Die Anleitung zu JavaScript Module
1. ES Module
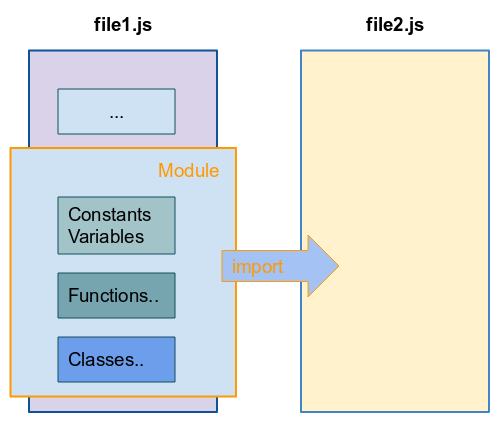
ECMAScript 6 stellt ES6 Module Syntax vor, das den Programmer bei der Modularization ihrer Kode hilft. Einfach gesagt, Sie können Ihre Kode in die einzelnen Files schreiben. In diese Files können Sie die notwendigen Dinge in die Form von Module exportieren. Die anderen Files können die Module importieren zu benutzen.

Module und import/export sind die schöne Idee, damit Sie in die großen Applikationen die Kode einfach managen und unterhalten können. Die Kode, die Sie in einer gesicherten File schreiben, zeigen, dass die Dinge, was Sie in einer neuen Module exportieren, können aus einer anderen File zugriffen werden
Um einfach zu sein, hier stelle ich 2 Files es6-module-file.js & es6-file1.js.
- es6-module-file.js: Diese File definiert die Konstante, die Funktion, die Klasse ... Einige Dinge von ihnen werden in einer gleichen Module eingepackt und exportiert diese Module nach außern.
- es6-file1.js: Ist eine File, die einige module von der File es6-module-file.js importiert zu benutzen.

se6-module-file.js
// Constants
const HELLO = "Hello Everybody";
const BYE = "Goodbye!";
// Private function (Do not export this function)
function doSomething() {
console.log("Do Something");
}
// A Function
let sayHello = function(name) {
if(name) {
console.log("Hello " + name);
} else {
console.log(HELLO);
}
}
// A Function
let sayGoodbye = function(name) {
if(name) {
console.log("Goodbye " + name);
} else {
console.log(BYE);
}
}
// Export a Module
export {HELLO, BYE, sayHello, sayGoodbye};
// Export as default Module.
// IMPORTANT!!: Allow at most one 'default'
export default {sayHello, sayGoodbye};Die File es6-file1.js importiert einige module der File es6-module-file.js:
es6-file1.js
// Import *
import * as myModule from './es6-module-file.js';
console.log( myModule.HELLO ); // Hello Everybody
console.log( myModule.BYE ); // Goodbye!
myModule.sayHello("Tom") ; // Hello Tom
myModule.sayGoodbye("Tom") ;// Goodbye TomUm das Beispiel zu testen, ist das der meist einfache Weg die Erstellung einer File HTML, z.B test1.html:
Achtung: Sie müssen <script type="module"> statt <script type="text/javascript"> benutzen.
es6-test1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Import/Export</title>
<!-- IMPORTANT!! type = "module" -->
<script type="module" src="es6-file1.js"></script>
</head>
<body>
Show informations in the Console.
</body>
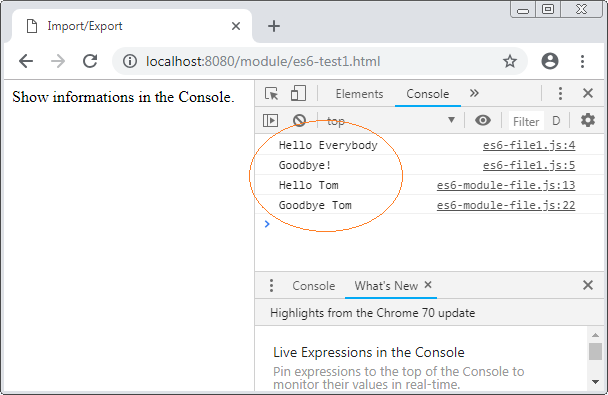
</html>Sie brauchen die File es6-test1.html auf einem HTTP Server laufen und Sie können auf die Fenster Console des Browser die Ergebnisse sehen. Achtung: ES6 Module funktioniert nicht wenn Sie mit schema file:/// auf den Browser die File HTML direkt laufen.

NodeJS!
Wenn Sie beim Laufen der File es6-file1.js auf NodeJS den folgenden Fehler bekommen, können Sie die Erklärung am Ende des Artikel sehen.C:\webexamples\node-ecmascript\module\es6-file1.js:2 import * as myModule from './es6-module-file.js'; ^^^^^^ SyntaxError: Unexpected token import at createScript (vm.js:80:10) at Object.runInThisContext (vm.js:139:10) at Module._compile (module.js:617:28) at Object.Module._extensions..js (module.js:664:10) at Module.load (module.js:566:32) at tryModuleLoad (module.js:506:12) at Function.Module._load (module.js:498:3) at Function.Module.runMain (module.js:694:10) at startup (bootstrap_node.js:204:16) at bootstrap_node.js:625:3
2. Die Syntax ES Import
Import Syntaxes
import defaultExport from "module-name";
import * as name from "module-name";
import { export } from "module-name";
import { export as alias } from "module-name";
import { export1 , export2 } from "module-name";
import { foo , bar } from "module-name/path/to/specific/un-exported/file";
import { export1 , export2 as alias2 , [...] } from "module-name";
import defaultExport, { export [ , [...] ] } from "module-name";
import defaultExport, * as name from "module-name";
import "module-name";
var promise = import("module-name");zum Beispiel:
es6-file1.js
// Syntax: import * as name from "Module-name or File-path";
import * as myModule from './es6-module-file.js';
console.log( myModule.HELLO ); // Hello Everybody
console.log( myModule.BYE ); // Goodbye!
myModule.sayHello("Tom") ; // Hello Tom
myModule.sayGoodbye("Tom") ;// Goodbye Tomzum Beispiel:
es6-file2.js
// Syntax: import { export1 , export2 } from "Module-name or File-path";
import {sayHello, HELLO} from './es6-module-file.js';
console.log( HELLO ); // Hello Everybody
sayHello("Tom") ; // Hello Tomzum Beispiel:
es6-file3.js
// Syntax: import { export as alias } from "Module-name or File-path";
import {sayHello as mySayHello, HELLO} from './es6-module-file.js';
console.log( HELLO ); // Hello Everybody
mySayHello("Tom") ; // Hello Tomzum Beispiel:
es6-file4.js
// Syntax: import { export as alias } from "Module-name or File-path";
import {sayHello as mySayHello, HELLO} from './es6-module-file.js';
console.log( HELLO ); // Hello Everybody
mySayHello("Tom") ; // Hello Tomzum Beispiel:
es6-file5.js
// Syntax: import defaultExport, * as name from "Module-name or File-path";
import myModule, {sayHello, HELLO} from './es6-module-file.js';
console.log( HELLO ); // Hello Everybody
myModule.sayHello("Tom") ; // Hello Tom3. NodeJS - CommonJS Module
NodeJS benutzt eine eigene Syntax von ihm um eine Module zu importiern und exportieren. Die Syntax wird oft mit dem Name "CommonJS Module Syntax" bekannt. Sehen Sie bitte ein Beispiel mit dieser Syntax sehen:

nodejs-module-file.js
// Constants
const HELLO = "Hello Everybody";
const BYE = "Goodbye!";
// Private function (Do not export this function)
function doSomething() {
console.log("Do Something");
}
// A Function
let sayHello = function(name) {
if(name) {
console.log("Hello " + name);
} else {
console.log(HELLO);
}
}
// A Function
let sayGoodbye = function(name) {
if(name) {
console.log("Goodbye " + name);
} else {
console.log(BYE);
}
}
// Export a Module (CommonJS Module Syntax)
module.exports = {HELLO, BYE, sayHello, sayGoodbye};Die File nodejs-file1.js importiert einige module der File nodejs-module-file.js:
nodejs-file1.js
// Import
var myModule = require("./nodejs-module-file.js");
console.log( myModule.HELLO ); // Hello Everybody
console.log( myModule.BYE ); // Goodbye!
myModule.sayHello("Tom") ; // Hello Tom
myModule.sayGoodbye("Tom") ;// Goodbye TomLaufen Sie die File nodejs-file1.js auf die Umwelt NodeJS direkt:
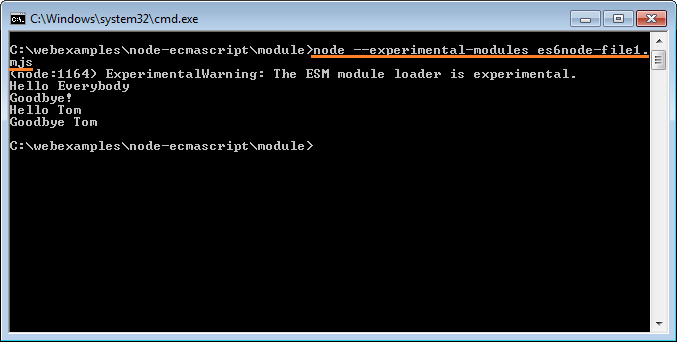
Hello Everybody
Goodbye!
Hello Tom
Goodbye Tom4. ES6 Module in NodeIS
Es gibt viele Syntax Module, die gleichzeitig in Javascript benutzt werden, z.B CommonJS Module Syntax, ES6 Module Syntax,..
- NodeJS benutzt CommonJS Module Syntax um eine module zu exportieren und importieren. Konkret benutzt es den Schlüsselwort module.exports/required() statt export/import.
- ES6 Module Syntax benutzt den Schlüsselwort export/import um eine Module zu importieren und exportieren.
Obwohl ES6 Module Syntax in die Version ECMAScript6 (im Jahr 2015 freigegeben) eingeführt, unterstüzt NodeJS von der Version 11 (in Oktober 2018 freigegeben) diese Syntax nach Default noch nicht. So bei der Implementation von der File Javascript mit der Verwendung von ES Module Syntax auf NodeJS können Sie einen ähnlichen Fehler wie folgend:
C:\webexamples\node-ecmascript\module\es6-file1.js:1
(function (exports, require, module, __filename, __dirname) { import { sayHello } from './es6-file1.js';
^^^^^^
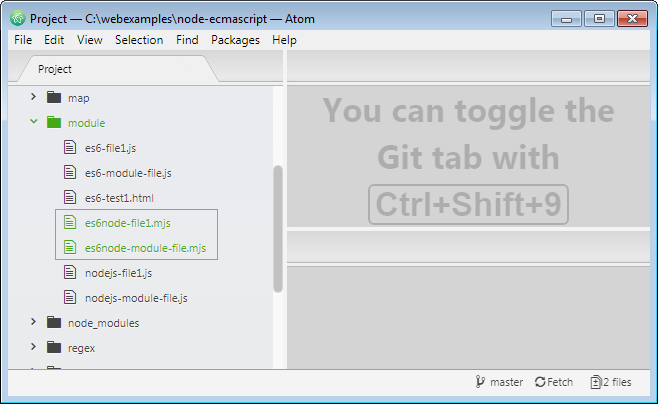
SyntaxError: Unexpected token importDie Lösung hier ist darin, dass Sie den Name der File *.js zu *.mjs (Module JS) ändern. Zum Beispiel, hier erstelle ich 2 Files mjs:

es6node-module-file.mjs
// Constants
const HELLO = "Hello Everybody";
const BYE = "Goodbye!";
// Private function (Do not export this function)
function doSomething() {
console.log("Do Something");
}
// A Function
let sayHello = function(name) {
if(name) {
console.log("Hello " + name);
} else {
console.log(HELLO);
}
}
// A Function
let sayGoodbye = function(name) {
if(name) {
console.log("Goodbye " + name);
} else {
console.log(BYE);
}
}
// Export a Module
export {HELLO, BYE, sayHello, sayGoodbye};es6node-file1.mjs
// Import *
import * as myModule from './es6node-module-file.mjs';
console.log( myModule.HELLO ); // Hello Everybody
console.log( myModule.BYE ); // Goodbye!
myModule.sayHello("Tom") ; // Hello Tom
myModule.sayGoodbye("Tom") ;// Goodbye TomÖffnen Sie das Fenster CMD und machen CD in den Verzeichnis, der 2 Files oben enthaltet und den folgenden Command durchführt:
node --experimental-modules es6node-file1.mjs
Anleitungen ECMAScript, Javascript
- Einführung in Javascript und ECMAScript
- Schnellstart mit Javascript
- Dialogfeld Alert, Confirm, Prompt in Javascript
- Schnellstart mit JavaScript
- Die Anleitung zu JavaScript Variable
- Bitweise Operationen
- Die Anleitung zu JavaScript Array
- Schleifen in JavaScript
- Die Anleitung zu JavaScript Function
- Die Anleitung zu JavaScript Number
- Die Anleitung zu JavaScript Boolean
- Die Anleitung zu JavaScript String
- if else Anweisung in JavaScript
- Switch Anweisung in JavaScript
- Die Anleitung zu JavaScript Error
- Die Anleitung zu JavaScript Date
- Die Anleitung zu JavaScript Module
- Die Geschichte der Module in JavaScript
- Die Funktionen setTimeout und setInterval in JavaScript
- Die Anleitung zu Javascript Form Validation
- Die Anleitung zu JavaScript Web Cookie
- Schlüsselwort void in JavaScript
- Klassen und Objekte in JavaScript
- Klasse und Vererbung Simulationstechniken in JavaScript
- Vererbung und Polymorphismus in JavaScript
- Das Verständnis über Duck Typing in JavaScript
- Die Anleitung zu JavaScript Symbol
- Die Anleitung zu JavaScript Set Collection
- Die Anleitung zu JavaScript Map Collection
- Das Verständnis über JavaScript Iterable und Iterator
- Die Anleitung zu JavaScript Reguläre Ausdrücke
- Die Anleitung zu JavaScript Promise, Async Await
- Die Anleitung zu Javascript Window
- Die Anleitung zu Javascript Console
- Die Anleitung zu Javascript Screen
- Die Anleitung zu Javascript Navigator
- Die Anleitung zu Javascript Geolocation API
- Die Anleitung zu Javascript Location
- Die Anleitung zu Javascript History API
- Die Anleitung zu Javascript Statusbar
- Die Anleitung zu Javascript Locationbar
- Die Anleitung zu Javascript Scrollbars
- Die Anleitung zu Javascript Menubar
- Die Anleitung zu Javascript JSON
- Ereignisbehandlung in JavaScript
- Die Anleitung zu Javascript MouseEvent
- Die Anleitung zu Javascript WheelEvent
- Die Anleitung zu Javascript KeyboardEvent
- Die Anleitung zu Javascript FocusEvent
- Die Anleitung zu Javascript InputEvent
- Die Anleitung zu Javascript ChangeEvent
- Die Anleitung zu Javascript DragEvent
- Die Anleitung zu Javascript HashChangeEvent
- Die Anleitung zu Javascript URL Encoding
- Die Anleitung zu Javascript FileReader
- Die Anleitung zu Javascript XMLHttpRequest
- Die Anleitung zu Javascript Fetch API
- Analysieren Sie XML in Javascript mit DOMParser
- Einführung in Javascript HTML5 Canvas API
- Hervorhebung Code mit SyntaxHighlighter Javascript-Bibliothek
- Was sind Polyfills in der Programmierwissenschaft?
Show More