Die Anleitung zu Javascript JSON
1. Was ist JSON ?
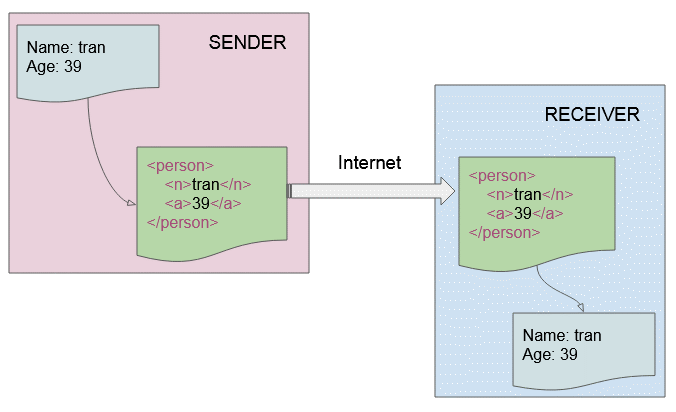
Wie Sie wissen, die Daten werden durch die Umwelt Internet von diesem Computer zu dem anderen Computerimmer übertragen. Und sie wird vor der Sendung in einer Format gepackt. Der Empfänger muss diese Format verstehen um die Originalen Daten zu analysieren.
XML ist eine ziemlich übliche Format um die Daten zu speichern und transportieren.

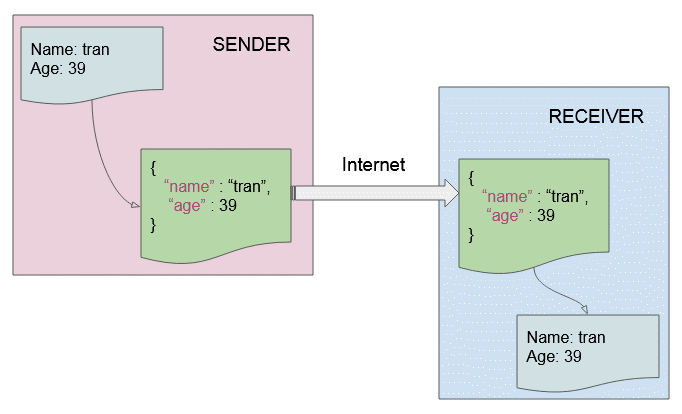
JSON ist die Abkürzung von JavaScript Object Notation. Das ist auch eine Format um die Daten zu speichern und transportieren. Die Format JSON entstammt dem Syntax Objekt von Javascript, deshalb erbt es die Einfachheit und basiert ganz auf die Text.

Unten ist das ein Kode Stück, das ein Objekt im Javascript anmelden:
Javascript Object
var aCompany = {
name : "Amazon",
ceo : "Jeff Bezos",
employees: [
{firstName: "John", lastName: "Doe"},
{firstName: "Anna", lastName: "Smith"},
{firstName: "Peter", lastName: "Jones"}
]
};Und die Daten werden in die Format JSON gespeichert:
JSON Data
{
"name" : "Amazon",
"ceo" : "Jeff Bezos",
"employees":[
{"firstName":"John", "lastName":"Doe"},
{"firstName":"Anna", "lastName":"Smith"},
{"firstName":"Peter", "lastName":"Jones"}
]
}Die Vorteil von JSON:
- JSON ist eine leichtgewichtige Format für die Daten-Austausch (Lightweight).
- Die Daten JSON bezeichnet selbst, deshalb ist sie den allen Menschen einfach zu verstehen.
- JSON ist ein unabhängige Sprache und ist eine Text. Sie können irgendeine Sprache benutzen um die Daten JSON zu lesen oder erstellen. Die meisten Programmierungssprachen haben auch die Bibliothek, die Daten JSON zu lesen und schreiben.
Zum Beispiel
// JSON Object:
{"firstName":"John", "lastName":"Doe"}
// JSON Array:
[
{"firstName":"John", "lastName":"Doe"},
{"firstName":"Anna", "lastName":"Smith"},
{"firstName":"Peter", "lastName":"Jones"}
]JSON ist rein eine Datenformat — es enthaltet nur die Properties, keine Methode.JSON fordert die Gänsefüßchen (double quotes) an, die für die Strings und den Name des Attribut. Das einfache Anführungszeichen (Single quotes) ist ungültig.Sogar kann ein falsch gesetztes Komma oder ein falsch gesetzter Doppelpunkt (colon) die File JSON schiefgehen und nicht funktionieren machen. So sollen Sie vorsichtig sein, die Daten, die Sie benutzen möchten zu bestätigen.
2. JSON.parse(..)
Mit der Verwendung des Method JSON.parse(text) können Sie die Daten JSON analysieren und sie zu einem Objekt wandeln.
json-parse-example.js
var text = '{ '
+ ' "name": "Amazon", '
+ ' "ceo" : "Jeff Bezos", '
+ ' "employees" : ['
+ ' { "firstName":"John" , "lastName":"Doe" },'
+ ' { "firstName":"Anna" , "lastName":"Smith" },'
+ ' { "firstName":"Peter" , "lastName":"Jones" } '
+ ' ] '
+ '}';
var obj = JSON.parse(text);
console.log(obj.employees);
console.log(obj.ceo); // Jeff Bezos
console.log(obj.employees[0].firstName); // John
console.log(obj.employees[1].firstName); // Anna
console.log(obj.employees[2].firstName); // Peter
-
json-parse-example.html
<!DOCTYPE html>
<html>
<head>
<title>JSON.parse</title>
</head>
<body>
<div style="border:1px solid #ccc;padding:5px;">
<h3 id="name"></h3>
<i id="location"></i>
</div>
<script>
var s = '{"firstName" : "Sammy", "lastName" : "Shark", "location" : "Ocean"}';
var obj = JSON.parse(s);
document.getElementById("name").innerHTML = obj.firstName + " " + obj.lastName;
document.getElementById("location").innerHTML = obj.location;
</script>
</body>
</html>
3. JSON.stringify(..)
Mit der Verwendung des Method JSON.stringify(obj) können Sie ein Objekt Javascript zu einer Text in Format JSON wandeln.
json-stringify-example1.js
var obj = {name : "tran", age : 39};
var text = JSON.stringify(obj);
console.log(text); // {"name":"tran","age":39}JSON.stringify(obj)
Das Method JSON.stringify(obj) wird benutzt um obj zu einem String zu wandeln. Wenn das Objekt obj das Method toJSON() hat, wird das Method aufgeruft werden um String zurückzugeben. Umgekehrt wird es nach Default-Regeln wandelt werden:
- Number, Boolean, String werden zu der primitiven Wert umwandelt werden.
- Infinity, NaN werden zu null umwandelt werden.
- Wenn objundefined, Function, Symbol ist, wird es zu undefined umwandelt werden..
- Wenn undefined, Function, Symbol im Objekt auftreten, wird es ignoriert werden.
- Wenn undefined, Function, Symbol im Array auftreten, wird es zu null umwandelt werden..
- Alle Properties mit dem Schlüssel als Symbol werden ignoriert werden.
- Das Objekt Date hat das Method toJSON(), String wird zurückgegeben, wie date.toISOString(), so wird es wie ein String behandelt
json-stringify-example2.js
var obj = {
name : "tran",
age : 39,
// function in object will be ignored
sayHello : function() {
console.log("Hello");
},
// undefined, Symbol, function in Array will be converted to null.
"others": ["1", Symbol(), undefined, function(){}, "2"]
};
var text = JSON.stringify(obj);
console.log(text); // {"name":"tran","age":39,"others":["1",null,null,null,"2"]}Zum Beispiel
json-stringify-example.js
JSON.stringify({}); // '{}'
JSON.stringify(true); // 'true'
JSON.stringify('foo'); // '"foo"'
JSON.stringify([1, 'false', false]); // '[1,"false",false]'
JSON.stringify([NaN, null, Infinity]); // '[null,null,null]'
JSON.stringify({ x: 5 }); // '{"x":5}'
JSON.stringify(new Date(2006, 0, 2, 15, 4, 5)); // '"2006-01-02T15:04:05.000Z"'
JSON.stringify({ x: 5, y: 6 }); // '{"x":5,"y":6}'
JSON.stringify([new Number(3), new String('false'), new Boolean(false)]);
// '[3,"false",false]'
// String-keyed array elements are not enumerable and make no sense in JSON
let a = ['foo', 'bar'];
a['baz'] = 'quux'; // a: [ 0: 'foo', 1: 'bar', baz: 'quux' ]
JSON.stringify(a); // '["foo","bar"]'
JSON.stringify({ x: [10, undefined, function(){}, Symbol('')] });
// '{"x":[10,null,null,null]}'
// Standard data structures
JSON.stringify([new Set([1]), new Map([[1, 2]]), new WeakSet([{a: 1}]), new WeakMap([[{a: 1}, 2]])]);
// '[{},{},{},{}]'
// TypedArray
JSON.stringify([new Int8Array([1]), new Int16Array([1]), new Int32Array([1])]);
// '[{"0":1},{"0":1},{"0":1}]'
JSON.stringify([new Uint8Array([1]), new Uint8ClampedArray([1]), new Uint16Array([1]), new Uint32Array([1])]);
// '[{"0":1},{"0":1},{"0":1},{"0":1}]'
JSON.stringify([new Float32Array([1]), new Float64Array([1])]);
// '[{"0":1},{"0":1}]'
// toJSON()
JSON.stringify({ x: 5, y: 6, toJSON(){ return this.x + this.y; } }); // '11'
// Symbols:
JSON.stringify({ x: undefined, y: Object, z: Symbol('') }); // '{}'
JSON.stringify({ [Symbol('foo')]: 'foo' }); // '{}'
JSON.stringify({ [Symbol.for('foo')]: 'foo' }, [Symbol.for('foo')]); // '{}'
JSON.stringify({ [Symbol.for('foo')]: 'foo' }, function(k, v) {
if (typeof k === 'symbol') {
return 'a symbol';
}
});
// undefined
// Non-enumerable properties:
JSON.stringify( Object.create(null, { x: { value: 'x', enumerable: false }, y: { value: 'y', enumerable: true } }) );
// '{"y":"y"}'JSON.stringify(obj [, replacer[, space]])
Das Method JSON.stringify(..) hat eigentlich 3 Parameters, davon die zweite und dritte Parameters sind nicht verpflichtend.
Die Parameters
obj
- Ein Objekt wird zu String JSON umwandelt werden.
replacer
- replacer kann eine Funktion sein , um das Verhalten in dem Prozess der Umwandlung eines Objekt zu String JSON anzupassen.
- replacer kann ein Array von String sein. Er hilft bei der Bestimmung einer weißen Liste (whitelist) der Properties, die in String JSON auftreten werden.
space
- space kann ein String sein ( Wenn es länger als 10 Charakter ist, wird es in 10 Charakter abgeschneidet ). Es wird benutzt, zu JSON einzufügen, damit JSON schöner und leichter zu sehen ist.
- space kann eine Zahl, die kleiner als oder so gleich wie 10 ist (Wenn es größer als 10 ist, wird es als 10 betrachtet). Es wird benutzt, ein String zu bestimmen. Das String schließt 'space' Leerzeichen (space). Das String wird zu zu JSON eingefügt, damit JSON schöner und leichter zu sehen ist.
Die Beispiels:
Das Beispiel mit dem Parameter replacer , der ein Array von String ist:
json-stringify-replacer-example1.js
var obj = {
name: "Tom",
gender: "Male",
company:"Walt Disney",
friends: [
{name:"Jerry", gender:"Male"},
{name:"Donald", gender: "Male"}
]
};
var replacer = ["name", "friends"];
var json = JSON.stringify(obj, replacer);
console.log(json); // {"name":"Tom","friends":[{"name":"Jerry"},{"name":"Donald"}]}Das Beispiel mit dem Parameter replacer, der eine Funktion ist:
json-stringify-replacer-example2.js
function replacer(key, value) {
console.log(typeof key);
console.log(key);
// Filtering out properties
if (typeof value === 'string') {
return undefined;
}
return value;
}
var obj = {
foundation: 'Mozilla',
model: 'box',
week: 45,
transport: 'car',
month: 7
};
var json = JSON.stringify(obj, replacer);
console.log(json); // '{"week":45,"month":7}'Das Beispiel mit dem Parameter replacer , der eine Funktion ist und der Parameter obj ist ein Array
json-stringify-replacer-example3.js
// If obj is an Array ==> @key: type of string (Index of array)
function replacer(key, value) {
console.log(key);
console.log(typeof key);
// Index
if (key === "0") {
return "@";
}
//
if (typeof value === 'string') {
return undefined;
}
return value;
}
// obj is an Array
var obj = ['Mozilla', 'box', 45, 'car', 7];
var json = JSON.stringify(obj, replacer);
console.log(json); // ["@",null,45,null,7]Das Beispiel mit dem Parameter space:
json-stringify-space-example.js
var obj = {
b: 42,
c: "42",
d: [1, 2, 3]
};
console.log(JSON.stringify(obj, null, 3));
// "{
// "b": 42,
// "c": "42",
// "d": [
// 1,
// 2,
// 3
// ]
// }"
console.log(JSON.stringify(obj, null, "-----"));
// "{
// -----"b": 42,
// -----"c": "42",
// -----"d": [
// ----------1,
// ----------2,
// ----------3
// -----]
// }"Anleitungen ECMAScript, Javascript
- Einführung in Javascript und ECMAScript
- Schnellstart mit Javascript
- Dialogfeld Alert, Confirm, Prompt in Javascript
- Schnellstart mit JavaScript
- Die Anleitung zu JavaScript Variable
- Bitweise Operationen
- Die Anleitung zu JavaScript Array
- Schleifen in JavaScript
- Die Anleitung zu JavaScript Function
- Die Anleitung zu JavaScript Number
- Die Anleitung zu JavaScript Boolean
- Die Anleitung zu JavaScript String
- if else Anweisung in JavaScript
- Switch Anweisung in JavaScript
- Die Anleitung zu JavaScript Error
- Die Anleitung zu JavaScript Date
- Die Anleitung zu JavaScript Module
- Die Geschichte der Module in JavaScript
- Die Funktionen setTimeout und setInterval in JavaScript
- Die Anleitung zu Javascript Form Validation
- Die Anleitung zu JavaScript Web Cookie
- Schlüsselwort void in JavaScript
- Klassen und Objekte in JavaScript
- Klasse und Vererbung Simulationstechniken in JavaScript
- Vererbung und Polymorphismus in JavaScript
- Das Verständnis über Duck Typing in JavaScript
- Die Anleitung zu JavaScript Symbol
- Die Anleitung zu JavaScript Set Collection
- Die Anleitung zu JavaScript Map Collection
- Das Verständnis über JavaScript Iterable und Iterator
- Die Anleitung zu JavaScript Reguläre Ausdrücke
- Die Anleitung zu JavaScript Promise, Async Await
- Die Anleitung zu Javascript Window
- Die Anleitung zu Javascript Console
- Die Anleitung zu Javascript Screen
- Die Anleitung zu Javascript Navigator
- Die Anleitung zu Javascript Geolocation API
- Die Anleitung zu Javascript Location
- Die Anleitung zu Javascript History API
- Die Anleitung zu Javascript Statusbar
- Die Anleitung zu Javascript Locationbar
- Die Anleitung zu Javascript Scrollbars
- Die Anleitung zu Javascript Menubar
- Die Anleitung zu Javascript JSON
- Ereignisbehandlung in JavaScript
- Die Anleitung zu Javascript MouseEvent
- Die Anleitung zu Javascript WheelEvent
- Die Anleitung zu Javascript KeyboardEvent
- Die Anleitung zu Javascript FocusEvent
- Die Anleitung zu Javascript InputEvent
- Die Anleitung zu Javascript ChangeEvent
- Die Anleitung zu Javascript DragEvent
- Die Anleitung zu Javascript HashChangeEvent
- Die Anleitung zu Javascript URL Encoding
- Die Anleitung zu Javascript FileReader
- Die Anleitung zu Javascript XMLHttpRequest
- Die Anleitung zu Javascript Fetch API
- Analysieren Sie XML in Javascript mit DOMParser
- Einführung in Javascript HTML5 Canvas API
- Hervorhebung Code mit SyntaxHighlighter Javascript-Bibliothek
- Was sind Polyfills in der Programmierwissenschaft?
Show More