Die Anleitung zu Javascript DragEvent
1. DragEvent
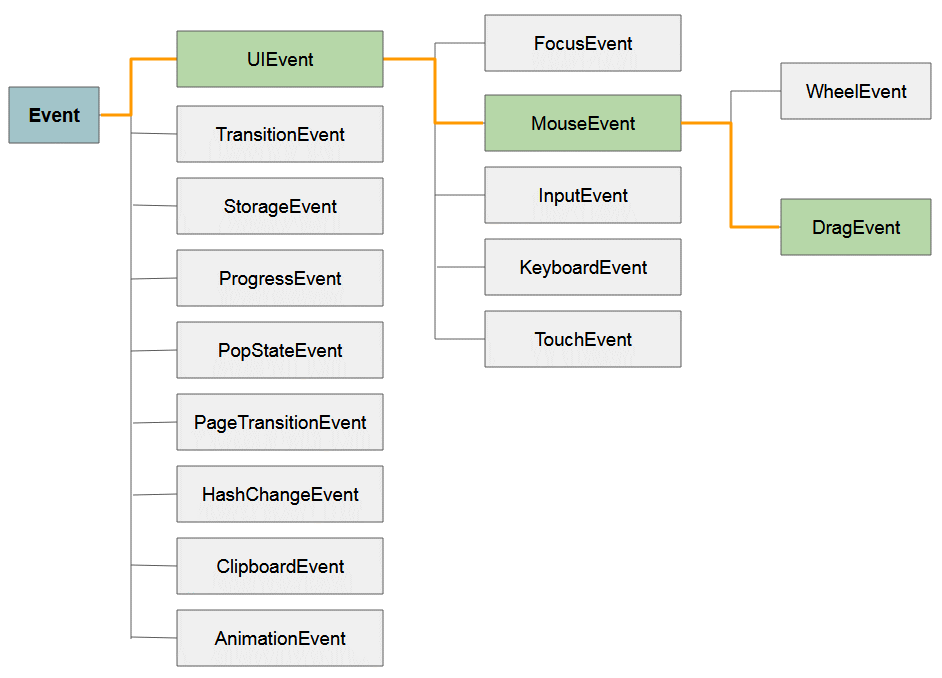
DragEvent ist eine Interface für die Vertretung der Events, die in dem Ziehen und Ablegen-Prozess (drag & drop) eines Objekt von einem Ort zu einem anderen Ort passieren. Der Benutzer leitet einen Ziehen (drag) durch die Setzung des Zeiger Gerät (pointer device) (wie den Maus) auf die Fläche eines Objekt, herabdrücken (press down),und die Bewegung des Zeiger Gerät in einem anderen Ort ein und dann befreit das Zeiger Gerät um das Objekt in den neuen Ort abzulegen (drop) .

DragEvent eine Sub-Interface von MouseEvent, deshalb erbt es alle Properties und Method von MouseEvent.

Unten ist die Liste der Events, die während des Ziehen und Ablegen passieren werden.
Event | Element Type | Description |
dragstart | Dragged Element | Das Event passiert wenn der Benutzer ein Element zu ziehen startet. |
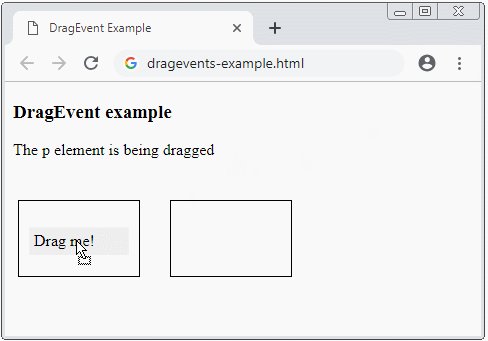
drag | Dragged Element | Das Event passiert wenn ein Element gezogen wird. |
dragend | Dragged Element | Das Event passiert wenn der Benutzer das Ziehen des Element erledigt. |
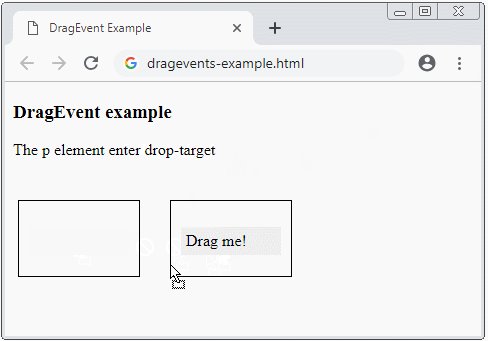
dragenter | Drop Target | Das Event passiert wenn das gezogene Element in dem Ziel-Ablegen (drop target) eintritt. |
dragover | Drop Target | Das Event passiert wenn das gezogene Element über das Ziel-Ablegen ist (over). |
dragleave | Drop Target | Das Event passiert wenn das gezogene Element aus dem Ziel-Ablegen austritt. |
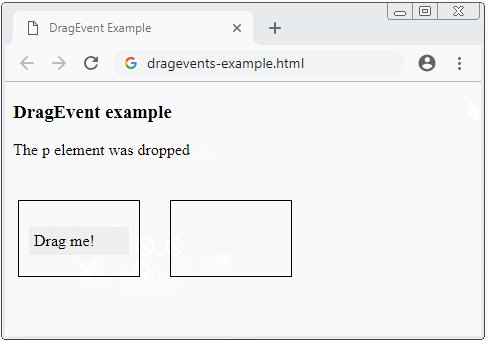
drop | Drop Target | Das Event passiert wenn das gezogene Element in dem Ziel-Ablegen abgelegt wird. |

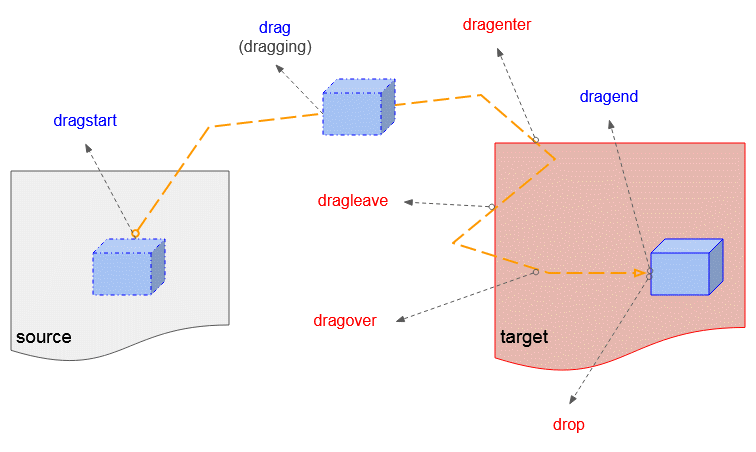
Die Illustration von Events während des Ziehen und Ablegen (drag drop).
Property | Die Bezeichnung |
dataTransfer | Die Daten zurückgeben, die gezogen/abgelegt werden |
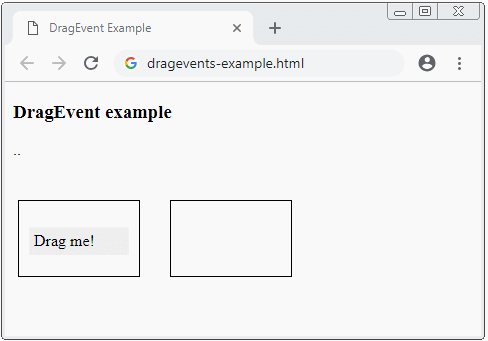
Ein einfaches Beispiel sehen
dragevents-example.html
<!DOCTYPE html>
<html>
<head>
<title>DragEvent Example</title>
<script src="dragevents-example.js"></script>
<style>
.droptarget-div {
float: left;
width: 100px;
height: 55px;
margin: 25px 25px 5px 5px;
padding: 10px;
border: 1px solid black;
}
#dragtarget-div {
background: #eee;
padding: 5px;
}
</style>
</head>
<body>
<h3>DragEvent example</h3>
<p id="log-div">..</p>
<!-- Drop Target 1 -->
<div class="droptarget-div"
ondragenter= "ondragenterHandler(event)"
ondragover="dragoverHandler(event)"
ondrop="dropHandler(event)">
<p id="dragtarget-div"
ondragstart="dragstartHandler(event)"
ondrag="dragHandler(event)"
draggable="true">
Drag me!
</p>
</div>
<!-- Drop Target 2 -->
<div class="droptarget-div"
ondragenter= "ondragenterHandler(event)"
ondragover="dragoverHandler(event)"
ondrop="dropHandler(event)">
</div>
</body>
</html>dragevents-example.js
// --------- Handlers for 'Dragged Element' ------------------
function dragstartHandler(evt) {
evt.dataTransfer.setData("MyDraggedElementId", evt.target.id);
}
// dragging ...
function dragHandler(evt) {
showLog("The p element is being dragged");
}
// --------- Handlers for 'Drop Target' ------------------
function ondragenterHandler() {
showLog("The p element enter drop-target");
}
// When 'over' you can 'release mouse' to 'drop'.
function dragoverHandler(evt) {
evt.preventDefault(); // Important!!
}
function dropHandler(evt) {
evt.preventDefault(); // Important!!
var elementId = evt.dataTransfer.getData("MyDraggedElementId");
evt.target.appendChild(document.getElementById(elementId));
showLog("The p element was dropped");
}
// -------------------------------------------------------
function showLog(text) {
document.getElementById("log-div").innerHTML = text;
}-
Zum Beispiel, der Bennutzer zieht die Files in seinem Computer und legt ein Element <div> ab, Sie können die grundlegenden Informationen und Inhalte der durch den Benutzer gezogenen Files.
Wenn das Event drop passiert, gibt event.dataTransfer.files ein Objekt FileList zurück. Das Objekt enthaltet die Liste der Objekte File.
drop-files-example.html
<!DOCTYPE html>
<html>
<head>
<title>DragEvent Example</title>
<meta charset="UTF-8">
<script src="drop-files-example.js"></script>
<style>
#drop-area {
border: 1px solid blue;
padding: 15px;
}
</style>
</head>
<body>
<h3>Drop files example</h3>
<div id="drop-area" ondragover="dragoverHandler(event)" ondrop="dropHandler(event)">
Drop files here
</div>
<output id="log-div"></output>
</body>
</html>drop-files-example.js
function dropHandler(evt) {
evt.stopPropagation();
evt.preventDefault();
// FileList object.
var files = evt.dataTransfer.files;
// files is a FileList of File objects. List some properties.
var output = [];
for (var i = 0, f; f = files[i]; i++) {
output.push('<li><strong>', escape(f.name), //
'</strong> (', f.type || 'n/a', ') - ', //
f.size, ' bytes, last modified: ',
f.lastModifiedDate ? f.lastModifiedDate.toLocaleDateString() : 'n/a',
'</li>');
}
document.getElementById('log-div').innerHTML = '<ul>' + output.join('') + '</ul>';
}
function dragoverHandler(evt) {
evt.stopPropagation();
evt.preventDefault();
// Explicitly show this is a copy.
evt.dataTransfer.dropEffect = 'copy';
}Anleitungen ECMAScript, Javascript
- Einführung in Javascript und ECMAScript
- Schnellstart mit Javascript
- Dialogfeld Alert, Confirm, Prompt in Javascript
- Schnellstart mit JavaScript
- Die Anleitung zu JavaScript Variable
- Bitweise Operationen
- Die Anleitung zu JavaScript Array
- Schleifen in JavaScript
- Die Anleitung zu JavaScript Function
- Die Anleitung zu JavaScript Number
- Die Anleitung zu JavaScript Boolean
- Die Anleitung zu JavaScript String
- if else Anweisung in JavaScript
- Switch Anweisung in JavaScript
- Die Anleitung zu JavaScript Error
- Die Anleitung zu JavaScript Date
- Die Anleitung zu JavaScript Module
- Die Geschichte der Module in JavaScript
- Die Funktionen setTimeout und setInterval in JavaScript
- Die Anleitung zu Javascript Form Validation
- Die Anleitung zu JavaScript Web Cookie
- Schlüsselwort void in JavaScript
- Klassen und Objekte in JavaScript
- Klasse und Vererbung Simulationstechniken in JavaScript
- Vererbung und Polymorphismus in JavaScript
- Das Verständnis über Duck Typing in JavaScript
- Die Anleitung zu JavaScript Symbol
- Die Anleitung zu JavaScript Set Collection
- Die Anleitung zu JavaScript Map Collection
- Das Verständnis über JavaScript Iterable und Iterator
- Die Anleitung zu JavaScript Reguläre Ausdrücke
- Die Anleitung zu JavaScript Promise, Async Await
- Die Anleitung zu Javascript Window
- Die Anleitung zu Javascript Console
- Die Anleitung zu Javascript Screen
- Die Anleitung zu Javascript Navigator
- Die Anleitung zu Javascript Geolocation API
- Die Anleitung zu Javascript Location
- Die Anleitung zu Javascript History API
- Die Anleitung zu Javascript Statusbar
- Die Anleitung zu Javascript Locationbar
- Die Anleitung zu Javascript Scrollbars
- Die Anleitung zu Javascript Menubar
- Die Anleitung zu Javascript JSON
- Ereignisbehandlung in JavaScript
- Die Anleitung zu Javascript MouseEvent
- Die Anleitung zu Javascript WheelEvent
- Die Anleitung zu Javascript KeyboardEvent
- Die Anleitung zu Javascript FocusEvent
- Die Anleitung zu Javascript InputEvent
- Die Anleitung zu Javascript ChangeEvent
- Die Anleitung zu Javascript DragEvent
- Die Anleitung zu Javascript HashChangeEvent
- Die Anleitung zu Javascript URL Encoding
- Die Anleitung zu Javascript FileReader
- Die Anleitung zu Javascript XMLHttpRequest
- Die Anleitung zu Javascript Fetch API
- Analysieren Sie XML in Javascript mit DOMParser
- Einführung in Javascript HTML5 Canvas API
- Hervorhebung Code mit SyntaxHighlighter Javascript-Bibliothek
- Was sind Polyfills in der Programmierwissenschaft?
Show More