Was sind Polyfills in der Programmierwissenschaft?
1. Polyfill
Laienhaft kann man sich eine polyfill als eine übliche Klebe vorstellen, mit der man Löcher und Risse füllen kann, um eventuelle Fehlstellen in einer Wand auszugleichen. In Großbritannien gibt es einen beliebten Markennamen für diese Klebe namens "Polyfilla".
Für das Web hat der Begriff "Polyfill" eine ähnliche Bedeutung. Ein Polyfill ist ein kleines Stück Code oder eine fehlende Browserfunktion, die hinzugefügt oder ausgefüllt werden muss.
Zum leichteren Verständnis sehen Sie sich unten ein kleines JavaScript ES6-Code-Snippet an:
// ES6 Code
var s = 'Tom and Jerry';
if (s.startsWith('Tom')) {
console.log('Hello Tom');
}Die Methode "startsWith" ist Teil der ES6-Spezifikation, die 2015 veröffentlicht wurde. Der obige Code funktioniert perfekt auf neuen Browsern wie Chrome 41+. Hinweis: Die Version Chrome 41 unterstützt ES6-Funktionen nur teilweise. Erst als die Version Chrome 51 (Mai 2016) veröffentlicht wurde, wurde ES6 vollständig von Chrome unterstützt.
Browser | Version Supports startsWith | Version Fully Support ES6 | Date |
Chrome | 41 | 51 | May 2016 |
Edge | 12 | 14 | Aug 2016 |
Firefox | 17 | 54 | Jun 2017 |
Internet Explorer | No | No | |
Safari | 9 | 10 | Sep 2016 |
Opera | 28 | 38 | Jun 2016 |
Um alte Browser zu unterstützen, müssen Sie fehlende Funktionen patchen. Überprüfen Sie in diesem Fall, ob der Browser die Methode startsWith unterstützt. Wenn dies nicht der Fall ist, müssen Sie es mit einer entsprechenden Funktion simulieren:
// ES5 Code
if (!String.prototype.startsWith) {
String.prototype.startsWith = function (searchString, position) {
position = position || 0;
return this.substr(position, searchString.length) === searchString;
};
}
var s = 'Tom and Jerry';
if (s.startsWith('Tom')) {
console.log('Hello Tom');
}Ein weiteres Beispiel für eine polyfilll. Die statische Methode Math.trunc(number)) wird verwendet, um den Dezimalteil einer Zahl zu "kürzen" und eine Ganzzahl zurückzugeben. Beispielsweise gibt Math.trunc(1.23) 1 zurück. Alte Browser unterstützen die Methode nicht, daher müssen wir diese Methode simulieren, um sie hinzuzufügen.
if (!Math.trunc) { // if no such method
// implement it
Math.trunc = function (number) {
// Math.ceil and Math.floor exist even in ancient JavaScript engines
// they are covered later in the tutorial
return number < 0 ? Math.ceil(number) : Math.floor(number);
};
}Bis zur Veröffentlichung dieses Artikels (2021) können wir grundsätzlich davon ausgehen, dass die meisten Nutzer auf einen Browser umgestiegen sind, der JavaScript ES5+ unterstützt. Das Erstellen von polyfill für "zu alte" Browser (ES4-) ist also nicht mehr wirklich notwendig.
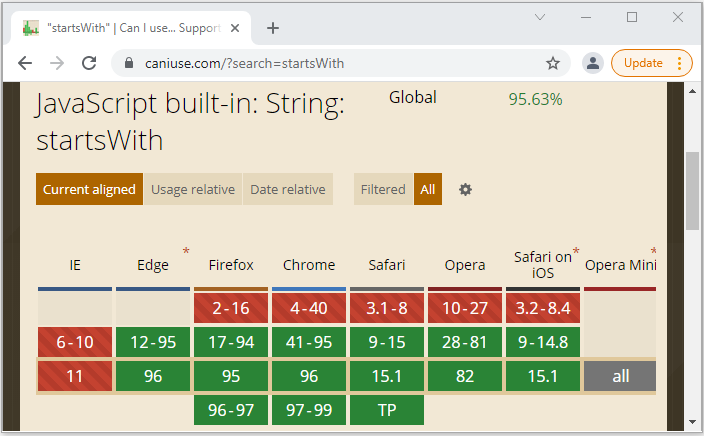
caniuse.com ist eine Website, mit der Sie testen können, welche Browser eine bestimmte Funktion unterstützen. Überprüfen Sie beispielsweise die Browserunterstützung für die Methode "startsWith".

2. Verwendungsmöglichkeiten von Polyfill(s)
Grundsätzlich gibt es 2 Möglichkeiten, Polyfill zu verwenden:
Polyfilling manually
Grundsätzlich gibt es 2 Möglichkeiten, Polyfill zu verwenden:
Polyfill library
Viele Polyfill-Bibliotheken werden von der Community erstellt und frei geteilt. Sie werden oft in Verbindung mit Transpiler(s) verwendet.
Zum Beispiel können JavaScript Polyfill-Bibliotheken wie babel-polyfill, Es6-shim, polyfill-library, ... in Ihre Projekte importiert werden, wie NodeJS, React,...
Einige Beispiele für die Verwendung der Polyfill-Bibliotheken, die Sie interessieren könnten:
- NodeJS + babel-polyfill
Anleitungen ECMAScript, Javascript
- Einführung in Javascript und ECMAScript
- Schnellstart mit Javascript
- Dialogfeld Alert, Confirm, Prompt in Javascript
- Schnellstart mit JavaScript
- Die Anleitung zu JavaScript Variable
- Bitweise Operationen
- Die Anleitung zu JavaScript Array
- Schleifen in JavaScript
- Die Anleitung zu JavaScript Function
- Die Anleitung zu JavaScript Number
- Die Anleitung zu JavaScript Boolean
- Die Anleitung zu JavaScript String
- if else Anweisung in JavaScript
- Switch Anweisung in JavaScript
- Die Anleitung zu JavaScript Error
- Die Anleitung zu JavaScript Date
- Die Anleitung zu JavaScript Module
- Die Geschichte der Module in JavaScript
- Die Funktionen setTimeout und setInterval in JavaScript
- Die Anleitung zu Javascript Form Validation
- Die Anleitung zu JavaScript Web Cookie
- Schlüsselwort void in JavaScript
- Klassen und Objekte in JavaScript
- Klasse und Vererbung Simulationstechniken in JavaScript
- Vererbung und Polymorphismus in JavaScript
- Das Verständnis über Duck Typing in JavaScript
- Die Anleitung zu JavaScript Symbol
- Die Anleitung zu JavaScript Set Collection
- Die Anleitung zu JavaScript Map Collection
- Das Verständnis über JavaScript Iterable und Iterator
- Die Anleitung zu JavaScript Reguläre Ausdrücke
- Die Anleitung zu JavaScript Promise, Async Await
- Die Anleitung zu Javascript Window
- Die Anleitung zu Javascript Console
- Die Anleitung zu Javascript Screen
- Die Anleitung zu Javascript Navigator
- Die Anleitung zu Javascript Geolocation API
- Die Anleitung zu Javascript Location
- Die Anleitung zu Javascript History API
- Die Anleitung zu Javascript Statusbar
- Die Anleitung zu Javascript Locationbar
- Die Anleitung zu Javascript Scrollbars
- Die Anleitung zu Javascript Menubar
- Die Anleitung zu Javascript JSON
- Ereignisbehandlung in JavaScript
- Die Anleitung zu Javascript MouseEvent
- Die Anleitung zu Javascript WheelEvent
- Die Anleitung zu Javascript KeyboardEvent
- Die Anleitung zu Javascript FocusEvent
- Die Anleitung zu Javascript InputEvent
- Die Anleitung zu Javascript ChangeEvent
- Die Anleitung zu Javascript DragEvent
- Die Anleitung zu Javascript HashChangeEvent
- Die Anleitung zu Javascript URL Encoding
- Die Anleitung zu Javascript FileReader
- Die Anleitung zu Javascript XMLHttpRequest
- Die Anleitung zu Javascript Fetch API
- Analysieren Sie XML in Javascript mit DOMParser
- Einführung in Javascript HTML5 Canvas API
- Hervorhebung Code mit SyntaxHighlighter Javascript-Bibliothek
- Was sind Polyfills in der Programmierwissenschaft?
Show More