iterable und Iterator
- Die Anleitung zu JavaScript Reguläre Ausdrücke
- Die Anleitung zu JavaScript Promise, Async Await
- Die Anleitung zu Javascript Window
- Die Anleitung zu Javascript Console
- Die Anleitung zu Javascript Screen
- Die Anleitung zu Javascript Navigator
- Die Anleitung zu Javascript Geolocation API
- Die Anleitung zu Javascript Location
- Die Anleitung zu Javascript History API
- Die Anleitung zu Javascript Statusbar
- Die Anleitung zu Javascript Locationbar
- Die Anleitung zu Javascript Scrollbars
- Die Anleitung zu Javascript Menubar
- Die Anleitung zu Javascript JSON
- Ereignisbehandlung in JavaScript
- Die Anleitung zu Javascript MouseEvent
- Die Anleitung zu Javascript WheelEvent
- Die Anleitung zu Javascript KeyboardEvent
- Die Anleitung zu Javascript FocusEvent
- Die Anleitung zu Javascript InputEvent
- Die Anleitung zu Javascript ChangeEvent
- Die Anleitung zu Javascript DragEvent
- Die Anleitung zu Javascript HashChangeEvent
- Die Anleitung zu Javascript URL Encoding
- Die Anleitung zu Javascript FileReader
- Die Anleitung zu Javascript XMLHttpRequest
- Die Anleitung zu Javascript Fetch API
- Analysieren Sie XML in Javascript mit DOMParser
- Einführung in Javascript HTML5 Canvas API
- Hervorhebung Code mit SyntaxHighlighter Javascript-Bibliothek
- Was sind Polyfills in der Programmierwissenschaft?
Show More