Die Anleitung zu Javascript Navigator
1. window.navigator
Das Objekt window.navigator enthaltet die Information über den Browser des Benutzer, z.B den Name des Browser, der Version ... Sie können in das Objekt navigator ohne die Verwendung der Präfix window benutzen.
- navigator.appName
- navigator.appCodeName
- navigator.platform
- ...
2. navigator.product
navigator.product gibt immer "Gecko" für alle Browser zurück.
var prodName = navigator.product; // Gecko3. navigator.appName
navigator.appName gibt den Name des Browser zurück. Aber in der Praxis macht es nicht viel Sinn denn es gibt in die meisten Situationen "Netscape" zurück. Inbesonderen, für die verschiedenen Browser:
- IE11+, Firefox, Chrome und Safari gibt "Netscape" zurück.
- IE 10 oder später gibt Microsoft Internet Explorer" zurück.
- Opera gibt "Opera" zurück.
var appName = navigator.appName;4. navigator.appCodeName
navigator.appCodeName gibt den Name des Browser zurück. Aber es macht nicht viele Sinn denn alle Browser gibt die Wert "Mozilla" zurück, das andeutet dass, dieser Browser Mozilla passt.
var codeName = navigator.appCodeName; // Mozilla5. navigator.appVersion
navigator.appVersion gibt die Information der Browser Version zurück.
appVersion-example.html
<!DOCTYPE html>
<html>
<head>
<title>Navigator appVersion</title>
<meta charset="UTF-8">
<style>textarea {width:100%;margin-top:10px;}</style>
</head>
<body>
<h1>navigator.appVersion</h1>
<button onClick="showInfos()">Show Infos</button>
<textarea name="name" rows="5" id="log-area"></textarea>
<script>
function showInfos() {
var logArea = document.getElementById("log-area");
logArea.value = navigator.appVersion;
}
showInfos();
</script>
</body>
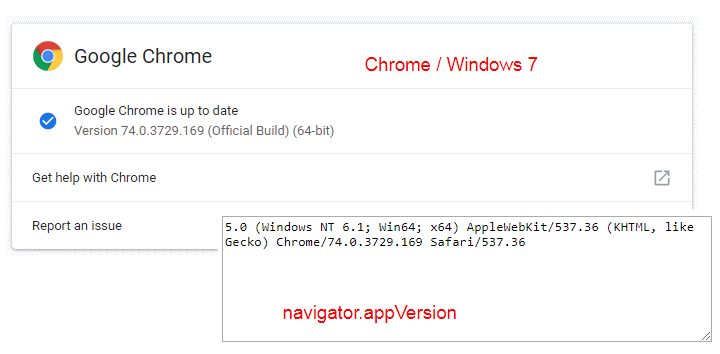
</html>Laufen Sie das Beispiel auf dem Browser Chrome (Windows 7), und bekommen das Ergebnis:

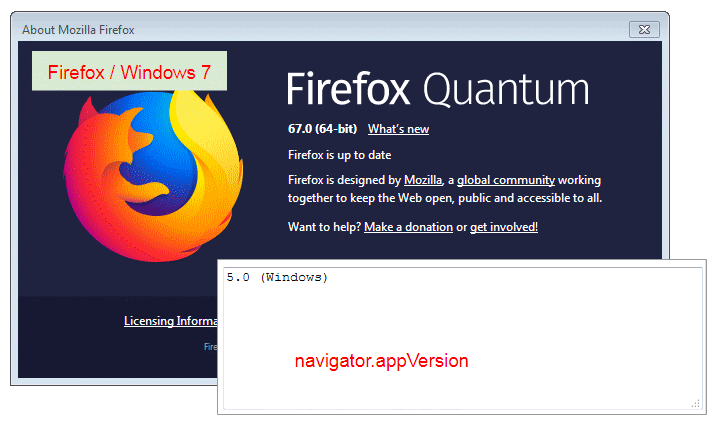
Laufen Sie das Beispiel auf dem Browser Firefox (Windows 7) und bekommen das Ergebnis:

6. navigator.platform
navigator.platform gibt den Name der Plattform zurück, auf die der Browser übersetzt wird (compiled). Es kann ein leeres String zurückgeben wenn der Browser die Plattform absagt oder nicht festlegt. Die Werte könen sein:
- HP-UX
- Linux i686
- Linux armv7l
- Mac68K
- MacPPC
- MacIntel
- SunOS
- Win16
- Win32
- WinCE
- Etc..
Die meisten Browser, einschließend Chrome, Edge und Firefox 63 und später geben "Win32" beim Laufen auf dem Browser Windows zurück auch wenn es auf die Version Windows 64 bit läuft, inzwischen geben Internet Explorer und die Versionen von Firefox vor der Version 63"Win64" zurück.
7. navigator.cookieEnabled
navigator.cookieEnabled gibt true zurück wenn der Browser Cookie aktiviert (enable), umgekehrt gibt false zurück.
Den Browser Chrome konfigurieren um Cookie einzuschalten (turn on) oder abzuschalten (turn off):
Den Browser Firefox konfigurieren um Cookie einzuschalten (turn on) oder abzuschalten (turn off)::
Mehr sehen:
8. navigator.geolocation
navigator.geolocation gibt ein Objekt Geolocation zurück, das die Information von der Position des Benutzer wie den Längengrad (longitude), Breitengrad (latitude),..enthaltet . Das ermöglicht dass eine website oder die Applikation nach der Position des Benutzer das anpassende Ergebnis versorgt.
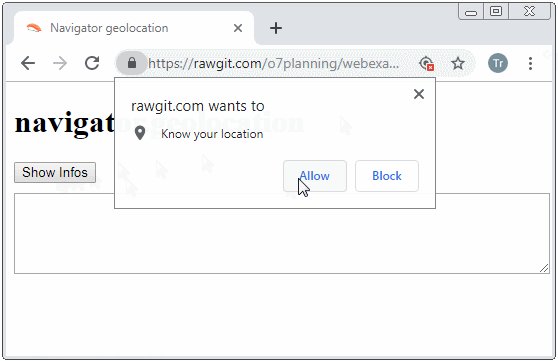
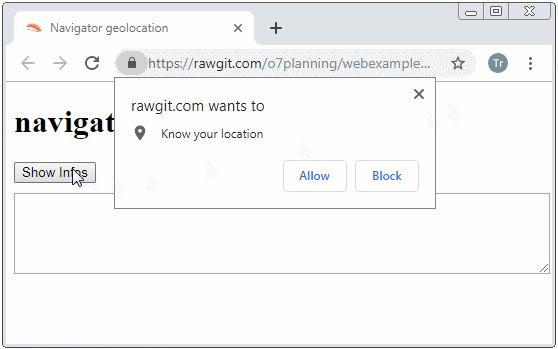
Notiz: Für den Grund der Sicherheit, wenn eine website versucht, die Position Information zuzugreifen. Der Benutzer wird informiert und fragt nach der Erteilung der Genehmigung. warhgenommen, dass jeder Browser die eigene Politike und Methode hat um diese Genehmigung anzufordern.


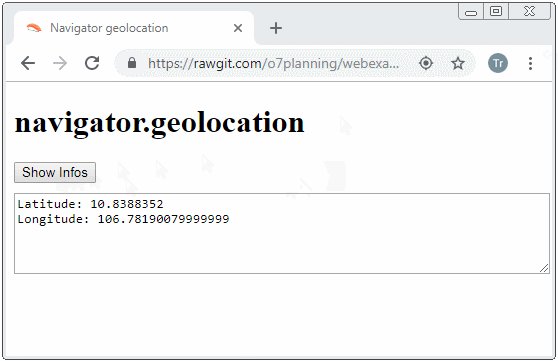
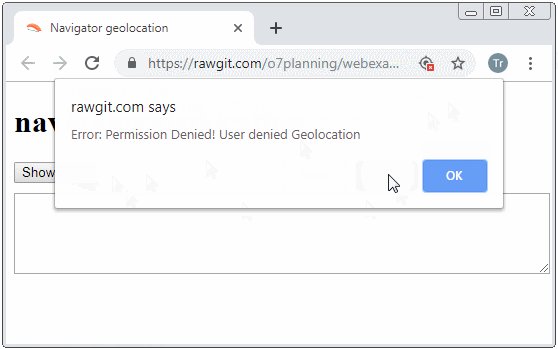
Zum Beispiel:
geolocation-example.js
// Success Handler
function successHandler(position) {
var logArea = document.getElementById("log-area");
logArea.value = "";
logArea.value += "Latitude: " + position.coords.latitude + "\n";
logArea.value += "Longitude: " + position.coords.longitude + "\n";
}
// Error Handler
function errorHandler(positionError) {
if(positionError.code == PositionError.PERMISSION_DENIED) {
alert("Error: Permission Denied!");
} else if(positionError.code == PositionError.POSITION_UNAVAILABLE) {
alert("Error: Position Unavailable!");
} else if(positionError.code == PositionError.TIMEOUT) {
alert("Error: Timeout!");
}
}
function showInfos() {
navigator.geolocation.getCurrentPosition(successHandler, errorHandler);
}geolocation-example.html
<!DOCTYPE html>
<html>
<head>
<title>Navigator geolocation</title>
<meta charset="UTF-8">
<style>textarea {width:100%;margin-top:10px;}</style>
<script src="geolocation-example.js"></script>
</head>
<body>
<h1>navigator.geolocation</h1>
<button onClick="showInfos()">Show Infos</button>
<textarea name="name" rows="5" id="log-area"></textarea>
</body>
</html>Geolocation ist eine ziemlich große API , deshalb brauch es in einem einzelnen Artikel vorgestellt werden. Wenn Sie sich dafür interessiert, können Sie den folgenden Artikel lesen:
9. navigator.language
navigator.language gibt ein String, das die beliebte Sprache des Benutzer vertritt, zurück. Sie wird die Sprache "Der Benutzer Interface Browser" (Browser UI) genannt.
var lang = navigator.languageDie Werte können "en", "en-US", "fr", "fr-FR", "es-ES", sein... Achtung: In den Browser Safari in MacOS und iOS vor der Version 10.2 ist country code die Kleinbuchstabe (lowercase) "en-us", "fr-fr", "es-es", ...
10. navigator.onLine
navigator.onLine gibt den Online Zustand des Browser zurück. If es true zurückgibt, d.h ist der Browser online, umgekehrt gibt es false zurück. Seine Wert wir aktualisiert wenn der Benutzer in einer Link besucht oder eine Anforderung wird nach dem Server durch JavaScript gesendet.
var online = navigator.onLine;Die verschiedenen Browser können sich bei der Definion Online unterscheiden.
In Chrome und Safari wenn der Browser mit lokalem Netwerk (LAN) oder Router nicht verbinden kann, wird es offline sein. Umgekehrt wird es als online gesehen. D.h wenn Sie die Wert true bekommen, bedeutet das nicht, dass Sie Internet zugreifen können.
Es gibt einige Situationen, in den Sie die falsche Urteilen geben. Z.B, Ihr Computer installiert ein virtuelles Netwerk (Virtual Network). Wenn das virtuelle Netwerk immer verbindet ist (connected), wird navigator.onLine die Wert true zurückgeben. Deshalb wenn Sie den Online Zustand des Browser festlegen möchten, müssen Sie die zusätzlichen Testsmöglichkeiten entwickeln. Um zu studieren, können Sie dien folgenden Artikel referieren:
Im Firefox (version <= 41), Internet Explorer wenn Sie die Mode des Browser zum Zustand Offline wechseln, wird navigator.onLine die Wert false zurückgeben, umgekehrt gibt es immer true zurück. Für Firefox (version > 41) ist die Aktion gleich wie für Chrome und Safari.
Sie können die Änderungen in den Netwerk durch das Zulesen der Events auf window.ononline und window.onoffline sehen.
onLine-example.html
<!DOCTYPE html>
<html>
<head>
<title>Navigator onLine</title>
<meta charset="UTF-8">
<style>textarea {width:100%;margin-top:10px;}</style>
<script>
function updateOnlineStatus(msg) {
var logArea = document.getElementById("log-area");
logArea.value += msg +"\n";
logArea.value += "navigator.onLine = " + navigator.onLine +"\n";
logArea.value += "---------------------\n";
}
function loaded() {
updateOnlineStatus("Load Event");
document.body.addEventListener("offline", function () {
updateOnlineStatus("Offline Event")
}, false);
document.body.addEventListener("online", function () {
updateOnlineStatus("Online Event")
}, false);
}
</script>
</head>
<body onload = "loaded()">
<h1>navigator.onLine</h1>
<textarea rows="8" id="log-area"></textarea>
</body>
</html>11. navigator.userAgent
Jedes Mal wenn der Browser eine Anforderung nach dem Server schickt, hängt er einen Stück von Information in Header an. Das ist user-agent . User Agent versorgt dem Server eine kürze Information über den Browser und das Betriebssystem des Benutzer.
var userAgent = navigator.userAgent;Die gemeine Struktur vom String User Agent:
appCodeName/appVersion number (Platform; Security; OS-or-CPU; Localization; rv: revision-version-number) product/productSub Application-Name Application-Name-version
Z.B, das ist das String User Agent , das nach Server von dem auf das Betriebssystem Windows 7 Browser Firefox gesent wird.
Firefox/Windows 7
Mozilla/5.0 (Windows NT 6.1; WOW64; rv:12.0) Gecko/20100101 Firefox/12.0Das String User Agent des Browser Internet Explorer 9 läuft auf dem Betriebssystem Windows 7:
IE9/Windows 7
Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 6.1; WOW64; Trident/5.0)Das String User Agent des Browser Chrome läuft auf dem Betriebssystem Windows 7:
Chrome/Windows 7
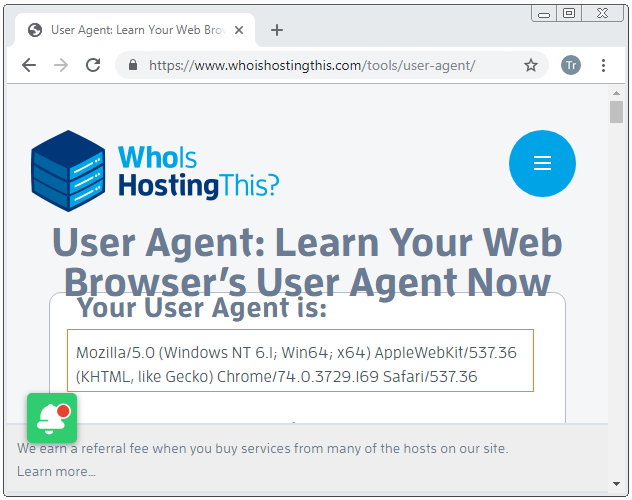
Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/74.0.3729.169 Safari/537.36Sie können auch die folgende Addresse besuchen um User Agent Ihres Browser zu sehen:

Die auf die Entdeckung des String User Agent basierende Browser-Identifizierung ist unverlässlich und nicht empfohlen. Denn der Benutzer kann es anpassend. Zum Beispiel:
- Für den Browser Firefox können Sie User Agent durch die Änderung von general.useragent.override in about:config anpassen.
- Für Opera 6+ können Sie das Browser Identifikation String (browser identification string) durch Menu einsetzen.
- Für Internet Explorer können Sie User Agent durch Windows Registry ändern.
- ....
Durch die Verwendung von JavaScript können Sie User Agent anpassen, die nach Server gesendet wird.
JavaScript
navigator.__defineGetter__('userAgent', function() {
return "Mozilla/5.0 (Windows NT 6.2; WOW64; rv:28.0) Gecko/20100101 Firefox/28.0)"
});jQuery
$.ajaxSetup({
beforeSend: function(request) {
request.setRequestHeader("User-Agent",
"Mozilla/5.0 (Windows NT 6.2; WOW64; rv:28.0) Gecko/20100101 Firefox/28.0)");
}
});12. navigator.javaEnabled()
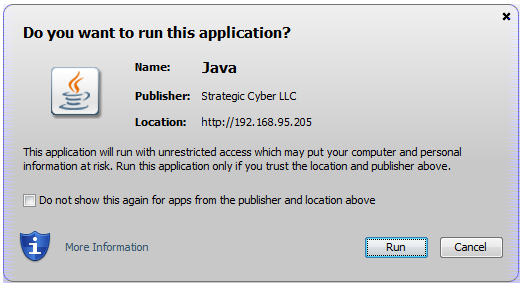
navigator.javaEnabled() gibt die Wert true zurück, d.h der Browser ermöglicht die Applikation Java zu funktionieren, z.B wie Java Applet. Sie können es durch die Auswahl vom Browser aktivieren (enable) oder deaktivieren (disable).
Im Grunde wenn der Browser entdeckt, eine Applikation Java beginnt zu laufen. Es wird die Genehmigung des Benutzer erfordern.

Anleitungen ECMAScript, Javascript
- Einführung in Javascript und ECMAScript
- Schnellstart mit Javascript
- Dialogfeld Alert, Confirm, Prompt in Javascript
- Schnellstart mit JavaScript
- Die Anleitung zu JavaScript Variable
- Bitweise Operationen
- Die Anleitung zu JavaScript Array
- Schleifen in JavaScript
- Die Anleitung zu JavaScript Function
- Die Anleitung zu JavaScript Number
- Die Anleitung zu JavaScript Boolean
- Die Anleitung zu JavaScript String
- if else Anweisung in JavaScript
- Switch Anweisung in JavaScript
- Die Anleitung zu JavaScript Error
- Die Anleitung zu JavaScript Date
- Die Anleitung zu JavaScript Module
- Die Geschichte der Module in JavaScript
- Die Funktionen setTimeout und setInterval in JavaScript
- Die Anleitung zu Javascript Form Validation
- Die Anleitung zu JavaScript Web Cookie
- Schlüsselwort void in JavaScript
- Klassen und Objekte in JavaScript
- Klasse und Vererbung Simulationstechniken in JavaScript
- Vererbung und Polymorphismus in JavaScript
- Das Verständnis über Duck Typing in JavaScript
- Die Anleitung zu JavaScript Symbol
- Die Anleitung zu JavaScript Set Collection
- Die Anleitung zu JavaScript Map Collection
- Das Verständnis über JavaScript Iterable und Iterator
- Die Anleitung zu JavaScript Reguläre Ausdrücke
- Die Anleitung zu JavaScript Promise, Async Await
- Die Anleitung zu Javascript Window
- Die Anleitung zu Javascript Console
- Die Anleitung zu Javascript Screen
- Die Anleitung zu Javascript Navigator
- Die Anleitung zu Javascript Geolocation API
- Die Anleitung zu Javascript Location
- Die Anleitung zu Javascript History API
- Die Anleitung zu Javascript Statusbar
- Die Anleitung zu Javascript Locationbar
- Die Anleitung zu Javascript Scrollbars
- Die Anleitung zu Javascript Menubar
- Die Anleitung zu Javascript JSON
- Ereignisbehandlung in JavaScript
- Die Anleitung zu Javascript MouseEvent
- Die Anleitung zu Javascript WheelEvent
- Die Anleitung zu Javascript KeyboardEvent
- Die Anleitung zu Javascript FocusEvent
- Die Anleitung zu Javascript InputEvent
- Die Anleitung zu Javascript ChangeEvent
- Die Anleitung zu Javascript DragEvent
- Die Anleitung zu Javascript HashChangeEvent
- Die Anleitung zu Javascript URL Encoding
- Die Anleitung zu Javascript FileReader
- Die Anleitung zu Javascript XMLHttpRequest
- Die Anleitung zu Javascript Fetch API
- Analysieren Sie XML in Javascript mit DOMParser
- Einführung in Javascript HTML5 Canvas API
- Hervorhebung Code mit SyntaxHighlighter Javascript-Bibliothek
- Was sind Polyfills in der Programmierwissenschaft?
Show More