Die Anleitung zu JavaScript Web Cookie
1. Was ist Web Cookie?
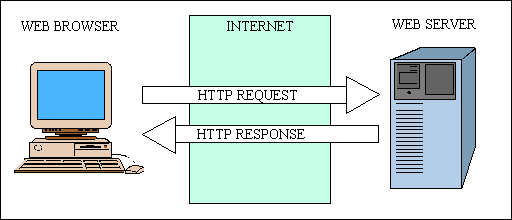
Wie Sie gewusst haben, die Browser Web und der Server durch das Protokoll HTTP miteinander kommunizieren. Wenn Sie auf eine website aus dem Browser zugreifen, wird Ihre Anforderung zum Server geschickt und der Server gibt dem Browser die Inhalt zurück um anzuzeigen.

Cookie ist eine Technik damit eine website einige Informationen auf Ihrem Computer speichert. Er speichert die Informationen und Spuren,die Sie auf diese website zugreifen.

Für die Einfachheit sehen Sie eine folgende Situation:

Sie greifen auf eine website zu, die Sie vorher niemals zugreifen, z.B foo.com. Angenommen, website unterstützt 3 SprachenEnglisch, Französisch und Vietnamesisch. Denn Sie niemals vorher auf diese website zugreifen, wird die Default Englisch Interface angezeigt werden. Sie setzen die andere Sprache zurück, z.B Französisch. Der Server antwortet auf Ihre Anforderung, gleichzeitig schickt er zum Browser eine Cookie, die Ihre beliebte Sprache enthaltet - die Französisch.
Sie schließen den Computer und besuchen die website den nächsten Tag. Wenn die Anforderung zum Server geschickt wird, werden die auf Ihrem Computer gespeicherten Cookie mit der Anforderung geschickt, das dem Server bei der Festlegung Ihrer beliebten Sprache und Rückgabe der Inhalt in dieser Sprache hilft.
Was ist Web Cookie?
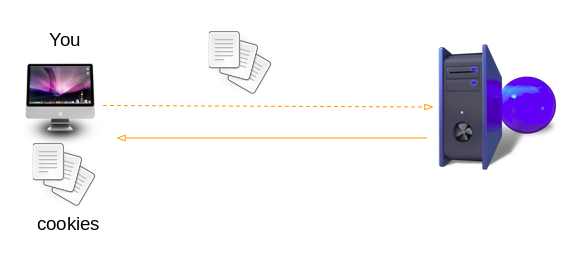
- Cookie ist ein kleines Stück der Text, die durch Web Server zu Ihrem Browser geschickt wird. Cookie kann auf die Speicherung oder als die Files auf den Computer des Benutzer speichert werden. Die Cookie kann durch Javascript , das auf Ihrem Browser läuft, auch erstellt werden.
- Cookie gespeichert bei der Benutzer-Seite werden mit der Anforderung geschickt jedes Mal wenn der Benutzer irgendeine Seite von der website besucht.
Die Hauptinformation von Cookie ist ein Paar Name/Value (Name/Wert). zum Beispiel:
SessionID = AAA22311
languagePreference = FR
headerColor = BLUE
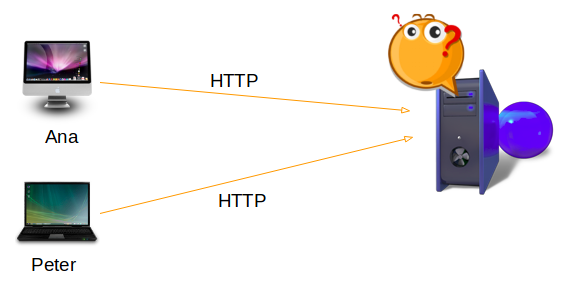
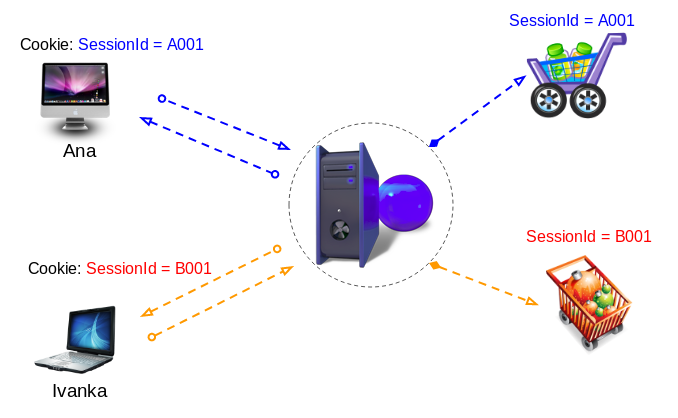
Die Technik Cookie wird in die E-commerce website oft benutzt. Der Benutzer kauft die Waren auf dieser website . Die Waren, die der Benutzer kaufte, werden in den Einkaufswagen (cart) gelagert.Zum ersten Besuchen wird der Käufer (der Browser) ein einziges SessionId bekommen (mit den anderen Benutzer nicht zusammentreffend). Jedes SesionId wird mit einem Einkaufswagen gebindet, der auf Web Server gesteuert wird. Die Nachrichtsstück SessionId/Value ist eine Cookie , die auf Ihrem Computer des Benutzer gespeichert wird. Jedes Mal wenn der Benutzer eine neue Anforderung macht, wird Cookie immer mit der Anforderung eingefügt, damit Web Server sich den verschiedenen Benutzer unterscheiden kann.
Was schließt eine Cookie ein?
Eine Cookie ist ein einfacher Datenrekord, der aus dem Browser nach Web Server übermittelt wird und umgekehrt. Sie hat die Struktur wie folgend:
SSID=Ap4P…GTEq; Domain=foo.com; Path=/; Expires=Wed, 13 Jan 2021 22:23:01 GMT; Secure;
HSID=AYQEVn…DKrdst; Domain=.foo.com; Path=/; Expires=Wed, 13 Jan 2021 22:23:01 GMT; HttpOnly
HSID=AYQEVn…DKrdst; Domain=foo.com; Path=/; Max-Age=300; HttpOnlyAttribute | Die Bedeutung |
Name=Value | Der Name von Cookie und deren Wert. |
Domain | Der Domain Name von website. |
Expires | Das Datum und die Zeit angeben, wann die Cookie ausläuft (Expiry). Wenn CookieExpires & Max-Age nicht einstellt, wird sie nach der Austritt des Benutzer sofort auslaufen |
Max-Age | Die Zeit wird in die Sekunde gerechnet wenn Cookie existieren wird seit sie erstellt wird. Wenn Cookie die beiden Informationen Expires & Max-Age hat, wird Max-Age die Priorität bekommen. |
Path | Das ist der Pfad zum Verzeichnis oder zur Seite, die diese Cookie einstellt. Sie kann leer werden wenn Sie auf Cookie bei allen Verzeichnis oder Seiten zugreifen möchten. |
Secure | Wenn attribute vorhanden ist, d.h nur die gesicherten Server (Secure) können auf dieser Cookie zugreifen. |
HttpOnly | Wenn attribute vorhanden ist, d.h diese Cookie kann nur bei der Seite Server betätigt werden. Aber es ist unmöglich, durch Javascript mit dieser Cookie auf dem Browerzu betätigen |
- Domain=foo.com: Nur der Domäne Name foo.com kann mit dieser Cookie betätigen.
- Domain=.foo.com: Der Domäne NameTên miền foo.com und alle Sub Domäne Name von ihm (z.B abc.foo.com) können mit dieser Cookie betätigen.
2. Wo wird Cookie gelagert?
Die Cookie können auf die Speicherung oder in die Files gespeichert werden. In dieser Part erwähne ich nur die Cookie , die in die Files in dem Computer des Benutzer gespeichert werden.
IE (Internet Explorer)
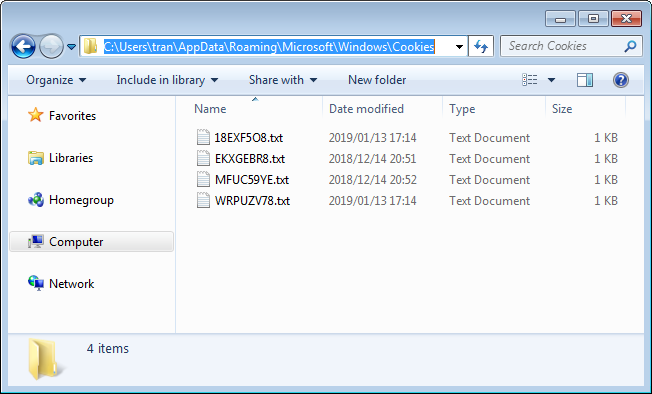
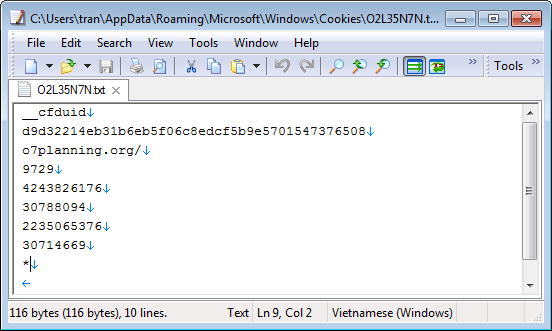
In den Browser IE werden die Cookie von einer gleichen website in einer gleichen File gespeichert . Und Sie können sie in das Verzeichnis wie folgend finden:
- C:\Users\{CurrentUser}\AppData\Roaming\Microsoft\Windows\Cookies

Die Inhalt in dieser File ist ziemlich schwer zu verstehen aber Sie brauchen für sie nicht sorgen

Chrome
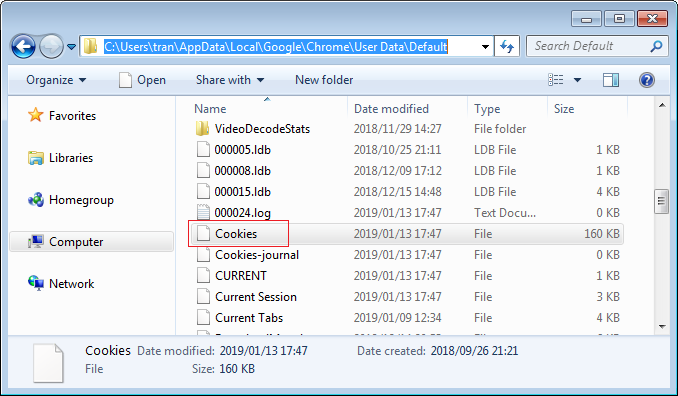
Chrome benutzt die Datenbank SQLite um die Rekorde Cookie zu speichern, konkret speichert es in die File mit der Name von Cookies, die Sie in dem Verzeichnis wie folgend sehen können
- Windows: C:\Users\{CurrentUser}\AppData\Local\Google\Chrome\User Data\Default
- Mac OS: ~/Library/Application Support/Google/Chrome/Default

3. Cookie auf dem Browser sehen
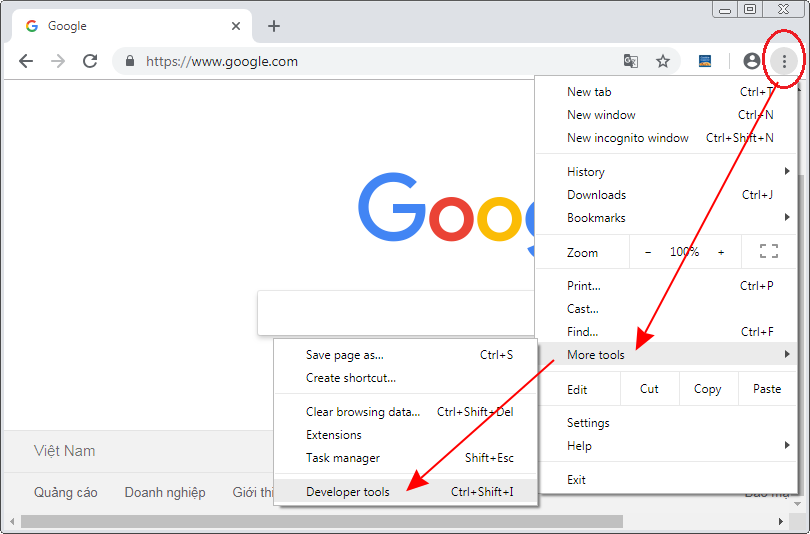
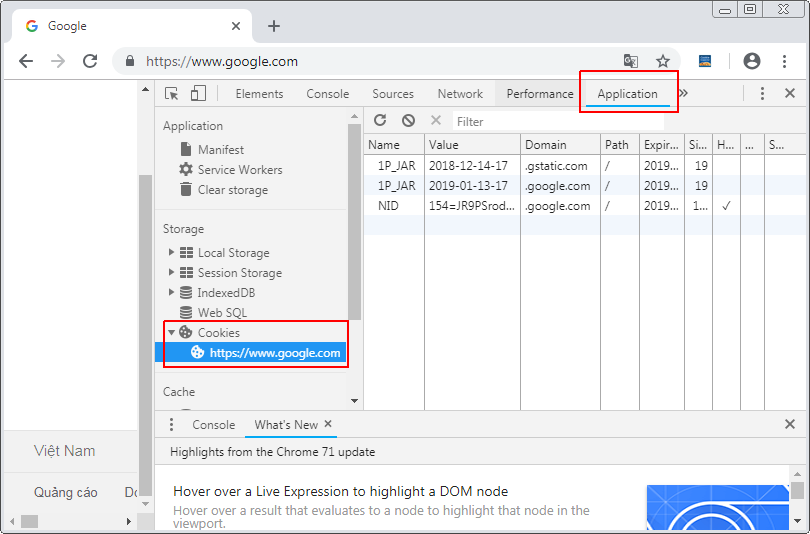
Es ist sehr einfach, Cookie auf dem Browser zu sehen. z.B mit dem Browser Chrome:


4. ECMAScript Cookie
Grundsätzlich gibt es 2 Wegen,damit Sie mit Cookie arbeiten:
- Mit Cookie bei dem Server manipulieren.
- Mit Cookie durch auf den Browser des Benutzer laufendes Javascript manipulieren.
SSID=Ap4P…GTEq; Domain=foo.com; Path=/; Expires=Wed, 13 Jan 2021 22:23:01 GMT; Secure;
HSID=AYQEVn…DKrdst; Domain=.foo.com; Path=/; Expires=Wed, 13 Jan 2021 22:23:01 GMT; HttpOnly
HSID=AYQEVn…DKrdst; Domain=foo.com; Path=/; Max-Age=300; HttpOnlyBei dem Browser des Benutzer können Sie durch die Verwendung von Javascript (ECMAScript) mit Cookie ohne das Attribut HttpOnly nur manipulieren.
Unter ist das das Beispiel für die Behandlung von Cookie durch die Verwendung von Javascript.
cookie-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Cookie example</title>
<script type="text/javascript" src="cookie-example.js"></script>
</head>
<body onload="readCookie()">
Your Name: <input type="text" name="fullName" id="fullName" />
<br/>
Fovorite Color:
<select name="favoriteColor" id="favoriteColor">
<option value="red">Red</option>
<option value="blue">Blue</option>
<option value="green">Green</option>
</select>
<br>
<button onclick="writeCookies()">Write Cookies</button>
<button onclick="killCookies()">Kill Cookies</button>
<br/><br/>
<!-- Read Cookie Results: -->
<hr />
Read Cookie Results:
<div id="logArea" style="border:1px solid #ccc;padding: 5px;height:150px;">
</div>
<button value = "Get Cookie" onclick = "readCookie()">Read cookies</button>
</body>
</html>cookie-example.js
// maxAge: Seconds
function writeCookies(maxAge) {
let expires = new Date();
expires.setSeconds(expires.getSeconds() + maxAge);
let selectedColor = document.getElementById("favoriteColor").value;
let cookie1 = "favoriteColor=" + selectedColor + ";";
cookie1 += "Expires=" + expires.toUTCString() + ";";
cookie1 += "Path=/"; // Path: Required in Chrome!!
// Write Cookie 1
document.cookie = cookie1;
let fullName = document.getElementById("fullName").value;
let cookie2 = "fullName=" + fullName + ";";
cookie2 += "Max-Age=" + maxAge + ";"; // Seconds
cookie2 += "Path=/"; // Path: Required in Chrome!!
// Write Cookie 2
document.cookie = cookie2;
alert("Write Successful!");
}
function killCookies() {
writeCookies(0);
}
function readCookie() {
var allCookies = document.cookie;
let logText = "All Cookies : " + allCookies + "<br/>";
// Get all the cookies pairs in an array
let cookieArray = allCookies.split(';');
// Now take key value pair out of this array
for (var i = 0; i < cookieArray.length; i++) {
let kvArray = cookieArray[i].split('=');
logText += "Cookie name: " + kvArray[0] + "<br/>";
logText += "Cookie value: " + kvArray[1] + "<br/>";
}
document.getElementById("logArea").innerHTML = logText;
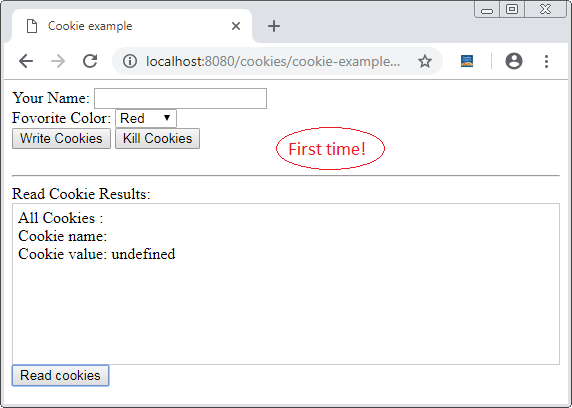
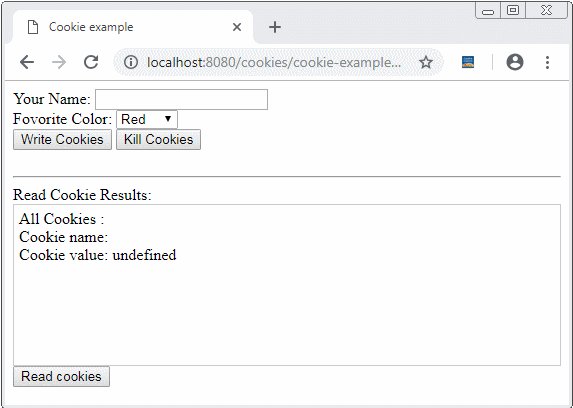
}Sie können das Beispiel durch die direkte Durchführung der File cookie-example.html auf dem Browser Firefox prüfen. Mit dem Browser Chrome müssen Sie dieser File auf einem HTTP Server laufen.

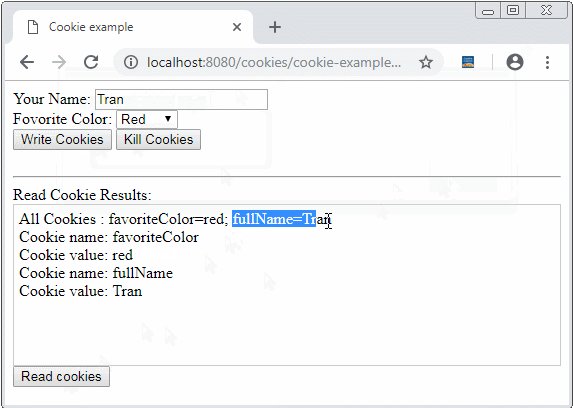
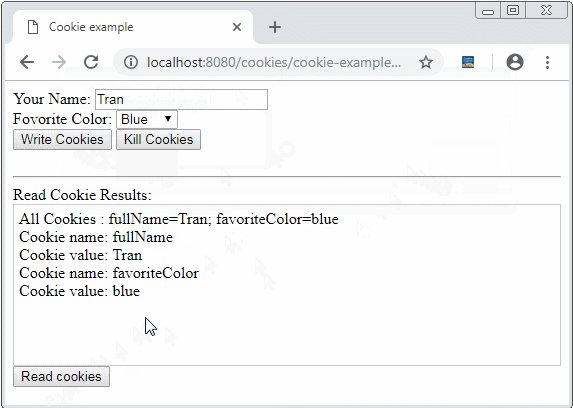
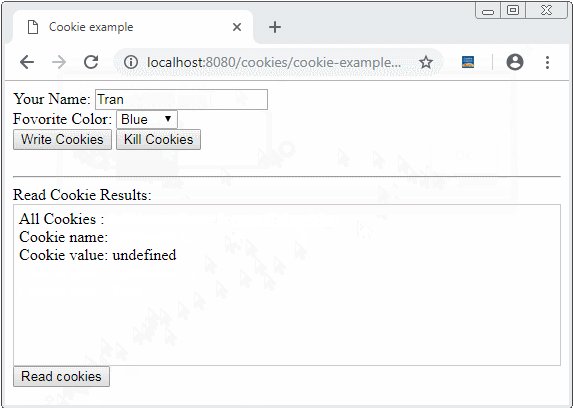
Den Name und Ihre beliebte Farbe in Form eingeben, danach klicken Sie auf die Button "Write Cookies". Die Cookie werden erstellt und in den Computer des Benutzer gespeichert.

Anleitungen ECMAScript, Javascript
- Einführung in Javascript und ECMAScript
- Schnellstart mit Javascript
- Dialogfeld Alert, Confirm, Prompt in Javascript
- Schnellstart mit JavaScript
- Die Anleitung zu JavaScript Variable
- Bitweise Operationen
- Die Anleitung zu JavaScript Array
- Schleifen in JavaScript
- Die Anleitung zu JavaScript Function
- Die Anleitung zu JavaScript Number
- Die Anleitung zu JavaScript Boolean
- Die Anleitung zu JavaScript String
- if else Anweisung in JavaScript
- Switch Anweisung in JavaScript
- Die Anleitung zu JavaScript Error
- Die Anleitung zu JavaScript Date
- Die Anleitung zu JavaScript Module
- Die Geschichte der Module in JavaScript
- Die Funktionen setTimeout und setInterval in JavaScript
- Die Anleitung zu Javascript Form Validation
- Die Anleitung zu JavaScript Web Cookie
- Schlüsselwort void in JavaScript
- Klassen und Objekte in JavaScript
- Klasse und Vererbung Simulationstechniken in JavaScript
- Vererbung und Polymorphismus in JavaScript
- Das Verständnis über Duck Typing in JavaScript
- Die Anleitung zu JavaScript Symbol
- Die Anleitung zu JavaScript Set Collection
- Die Anleitung zu JavaScript Map Collection
- Das Verständnis über JavaScript Iterable und Iterator
- Die Anleitung zu JavaScript Reguläre Ausdrücke
- Die Anleitung zu JavaScript Promise, Async Await
- Die Anleitung zu Javascript Window
- Die Anleitung zu Javascript Console
- Die Anleitung zu Javascript Screen
- Die Anleitung zu Javascript Navigator
- Die Anleitung zu Javascript Geolocation API
- Die Anleitung zu Javascript Location
- Die Anleitung zu Javascript History API
- Die Anleitung zu Javascript Statusbar
- Die Anleitung zu Javascript Locationbar
- Die Anleitung zu Javascript Scrollbars
- Die Anleitung zu Javascript Menubar
- Die Anleitung zu Javascript JSON
- Ereignisbehandlung in JavaScript
- Die Anleitung zu Javascript MouseEvent
- Die Anleitung zu Javascript WheelEvent
- Die Anleitung zu Javascript KeyboardEvent
- Die Anleitung zu Javascript FocusEvent
- Die Anleitung zu Javascript InputEvent
- Die Anleitung zu Javascript ChangeEvent
- Die Anleitung zu Javascript DragEvent
- Die Anleitung zu Javascript HashChangeEvent
- Die Anleitung zu Javascript URL Encoding
- Die Anleitung zu Javascript FileReader
- Die Anleitung zu Javascript XMLHttpRequest
- Die Anleitung zu Javascript Fetch API
- Analysieren Sie XML in Javascript mit DOMParser
- Einführung in Javascript HTML5 Canvas API
- Hervorhebung Code mit SyntaxHighlighter Javascript-Bibliothek
- Was sind Polyfills in der Programmierwissenschaft?
Show More