Die Anleitung zu Javascript Geolocation API
1. Geolocation API
Geolocation API fasst die Interface um, damit Sie die Position des den Browser benutzenden Benutzer festlegen und Sie können mit dieser Interface durch Javascript interaktieren. Das erlaubt, eine Website oder eine Applikation kann eine anpassende Inhalt nach der Position des Benutze versorgen.
Im Grunde fasst Geolocation API die folgende Interface um:
- Geolocation
- PositionOptions
- Position
- Coordinates
- PositionError
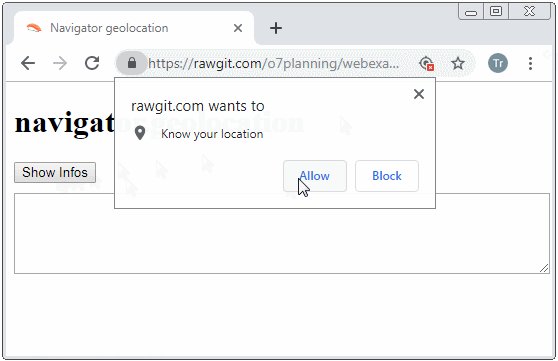
Wenn Geolocation API versucht, die Information der Benutzer-Position zu holen. Der Browser zeigt ein Dialog Box an, um den Erlaubnis vom dem Benutzer zu fragen. Notieren Sie dass, jeder Browser die eigene Politik und Method hat um die Rechte anzufordern.

geolocation-example.js
// Success Handler
function successHandler(position) {
var logArea = document.getElementById("log-area");
logArea.value = "";
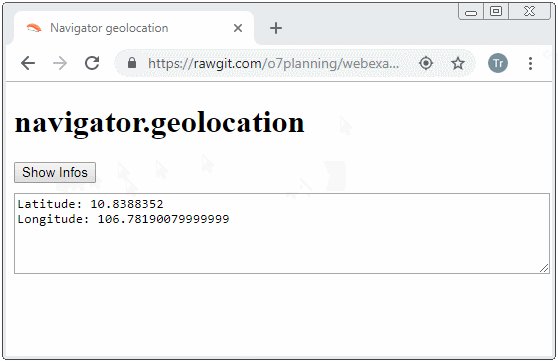
logArea.value += "Latitude: " + position.coords.latitude + "\n";
logArea.value += "Longitude: " + position.coords.longitude + "\n";
}
// Error Handler
function errorHandler(positionError) {
if(positionError.code == 1) { // PERMISSION_DENIED
alert("Error: Permission Denied! " + positionError.message);
} else if(positionError.code == 2) { // POSITION_UNAVAILABLE
alert("Error: Position Unavailable! " + positionError.message);
} else if(positionError.code == 3) { // TIMEOUT
alert("Error: Timeout!" + positionError.message);
}
}
function showInfos() {
navigator.geolocation.getCurrentPosition(successHandler, errorHandler);
}geolocation-example.html
<!DOCTYPE html>
<html>
<head>
<title>Geolocation</title>
<meta charset="UTF-8">
<style>textarea {width:100%;margin-top:10px;}</style>
<script src="geolocation-example.js"></script>
</head>
<body>
<h1>Geolocation</h1>
<button onClick="showInfos()">Show Infos</button>
<textarea name="name" rows="5" id="log-area"></textarea>
</body>
</html>2. PositionOptions interface
PositionOptions ist die Interfacce, die ein Objekt mit den optionalen Properties bezeichnet. Das Objekt wird wie einen Parameter für das Method Geolocation.getCurrentPosition() oder Geolocation.watchPosition() übertragen.
var options = {
maximumAge : 1000,
timeout: 5000,
enableHighAccuracy : true
};PositionOptions hat 3 Properties:
- maximumAge
- timeout
- enableHighAccuracy
maximumAge
Die neuste Information des Benutzer wird in die Speicherung cache in den Zeitraum maximumAge Milisekunden gelagert. Das Programm wird die Wert in cache holen um den Benutzer zurückzugeben statt der Suche der Position nach der echten Zeit. Default ist 0, d.h das Programm sucht immer die Position nach der echten Zeit.
timeout
Die Zeit wird in die maximalen Milisekunden gerechnet, das das Programm auf das Ergebnis der Festlegung der Benutzer-Position wartet. Wenn die Position des Benutzer in diesem Zeitraum nicht festgelegt wird, betrachtet es als den Misserfolg und die Funktion Callback-error wird geruft .
enableHighAccuracy
Die Wert dieses Parameter ist true/false. Die Wert true heißt, dass das Programm versucht, die beste Position zu suchen. Z.B das Handy hat den Chip GPS. Er wird benutzt um die Position genauer festzulegen. D.h kann es mehr Zeit und Energie kosten. Default ist false.
3. Geolocation interface
Geolocation ist die wichtigste Interface in Geolocation API, Sie können es durch das Properties navigator.geolocation zugreifen.
navigator.geolocation
// Geolocation object:
var geo = navigator.geolocation;
// Or:
var geo = window.navigator.geolocation;Die Methode von Geolocation:
- getCurrentPosition()
- watchPosition()
- clearWatch()
getCurrentPosition(success[,error[, [options]])
Das Method getCienPocation() wird benutzt um die momentane Position des Gerät zu schaffen.
// success: A Callback function
// error: A Callback function (Optional)
// options: PositionOptions object (Optional)
getCurrentPosition(success[, error[, [options]])
// position: Position object.
var success = function(position) {
}
// positionError: PositionError object.
var error = function( positionError ) {
}Die Parameters:
success
Eine Funktion Callback hat einen Parameter position (das Objekt der Interface Position). Sie wird aufgeruft wenn alles erfolgreich ist, einschließend der Benutzer erlaubt, Geolocation API seine Position festzulegen und diese API legt die Position des Benutzer fest.
error
Eine Funktion Callback hat einen Parameter - positionError (ein Objekt der Interface PositionError). Sie wird aufgeruft wenn der Benutzer erlaubt Geolocation API nicht, seine Position festzulegen oder kann seine Position nicht festlegen oder timeout.
options
Als ein Objekt der Interface PositionOptions, einschließend die Optionen:
- maximumAge
- timeout
- enableHighAccuracy
** Sehen Sie mehr die Spezifikation der Interface PositionOptions in das Document.
watchPosition(success[, error[, options]])
Das Method watchPocation() wird für die Registrierung der Behandlungsfunktion benutzt, die automatisch aufgeruft wird jedesmal wenn die Position des Gerät ändert. Das Method gibt einen Integer zurück, der die Kode der Aufgabe ist.
// success: A Callback function
// error: A Callback function (Optional)
// options: PositionOptions object (Optional)
// watchID: An Integer Number.
var watchID = watchPosition(success[, error[, [options]])
// position: Position object.
var success = function(position) {
}
// positionError: PositionError object.
var error = function( positionError ) {
}Die Parameters:
success
Eine Funtion Callback hat einen Parameter position (das Objekt der Interface Position). Sie wird aufgeruft wenn alles erfolgreich ist, einschließend der Benutzer erlaubt Geolocation API , seine Position festzulegen und API legt die Benutzer-Position erfolgreich fest.
error
Eine Funktion Callback mit einem Parameter positionError (Ein Objekt der Interface PositionError) wird aufgeruft wenn der Benutzer Geolocation API erlaubt nicht, seine Position zu kennen oder kann die Position des Benutzer nicht festlegen oder timeout.
options
Als ein Objekt der Interface PositionOptions. Einschließend die Auswähle:
- maximumAge
- timeout
- enableHighAccuracy
** Sehen Sie mehr die Interfacce PositionOptions in das Dokument.
clearWatch(id)
Das Method clearWatch(ID) beseitigt einen Behandler durch ID , der durch den Parameter angeboten wird. Der Behandler , der vorher durch die Verwendung vom Method watchPosition() erstellt wird.
4. Position interface
Die Interface Position enthaltet die Information wie die Position und die Zeitpunk zur Gewinnung der Position des Gerät.
Properties:
position.coords
Das Objekt Coordinates zurückgeben, das die Information vom Längengrad (longitude), Breitengrad (latitude), Höhelage (altitude) des Gerät im Verhältnis zum Meeresspiegel der Erde.
position.timestamp
Das Objekt DOMTimeStamp zurückgeben, das die Zeit angibt, zu der die Position abgeruft wird.
5. Coordinates interface
Die Interface Coordinates gibt die Position und die Höhe (altitude) des Gerät im Verhältnis zum Meeresspiegel der Erde an, sowie die Genauigkeit, mit der die Properties gerechnet werden.

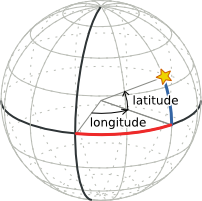
- latitude
Eine Zahl zurückgeben, die den Breitengrad in dem "dezimalen Grad" (decimal degrees) bezeichnet. Ihre Wert liegt in dem Bereich [-90,90]
- longitude
Eine Zahl zurückgeben, die den Längengrad in dem "dezimalen Grad" (decimal degrees) bezeichnet. Ihre Wert liegt in dem Bereich [-180,180].
- altitude
Eine Zahl zurückgeben, die die Höhe der Position in dem Meter im Verhältnis von Meeresspiegel bezeichnet. Diese Wert kann null werden wenn die Implementation die Daten nicht versorgen kann.
- accuracy
Eine Zahl zurückgeben, die die Genauigkeit der Properties Breitengrad und Längengrad bezeichnet, die in dem Meter angezeigt wird.
- altitudeAccuracy
Eine Zahl zurückgeben, die die Genauigkeit der Höhe in dem Meter bezeichnet wird. Die Wert kann null sein.
- heading
Eine Zahl zurückgeben, die die Richtung, in die das Gerät bewegt, bezeichnet. Diese Wert, die in Grad angegeben wird (degrees), zeigt, wie weit vom rechtweisend Nord das Gerät ist. Die Wert 0 Grad vertritt den rechtweisenden Nord und die Richtung wird rechtsherum festgelegt (d.h der Osten ist 90 Grad und der Westen ist 270 Grad). Wenn die Geschwindigkeit 0 ist, ist dann die Wert von headingNaN. Wenn das Gerät die Information heading nicht versorgen kann, ist die Wert null.
- speed
Eine Zahl zurückgeben, die die Geschwindigkeit des Gerät in Meter per Sekunde bezeichnet. Diese Wert kann null sein.
6. PositionError interface
Die Interface PositionError bezeichnet den Grund, warum der Fehler bei der Verwendung der Geolocation-Gerät passiert.
Value | Constants | Description |
1 | PERMISSION_DENIED | Die Holung der Information Geolocation scheitet denn der Benutzer erlaubt nicht, auf seine Position zuzugreifen. |
2 | POSITION_UNAVAILABLE | Die Holung der Information Geolocation scheitet denn ein interner Fehler passiert in die Seite des geografischen Informationanbieter. |
3 | TIMEOUT | Die Anforderung auf die Holung der Positionsinformation wurde geschickt und es überschreitet die erlaubte Zeit, in die das Ergebnis noch nicht bekommen wird. So wird die Anforderung abgesagen und betrachtet als den Misserfolg. PositionOptions.timeout erlaubt, Sie die maximale Wartenzeit auf die Rückanwort zu konfigurieren. |
Properties:
- message
Ein String zurückgeben, das den Grund, warum ein Fehler passiert wenn die Applikation die Position-Information des Gerät zu holen versucht, passiert.
Anleitungen ECMAScript, Javascript
- Einführung in Javascript und ECMAScript
- Schnellstart mit Javascript
- Dialogfeld Alert, Confirm, Prompt in Javascript
- Schnellstart mit JavaScript
- Die Anleitung zu JavaScript Variable
- Bitweise Operationen
- Die Anleitung zu JavaScript Array
- Schleifen in JavaScript
- Die Anleitung zu JavaScript Function
- Die Anleitung zu JavaScript Number
- Die Anleitung zu JavaScript Boolean
- Die Anleitung zu JavaScript String
- if else Anweisung in JavaScript
- Switch Anweisung in JavaScript
- Die Anleitung zu JavaScript Error
- Die Anleitung zu JavaScript Date
- Die Anleitung zu JavaScript Module
- Die Geschichte der Module in JavaScript
- Die Funktionen setTimeout und setInterval in JavaScript
- Die Anleitung zu Javascript Form Validation
- Die Anleitung zu JavaScript Web Cookie
- Schlüsselwort void in JavaScript
- Klassen und Objekte in JavaScript
- Klasse und Vererbung Simulationstechniken in JavaScript
- Vererbung und Polymorphismus in JavaScript
- Das Verständnis über Duck Typing in JavaScript
- Die Anleitung zu JavaScript Symbol
- Die Anleitung zu JavaScript Set Collection
- Die Anleitung zu JavaScript Map Collection
- Das Verständnis über JavaScript Iterable und Iterator
- Die Anleitung zu JavaScript Reguläre Ausdrücke
- Die Anleitung zu JavaScript Promise, Async Await
- Die Anleitung zu Javascript Window
- Die Anleitung zu Javascript Console
- Die Anleitung zu Javascript Screen
- Die Anleitung zu Javascript Navigator
- Die Anleitung zu Javascript Geolocation API
- Die Anleitung zu Javascript Location
- Die Anleitung zu Javascript History API
- Die Anleitung zu Javascript Statusbar
- Die Anleitung zu Javascript Locationbar
- Die Anleitung zu Javascript Scrollbars
- Die Anleitung zu Javascript Menubar
- Die Anleitung zu Javascript JSON
- Ereignisbehandlung in JavaScript
- Die Anleitung zu Javascript MouseEvent
- Die Anleitung zu Javascript WheelEvent
- Die Anleitung zu Javascript KeyboardEvent
- Die Anleitung zu Javascript FocusEvent
- Die Anleitung zu Javascript InputEvent
- Die Anleitung zu Javascript ChangeEvent
- Die Anleitung zu Javascript DragEvent
- Die Anleitung zu Javascript HashChangeEvent
- Die Anleitung zu Javascript URL Encoding
- Die Anleitung zu Javascript FileReader
- Die Anleitung zu Javascript XMLHttpRequest
- Die Anleitung zu Javascript Fetch API
- Analysieren Sie XML in Javascript mit DOMParser
- Einführung in Javascript HTML5 Canvas API
- Hervorhebung Code mit SyntaxHighlighter Javascript-Bibliothek
- Was sind Polyfills in der Programmierwissenschaft?
Show More