Schlüsselwort void in JavaScript
1. Das Schlüsselwort void
void ist ein wichtiger Schlüsselwort in ECMAScript, Er hat die folgenden Eigenschaften:
- void spielt eine Rolle als einen Operator, der vor Single Operand mit irgendeinem Typ gestellt wird.
- void wird benutzt um eine Ausdruck zu bewerten. Er wird keine Wert zurückgeben, oder anders gesagt gibt er die Wert undefined (unbestimmt) zurück.
Der Operator void wird vor irgendeiner Ausdruck gestellt um eine Wertundefined zu bekommen.
void-expression-example.js
void console.log("Test1"); // Test1
console.log( void ("Test2") ); // undefined
console.log( void (2 == "2") ); // undefined
console.log( void (2) == "2" ); // false
console.log( void (2) == undefined); // true2. Void und JavaScript URIs
<a href ="javascript:URI">..</a> ist häufig in HTML, die Browser wird URI bewerten und die Wert nehmen, die URI zurückgibt, um die Inhalt auf die jetzige Seite zu ersetzen.

href-javascript-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Href Javascript</title>
<script>
function getHtmlContentToShow() {
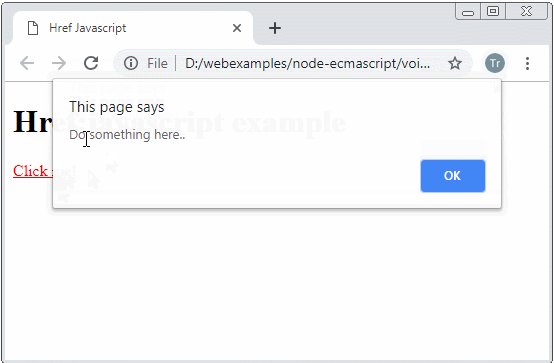
console.log("Do something here...");
alert("Do something here..");
// Return new HTML content to replace current Page.
return "<h1 style='color:red;'>Other HTML Content!</h1>";
}
</script>
</head>
<body>
<h1>Href:javascript example</h1>
<a href="javascript:getHtmlContentToShow()">Click me!</a>
</body>
</html>Wenn URIundefined zurückgibt, wird der Browser die Inhalt der jetzigen Seite nicht ersetzen
href-javascript-void-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Href Javascript Void</title>
<script>
function getHtmlContentToShow() {
console.log("Do something here...");
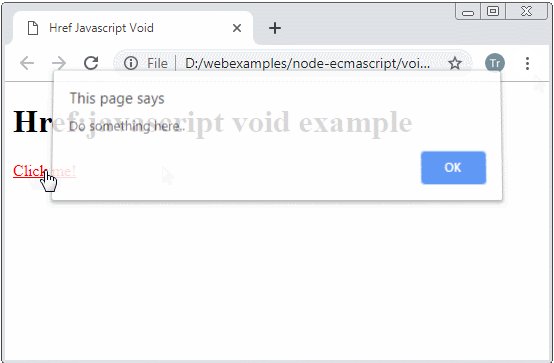
alert("Do something here..");
// Return new HTML content to replace current Page.
return "<h1 style='color:red;'>Other HTML Content!</h1>";
}
</script>
</head>
<body>
<h1>Href:javascript void example</h1>
<a href="javascript:void getHtmlContentToShow()">Click me!</a>
</body>
</html>
3. Einmal benutzende Funktion
Oft brauchen Sie eine Funktion definieren, und dann rufen Sie sie auf.
function-example.js
// Defind a function
function sayHello() {
console.log("Hello Everyone");
}
// Call function
sayHello();Das folgende Beispiel zeigt Sie den Weg zur Erstellung einer nur Einmal benutzenden Funktion, sie wird sofort aufgeruft. Sie können diese Funktion irgendwo anders in Programm nicht benutzen weil sie nach der Verwendung nicht existieren
used-once-function-example.js
// Defind a function, and call it.
(function sayHello() {
console.log("Hello Everyone");
}) ();
try {
// This function does not exist.
sayHello();
}
catch(e) {
console.log(e); // ReferenceError: sayHello is not defined
}
Sie können auch mit dem Schlüssel void eine nur Einmal benutzende Funktion erstellen. Sie wird sofort aufruft und sie existiert nicht nach der Aufruf.
void-function-example.js
// Defind a function, and call it.
void function sayHello() {
console.log("Hello Everyone");
}();
try {
// This function does not exist.
sayHello();
}
catch(e) {
console.log(e); // ReferenceError: sayHello is not defined
}
Anleitungen ECMAScript, Javascript
- Einführung in Javascript und ECMAScript
- Schnellstart mit Javascript
- Dialogfeld Alert, Confirm, Prompt in Javascript
- Schnellstart mit JavaScript
- Die Anleitung zu JavaScript Variable
- Bitweise Operationen
- Die Anleitung zu JavaScript Array
- Schleifen in JavaScript
- Die Anleitung zu JavaScript Function
- Die Anleitung zu JavaScript Number
- Die Anleitung zu JavaScript Boolean
- Die Anleitung zu JavaScript String
- if else Anweisung in JavaScript
- Switch Anweisung in JavaScript
- Die Anleitung zu JavaScript Error
- Die Anleitung zu JavaScript Date
- Die Anleitung zu JavaScript Module
- Die Geschichte der Module in JavaScript
- Die Funktionen setTimeout und setInterval in JavaScript
- Die Anleitung zu Javascript Form Validation
- Die Anleitung zu JavaScript Web Cookie
- Schlüsselwort void in JavaScript
- Klassen und Objekte in JavaScript
- Klasse und Vererbung Simulationstechniken in JavaScript
- Vererbung und Polymorphismus in JavaScript
- Das Verständnis über Duck Typing in JavaScript
- Die Anleitung zu JavaScript Symbol
- Die Anleitung zu JavaScript Set Collection
- Die Anleitung zu JavaScript Map Collection
- Das Verständnis über JavaScript Iterable und Iterator
- Die Anleitung zu JavaScript Reguläre Ausdrücke
- Die Anleitung zu JavaScript Promise, Async Await
- Die Anleitung zu Javascript Window
- Die Anleitung zu Javascript Console
- Die Anleitung zu Javascript Screen
- Die Anleitung zu Javascript Navigator
- Die Anleitung zu Javascript Geolocation API
- Die Anleitung zu Javascript Location
- Die Anleitung zu Javascript History API
- Die Anleitung zu Javascript Statusbar
- Die Anleitung zu Javascript Locationbar
- Die Anleitung zu Javascript Scrollbars
- Die Anleitung zu Javascript Menubar
- Die Anleitung zu Javascript JSON
- Ereignisbehandlung in JavaScript
- Die Anleitung zu Javascript MouseEvent
- Die Anleitung zu Javascript WheelEvent
- Die Anleitung zu Javascript KeyboardEvent
- Die Anleitung zu Javascript FocusEvent
- Die Anleitung zu Javascript InputEvent
- Die Anleitung zu Javascript ChangeEvent
- Die Anleitung zu Javascript DragEvent
- Die Anleitung zu Javascript HashChangeEvent
- Die Anleitung zu Javascript URL Encoding
- Die Anleitung zu Javascript FileReader
- Die Anleitung zu Javascript XMLHttpRequest
- Die Anleitung zu Javascript Fetch API
- Analysieren Sie XML in Javascript mit DOMParser
- Einführung in Javascript HTML5 Canvas API
- Hervorhebung Code mit SyntaxHighlighter Javascript-Bibliothek
- Was sind Polyfills in der Programmierwissenschaft?
Show More