Die Anleitung zu JavaScript Boolean
1. ECMAScript Boolean
Boolean ist das meist einfache Datentyp im ECMAScript . Es hat nur 2 primitive Wert . Das sind true und false.
Boolean-primitive
Unter ist das die primitiv Syntax (Primitive), die die meist einfache Syntax für Sie, eine Variable mit dem Datentyp Boolean zu erstellen ist:
boolean-primitive-example.js
let a = true;
let b = false;
console.log( a ); // true
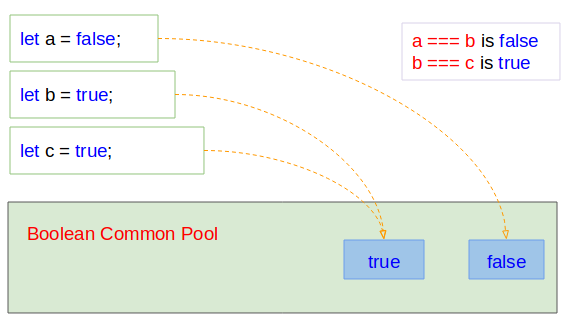
console.log( b ); // falseBoolean Common Pool ist ein Pool, der nur 2 Werte true, false hat. Wenn Sie eine Variable nach der primitiven Syntax erstellen, zeigt sie auf die Addresse von true oder false in den Pool.
Der Operator === wird benutzt um 2 Addresse, auf die 2 Variable gerade zeigen zu vergleichen

Boolean-object:
Sie können ein Objekt Boolean durch constructor der Klasse Boolean auch erstellen. Im Wesentlichen werden Sie ein Objekt erstellen,das eine primitive Wert true oder false einzuwickeln.
var myObj = new Boolean(value);Die Parameters:
- value: Wenn der Parameter die Wert false, 0, "", null, undefined, NaN, Number.Infinite hat, wird er das Objekt Boolean {false} erstellen. In die anderen Fälle wird sie das Objekt Boolean {true} erstellen.
boolean-object-example.js
console.log( new Boolean(false) ); // [Boolean: false]
console.log( new Boolean("") ); // [Boolean: false]
console.log( new Boolean(null) ); // [Boolean: false]
console.log( new Boolean() ); // [Boolean: false]
console.log( new Boolean(undefined) ); // [Boolean: false]
console.log( new Boolean(0) ); // [Boolean: false]
console.log( new Boolean(NaN) ); // [Boolean: false]
console.log( new Boolean(Number.Infinite) ); // [Boolean: false]
console.log( new Boolean(-Number.Infinite) );// [Boolean: false]
console.log(" ------------------- ");
console.log( new Boolean("0") ); // [Boolean: true]
console.log( new Boolean("false") ); // [Boolean: true]
console.log( new Boolean(1) ); // [Boolean: true]
console.log( new Boolean(100) ); // [Boolean: true]
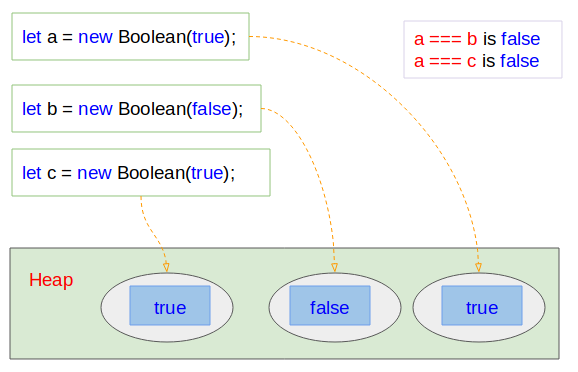
console.log( new Boolean( {} ) ); // [Boolean: true]Immer wenn Sie den Operator new benutzen, wird ein Objekt auf die Speicherung Heap erstellen. Deshalb kostet die Erstellung eines Objekt Boolean durch der Operator new mehr als die Lagerung von ihm.

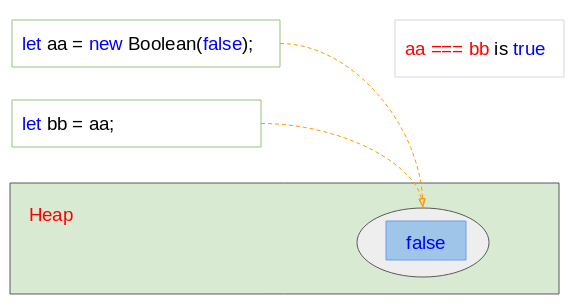
Wenn Sie die neue Wert, die die Variable aa ist für die Variable bb zuweisen, wird die Variable bb auf die Addresse in die Speicherung zeigen, auf die die Variable aa gerade zeigt. In dieser Situation wird keine Entität in die Speicherung erstellt.

typeof
Der Operator typeof hilft Ihnen bei der Prüfung des Typ einer Variable. Es gibt das String "object" zurück wenn die Variable ein Boolean object ist, und gibt das String "boolean" zurück wenn die Variable ein Boolean primitive ist.
typeof-example.js
let a = new Boolean(true);
console.log( typeof a); // object
let b = false;
console.log( typeof b); // booleanBoolean(..) Method
Die Funktion Boolean(value) hilft Ihnen bei der Umwandlung irgendetwas zur primitiven Wert true oder false.
- value:Wenn der Parameter die Wert false, 0, "", null, undefined, NaN, Number.Infinite hat,wird diese Funktion false zurück. In die anderen Situation wird diese Funktion true zurückgeben.
Boolean-function-example.js
console.log( Boolean(false) ); // false
console.log( Boolean("") ); // false
console.log( Boolean(null) ); // false
console.log( Boolean() ); // false
console.log( Boolean(undefined) ); // false
console.log( Boolean(0) ); // false
console.log( Boolean(NaN) ); // false
console.log( Boolean(Number.Infinite) ); // false
console.log( Boolean(-Number.Infinite) );// false
console.log(" ------------------- ");
console.log( Boolean("0") ); // true
console.log( Boolean("false") ); // true
console.log( Boolean(1) ); // true
console.log( Boolean(100) ); // true
console.log( Boolean( {} ) ); // true2. Der Vergleich von Boolean
Der Operator === wird benutzt um die gezeigten Addresse von 2 Variable zu vergleichen.
comparing-example.js
var a = new Boolean(true);
var b = new Boolean(true);
var c = false; // Stored in Common Pool.
var d = false; // Stored in Common Pool.
console.log( a === b); // false
console.log( c === d); // true
console.log( a === c); // falseDer Operator == wird benutzt um die Wert der 2 Variable zu vergleichen. Er arbeitet perfekt mit der primitiven Typen wie Boolean (primitive), Number (primitive), String (Literal), null, undefined, NaN. Aber er funktioniert nicht in die Wege wie Sie denken für die Datentypen Object. Das Datentyp Boolean im ECMAScript kann Primitive oder Object sein, deshalb sollen Sie bei der Verwendung des Operator vorsichtig sein.
Zum Beispiel: Der Operator == funktioniert perfekt bei dem Vergleich von Boolean primitive:
comparing-example2.js
let a = true;
let b = true;
let c = false;
console.log( a == b); // true
console.log( a == c); // falseZum Beispiel: Der Operator == funktioniert nicht in die Wege wie Sie denken bei dem Vergleich von 2 Boolean object:
comparing-example3.js
let a = new Boolean(true);
let b = new Boolean(true);
let c = new Boolean(false);
// Are you expecting true value?
console.log( a == b); // false
console.log( a == c); // falseWenn Sie sichern nicht, ob Ihre Variable Boolean object oder Boolean primitive ist, sollen Sie die Funktion Boolean() benutzen um vor der Verwendung des Operator == zu Boolean primitive umzuwandeln.
comparing-example3b.js
let a = new Boolean(true);
let b = new Boolean(true);
let c = new Boolean(false)
console.log( a == b); // false
// Use Boolean() function to convert Boolean-object to Boolean-primitive
console.log( Boolean(a) == Boolean(b) ); // true
console.log( a == c); // falseZum Beispiel: der Operator == benutzen um die Wert eines Boolean primitive mit der Wert eines Boolean object zu vergleichen:
comparing-example4.js
let a = true;
let b = new Boolean(true);
let c = new Boolean(false);
console.log( a == b); // true
console.log( a == c); // false3. Die Methode
Das Datentyp Boolean hat einige Methode:
- toString()
- valueOf()
toString()
Das Method gibt ein String "true" oder "false" zurück, das von der Wert eines Objekt abhängig ist.
toString-example.js
let a = true;
console.log( a.toString() ); // true
let b = new Boolean(false);
console.log( b.toString() ); // falsevalueOf()
Das Method gibt die primitive Wert des momentanen Objekt Boolean zurück.
valueOf-example.js
let a = new Boolean(true);
console.log( a ); // [Boolean: true]
console.log( typeof a ); // object
let a2 = a.valueOf();
console.log( a2 ); // true
console.log( typeof a2 ); // booleanAnleitungen ECMAScript, Javascript
- Einführung in Javascript und ECMAScript
- Schnellstart mit Javascript
- Dialogfeld Alert, Confirm, Prompt in Javascript
- Schnellstart mit JavaScript
- Die Anleitung zu JavaScript Variable
- Bitweise Operationen
- Die Anleitung zu JavaScript Array
- Schleifen in JavaScript
- Die Anleitung zu JavaScript Function
- Die Anleitung zu JavaScript Number
- Die Anleitung zu JavaScript Boolean
- Die Anleitung zu JavaScript String
- if else Anweisung in JavaScript
- Switch Anweisung in JavaScript
- Die Anleitung zu JavaScript Error
- Die Anleitung zu JavaScript Date
- Die Anleitung zu JavaScript Module
- Die Geschichte der Module in JavaScript
- Die Funktionen setTimeout und setInterval in JavaScript
- Die Anleitung zu Javascript Form Validation
- Die Anleitung zu JavaScript Web Cookie
- Schlüsselwort void in JavaScript
- Klassen und Objekte in JavaScript
- Klasse und Vererbung Simulationstechniken in JavaScript
- Vererbung und Polymorphismus in JavaScript
- Das Verständnis über Duck Typing in JavaScript
- Die Anleitung zu JavaScript Symbol
- Die Anleitung zu JavaScript Set Collection
- Die Anleitung zu JavaScript Map Collection
- Das Verständnis über JavaScript Iterable und Iterator
- Die Anleitung zu JavaScript Reguläre Ausdrücke
- Die Anleitung zu JavaScript Promise, Async Await
- Die Anleitung zu Javascript Window
- Die Anleitung zu Javascript Console
- Die Anleitung zu Javascript Screen
- Die Anleitung zu Javascript Navigator
- Die Anleitung zu Javascript Geolocation API
- Die Anleitung zu Javascript Location
- Die Anleitung zu Javascript History API
- Die Anleitung zu Javascript Statusbar
- Die Anleitung zu Javascript Locationbar
- Die Anleitung zu Javascript Scrollbars
- Die Anleitung zu Javascript Menubar
- Die Anleitung zu Javascript JSON
- Ereignisbehandlung in JavaScript
- Die Anleitung zu Javascript MouseEvent
- Die Anleitung zu Javascript WheelEvent
- Die Anleitung zu Javascript KeyboardEvent
- Die Anleitung zu Javascript FocusEvent
- Die Anleitung zu Javascript InputEvent
- Die Anleitung zu Javascript ChangeEvent
- Die Anleitung zu Javascript DragEvent
- Die Anleitung zu Javascript HashChangeEvent
- Die Anleitung zu Javascript URL Encoding
- Die Anleitung zu Javascript FileReader
- Die Anleitung zu Javascript XMLHttpRequest
- Die Anleitung zu Javascript Fetch API
- Analysieren Sie XML in Javascript mit DOMParser
- Einführung in Javascript HTML5 Canvas API
- Hervorhebung Code mit SyntaxHighlighter Javascript-Bibliothek
- Was sind Polyfills in der Programmierwissenschaft?
Show More