Die Anleitung zu JavaScript Reguläre Ausdrücke
1. Die Regulären Ausdrücke (Regular Expression)
Ein Regelmäßiger Ausdruck (Regular expressions) definiert eine Vorlage (pattern) der Suche von der Kette. Sie ist benutzt, um eine Text zu suchen, ändern und bearbeiten. Die vom regelmäßigen Ausdruck definierte Vorlage können zu einer vorher gegebenen Text einmal oder vielmals passen oder nicht passen.
Die Abkürzung von dem regelmäßigen Ausdruck (regular expressions) is regex.
Die Abkürzung von dem regelmäßigen Ausdruck (regular expressions) is regex.
Die Regular Expression werden von den meisten Programmierungssprache unterstützt. Zum Beispiel sind das Java, C#, C/C++, usw... Leider unterstützt jede Sprache die Regular expression in ihrem eigenen unterschiedlichen Weg
Sie könnten die Interest daran haben:
2. Die Regelung um die regular expression zu schreiben
No | Die regulären Ausdruck | Die Bezeichnung |
1 | . | Irgendeinem Zeichen entsprechen (match) |
2 | ^regex | Die reguläre Ausdruck muss bei der Startspunkt der Linie entsprechen |
3 | regex$ | Die reguläre Ausdruck muss bei der Ende der Linie entsprechen |
4 | [abc] | Die Definition einstellen, die a oder b oder c entsprechen. |
5 | [abc][vz] | Die Definition einstellen, die a oder b oder c entsprechen, danach kommt v oder z. |
6 | [^abc] | Wenn das Zeichen ^ als den ersten Charakter in eckige Klammer auftritt, verneint es das Modell. Das kann allen Zeicher außer a oder b oder c entsprechen |
7 | [a-d1-7] | Der Raum: eine Buchstabe zwischen a und d und die Zahlen vom 1 bis 7 entsprechen |
8 | X|Z | X oder Z finden |
9 | XZ | X und folgend Z finden |
10 | $ | Die Zeileende prüfen |
11 | \d | Irgendeines Digit, für |
12 | \D | Die nicht-Digit, für [^0-9] verküzen |
13 | \s | Ein Leerzeichen, für [ \t\n\x0b\r\f] verküzen |
14 | \S | Ein Nicht-Leerzeichen, für [^\s] verküzen |
15 | \w | Eine Buchstabe, für [a-zA-Z_0-9] verküzen |
16 | \W | Eine Nicht-Buchstabe, für [^\w] verküzen |
17 | \S+ | Einige Nicht Leerzeichen (ein oder mehr) |
18 | \b | Das zeichen vom a-z oder A-Z oder 0-9 oder _, für [a-zA-Z0-9_] verküzen. |
19 | * | Zero oder mehrmals auftreten, für {0,} verküzen |
20 | + | Eins oder mehrmals auftreten, für {1,} verküzen |
21 | ? | Zero oder einsmal auftreten ? für {0,1}. verküzen |
22 | {X} | X Mals auftreten {} |
23 | {X,Y} | Vom X zum Y Mals auftreten |
24 | *? | * bedeutet das Auftritt in zero oder mehrmals,? am hinter bedeutet die Suche nach der kleinste Übereinstimmung |
3. Die besonderen Zeichen im ECMAScript Regex
Einige besonderen Zeichen in ECMAScript Regex:
\.[{(*+?^$|Die obengewähnten Zeichen sind die besonderen Zeichen. Im ECMAScript Regex: Wenn Sie diese besonderen Zeichen in dem normalen Weg verstehen möchten, brauchen Sie die Merkzeichen \ vor der Zeichen hinzufügen.
Zum Beispiel. die Zeichen Punkt (.) versteht ECMAScript Regex irgendeine Zeichen. Wenn Sie möchten, ECMAScript Regex versteht as eine normale Punkt, brauchen Sie die \ vor ihr hinzufügen.
Zum Beispiel. die Zeichen Punkt (.) versteht ECMAScript Regex irgendeine Zeichen. Wenn Sie möchten, ECMAScript Regex versteht as eine normale Punkt, brauchen Sie die \ vor ihr hinzufügen.
// Regex pattern describe any character.
let regex1 = /./ ;
// Regex pattern describe a dot character.
let regex2 = /\./ ;4. Ein RegExp erstellen
Es gibt 2 Maßnahmen bei der Erstellung eines Objekt RegExp.
// Create via constructor of RegExp.
var pattern = new RegExp(pattern, attributes);
//
var pattern = /pattern/attributes;Attribute: m (Multiple)
Wenn ein String die Umbruchzeichen ( \n ) (New line) umfasst, können Sie das Zeichen benutzen um das originelle String in mehrere verschiedenen Strings zu zerlegen. Eine regulare Ausdruck mit dem Attribut m (Multiple) sagt dem Programm, das ursprüngliche String in mehrere Strings wie obengemeint zu zerlegen und dann die momentanen Aufgabe mit jedem String durchzuführen.
Attribute: i (Ignore Case)
Das Attribut i (Ignore Case) sagt dem Programm, dass es sich beim Vergleich für die Kleinbuchstabe oder die Großbuchstabe interessiert.
Attribute: g (Global)
Das Attribut g, das für Global steht.
Achtung: Sie werden das Attribut g (Global) in die Beispiele mehr verstehen.
Attribute: u (Unicode)
Das Attribut sagt dem Programm : behandle die Ziel-String wie eine Text Unicode. Ein Zeichen Unicode kann durch 2, 3 oder 4 byte codiert werden (encode).
Attribute: y (Sticky)
5. Die einfachen Beispiele
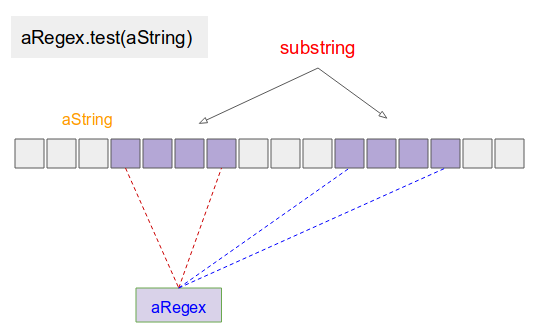
aRegex.test(aString) ist die grundlegendste Methode, die Ihnen bei der Prüfung eines String aString nach der Regel: Wenn Sie finden, dass ein Sub-String des String aString der regularen Ausdrücke aRegex entspricht, wird es true zurückgeben, umgekehrt gibt es false zurück.

Die folgenden grundlegenden Beispiele helfen Ihnen bei dem besseren Verstand der Regelungen um eine regulare Ausdruck zu machen.
Example 1:
regex-test-example1.js
// Ein regulärer Ausdruck mit der Regelung:
// ABC, danach gefolgt von einem Zeichen, das einmal oder mehrmals auftritt.
// Die Regelung: ., +
let aRegex = /ABC.+/
let str1 = "AB DE";
// Existiert ein Sub-String vom String str1, das aRegex entspricht, oder nicht?
let result1 = aRegex.test(str1);
console.log(result1); // false
let str2 = "123 ABC";
//
let result2 = aRegex.test(str2);
console.log(result2); // false
let str3 = "123 ABCdef";
//
let result3 = aRegex.test(str3);
console.log(result3); // trueExample 2:
regex-test-example2.js
// Ein regulärer Ausdruck mit der Regelung:
// ABC, gefolgt von x oder y oder z
// Danach gefolgt von einem Zeichen, das einmal oder mehrmals auftritt
// Die Regelung: [abc], . , +
let aRegex = /ABC[xyz].+/
let str1 = "123ABCx";
// Existiert ein Sub-String vom String str1, das aRegex entspricht, oder nicht?
let result1 = aRegex.test(str1);
console.log(result1); // false
let str2 = "123ABCzMNP";
//
let result2 = aRegex.test(str2);
console.log(result2); // trueExample 3:
regex-test-example3.js
// Ein regulärer Ausdruck mit der Regelung:
// TOM oder JERRY
// Dann, gefolgt von einem Zeichen, das einmal oder mehrmals auftritt
// Danach gefolgt von CAT
// Die Regelung: (X|Z), . , +
let aRegex = /(TOM|JERRY).+CAT/
let str1 = "I saw TOM, TOM caught JERRY";
// Existiert ein Sub-String vom String str1, das aRegex entspricht, oder nicht?
let result1 = aRegex.test(str1);
console.log(result1); // false
let str2 = "I saw TOM, TOM is a CAT";
//
let result2 = aRegex.test(str2);
console.log(result2); // true
let str3 = "JERRY is a mouse, It is afraid of the CAT";
//
let result3 = aRegex.test(str3);
console.log(result3); // trueExample 4:
regex-test-example4.js
// Ein regulärer Ausdruck mit dem Regel:
// mit TOM oder JERRY beginnen
// Dann folgt einem Zeichen, das einmal oder mehrmals auftritt
// Danach folgt CAT und endet
// Der Regel: ^, (X|Z), . , +, $
let aRegex = /^(TOM|JERRY).+CAT$/
let str1 = "I saw TOM, TOM caught JERRY";
// Existiert ein Sub-String vom String str1, das aRegex entspricht, oder nicht?
let result1 = aRegex.test(str1);
console.log(result1); // false
let str2 = "I saw TOM, TOM is a CAT";
//
let result2 = aRegex.test(str2);
console.log(result2); // false
let str3 = "JERRY is a mouse, It is afraid of the CAT";
//
let result3 = aRegex.test(str3);
console.log(result3); // trueExample 5:
regex-test-example5.js
// Ein regulärer Ausdruck mit dem Regel:
// mit einer Ziffer beginnen, die 5 bis 7 Mals auftritt und enden.
// Der Regel: ^, \d, {X,Y}, $
let aRegex = /^\d{5,7}$/
let str1 = "The Result is: 12345";
// Existiert ein Sub-String vom String str1, das aRegex entspricht, oder nicht?
let result1 = aRegex.test(str1);
console.log(result1); // false
let str2 = "A12345";
//
let result2 = aRegex.test(str2);
console.log(result2); // false
let str3 = "912345";
//
let result3 = aRegex.test(str3);
console.log(result3); // trueExample 6 (Attribute: m)
Zum Beispiel: Ein regulärer Ausdruck mit dem Parameter m (Multiple Line).
regex-test-attr-m-example.js
// Ein regulärer Ausdruck mit dem Regel:
// Mit einer Ziffer beginnen, die 5 bis 7 Mals auftritt, und enden.
// Der Regel: ^, \d, {X,Y}, $
let aRegex = /^\d{5,7}$/m
let str1 = "The Result is: 12345";
//
let result1 = aRegex.test(str1);
console.log(result1); // false
// Das String trennt in 2 Sub-String:
// 'The Result is:' & '12345'
let str2 = "The Result is:\n12345";
//
let result2 = aRegex.test(str2);
console.log(result2); // trueExample 7 (Attribute: i)
Z.B, ein regulärer Ausdruck mit dem Parameter i (Ignore Case). Der Algorithm interessiert sich für den Unterschied zwischen die Groß- und Kleinunterschrift bei der Anpassung (matching).
regex-test-attr-i-example.js
// Ein regulärer Ausdruck mit dem Regel:
// TOM oder JERRY
// Danach folgt ein Zeichen, das einmal oder mehrmals auftritt.
// Dann folgt CAT
// Der Regel: (X|Z), . , +
let aRegex = /(TOM|JERRY).+CAT/i
let str1 = "I saw TOM, TOM is a cat";
// Existiert ein Sub-String vom String str1, das aRegex entspricht, oder nicht?
let result1 = aRegex.test(str1);
console.log(result1); // false
let str2 = "I saw TOM, TOM is a CAT";
//
let result2 = aRegex.test(str2);
console.log(result2); // true6. Die RegExp-bezogenen Methode
RegExp.exec(string)
Das Method sucht ein Sub-String, das dem regulären Ausdruck entspricht. Wenn es findet, gibt es ein Array von der Form [substring, index: idx, input: currentString] zurück, umgekehrt gibt es null zurück. Die Position der Findung eines entsprechenden Sub-String, das index:idx ist, wird wie die Start-Stelle für die nächste Suche verwendet, wenn der regulären Ausdruck den Parameter g (Global) hat, umgekehrt ist die Start-Stelle zur Suche 0.
Z.B, Verwenden Sie das Method RegExp.exec(string), davon hat der reguläre Ausdruck keinen Parameter g (Global):
regex-exec-example1.js
// Ein regulärer Ausdruck mit dem Regel:
// ABC, dann folgt irgendein Zeichen, das einmal oder mehrmals auftritt.
// Der Regel: ., \d, +
let aRegex = /ABC\d+/
let str1 = "ABC 123";
// Existiert ein Sub-String vom String str1, das aRegex entspricht, oder nicht?
let result1 = aRegex.exec(str1);
console.log(result1); // null
//
let str2 = "123 ABC123 ABC45 x";
let result2 = aRegex.exec(str2);
console.log(result2); // [ 'ABC123', index: 4, input: '123 ABC123 ABC45 x' ]
console.log(result2[0]); // ABC123
console.log(result2["index"]); // 4
console.log(result2["input"]); // 123 ABC123 ABC45 xnull
[ 'ABC123', index: 4, input: '123 ABC123 ABC45 x']
ABC123
4
123 ABC123 ABC45 xZum Beispiel: das Method RegExp.exec(string), den regulären Ausdruck mit dem Parameter g (Global) verwenden:
regex-exec-attr-g-example.js
// Ein regulärer Ausdruck mit dem Regel:
// Ein Ziffer tritt einmal oder mehrmals auf.
// Der Regel: \d, +
let aRegex = /\d+/g
let str1 = "ABC 123 X22 345";
let array1;
do {
array1 = aRegex.exec(str1);
console.log(array1);
} while( array1 != null);String.split()
Das Method teilt das momentane String in mehreren Sub-Strings auf und gibt ein Array der Sub-String zurück.
var substrings = str.split([separator[, limit]])Die Parameter:
- separator: Ein regulärer Ausdruck, oder ein String für die Aufteilung des momentanen String.
- limit: Die Anzahl der zurückgegebenen Sub-String beschränken.
string-split-example.js
// Ein regulärer Ausdruck mit dem Regel:
// Das Leerzeichen tritt ein Mal oder mehrmals auf
// Der Regel: \s, +
let aRegex = /\s+/
let str1 = "Banana \t\t Apple Lemon";
let result1 = str1.split(aRegex);
console.log(result1); // [ 'Banana', 'Apple', 'Lemon' ]String.search()
Das Method gibt die Index zurück, wo das dem regulären Ausdruck entsprechende Sub-String des momentanen String gefunden wird. Wenn nicht gefunden, gibt es -1 zurück.
var index = str.search(searchValue)Die Parameters:
- searchValue: Ein regulärer Ausdruck oder ein String zum Suchen.
string-replace-example.js
// Ein regulärer Ausdruck mit dem Regel:
// TOM oder JERRY
// Der Regel: (X|Z)
let aRegex = /(TOM|JERRY)/
let str = "I saw TOM, TOM caught JERRY";
let index = str.search(aRegex);
console.log(index); // 6String.replace(search, newSubString)
Das Method sucht das erste Sub-String, das einem regulären Ausdruck entspricht, um es durch ein neues Sub-String zu ersetzen. Wenn das reguläre Ausdruck den Parameter g (Global) hat, wird das Method alle dem regulären Ausdruck entsprechenden Sub-Strings suchen um es durch ein neues Sub-String zu ersetzen.
str.replace(regexp|substr, newSubStr|aFunction)Die Parameters:
- regexp: ein regulärer Ausdruck.
- substr: Ein Sub-String.
- newSubStr: Das ersetzende String (The replacement string).
- aFunction: Eine Funktion gibt ein ersetzendes String zurück.
Z.B, Die Verwendung des Method String.replace() zur Ersetzung aller Leerzeichen, die einmal oder mehrmals in einem String auftreten, durch ein Zeichen ( - ).
string-replace-example.js
// Das Leerzeichen tritt einmal oder mehrmals auf.
// Der Regel: \s, +
let aRegex = /\s+/g
let str = "This \t\t is a \n\t text";
str = str.replace(aRegex, '-');
console.log(str); // This-is-a-text7. Group
Eine Regular Expression können Sie in die Gruppe trennen (group):
// A regular expression
let regex1 = /\w+=\d+/;
// Writing as 2 groups
let regex2 = /(\w+)=(\d+)/;
// 3 groups
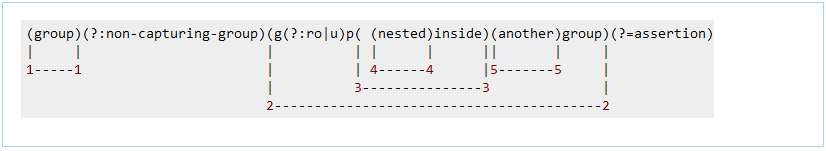
let regex3 = /(\w+)(=)(\d+)/;Die Gruppe können miteinander einnisten. Deshalb brauchen wir eine Regelung um die Index der Gruppe zu markieren. Alle Pattern werden als die Gruppe 0 definiert. Und die restlichen Gruppe werden wie in die folgenden Illustration bezeichnet

indexed-group-example.js
let regex1 = /\w+=\d+/;
let regex2 = /(\w+)=(\d+)/;
let regex3 = /(\w+)(=)(\d+)/;
var STR = "abc=100";
let result1 = regex1.exec(STR);
console.log(result1);// [ 'abc=100', index: 0, input: 'abc=100' ]
let result2 = regex2.exec(STR);
console.log(result2);// [ 'abc=100', 'abc', '100', index: 0, input: 'abc=100' ]
let result3 = regex3.exec(STR);
console.log(result3);// [ 'abc=100', 'abc', '=', '100', index: 0, input: 'abc=100' ]Output:
[ 'abc=100', index: 0, input: 'abc=100' ]
[ 'abc=100', 'abc', '100', index: 0, input: 'abc=100' ]
[ 'abc=100', 'abc', '=', '100', index: 0, input: 'abc=100' ]Beachten Sie: (?:pattern) benutzen, um ECMAScript eine None-capturing group zu informieren
none-capturing-group-example.js
// Date Format: yyyy-MM-dd
let dateRegex = /([0-9]{4})-(?:[0-9]{2})-([0-9]{2})/;
var STR = "2001-11-24";
let result = dateRegex.exec(STR);
console.log(result);// [ '2001-11-24', '2001', '24', index: 0, input: '2001-11-24' ]
console.log("Date: " + result[0]); // Date: 2001-11-24
console.log("Year: " + result[1]); // Year: 2001
console.log("Day: " + result[2]); // Day: 24Output:
[ '2001-11-24', '2001', '24', index: 0, input: '2001-11-24' ]
Date: 2001-11-24
Year: 2001
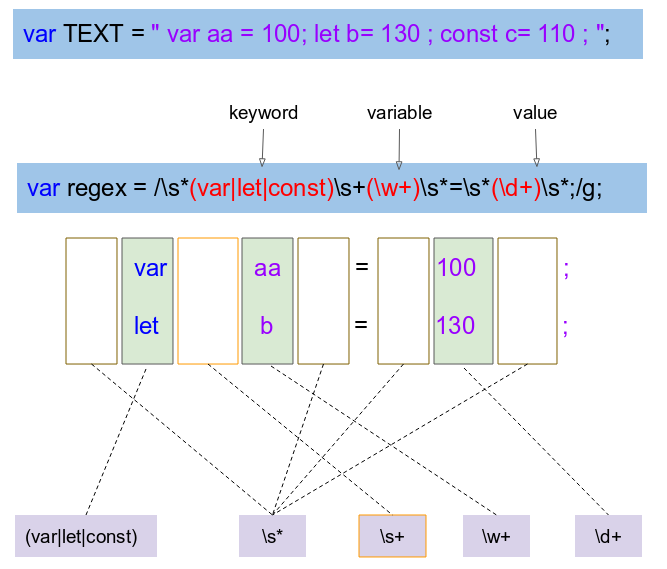
Day: 24Zunächst ist es ein mehr kompliziertes Beispiel. Das Beispiel zeigt Sie die Nutzung der Verwendung von group in das regulärer Ausdruck.

(var|let|const) | var oder let oder const. |
\s* | Das Leerzeichen tritt 0 oder mehrmals auf. |
\s+ | Das Leerzeichen tritt 1 oder mehrmals auf. |
\w+ | Das Buchstabe-Zeichen tritt 1 oder mehrmals auf. |
\d+ | Das Zahl-Zeichen tritt einmal oder mehrmals auf. |
indexed-group-example2.js
var TEXT = " var aa = 100; let b= 130 ; const c= 110 ; ";
var regex = /\s*(var|let|const)\s+(\w+)\s*=\s*(\d+)\s*;/g;
var result;
while (result = regex.exec(TEXT) ) {
console.log("substring: " + result[0]);
console.log("keyword: " + result[1]);
console.log("variable: " + result[2]);
console.log("value: " + result[3]);
console.log("------------------------------");
}Output:
substring: var aa = 100;
keyword: var
variable: aa
value: 100
------------------------------
substring: let b= 130 ;
keyword: let
variable: b
value: 130
------------------------------
substring: const c= 110 ;
keyword: const
variable: c
value: 110
------------------------------Anleitungen ECMAScript, Javascript
- Einführung in Javascript und ECMAScript
- Schnellstart mit Javascript
- Dialogfeld Alert, Confirm, Prompt in Javascript
- Schnellstart mit JavaScript
- Die Anleitung zu JavaScript Variable
- Bitweise Operationen
- Die Anleitung zu JavaScript Array
- Schleifen in JavaScript
- Die Anleitung zu JavaScript Function
- Die Anleitung zu JavaScript Number
- Die Anleitung zu JavaScript Boolean
- Die Anleitung zu JavaScript String
- if else Anweisung in JavaScript
- Switch Anweisung in JavaScript
- Die Anleitung zu JavaScript Error
- Die Anleitung zu JavaScript Date
- Die Anleitung zu JavaScript Module
- Die Geschichte der Module in JavaScript
- Die Funktionen setTimeout und setInterval in JavaScript
- Die Anleitung zu Javascript Form Validation
- Die Anleitung zu JavaScript Web Cookie
- Schlüsselwort void in JavaScript
- Klassen und Objekte in JavaScript
- Klasse und Vererbung Simulationstechniken in JavaScript
- Vererbung und Polymorphismus in JavaScript
- Das Verständnis über Duck Typing in JavaScript
- Die Anleitung zu JavaScript Symbol
- Die Anleitung zu JavaScript Set Collection
- Die Anleitung zu JavaScript Map Collection
- Das Verständnis über JavaScript Iterable und Iterator
- Die Anleitung zu JavaScript Reguläre Ausdrücke
- Die Anleitung zu JavaScript Promise, Async Await
- Die Anleitung zu Javascript Window
- Die Anleitung zu Javascript Console
- Die Anleitung zu Javascript Screen
- Die Anleitung zu Javascript Navigator
- Die Anleitung zu Javascript Geolocation API
- Die Anleitung zu Javascript Location
- Die Anleitung zu Javascript History API
- Die Anleitung zu Javascript Statusbar
- Die Anleitung zu Javascript Locationbar
- Die Anleitung zu Javascript Scrollbars
- Die Anleitung zu Javascript Menubar
- Die Anleitung zu Javascript JSON
- Ereignisbehandlung in JavaScript
- Die Anleitung zu Javascript MouseEvent
- Die Anleitung zu Javascript WheelEvent
- Die Anleitung zu Javascript KeyboardEvent
- Die Anleitung zu Javascript FocusEvent
- Die Anleitung zu Javascript InputEvent
- Die Anleitung zu Javascript ChangeEvent
- Die Anleitung zu Javascript DragEvent
- Die Anleitung zu Javascript HashChangeEvent
- Die Anleitung zu Javascript URL Encoding
- Die Anleitung zu Javascript FileReader
- Die Anleitung zu Javascript XMLHttpRequest
- Die Anleitung zu Javascript Fetch API
- Analysieren Sie XML in Javascript mit DOMParser
- Einführung in Javascript HTML5 Canvas API
- Hervorhebung Code mit SyntaxHighlighter Javascript-Bibliothek
- Was sind Polyfills in der Programmierwissenschaft?
Show More