Die Anleitung zu Javascript HashChangeEvent
1. HashChangeEvent
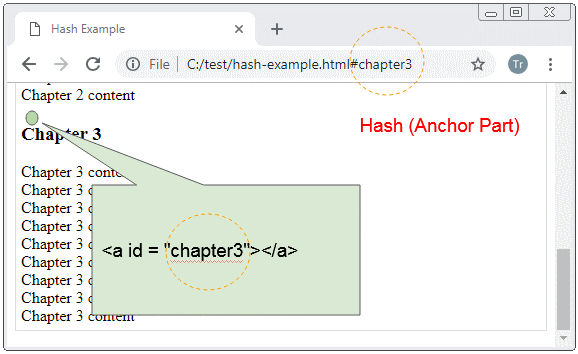
Hash ist "Der Anker Teil" (Anchor part) eines URL. Es sagt den Browser, den Scrollbar des Browser zu scrollen um den Hash entsprechenden Inhaltsbereich anzuzeigen.

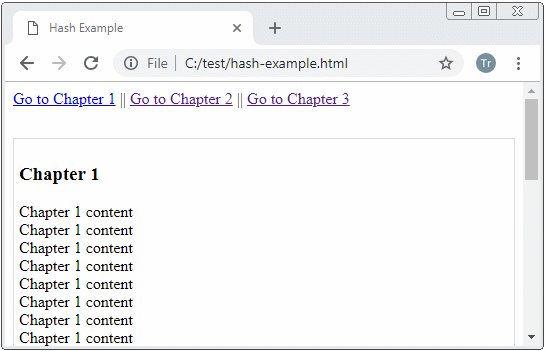
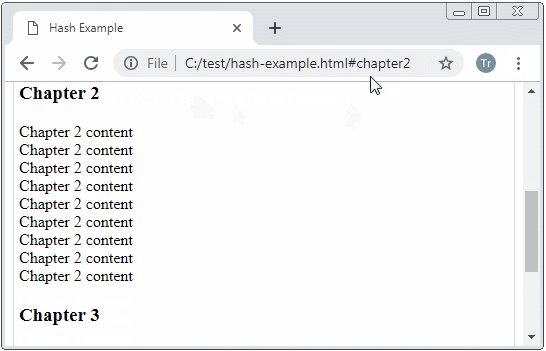
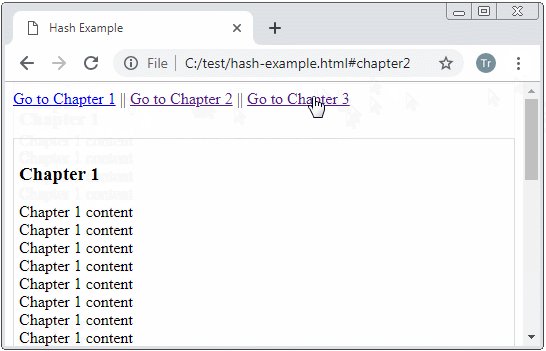
Das Beispiel über Hash:

hash-example.html
<!DOCTYPE html>
<html>
<head>
<title>Hash Example</title>
<meta charset="UTF-8">
<style>
.content {
margin-top: 30px;
padding: 5px;
border: 1px solid #ddd;
}
</style>
</head>
<body>
<a href="#chapter1">Go to Chapter 1</a>
||
<a href="#chapter2">Go to Chapter 2</a>
||
<a href="#chapter3">Go to Chapter 3</a>
<div class="content">
<!-- Anchor 1 -->
<a id="chapter1"></a>
<h3>Chapter 1</h3>
Chapter 1 content <br/>
Chapter 1 content <br/>
Chapter 1 content <br/>
Chapter 1 content <br/>
Chapter 1 content <br/>
Chapter 1 content <br/>
Chapter 1 content <br/>
Chapter 1 content <br/>
Chapter 1 content <br/>
<!-- Anchor 2 -->
<a id="chapter2"></a>
<h3>Chapter 2</h3>
Chapter 2 content <br/>
Chapter 2 content <br/>
Chapter 2 content <br/>
Chapter 2 content <br/>
Chapter 2 content <br/>
Chapter 2 content <br/>
Chapter 2 content <br/>
Chapter 2 content <br/>
Chapter 2 content <br/>
<!-- Anchor 3 -->
<a id="chapter3"></a>
<h3>Chapter 3</h3>
Chapter 3 content <br/>
Chapter 3 content <br/>
Chapter 3 content <br/>
Chapter 3 content <br/>
Chapter 3 content <br/>
Chapter 3 content <br/>
Chapter 3 content <br/>
Chapter 3 content <br/>
Chapter 3 content <br/>
</div>
<p id="log-div"></p>
</body>
</html>HashChangeEvent
HashChangeEvent ist eine Sub-Interface von interface Event. Es vertritt das Event, das passiert wenn der Anker Teil (Anchor part) auf URL ändert wird.
Die Events:
Event | Bezeichnung |
hashchange | Das Event passiert wenn der Anker Teil (Anchor part) von URL ändert wird. |
Die Properties
Property | die Bezeichnung |
newURL | URL vom Dokument zurückgeben nachdem Hash ändert wird. |
oldURL | URL vom Dokument zurückgeben bevor Hash ändert wird. |
Grundsätzlich werden die Properties newURL, oldURL von HashChangeEvent durch allen Browser, außer IE unterstützt.
Das Beispiel über HashChangeEvent:
hashchangeevents-example.html
<!DOCTYPE html>
<html>
<head>
<title>HashChangeEvent Example</title>
<meta charset="UTF-8">
<style>
.content {
margin-top: 30px;
padding: 5px;
border: 1px solid #ddd;
}
</style>
<script>
function hashchangeHandler(evt) {
var msg = "Hash Change! \n"
+ "event.newURL= "+ evt.newURL +"\n"
+ "event.oldURL= "+ evt.oldURL ;
alert(msg);
}
</script>
</head>
<body onhashchange="hashchangeHandler(event)">
<a href="#chapter1">Go to Chapter 1</a>
||
<a href="#chapter2">Go to Chapter 2</a>
||
<a href="#chapter3">Go to Chapter 3</a>
<div class="content">
<!-- Anchor 1 -->
<a id="chapter1"></a>
<h3>Chapter 1</h3>
Chapter 1 content <br/>
Chapter 1 content <br/>
Chapter 1 content <br/>
Chapter 1 content <br/>
Chapter 1 content <br/>
Chapter 1 content <br/>
Chapter 1 content <br/>
Chapter 1 content <br/>
Chapter 1 content <br/>
<!-- Anchor 2 -->
<a id="chapter2"></a>
<h3>Chapter 2</h3>
Chapter 2 content <br/>
Chapter 2 content <br/>
Chapter 2 content <br/>
Chapter 2 content <br/>
Chapter 2 content <br/>
Chapter 2 content <br/>
Chapter 2 content <br/>
Chapter 2 content <br/>
Chapter 2 content <br/>
<!-- Anchor 3 -->
<a id="chapter3"></a>
<h3>Chapter 3</h3>
Chapter 3 content <br/>
Chapter 3 content <br/>
Chapter 3 content <br/>
Chapter 3 content <br/>
Chapter 3 content <br/>
Chapter 3 content <br/>
Chapter 3 content <br/>
Chapter 3 content <br/>
Chapter 3 content <br/>
</div>
</body>
</html>Anleitungen ECMAScript, Javascript
- Einführung in Javascript und ECMAScript
- Schnellstart mit Javascript
- Dialogfeld Alert, Confirm, Prompt in Javascript
- Schnellstart mit JavaScript
- Die Anleitung zu JavaScript Variable
- Bitweise Operationen
- Die Anleitung zu JavaScript Array
- Schleifen in JavaScript
- Die Anleitung zu JavaScript Function
- Die Anleitung zu JavaScript Number
- Die Anleitung zu JavaScript Boolean
- Die Anleitung zu JavaScript String
- if else Anweisung in JavaScript
- Switch Anweisung in JavaScript
- Die Anleitung zu JavaScript Error
- Die Anleitung zu JavaScript Date
- Die Anleitung zu JavaScript Module
- Die Geschichte der Module in JavaScript
- Die Funktionen setTimeout und setInterval in JavaScript
- Die Anleitung zu Javascript Form Validation
- Die Anleitung zu JavaScript Web Cookie
- Schlüsselwort void in JavaScript
- Klassen und Objekte in JavaScript
- Klasse und Vererbung Simulationstechniken in JavaScript
- Vererbung und Polymorphismus in JavaScript
- Das Verständnis über Duck Typing in JavaScript
- Die Anleitung zu JavaScript Symbol
- Die Anleitung zu JavaScript Set Collection
- Die Anleitung zu JavaScript Map Collection
- Das Verständnis über JavaScript Iterable und Iterator
- Die Anleitung zu JavaScript Reguläre Ausdrücke
- Die Anleitung zu JavaScript Promise, Async Await
- Die Anleitung zu Javascript Window
- Die Anleitung zu Javascript Console
- Die Anleitung zu Javascript Screen
- Die Anleitung zu Javascript Navigator
- Die Anleitung zu Javascript Geolocation API
- Die Anleitung zu Javascript Location
- Die Anleitung zu Javascript History API
- Die Anleitung zu Javascript Statusbar
- Die Anleitung zu Javascript Locationbar
- Die Anleitung zu Javascript Scrollbars
- Die Anleitung zu Javascript Menubar
- Die Anleitung zu Javascript JSON
- Ereignisbehandlung in JavaScript
- Die Anleitung zu Javascript MouseEvent
- Die Anleitung zu Javascript WheelEvent
- Die Anleitung zu Javascript KeyboardEvent
- Die Anleitung zu Javascript FocusEvent
- Die Anleitung zu Javascript InputEvent
- Die Anleitung zu Javascript ChangeEvent
- Die Anleitung zu Javascript DragEvent
- Die Anleitung zu Javascript HashChangeEvent
- Die Anleitung zu Javascript URL Encoding
- Die Anleitung zu Javascript FileReader
- Die Anleitung zu Javascript XMLHttpRequest
- Die Anleitung zu Javascript Fetch API
- Analysieren Sie XML in Javascript mit DOMParser
- Einführung in Javascript HTML5 Canvas API
- Hervorhebung Code mit SyntaxHighlighter Javascript-Bibliothek
- Was sind Polyfills in der Programmierwissenschaft?
Show More