Die Anleitung zu Javascript History API
1. window.history
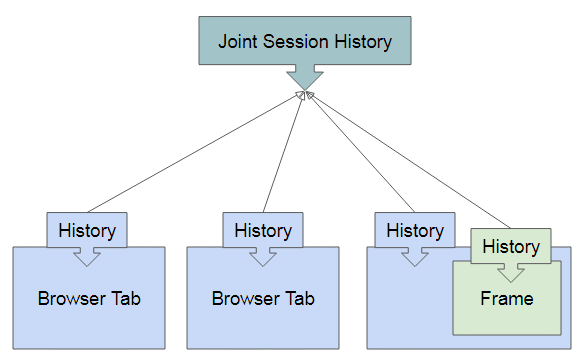
Jedes Tab oder Frame hat sein Objekt history und jedes Objekt history enthaltet einen Verweis auf ein besonderes Objekt, "Joint Session History" sogenannt. Das besondere Objekt managet alle Objekte history des Browser.

Verwenden Sie die Syntax window.history (oder einfach history) um die Geschichte von Tab oder Frame zuzugreifen.

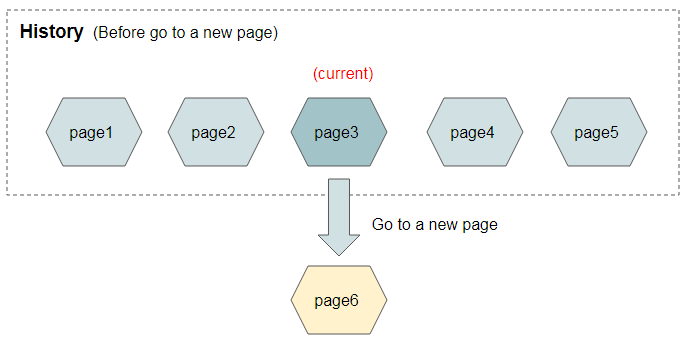
Wie ändert die Liste der Seite in Geschichte wenn Sie in einer Seite in der Geschichte stehen und auf eine andere Seite springen, die zur Geschichte nicht gehört
Achtung: Auf eine andere Seite, die zur Geschichte nicht gehört, springen heißt dass, Sie die Button BACK, FORWARD nicht benutzen und ein der Methode history.back(), history.forward(), history.go() nicht rufen. Sie können auf eine neue Seite springen, die zur Geschichte nicht gehört, in dem Sie auf einer Link mit URL anders als die momentane URL klicken oder eine neue URL eingeben und auf Enter klicken,..
Vor dem Springen auf eine neue Seite:

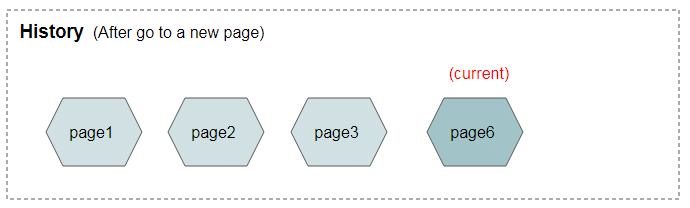
Nach dem Springen auf eine neue Seite:

2. Properties
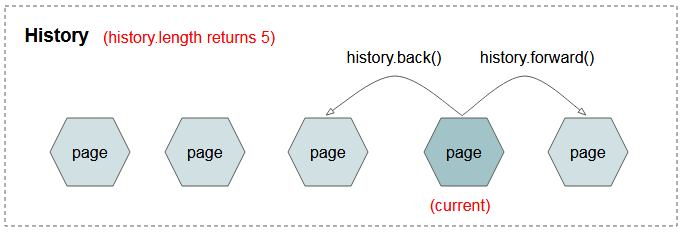
history.length

Die Anzahl der Entität zurückgeben, die in das Objekt Geschick von momentanen Tab (oder Frame) managet wird.
history.scrollRestoration
Wenn Sie auf eine der Funktionen back(), forward(), go() aufrufen oder die Button BACK, FORWARD benutzen um auf eine Seite in Geschichte zu springen. Nachdem die Geschichte-Seite anzeigt, versucht der Browser die Scroll-Position der Scroll-Leiste für diese Seite zurückzustellen. Die Zurückstellung hängt von der Wert von history.scrollRestoration ab.
history.scrollRestoration hat 2 Werte "auto" oder "manual". Default ist "auto".
history.scrollRestoration = "auto"
Der Browser hat die Aufgabe zur Zurückstellung der Scroll-Position der Scroll-Bar für Sie.
history.scrollRestoration = "manual"
Sie müssen die Scroll-Position der Scroll-Bar selbst zurückstellen. Um das zu machen, sollen die Informationen der Scroll-bar in jeder Geschichte-Entität. Sehen Sie mehr das Method history.pushState(..).
Das folgende Video zeigt Sie den Unterschied zwischen die Werte "auto" und "manual":
3. Methods
Die Methode von history:
- go([delta])
- back()
- forward()
- pushState(data,title[,url])
- replaceState(data,title[,url])
history.go([delta])
delta Schritten in die Geschichte zurück (back) oder vorwärts (forward) . Wenn der Parameter delta = 0 ist oder nicht geboten ist, wird der Browser die momentane Seite wiederladen (reload). Wenn delta außer die erlaubten Wert liegt, macht der Browser nichts.
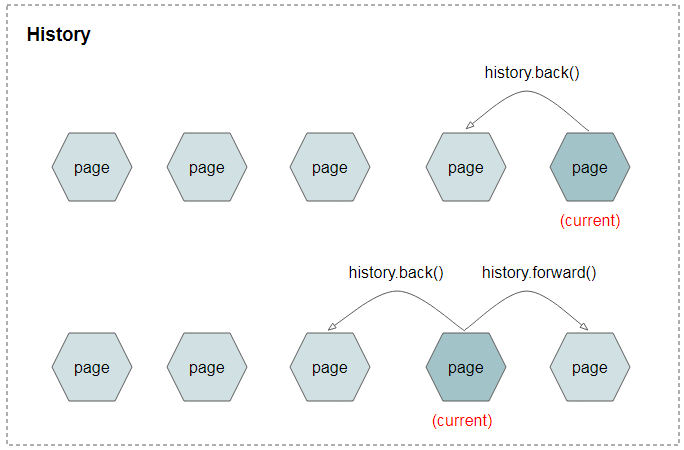
history.back()
Einen Schritt in die Geschichte zurück. Es ist äquivalent mit der Aufruf auf das Method history.go(-1). Wenn es keine vorherigen Seite in die Geschichte gibt, macht der Browser nichts.
history.forward()
Einen Schritt in die Geschichte vorwärts (forward). Es ist äquivalent mit der Aufruf auf die Methode history.go(1). Wenn es keine nächste Seite in die Geschichte gibt, macht der Browser nichts.
pushState(data,title[,url])
Eine Entität (eine Seite) in die Geschichte erstelllen.
replaceState(data,title[,url])
Die momentane Entität in die Geschichte aktualisieren.
4. history.pushState()
Durch die Verwendung von hash können Sie die Entitäten in die Geschichte erstelllen. Dadurch können Sie die Entitäten in die Geschichte ohne das Wiederladen (reload) der Seite haben.
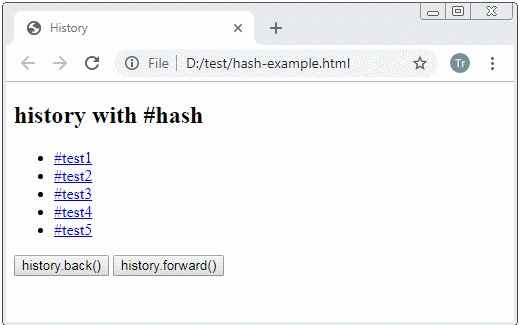
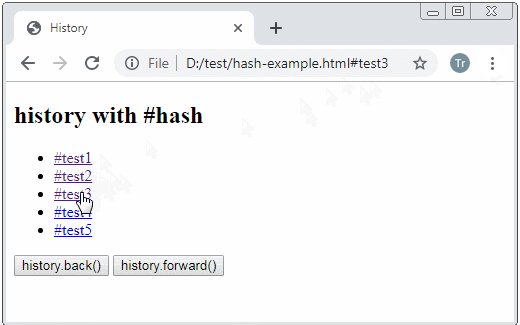
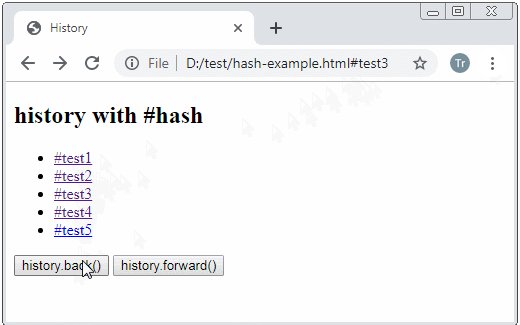
Sehen Sie ein Beispiel history mit hash:

history.pushState(dataState, title [,url])
Das Method history.pushState(..) erlaubt Sie, eine Entität in die Geschichte zu erstellen (Die URL brauch nicht ändern). Das ist nutzlich für die Single Page Applikation.
Wenn der Benutzer auf einer Entität (eine Seite) in die Geschichte springen, und dieser Entität wird durch die Verwendung des Method history.pushState() erstellt. Dann wird es das Event popstate erstellen.
Die Parameters:
dataState
Ein Objekt speichert den Zustand der Entität. Es gibt viele Dinge, die Sie in das Objekt speichern können, z.B die Scroll-Position der Scroll-bar. Das Ding hilft Ihnen bei der Zurückstellung der Scroll-bar Position manuell,...
title
Der Parameter title bedeutet einen Vorschlag. Die Browser benutzt oft diesen Parameter nicht um den Titel für document zu bilden.
url
Der Parameter url ist nicht obligatorisch. Wenn geboten, muss er die gleiche Quelle (same origin) mit der momentanen URL der Link haben
Example:
pushState-example.js
function showHistory() {
console.log(window.history);
var log = document.getElementById("log-area");
log.value="";
log.value +="history.length="+ history.length +"\n";
log.value +="history.scrollRestoration="+history.scrollRestoration+"\n";
log.value +="history.state="+ JSON.stringify(history.state)+"\n";
}
function popstateHandler(popstateEvent) {
console.log(popstateEvent );
document.title = popstateEvent.state.title;
showHistory();
}
// popstate event handler:
window.onpopstate = popstateHandler;
var number = 0;
function call_pushState() {
number = number + 1;
var title = "State "+ number;
var dataState = {
empId : number,
showProfile: true,
title: title
};
window.history.pushState(dataState, title);
document.title = title;
// Show current History:
showHistory();
}pushState-example.html
<!DOCTYPE html>
<html>
<head>
<title>history.pushState()</title>
<meta charset="UTF-8">
<meta http-equiv="pragma" content="no-cache">
<style>textarea {width:100%;margin-top:10px;}</style>
<script src="pushState-example.js"></script>
</head>
<body onpageshow="showHistory()">
<h2 id="my-h2">history.pushState(..)</h2>
<button onclick="call_pushState()">
Call history.pushState(..)
</button>
<br/><br/>
<button onclick="history.back()">history.back()</button>
<button onclick="history.forward()">history.forward()</button>
<br/>
<textarea rows="8" id="log-area"></textarea>
</body>
</html>5. history.replaceState()
history.replaceState(dataState, title [,url])
Das Method history.replaceState(..) aktualisiert die Daten von Zustand, Titel und URL für die momentanen Entität in die Geschichte.
Die Parameters:
dataState
Ein Objekt speichert den Zustand einer Entität.
title
Der Parameter title bedeutet einen Vorschlag. Die Brower benutzen oft diesen Parameter nicht um den Titel für document zu bilden.
url
Der Parameter url ist nicht obligatorisch. Wenn geboten, muss er die gleiche Quelle (same origin) mit der momentanen URL der Seite haben.
6. Das Event Popstate
Das Event popstate passiert wenn der Benutzer auf einer Seite (die Entität) in die Geschichte springt, die durch die Verwendung vom Method history.pushState(..) oder history.replaceState(..) erstellt wird.
Sie können das Event popstate durch die Einfügung des Event Listener für das Objekt window zuhören.
window.addEventListener(‘popstate’. function(popstateEvent) {
// Do something here!
)};Oder verwenden Sie das Property window.onpopstate:
window.onpopstate = function(popstateEvent). {
// Do something here!
};
- Hướng dẫn và ví dụ Javascript PopStateEvent
Anleitungen ECMAScript, Javascript
- Einführung in Javascript und ECMAScript
- Schnellstart mit Javascript
- Dialogfeld Alert, Confirm, Prompt in Javascript
- Schnellstart mit JavaScript
- Die Anleitung zu JavaScript Variable
- Bitweise Operationen
- Die Anleitung zu JavaScript Array
- Schleifen in JavaScript
- Die Anleitung zu JavaScript Function
- Die Anleitung zu JavaScript Number
- Die Anleitung zu JavaScript Boolean
- Die Anleitung zu JavaScript String
- if else Anweisung in JavaScript
- Switch Anweisung in JavaScript
- Die Anleitung zu JavaScript Error
- Die Anleitung zu JavaScript Date
- Die Anleitung zu JavaScript Module
- Die Geschichte der Module in JavaScript
- Die Funktionen setTimeout und setInterval in JavaScript
- Die Anleitung zu Javascript Form Validation
- Die Anleitung zu JavaScript Web Cookie
- Schlüsselwort void in JavaScript
- Klassen und Objekte in JavaScript
- Klasse und Vererbung Simulationstechniken in JavaScript
- Vererbung und Polymorphismus in JavaScript
- Das Verständnis über Duck Typing in JavaScript
- Die Anleitung zu JavaScript Symbol
- Die Anleitung zu JavaScript Set Collection
- Die Anleitung zu JavaScript Map Collection
- Das Verständnis über JavaScript Iterable und Iterator
- Die Anleitung zu JavaScript Reguläre Ausdrücke
- Die Anleitung zu JavaScript Promise, Async Await
- Die Anleitung zu Javascript Window
- Die Anleitung zu Javascript Console
- Die Anleitung zu Javascript Screen
- Die Anleitung zu Javascript Navigator
- Die Anleitung zu Javascript Geolocation API
- Die Anleitung zu Javascript Location
- Die Anleitung zu Javascript History API
- Die Anleitung zu Javascript Statusbar
- Die Anleitung zu Javascript Locationbar
- Die Anleitung zu Javascript Scrollbars
- Die Anleitung zu Javascript Menubar
- Die Anleitung zu Javascript JSON
- Ereignisbehandlung in JavaScript
- Die Anleitung zu Javascript MouseEvent
- Die Anleitung zu Javascript WheelEvent
- Die Anleitung zu Javascript KeyboardEvent
- Die Anleitung zu Javascript FocusEvent
- Die Anleitung zu Javascript InputEvent
- Die Anleitung zu Javascript ChangeEvent
- Die Anleitung zu Javascript DragEvent
- Die Anleitung zu Javascript HashChangeEvent
- Die Anleitung zu Javascript URL Encoding
- Die Anleitung zu Javascript FileReader
- Die Anleitung zu Javascript XMLHttpRequest
- Die Anleitung zu Javascript Fetch API
- Analysieren Sie XML in Javascript mit DOMParser
- Einführung in Javascript HTML5 Canvas API
- Hervorhebung Code mit SyntaxHighlighter Javascript-Bibliothek
- Was sind Polyfills in der Programmierwissenschaft?
Show More