Die Anleitung zu Javascript KeyboardEvent
1. KeyboardEvent
KeyboardEvent ist eine Interface für die Vertretung von Events, die passieren wenn der Benutzer mit dem Keyboard interagiert, einschließend keydown, keypress, keyup.
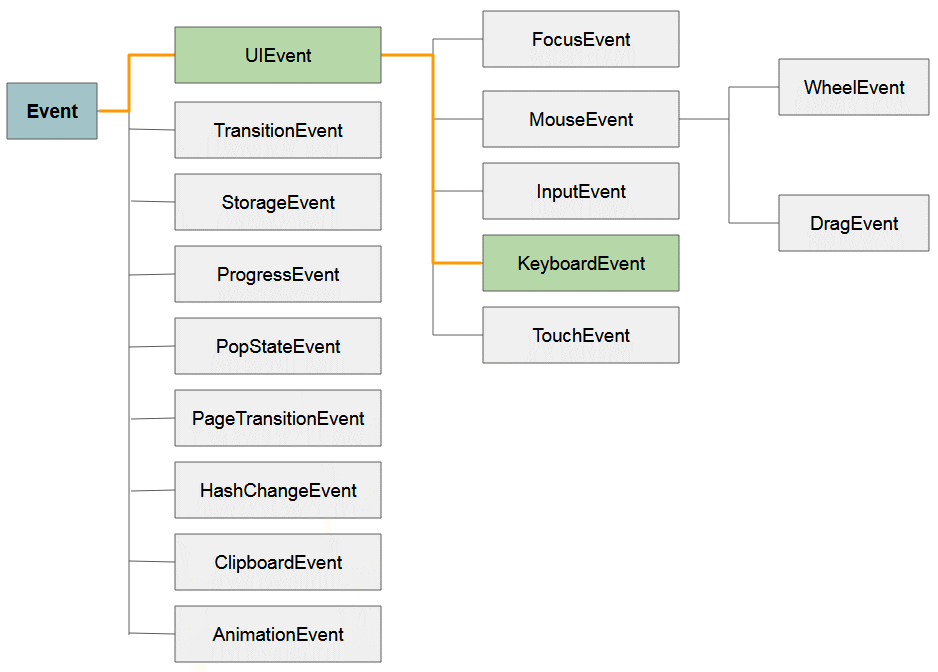
KeyboardEvent ist die Sub-Interface von UIEvent.

- Javascript UiEvent
Order | Event |
1 | onkeydown |
2 | onkeypress |
3 | onkeyup |
keydown
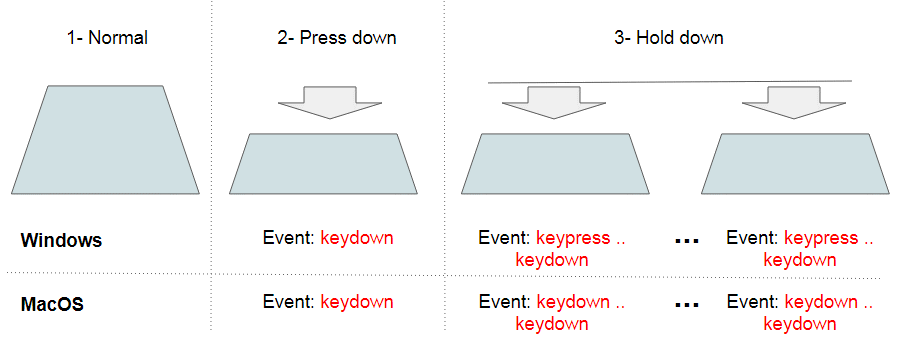
Das Event keydown passiert wenn Sie einen Schlüssel (key) niederdrücken (press down). In das Betriebsystem Windows wenn Sie fortsetzen, den Schlüssel gedrückt zu halten, wird er die Events keypress .. keydown ständig emittieren. Aber in den Betriebssystem MacOS, wenn Sie fortsetzen, den Schlüssel gedrückt zu halten, wird er das Event keydown ständig emittieren. Wie die folgende Illustration:

keypress
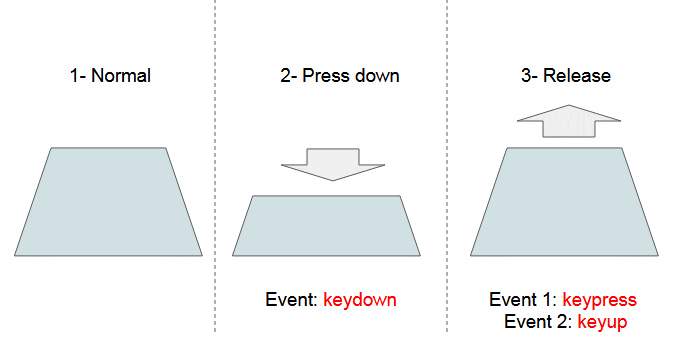
Es gibt 2 Fälle von dem Auftreten des keypress, in den der Fall 1 oben erklärt wird ( das Event keydown sehen). In dem Fall 2, Sie drücken einen Schlüssel nieder (press down) und schnell befreien (release). Jetzt gibt es 2 Events keypress, keyup , die einordnend emittiert werden.

keyup
Das Event keyup passiert wenn Sie den Schlüssel befreien (release) .
Achtung: Das Event keypress wird für die Schlüssel wie ALT, SHIFT, CTRL, META-KEY, ESC, nicht emittiert werden. Wenn Sie entdecken möchten, ob diese Schlüssel gerade gedrückt werden oder nicht, können Sie die Properties altKey, shiftKey, ctrlKey, metaKey des Objekt event benutzen.
keyevents-example.html
<!DOCTYPE html>
<html>
<head>
<title>KeyEvent Example</title>
<script src="keyevents-example.js"></script>
</head>
<body>
<h3>KeyEvent example</h3>
<input type="text"
onkeydown="keydownHandler(event)"
onkeyup="keyupHandler(event)"
onkeypress="keypressHandler(event)"/>
<br/><br/>
<textarea id="log-div" rows = "10" disabled>
</textarea>
<br/>
<button onclick="clearLog()">Clear</button>
</body>
</html>keyevents-example.js
function keydownHandler(evt) {
appendLog("Keydown!");
}
function keyupHandler(evt) {
appendLog("Keyup!");
}
function keypressHandler(evt) {
appendLog("Keypress!");
}
function appendLog(text) {
var oldText = document.getElementById("log-div").value;
document.getElementById("log-div").value = oldText+"\n"+ text;
}
function clearLog() {
document.getElementById("log-div").value = "";
}2. Properties & Methods
KeyEvent ist die Sub-Interface von UIEvent, so erbt es die Properties und die Methode aus dieser Interface
- Javascript UiEvent
Property | Description |
altKey | true zurückgeben wenn der Schlüssel "ALT" gerade gedrückt während ein Schlüssel Event passiert. |
ctrlKey | true zurückgeben wenn der Schlüssel "CTRL" gerade gedrückt während ein Schlüssel Event passiert. |
shiftKey | true zurückgeben wenn der Schlüssel "SHIFT" gerade gedrückt während ein Schlüssel Event passiert. |
metaKey | true zurückgeben wenn der Schlüssel "META" gerade gedrückt während ein Schlüssel Event passiert. |
Zum Beispiel: Auf die Schlüssel 'SHIFT' drücken und unverändert behalten und dann irgendeinen Schlüssel drücken
prop-shiftKey-example.html
<!DOCTYPE html>
<html>
<head>
<title>KeyEvent Example</title>
<script src="prop-shiftKey-example.js"></script>
</head>
<body>
<h3>Hold key 'SHIFT' and press any key!</h3>
<input type="text"
onkeydown="keydownHandler(event)"/>
<br/><br/>
<div id="log-div" style="color:red;"></div>
</body>
</html>prop-shiftKey-example.js
function keydownHandler(evt) {
if(evt.shiftKey) {
document.getElementById("log-div").innerHTML ="evt.shiftKey = true";
} else {
document.getElementById("log-div").innerHTML ="evt.shiftKey = false";
}
}Property | Description |
keyCode | Die Charakter Kode Unicode des Schlüssel, der das Event keypress ausgelöst hat, oder die Schlüssel Kode Unicode des Schlüssel, der das Event ausgelöst hat, zurückgeben. |
key | Den Name des Schlüssel zurückgeben. Zum Beispiel (enter, shift, 0, 1, a, b,....) |
charCode | Die Charakter Kode Unicode des Schlüssel, der das Event keypress ausgelöst hat. Achtung: charCode = 0 im Event von keydown, keyup. |
code | Den Name des Schlüssel zurückgeben. Zum Beispiel (Enter, Shift, Digit0, Digit1, KeyA, KeyB,...) |
which | charCode im Event vonkeypress, oder keyCode im Event von keydown, keyup zurückgeben. |
keyCode, key:
Jeder Schlüssel (key) auf den Keyboard hat eine Zahl, die für ihn vertritt. Er wird als keyCode genannt. Z.B der Schlüssel 'a' hat keyCode = 65. Es gibt keinen Begriff von Großschrift und Kleinschrift für Schlüssels. Deshalb ist keyCode von 'a' oder 'A' auch 65.
keyCode | key (name of key) |
... | |
9 | tab |
12 | clear |
13 | enter |
... | |
48 | 0 |
49 | 1 |
50 | 2 |
51 | 3 |
.... | |
65 | a |
66 | b |
67 | c |
..... | |
** Sie können die detailierte Tabelle Key & KeyCode im Anhang am Ende des Artikel sehen.
prop-key-keyCode-example.html
<!DOCTYPE html>
<html>
<head>
<title>KeyEvent Example</title>
<script>
function keydownHandler(evt) {
var logDiv = document.getElementById("log-div");
logDiv.innerHTML = "event.key= " + evt.key +"<br/>"
+ "event.keyCode= "+ evt.keyCode;
}
</script>
</head>
<body>
<h3>event.key, event.keyCode</h3>
<input type="text" onkeydown="keydownHandler(event)"/>
<br/><br/>
<div id="log-div" style="color:red;"></div>
</body>
</html>code, charCode
keyCode | key (Name of key) | code (Name of key) |
..... | ||
16 | shift | ShiftLeft |
..... | ||
48 | 0 | Digit0 |
49 | 1 | Digit1 |
50 | 2 | Digit2 |
51 | 3 | Digit3 |
.... | ||
65 | a | KeyA |
66 | b | KeyB |
67 | c | KeyC |
68 | d | KeyD |
69 | e | KeyE |
..... | ||
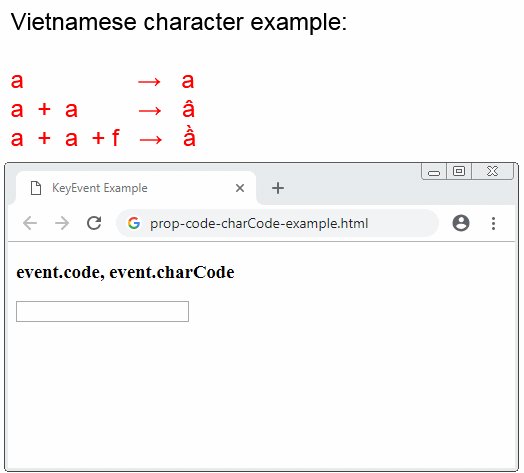
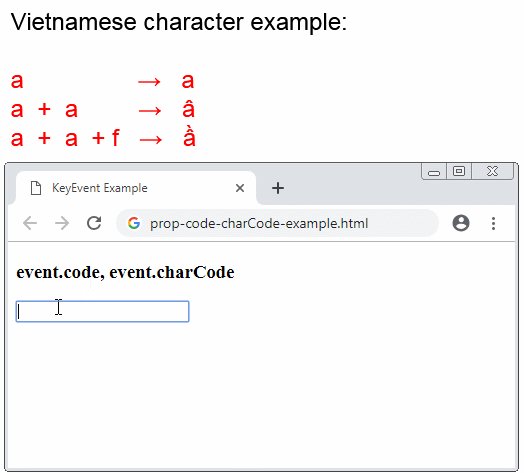
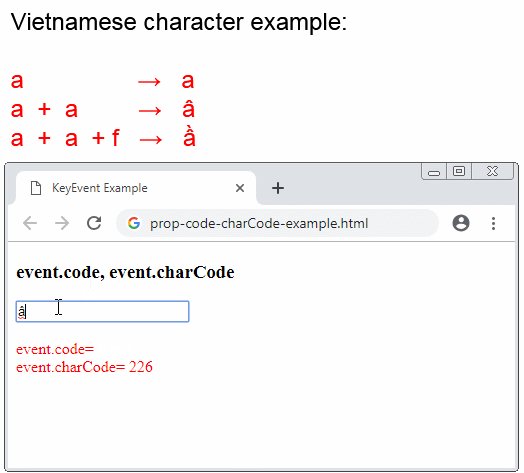
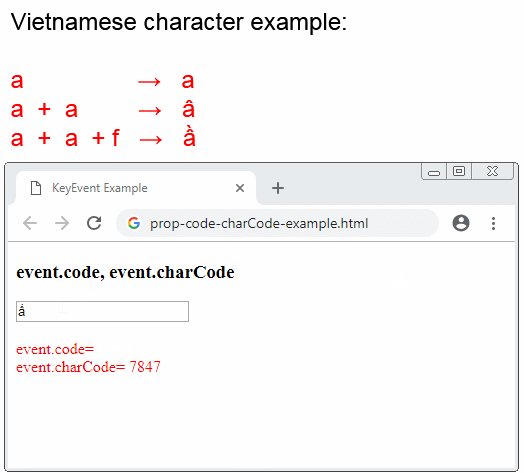
charCode wird die Wert im Event keypress nur zugewiesen. Es hat immer die Wert von 0 im Event keydown & keyup. charCode ist eine Zahl, die ein durch den Benutzer gedrückter Charakter Unicode vertritt.

prop-code-charCode-example.html
<!DOCTYPE html>
<html>
<head>
<title>KeyEvent Example</title>
<script>
function keypressHandler(evt) {
var logDiv = document.getElementById("log-div");
logDiv.innerHTML = "event.code= " + evt.code +"<br/>"
+ "event.charCode= "+ evt.charCode;
}
</script>
</head>
<body>
<h3>event.code, event.charCode</h3>
<input type="text" onkeypress="keypressHandler(event)"/>
<br/><br/>
<div id="log-div" style="color:red;"></div>
</body>
</html>keyCode vs charCode
key | keyCode (keydown/keyup) | keyCode (keypress) | charCode (keypress) |
..... | |||
a/A | 65 / 65 | 97 / 65 | 97 / 65 |
b/B | 66 / 66 | 98 / 66 | 98 / 66 |
c/C | 67 / 67 | 99 / 67 | 99 / 67 |
d/D | 68 / 68 | 100 / 68 | 100 / 68 |
e/E | 69 / 69 | 101 / 69 | 101 / 69 |
..... | |||
Property | Description | ||
isComposing | true zurückgeben wenn das Status des Event composing (verarbeitend) ist. Umgekehrt gibt es false zurück. | ||
location | Die Stelle des Schlüssel auf das Keyboard oder Gerät zurückgeben. | ||
repeat | true zurückgeben wenn der Schlüssel ständig gedrückt haltet (hold down) . Umgekehrt gibt es false zurück. | ||
Method | Description | ||
getModifierState() | true zurückgeben wenn der momentane Schlüssel aktiviert ist. | ||
3. Die Tabelle: Key, KeyCode
keyCode | Key (Name of key). |
0 | That key has no keycode |
3 | break |
8 | backspace / delete |
9 | tab |
12 | clear |
13 | enter |
16 | shift |
17 | ctrl |
18 | alt |
19 | pause/break |
20 | caps lock |
21 | hangul |
25 | hanja |
27 | escape |
28 | conversion |
29 | non-conversion |
32 | spacebar |
33 | page up |
34 | page down |
35 | end |
36 | home |
37 | left arrow |
38 | up arrow |
39 | right arrow |
40 | down arrow |
41 | select |
42 | print |
43 | execute |
44 | Print Screen |
45 | insert |
46 | delete |
47 | help |
48 | 0 |
49 | 1 |
50 | 2 |
51 | 3 |
52 | 4 |
53 | 5 |
54 | 6 |
55 | 7 |
56 | 8 |
57 | 9 |
58 | : |
59 | semicolon (firefox), equals |
60 | < |
61 | equals (firefox) |
63 | ß |
64 | @ (firefox) |
65 | a |
66 | b |
67 | c |
68 | d |
69 | e |
70 | f |
71 | g |
72 | h |
73 | i |
74 | j |
75 | k |
76 | l |
77 | m |
78 | n |
79 | o |
80 | p |
81 | q |
82 | r |
83 | s |
84 | t |
85 | u |
86 | v |
87 | w |
88 | x |
89 | y |
90 | z |
91 | Windows Key / Left ⌘ / Chromebook Search key |
92 | right window key |
93 | Windows Menu / Right ⌘ |
95 | sleep |
96 | numpad 0 |
97 | numpad 1 |
98 | numpad 2 |
99 | numpad 3 |
100 | numpad 4 |
101 | numpad 5 |
102 | numpad 6 |
103 | numpad 7 |
104 | numpad 8 |
105 | numpad 9 |
106 | multiply |
107 | add |
108 | numpad period (firefox) |
109 | subtract |
110 | decimal point |
111 | divide |
112 | f1 |
113 | f2 |
114 | f3 |
115 | f4 |
116 | f5 |
117 | f6 |
118 | f7 |
119 | f8 |
120 | f9 |
121 | f10 |
122 | f11 |
123 | f12 |
124 | f13 |
125 | f14 |
126 | f15 |
127 | f16 |
128 | f17 |
129 | f18 |
130 | f19 |
131 | f20 |
132 | f21 |
133 | f22 |
134 | f23 |
135 | f24 |
144 | num lock |
145 | scroll lock |
160 | ^ |
161 | ! |
162 | ؛ (arabic semicolon) |
163 | # |
164 | $ |
165 | ù |
166 | page backward |
167 | page forward |
168 | refresh |
169 | closing paren (AZERTY) |
170 | * |
171 | ~ + * key |
172 | home key |
173 | minus (firefox), mute/unmute |
174 | decrease volume level |
175 | increase volume level |
176 | next |
177 | previous |
178 | stop |
179 | play/pause |
180 | e-mail |
181 | mute/unmute (firefox) |
182 | decrease volume level (firefox) |
183 | increase volume level (firefox) |
186 | semi-colon / ñ |
187 | equal sign |
188 | comma |
189 | dash |
190 | period |
191 | forward slash / ç |
192 | grave accent / ñ / æ / ö |
193 | ?, / or ° |
194 | numpad period (chrome) |
219 | open bracket |
220 | back slash |
221 | close bracket / å |
222 | single quote / ø / ä |
223 | ` |
224 | left or right ⌘ key (firefox) |
225 | altgr |
226 | < /git >, left back slash |
230 | GNOME Compose Key |
231 | ç |
233 | XF86Forward |
234 | XF86Back |
235 | non-conversion |
240 | alphanumeric |
242 | hiragana/katakana |
243 | half-width/full-width |
244 | kanji |
251 | unlock trackpad (Chrome/Edge) |
255 | toggle touchpad |
Anleitungen ECMAScript, Javascript
- Einführung in Javascript und ECMAScript
- Schnellstart mit Javascript
- Dialogfeld Alert, Confirm, Prompt in Javascript
- Schnellstart mit JavaScript
- Die Anleitung zu JavaScript Variable
- Bitweise Operationen
- Die Anleitung zu JavaScript Array
- Schleifen in JavaScript
- Die Anleitung zu JavaScript Function
- Die Anleitung zu JavaScript Number
- Die Anleitung zu JavaScript Boolean
- Die Anleitung zu JavaScript String
- if else Anweisung in JavaScript
- Switch Anweisung in JavaScript
- Die Anleitung zu JavaScript Error
- Die Anleitung zu JavaScript Date
- Die Anleitung zu JavaScript Module
- Die Geschichte der Module in JavaScript
- Die Funktionen setTimeout und setInterval in JavaScript
- Die Anleitung zu Javascript Form Validation
- Die Anleitung zu JavaScript Web Cookie
- Schlüsselwort void in JavaScript
- Klassen und Objekte in JavaScript
- Klasse und Vererbung Simulationstechniken in JavaScript
- Vererbung und Polymorphismus in JavaScript
- Das Verständnis über Duck Typing in JavaScript
- Die Anleitung zu JavaScript Symbol
- Die Anleitung zu JavaScript Set Collection
- Die Anleitung zu JavaScript Map Collection
- Das Verständnis über JavaScript Iterable und Iterator
- Die Anleitung zu JavaScript Reguläre Ausdrücke
- Die Anleitung zu JavaScript Promise, Async Await
- Die Anleitung zu Javascript Window
- Die Anleitung zu Javascript Console
- Die Anleitung zu Javascript Screen
- Die Anleitung zu Javascript Navigator
- Die Anleitung zu Javascript Geolocation API
- Die Anleitung zu Javascript Location
- Die Anleitung zu Javascript History API
- Die Anleitung zu Javascript Statusbar
- Die Anleitung zu Javascript Locationbar
- Die Anleitung zu Javascript Scrollbars
- Die Anleitung zu Javascript Menubar
- Die Anleitung zu Javascript JSON
- Ereignisbehandlung in JavaScript
- Die Anleitung zu Javascript MouseEvent
- Die Anleitung zu Javascript WheelEvent
- Die Anleitung zu Javascript KeyboardEvent
- Die Anleitung zu Javascript FocusEvent
- Die Anleitung zu Javascript InputEvent
- Die Anleitung zu Javascript ChangeEvent
- Die Anleitung zu Javascript DragEvent
- Die Anleitung zu Javascript HashChangeEvent
- Die Anleitung zu Javascript URL Encoding
- Die Anleitung zu Javascript FileReader
- Die Anleitung zu Javascript XMLHttpRequest
- Die Anleitung zu Javascript Fetch API
- Analysieren Sie XML in Javascript mit DOMParser
- Einführung in Javascript HTML5 Canvas API
- Hervorhebung Code mit SyntaxHighlighter Javascript-Bibliothek
- Was sind Polyfills in der Programmierwissenschaft?
Show More