Die Anleitung zu Javascript XMLHttpRequest
1. XMLHttpRequest
Die Interface XMLHttpRequest im Javascript wird gestaltet um die Datenquelle aus einem URL zu lesen. Sein Name kann die Verwirrung führen, dass nur die Datenquellen text/xml gelesen werden können, eigentlich kann es alles von einer URL lesen.
XMLHttpRequest wird gestaltet, um die Datenquelle von URL synschron oder asynchron zu lesen. Das asynchrone Lesen hilft den Benutzern bei dem Manipulation mit dem Browser während XMLHttpRequest die Datenquelle fern liest.
Wenn Sie die Files in dem Computer des Bennutzer lesen möchten, ist FileReader das Ding, das Sie brauchen. Es wird wie XMLHttpRequest gestaltet .
Constructor
// Create a XMLHttpRequest object:
var xhr = new XMLHttpRequest();Properties
Property | Die Bezeichnung |
readyState | Eine Zahl zurückgeben, die den Zustand der Anforderung (request) bezeichnet. |
timeout | Die maximale Zeit zur Erhaltung einer Anwort bestimmen, wenn sie innerhalb dieser Zeit nicht erhaltet wird, wird es als einen Misserfolg betrachtet und automatisch beendet. |
withCredentials | Ihr Wert ist true oder false (Default ist false). Wenn true , d.h diese Anforderung kann cookies, authorization headers benutzen, allerdings muss sie immer dieselbe Ursprungspolitik erfüllen. |
responseType | Das Datentyp, das Sie erhalten möchten, festlegen. Die Defaultwert ist "text". (sehen Sie die möglichen Wert des Attribut folgend ) |
response | Ein Objekt ArrayBuffer, Blob, Document, oder DOM String, zurückgeben, abhängig von der Wert von XMLHttpRequest.responseType, das die ganze Inhalt von der Anwort (response) enthaltet. |
responseText | Ein DOM String zurückgeben, das die Inhalt der Anwort als Text enthaltet, oder null zurückgeben wenn die Anforderung (request) nicht erfolgreich ist oder nicht gesendet wird. |
responseURL | Ein serialized URL der Anwort (response) zurückgeben oder ein leeres String zurückgeben wenn URLnull ist. |
responseXML | Ein Dokument zur Enthaltung der Anwort der Anforderung zurückgeben oder null zurückgeben wenn die Anforderung nicht erfolgreich ist oder die Anforderung nicht gesendet wird oder zu XML oder HTML nicht analysiert wird. |
status | Eine Zahl zurückgeben, die den Zustand der Anwort der Anforderung bezeichnet. |
statusText | Ein DOM String zurückgeben, das die von Http Server zurückgegebene Anwortsinhalt enthaltet. Z.B "200 OK". |
readyState
Die ersetzbaren Wert von readyState:
Der Zustand | Die Wert | Die Bezeichnung |
UNSENT | 0 | XMLHttpRequest wurde erstellt aber das Method open() wird noch nicht aufgerufen. |
OPENED | 1 | open() wurde aufgerufen. |
HEADERS_RECEIVED | 2 | send() wurde aufgerufen und die Information von headers & status sind verfügbar. |
LOADING | 3 | herunterladend; responseText enthaltet eine Teil der Daten. |
DONE | 4 | Das Lesen der Daten ist fertig. |
responseType
Die erseztbaren Wert von responseType:
"" | Wenn keine Wert oder die leere Wert für responseType angegeben wird, wird es als "text" behandelt. |
"arraybuffer" | Die Anwort (response) ist ein ArrayBuffer, das die binären Daten enthaltet (binary data). |
"blob" | Die Anwort (response) ist ein Objekt Blob, das die binären Daten enthaltet. |
"document" | Die Anwort (response) ist ein HTML Document oder XMLDocument, das dem Typ MIME (MIME type) der erhalteten Daten entspricht. |
"json" | Die Anwort ist ein Objekt JavaScript , das durch die Analyse der erhalteten Daten als ein JSON erstellt wird. |
"text" | Die Anwort ist eine Text in einem Objekt DOMString. |
Events
Während der Sendung einer Anforderung zum Lesen einer Datenquelle aus einer URL wird XMLHttpRequest die Events werfen, die in die Interface ProgressEvent bezeichnet wird.
Achtung: Die mit (?) gekennzeichneten Events ist die Prüfungsstandard, die von den meisten Browser noch nicht unterstützt werden.
Event | Die Bezeichnung | |
? | loadstart | Gibt an,dass das Laden (load) der Daten begun. Das Event wird immer zuerst ausgelöst. |
progress | Das Event löst vielmal aus wenn die Daten gerade geladen werden, wodurch der Zugriff auf die Zwischendaten erlaubt wird. | |
? | error | Das Event wird ausgelöst wenn das Laden der Daten fehlerhaft ist. |
? | abort | Das Event wird ausgelöst wenn das Laden der Daten durch den Aufruf des Method abort() abgesagt wird (das Method von die beiden XMLHttpRequest & FileReader). |
load | Das Event wird ausgelöst wenn alle Daten erfolgreich geladet werden. | |
? | loadend | Das Event wird ausgelöst wenn das Objekt die Datenübertragung erledigt hat. Immer nach dem Event error, abort, oder load auslösen |
- Javascript ProgressEvent
Handlers
Achtung: Die mit dem (?) gekennzeichneten Handlers sind ein Standardprüfung, die durch die meisten Browser noch nicht unterstützt werden.
onreadystatechange(event) | Ein Handler, der aufgeruft wird wenn sich das Property readyState ändert. | |
? | onloadstart(progressEvt) | Ein Handler für das Event loadstart. |
onprogress(progressEvt) | Ein Handler für das Event progress. | |
? | onerror(progressEvt) | Ein Handler für das Event error. |
? | onabort(progressEvt) | Ein Handler für das Event abort. |
onload(progressEvt) | Ein Handler für das Event load. | |
? | onloadend(progressEvt) | Ein Handler für das Event loadend. |
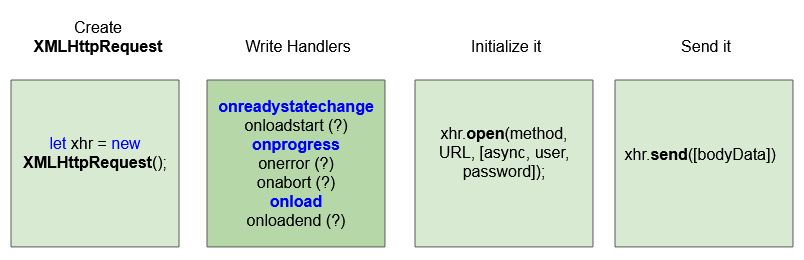
Die Schritt zur Arbeit mit XMLHttpRequest

2. Die Beispiel mit XMLHttpRequest
Das Beispiel für die Verwendung von XMLHttpResponse zum Lesen der Datenquelle XML, die durch eine URL gegeben wird.
xhr-example.html
<!DOCTYPE html>
<html>
<head>
<title>XMLHttpRequest Example</title>
<meta charset="UTF-8">
<script src="xhr-example.js"></script>
</head>
<body>
<h3>XMLHttpRequest example</h3>
<a href="">Reset</a> <br><br>
<button onclick = "clickHandler(event)">Click Me</button>
<br><br>
<textarea id="textarea-log" cols="50" rows="15"></textarea>
</body>
</html>xhr-example.js
function clickHandler(evt) {
var URL= "https://ex1.o7planning.com/_testdatas_/simple-xml-data.xml";
// var URL= "https://ex1.o7planning.com/_testdatas_/triceratops.png";
resetLog();
// Create XMLHttpRequest.
let xhr = new XMLHttpRequest();
appendLog("URL: " + URL);
appendLog("\n\n");
xhr.onprogress = function(progressEvent) {
appendLog("onprogress! " + progressEvent);
}
// readyState (State of request):
// 0 - XMLHttpRequest.UNSENT
// 1 - XMLHttpRequest.OPENED
// 2 - XMLHttpRequest.HEADERS_RECEIVED
// 3 - XMLHttpRequest.LOADING
// 4 - XMLHttpRequest.DONE
xhr.onreadystatechange = function(event) {
appendLog("onreadystatechange! readyState = " + xhr.readyState);
appendLog(" status = " + xhr.status);
appendLog(" statusText = " + xhr.statusText);
}
xhr.onload = function(progressEvent) {
appendLog("onload!");
appendLog(" status = " + xhr.status);
appendLog(" statusText = " + xhr.statusText);
appendLog(" ------ xhr.responseText ------: ");
appendLog(xhr.responseText);
appendLog(" ------ xhr.responseXML -------: ");
appendLog(xhr.responseXML); // [object XMLDocument]
// Convert XMLDocument to String.
var xmlString = (new XMLSerializer()).serializeToString(xhr.responseXML);
appendLog(xmlString);
}
xhr.onerror = function(progressEvent) {
appendLog("onerror!");
appendLog("Has Error!");
}
let async = true;
// Initialize It.
xhr.open("GET", URL, async);
// Send it (Without body data)
xhr.send();
}
function resetLog() {
document.getElementById('textarea-log').value = "";
}
function appendLog(msg) {
document.getElementById('textarea-log').value += "\n" + msg;
}Im ersten Beispiel erwähne ich den Weg zur Analyse der Inhalt XML (XMLDocument), wenn Sie sich dafür interessieren, können Sie die folgenden anderen Artikels referieren:
Anleitungen ECMAScript, Javascript
- Einführung in Javascript und ECMAScript
- Schnellstart mit Javascript
- Dialogfeld Alert, Confirm, Prompt in Javascript
- Schnellstart mit JavaScript
- Die Anleitung zu JavaScript Variable
- Bitweise Operationen
- Die Anleitung zu JavaScript Array
- Schleifen in JavaScript
- Die Anleitung zu JavaScript Function
- Die Anleitung zu JavaScript Number
- Die Anleitung zu JavaScript Boolean
- Die Anleitung zu JavaScript String
- if else Anweisung in JavaScript
- Switch Anweisung in JavaScript
- Die Anleitung zu JavaScript Error
- Die Anleitung zu JavaScript Date
- Die Anleitung zu JavaScript Module
- Die Geschichte der Module in JavaScript
- Die Funktionen setTimeout und setInterval in JavaScript
- Die Anleitung zu Javascript Form Validation
- Die Anleitung zu JavaScript Web Cookie
- Schlüsselwort void in JavaScript
- Klassen und Objekte in JavaScript
- Klasse und Vererbung Simulationstechniken in JavaScript
- Vererbung und Polymorphismus in JavaScript
- Das Verständnis über Duck Typing in JavaScript
- Die Anleitung zu JavaScript Symbol
- Die Anleitung zu JavaScript Set Collection
- Die Anleitung zu JavaScript Map Collection
- Das Verständnis über JavaScript Iterable und Iterator
- Die Anleitung zu JavaScript Reguläre Ausdrücke
- Die Anleitung zu JavaScript Promise, Async Await
- Die Anleitung zu Javascript Window
- Die Anleitung zu Javascript Console
- Die Anleitung zu Javascript Screen
- Die Anleitung zu Javascript Navigator
- Die Anleitung zu Javascript Geolocation API
- Die Anleitung zu Javascript Location
- Die Anleitung zu Javascript History API
- Die Anleitung zu Javascript Statusbar
- Die Anleitung zu Javascript Locationbar
- Die Anleitung zu Javascript Scrollbars
- Die Anleitung zu Javascript Menubar
- Die Anleitung zu Javascript JSON
- Ereignisbehandlung in JavaScript
- Die Anleitung zu Javascript MouseEvent
- Die Anleitung zu Javascript WheelEvent
- Die Anleitung zu Javascript KeyboardEvent
- Die Anleitung zu Javascript FocusEvent
- Die Anleitung zu Javascript InputEvent
- Die Anleitung zu Javascript ChangeEvent
- Die Anleitung zu Javascript DragEvent
- Die Anleitung zu Javascript HashChangeEvent
- Die Anleitung zu Javascript URL Encoding
- Die Anleitung zu Javascript FileReader
- Die Anleitung zu Javascript XMLHttpRequest
- Die Anleitung zu Javascript Fetch API
- Analysieren Sie XML in Javascript mit DOMParser
- Einführung in Javascript HTML5 Canvas API
- Hervorhebung Code mit SyntaxHighlighter Javascript-Bibliothek
- Was sind Polyfills in der Programmierwissenschaft?
Show More