Das Verständnis über JavaScript Iterable und Iterator
1. Iteration
ECMAScript 6 bietet Sie einen neuen Weg um mit der Datensyntax zu interagieren. Das ist Iteration (die Wiederholung). Jetzt werden wird es aufklären
Es gibt 2 Begriffen, die Sie unterscheiden brauchen
- Iterator
- Iterable
Die Begriffe Iterator, Iterable werden für die Klasse Array, Set, Map angewendet.
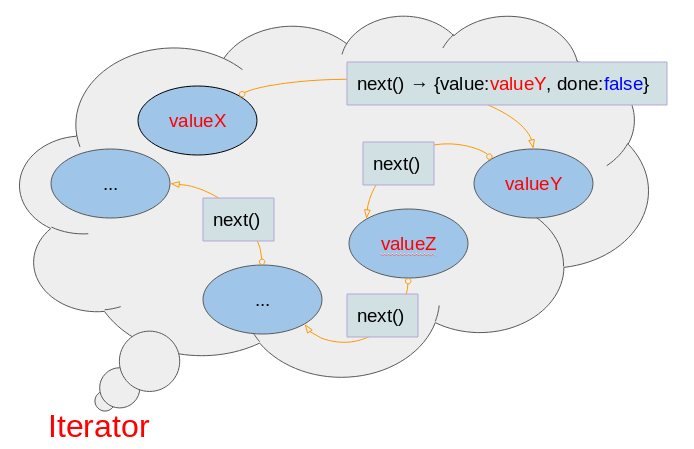
2. Der Begriff von Iterator
Iterator : Ein Objekt wird Iterator genannt wenn es einen Zeiger (pointer) zum nächsten Element in Iteration enthaltet.
In die technische Seite wird ein Objekt im ECMAScriptIterator genannt wenn es ein Method mit der Name von next() hat, und das Method gibt ein Objekt in die Form von {value:SomeValue,done:booleanValue} zurück. done hat die Wert von true wenn Iteration fertig ist, und umgekehrt hat es die Wert von false.

iterator-object-example.js
// An Iterator Object:
let myIterator = {
someProp: "Some Prop",
//
next : function() {
return {
value: "Tom",
done: false
}
}
}
// ----------- TEST -------------------
let entry = myIterator.next();
console.log(entry); // { value: 'Tom', done: false }
console.log(entry.value); // Tom3. Der Begriff vom Iterable
Iterable (wiederholbar) - In die Sprache Seite wird ein Objekt Iterable genannt wenn es eine Kollektion von Daten enthaltet und es bietet einen Weg um seine Daten zu veröffentlichen. Zum Beispiel ein Array kann Iterable genannt werden denn es enthaltet eine Kollektion von Daten und Sie können auf seine Elementen zugreifen
In die technische Seite wird ein Objekt im ECMAScriptIterable (wiederholbar) genannt wenn es ein Method mit dem Schlüssel Symbol.iterator, und das Method gibt ein Objekt Iterator zurück.
Symbol.iterator ist eine Wert vom Datentyp Symbol, wie 100 ist eine Wert von Integer typ. Sie können in den folgenden Artikel Symbol mehr lesen:
Unter ist es ein einfaches Beispiel. Ein Objekt mit properties:
- myProp1
- myProp2
- 100
- myProp3
- Symbol.iterator
object-with-properties.js
// An Object:
let myObject = {
// A property
myProp1 : "Some Value 1",
// A property
'myProp2' : "Some Value 2",
// A property
100 : "One hundred",
// A property (Method)
myProp3 : function() {
console.log("I'm a method");
},
// A property (Method)
[Symbol.iterator] : function() {
console.log("I'm a [Symbol.iterator] method");
}
}
// ----------- TEST --------------
console.log( myObject["myProp1"] ); // Some Value 1
console.log( myObject["myProp2"] ); // Some Value 2
console.log( myObject[100] ); // One hundred
myObject["myProp3"](); // I'm a method
myObject[Symbol.iterator]();// I'm a [Symbol.iterator] methodOutput:
Some Value 1
Some Value 2
One hundred
I'm a method
I'm a [Symbol.iterator] methodIterable?
Zusammenfassend kann also gesagt werden, dass ein Objekt Iterable genannt wird, wenn es ein Method mit dem Schlüssel Symbol.iterable hat, und das Method gibt ein Objekt Iterator zurück.
iterable-object-example.js
// An Iterator Object
let myIterator = {
next : function() {
return {value: Math.random(), done: false};
}
}
// A Iterable object:
let myIterable = {
myProp : "Some value",
// A Method returns an Iterator object.
[Symbol.iterator] : function() {
return myIterator;
}
}
// ------ TEST -----------
// An iterator object.
let it = myIterable[Symbol.iterator]();
let entry = it.next();
console.log(entry);
entry = it.next();
console.log(entry);Output:
{ value: 0.6026736348993575, done: false }
{ value: 0.1790056262472559, done: false }Eine Klasse wird Iterable genannt wenn sie ein Method mit dem Name von [Symbol.iterator] hat. Die Objekte, die aus dieser Klasse erstellt werden, sind die Objekte Iterable.
class-iterable-example.js
// An Iterable class.
class MyClass {
constructor() {
}
someMethod() {
console.log("Some method");
}
[Symbol.iterator]() {
// An Iterator object.
var myIterator = {
next: function() {
return {value: Math.random(),done: false};
}
};
return myIterator;
}
}
// ----------- TEST -----------------
let myObject = new MyClass();
myObject.someMethod();
// An Iterator Object.
let it = myObject[Symbol.iterator]();
let entry;
let i = 0;
while ( (entry = it.next()).done == false ) {
console.log( entry);
i++;
if(i > 5) {
break;
}
}Achtung: Im ECMAScript sind die Array, Set, Map Klassen Iterable.
Anleitungen ECMAScript, Javascript
- Einführung in Javascript und ECMAScript
- Schnellstart mit Javascript
- Dialogfeld Alert, Confirm, Prompt in Javascript
- Schnellstart mit JavaScript
- Die Anleitung zu JavaScript Variable
- Bitweise Operationen
- Die Anleitung zu JavaScript Array
- Schleifen in JavaScript
- Die Anleitung zu JavaScript Function
- Die Anleitung zu JavaScript Number
- Die Anleitung zu JavaScript Boolean
- Die Anleitung zu JavaScript String
- if else Anweisung in JavaScript
- Switch Anweisung in JavaScript
- Die Anleitung zu JavaScript Error
- Die Anleitung zu JavaScript Date
- Die Anleitung zu JavaScript Module
- Die Geschichte der Module in JavaScript
- Die Funktionen setTimeout und setInterval in JavaScript
- Die Anleitung zu Javascript Form Validation
- Die Anleitung zu JavaScript Web Cookie
- Schlüsselwort void in JavaScript
- Klassen und Objekte in JavaScript
- Klasse und Vererbung Simulationstechniken in JavaScript
- Vererbung und Polymorphismus in JavaScript
- Das Verständnis über Duck Typing in JavaScript
- Die Anleitung zu JavaScript Symbol
- Die Anleitung zu JavaScript Set Collection
- Die Anleitung zu JavaScript Map Collection
- Das Verständnis über JavaScript Iterable und Iterator
- Die Anleitung zu JavaScript Reguläre Ausdrücke
- Die Anleitung zu JavaScript Promise, Async Await
- Die Anleitung zu Javascript Window
- Die Anleitung zu Javascript Console
- Die Anleitung zu Javascript Screen
- Die Anleitung zu Javascript Navigator
- Die Anleitung zu Javascript Geolocation API
- Die Anleitung zu Javascript Location
- Die Anleitung zu Javascript History API
- Die Anleitung zu Javascript Statusbar
- Die Anleitung zu Javascript Locationbar
- Die Anleitung zu Javascript Scrollbars
- Die Anleitung zu Javascript Menubar
- Die Anleitung zu Javascript JSON
- Ereignisbehandlung in JavaScript
- Die Anleitung zu Javascript MouseEvent
- Die Anleitung zu Javascript WheelEvent
- Die Anleitung zu Javascript KeyboardEvent
- Die Anleitung zu Javascript FocusEvent
- Die Anleitung zu Javascript InputEvent
- Die Anleitung zu Javascript ChangeEvent
- Die Anleitung zu Javascript DragEvent
- Die Anleitung zu Javascript HashChangeEvent
- Die Anleitung zu Javascript URL Encoding
- Die Anleitung zu Javascript FileReader
- Die Anleitung zu Javascript XMLHttpRequest
- Die Anleitung zu Javascript Fetch API
- Analysieren Sie XML in Javascript mit DOMParser
- Einführung in Javascript HTML5 Canvas API
- Hervorhebung Code mit SyntaxHighlighter Javascript-Bibliothek
- Was sind Polyfills in der Programmierwissenschaft?
Show More