Die Anleitung zu JavaScript Error
1. Was ist Error?
Zuerst schauen wir ein Beispiel an. In diesem Beispiel rufe ich ein Method eines Objekt. Aber das Objekt hat eigentlich dieses Method nicht. Und der Fehler passiert.
hello-error-example.js
console.log("Three");
let myObj = {};
console.log("Two");
console.log("One");
// Das Objekt myObj hat das Method showMe() nicht.
// Aber wir rufen das Method showMe() an.
// Und der Fehler passiert.
myObj.showMe(); // ==> Error!!!!!!!!!
// Die folgende Kodelinie wird nicht implementiert.
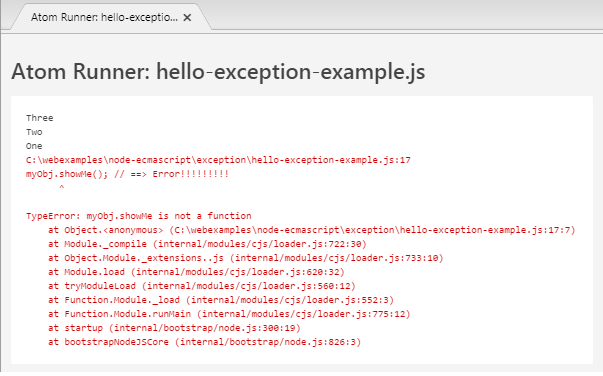
console.log("Let's go!");Das Ergebnis der Durchführung des Beispiel:
Sie können die Fehleranmeldung auf Console. Die Fehleranmeldung ist sehr klar, sie zeigt, auf welcher Zeile die Fehler auftritt
Sie können die Fehleranmeldung auf Console. Die Fehleranmeldung ist sehr klar, sie zeigt, auf welcher Zeile die Fehler auftritt

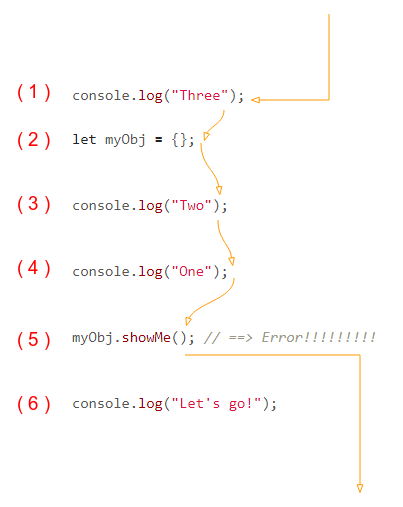
Schauen Sie das Fließen des Programm durch die folgenge Illustration an.

- Das Programm läuft in die Schritten (1), (2), (3), (4) ganz normal.
- In dem Schritt (5) passiert ein Fehler wenn Sie ein Method des Objekt aufzurufen versuchen während das Objekt dieses Method nicht hat.
- Die Kode im Schritt (6) wird nicht implementiert.
2. Den Fehler durch try-catch fangen
Die Fehlers können während des Runtime des Programm passieren. Das kann ein unerwarteter Fehler sein. try-catch verwenden hilft Ihnen bei dem Fangen und der Behandlung des Fehler wenn sie passieren.
zum Beispiel oben zurückkehren, fügen wir try-catch ein um die Fehler zu fangen und behandeln.
hello-catch-example.js
console.log("Three");
let myObj = {};
console.log("Two");
console.log("One");
try {
// Das Objekt myObj hat kein Method showMe().
// Aber wir rufen das Method showMe() an.
// Und hier passiert der Fehler.
myObj.showMe(); // ==> Error!
// Diese Kode wird ignoriert werden.
console.log("!!!");
} catch (e) {
console.log("Catched error: " + e);
console.log("OK continue...");
}
console.log("Let's go!");Und das Ergebnis der Beispiel
Three
Two
One
Catched error: TypeError: myObj.showMe is not a function
OK continue...
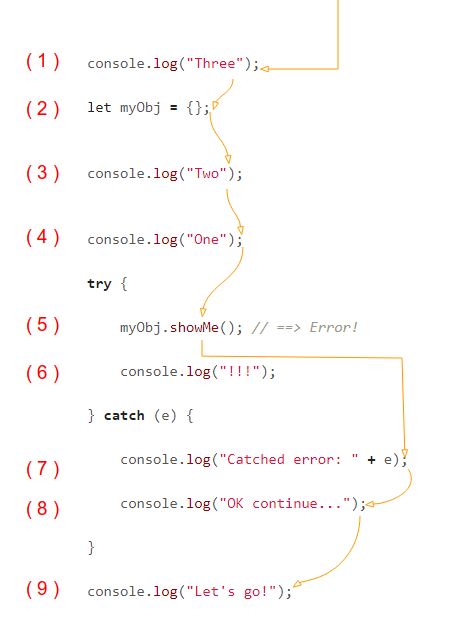
Let's go!Die folgende Illustration erklärt das Fließen (flow) des Programm:

- Die Schritte (1)-(4) are ganz normal.
- Die Ausnahme passiert in dem Schritt (5), wenn Sie ein Method des Objekt aufzurufen versuchen während das Objekt dieses Method nicht hat..
- Sofort hüpft es darin, den Command in Block catch zu implementieren, der Schritt (6) wird ignoriert.
- Der Schritt (7), (8) wird implementiert werden.
- Der Schritt (9) wird implementiert werden.
3. Der Block try-catch-finally
Oben kennen wir das Fehlerfangen durch try-catch lernen. Die volle Behandlung des Fehler ist try-catch-finally. Der Block finally wird immer implementiert trotzdem der Fehler bei Block try passiert oder nicht.
try {
// Hier etwas tun.
} catch (e ) {
// Hier etwas tun.
} finally {
// Der Block finally wird immer implementiert werden.
// Hier etwas tun.
}Zum Beispiel
try-catch-finally-example.js
function getGreeting(language) {
try {
console.log("Code in try block (*)");
// Das Method greeting() des Objekt 'language' aufrufen.
// Eine Ausnahme kann hier geworfen werden wenn das Objekt kein Method greeting() hat.
let v = language.greeting();
console.log("Code in try block (**)");
return v;
} catch (e) {
console.log("Code in catch block. Something Error: " + e);
} finally {
// Der Block 'catch' wird implementiert werden.
console.log("Code in finally block");
}
return " !! ";
}
// ----------------------- TEST ---------------------------------
// Test 1:
console.log("----- Call getGreeting(null) -----");
let v1 = getGreeting(null);
console.log("Greeting: " + v1);
// Test 2:
console.log("------ Call getGreeting(language) ------");
let language = new Object();
language.greeting = function() {
return "Hello Everybody";
}
let v2 = getGreeting(language);
console.log("Greeting: " + v2);Zum Beispiel
----- Call getGreeting(null) -----
Code in try block (*)
Code in catch block. Something Error: TypeError: Cannot read property 'greeting' of null
Code in finally block
Greeting: !!
----- Call getGreeting(language) -----
Code in try block (*)
Code in try block (**)
Code in finally block
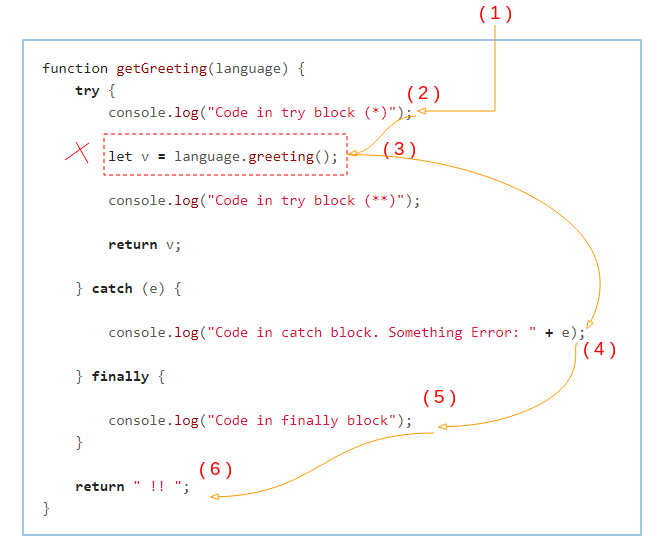
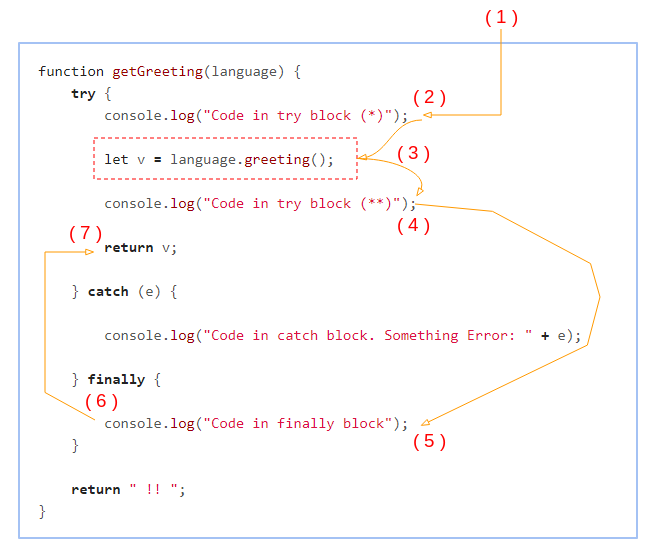
Greeting: Hello EverybodyDie folgende Illustration zeigt das Fließen des Programm wenn der Fehler in Block try passiert, der Block finally wird immer implementiert.

Das Bild unten ist das Fließen des Programm wenn keine Fehler in Block try passieren. In dieser Situation wird das Block finally sofort implementiert bevor das Command return des Block try implementiert wird.

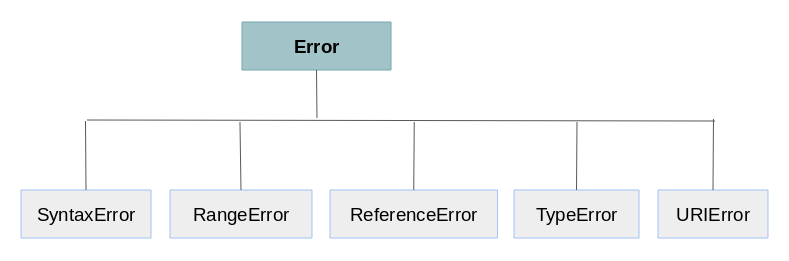
4. Built-in Errors
ECMAScript hat einige vorhandenen Klassen um einen Fehler zu vertreten. Unter ist das ihre Hierachie.

RangeError
Ein RangeError wird geworfen wenn Sie eine Zahl jenseits des zulässigen Raum verwenden.
error-RangeError-example.js
let num = 1;
try {
// A number cannot have 500 significant digits
num.toPrecision(500); // ==> RangeError!!
}
catch(err) {
console.log(err.name);
console.log(err);
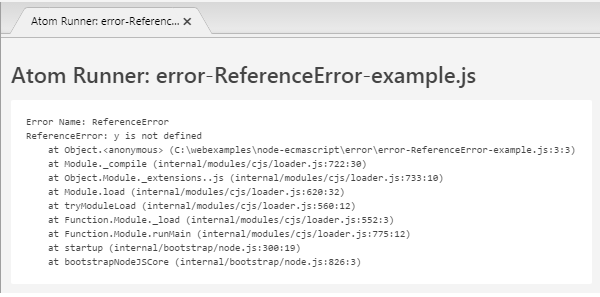
}ReferenceError
Ein ReferenceError wird geworfen (throw) wenn Sie eine Variable verwenden, die noch nicht angemeldet wird.
error-ReferenceError-example.js
var x;
try {
x = y + 1; // y cannot be referenced (used)
}
catch(err) {
console.log("Error Name: "+ err.name);
console.log(err);
}
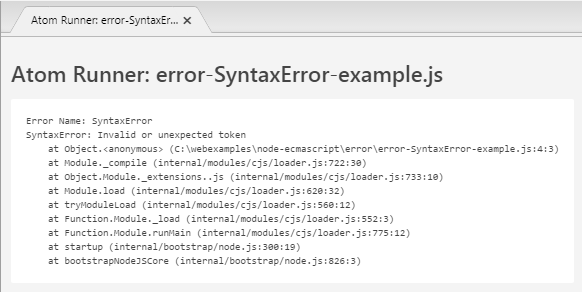
SyntaxError
Ein SyntaxError wird geworfen (throw) wenn Sie ein Kode-stück mit dem Syntax-Fehler zu bewerten versuchen.
error-SyntaxError-example.js
try {
let x;
eval(" x = 'Hello "); // Missing ' will produce an error
}
catch(err) {
console.log("Error Name: " + err.name);
console.log(err);
}
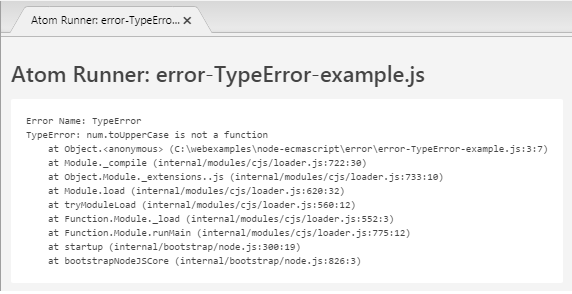
TypeError
Ein TypeError wird geworfen (throw) wenn Sie eine Wert verwenden, die zur unerwarteten Typ nicht gehört. Zum Beispiel, der Fehler passiert wenn Sie ein Method eines Objekt aufrufen während das Objekt dieses Method nicht hat.
error-TypeError-example.js
var num = 1;
try {
num.toUpperCase(); // Number has no method toUpperCase()
}
catch(err) {
console.log("Error Name: " + err.name);
console.log(err);
}
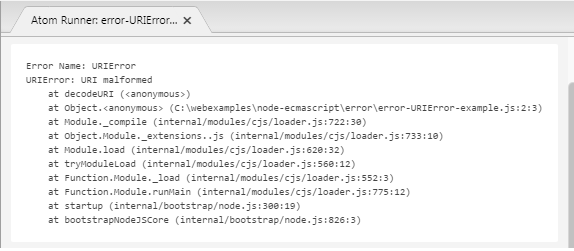
URIError
Ein URIError wird geworfen (throw) wenn Sie die ungültigen Zeichen in die Funktion URI verwenden:
error-URIError-example.js
try {
decodeURI("%%%"); // You cannot URI decode percent signs
}
catch(err) {
console.log("Error Name: " + err.name);
console.log(err);
}
5. Error werfen
ECMAScript erlaubt Sie, bei dem Runtime des Programm etwas zu werfen. Das Programm wird betrachten, dass ein Fehler passiert.
throw-any-example.js
console.log(" -------- Test throw any object ------------");
try {
let myObj = {};
throw myObj;
} catch(e) {
console.log("Catch error: ");
console.log(e);
}
console.log(" -------- Test throw a Symbol ------------");
try {
let mySymbol = Symbol();
throw mySymbol;
} catch(e) {
console.log("Catch error: ");
console.log(e);
}
console.log(" -------- Test throw a Number ------------");
try {
let myNumber = 100;
throw myNumber;
} catch(e) {
console.log("Catch error: ");
console.log(e);
}
console.log(" -------- Test throw a String ------------");
try {
let myString = "Some error";
throw myString;
} catch(e) {
console.log("Catched error: ");
console.log(e);
}Output:
-------- Test throw any object ------------
Catch errorr:
{}
-------- Test throw a Symbol ------------
Catch error:
Symbol()
-------- Test throw a Number ------------
Catch error:
100
-------- Test throw a String ------------
Catched error:
Some errorOft werden Sie die Klasse Error verwenden um ein Objekt Fehler zu erstellen. Die sonstigen Klassen wie SyntaxError, InternalError, RangeError, ReferenceError, SyntaxError, TypeError, URIError können in die entsprechenden Situation verwendet werden.
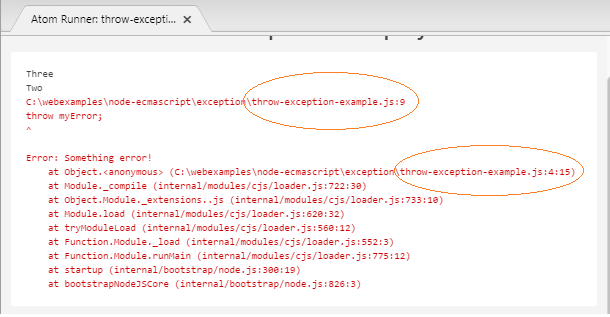
Ein Objekt Fehler wird durch die Klasse Error (oder ihre untergeordneten Klassen) erstellt. Wenn geworfen, enthaltet er die wichtigen Informationen wie die File, in die der Fehler entsteht, das Ort und die Informationen, damit Sie den Fehler entdecken können.
throw-error-example.js
console.log("Three");
// Create an Error
let myError = new Error("Something error!");
console.log("Two");
// Throw it!
throw myError;
console.log("One");
In die einfache Situation können Sie etwas werfen, nicht ein Objekt der Klasse Error (oder seine untergeordneten Klassen). Allerdings wenn Sie die solchen Fehler werfen, haben Sie keine Informationen wie die File, in die der Fehler entsteht und der Ort des Fehler,...
throw-string-error-example.js
console.log("Three");
try {
console.log("Two");
// Throw a String!
throw "Some error!!";
} catch(e) {
console.log("typeof e = " + (typeof e));
// Log the error
console.log(e); // Some error!!
}
console.log("One");Output:
Three
Two
typeof e = string
Some error!!
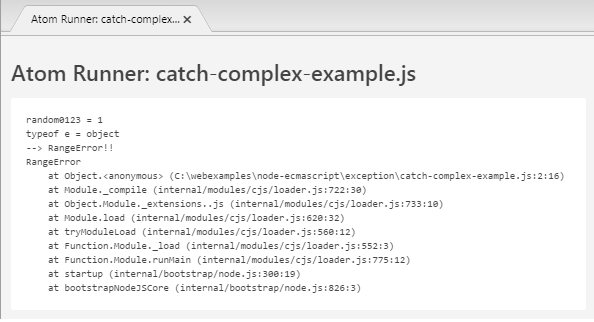
OneIm ECMAScript entspricht jedes Block try nur ein einziges Block cache. Aber in dem Block try können die Fehler passieren. In dieser Situation brauchen Sie die gefangenen Fehler in dem Block catch prüfen um die entsprechenden Behandlungsmaßnahmen zu haben.
catch-complex-example.js
let err = new Error("My Error");
let rangeErr = new RangeError();
let evalErr = new EvalError("My Eval Error");
// A random value in [0.. 9]
let randomValue = Math.floor(Math.random() * 10);
// [0,1,2,3]
let random0123 = randomValue % 4;
console.log("random0123 = " + random0123);
try {
if(random0123 == 0) {
throw err;
} else if(random0123 == 1){
throw rangeErr;
} else if(random0123 == 2) {
throw evalErr;
} else if(random0123 == 3) {
throw "A String Error";
}
} catch(e) {
console.log("typeof e = " + (typeof e));// 'object' or 'string'
if(e instanceof RangeError) {
console.log("--> RangeError!!");
} else if(e instanceof EvalError) {
console.log("--> EvalError!!");
} else if(e instanceof Error) {
console.log("--> Error!!");
} else if (typeof e == "string"){
console.log("--> String Error!!");
} else {
console.log("--> Error!!");
}
console.log(e);
}
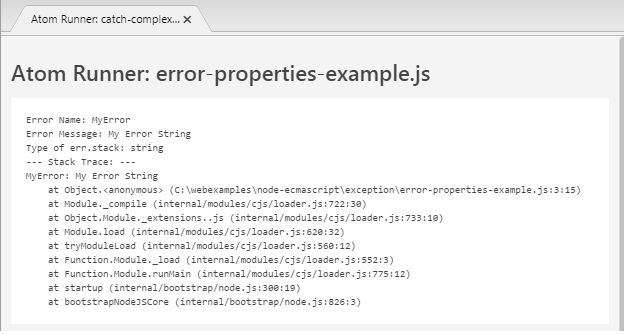
6. Die property von Error
Im ECMAScript : der gefangene Fehler kann ein "Error object" oder irgendein Datentyp sein. Wenn er ein "Error object" ist, haben Sie die wichtigen Informationen wie die File, in die der Fehler passiert, der Ort des Fehler, Stack Trace,..
Es gibt die wichtigen property der Klasse Error:
- name: der Name des Fehler .
- message: die Inhalt des Fehler.
- stack (Readonly): ist ein String der Informationen, damit Sie das Ort der Fehler entdecken können.
error-properties-example.js
// Create an Error
let myError = new Error();
myError.name = "MyError";
myError.message = "My Error String";
try {
throw myError;
} catch(err) {
console.log("Error Name: " + err.name);
console.log("Error Message: " + err.message);
console.log("Type of err.stack: " + (typeof err.stack));
console.log("--- Stack Trace: ---");
console.log(err.stack);
}
7. Fehler weiter werfen (Re-throw Error)
Bei der Behandlung der Ausnahme können Sie diese Ausnahme fangen und behandeln oder sie weiter werfen (rethrow)
rethrow-example.js
function checkScore(score) {
if (score < 0 || score > 100) {
throw "Invalid Score " + score;
}
}
function checkPlayer(name, score) {
try {
checkScore(score)
} catch (e) {
// etwas mit exception machen
console.log("Something invalid with player: " + name + " >> " + e);
// dann außen weiter werfen.
throw e;
}
console.log("OK Player " + name + " has score: " + score );
}
// --------------- TEST --------------
checkPlayer("Tom", 90);
checkPlayer("Jerry", -10);
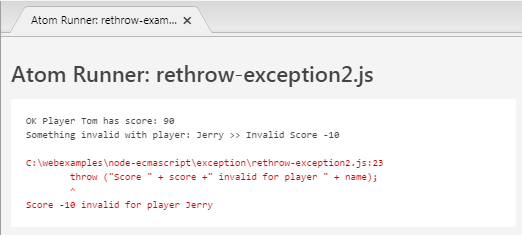
Zum Beispiel: die Ausnahme durch eine andere Ausnahme fangen und weiter werfen (rethrow)
rethrow-example2.js
function checkScore(score) {
if (score < 0 || score > 100) {
throw "Invalid Score " + score;
}
}
function checkPlayer(name, score) {
try {
checkScore(score)
} catch (e) {
// etwas mit exception machen
console.log("Something invalid with player: " + name + " >> " + e);
// dann eine andere Ausnahme werfen.
throw ("Score " + score +" invalid for player " + name);
}
console.log("OK Player " + name + " has score: " + score );
}
// --------------- TEST --------------
checkPlayer("Tom", 90);
checkPlayer("Jerry", -10);
8. die Ausnahme beim Fangen des Fehler
Im ECMAScript gibt es die Situationen, in die Sie denken, dass ein Fehler entsteht aber es passiert nicht. Z.B die Division durch 0 macht keinen Fehler, das Ergebnis ist aber Infinity oder -Infinity.
ex-Infinity-example.js
console.log( typeof Infinity ); // number
let a = 1 / 0;
console.log(a); // Infinity
let b = -1 / 0;
console.log(b); // -InfinityEine Wert als keine Zahl durch eine Zahl teilen, ist das Ergebnis NaN (Not a Number).
ex-NaN-example.js
console.log( typeof NaN ); // number
console.log( isNaN(1) ); // false
console.log( isNaN( NaN ) ); // true
let a = "A String" / 2;
console.log(a); // NaN
let obj = {};
let b = obj / 2;
console.log(b); // NaNSie können in ein Element mit irgendeiner Index eines Array zugreifen, das keinen Fehler verursacht.
ex-array-index-example.js
let myArray = [1, 100, 20];
console.log( myArray[1]); // 100
console.log( myArray[10] ); // undefined
console.log( myArray[-10] ); // undefinedAnleitungen ECMAScript, Javascript
- Einführung in Javascript und ECMAScript
- Schnellstart mit Javascript
- Dialogfeld Alert, Confirm, Prompt in Javascript
- Schnellstart mit JavaScript
- Die Anleitung zu JavaScript Variable
- Bitweise Operationen
- Die Anleitung zu JavaScript Array
- Schleifen in JavaScript
- Die Anleitung zu JavaScript Function
- Die Anleitung zu JavaScript Number
- Die Anleitung zu JavaScript Boolean
- Die Anleitung zu JavaScript String
- if else Anweisung in JavaScript
- Switch Anweisung in JavaScript
- Die Anleitung zu JavaScript Error
- Die Anleitung zu JavaScript Date
- Die Anleitung zu JavaScript Module
- Die Geschichte der Module in JavaScript
- Die Funktionen setTimeout und setInterval in JavaScript
- Die Anleitung zu Javascript Form Validation
- Die Anleitung zu JavaScript Web Cookie
- Schlüsselwort void in JavaScript
- Klassen und Objekte in JavaScript
- Klasse und Vererbung Simulationstechniken in JavaScript
- Vererbung und Polymorphismus in JavaScript
- Das Verständnis über Duck Typing in JavaScript
- Die Anleitung zu JavaScript Symbol
- Die Anleitung zu JavaScript Set Collection
- Die Anleitung zu JavaScript Map Collection
- Das Verständnis über JavaScript Iterable und Iterator
- Die Anleitung zu JavaScript Reguläre Ausdrücke
- Die Anleitung zu JavaScript Promise, Async Await
- Die Anleitung zu Javascript Window
- Die Anleitung zu Javascript Console
- Die Anleitung zu Javascript Screen
- Die Anleitung zu Javascript Navigator
- Die Anleitung zu Javascript Geolocation API
- Die Anleitung zu Javascript Location
- Die Anleitung zu Javascript History API
- Die Anleitung zu Javascript Statusbar
- Die Anleitung zu Javascript Locationbar
- Die Anleitung zu Javascript Scrollbars
- Die Anleitung zu Javascript Menubar
- Die Anleitung zu Javascript JSON
- Ereignisbehandlung in JavaScript
- Die Anleitung zu Javascript MouseEvent
- Die Anleitung zu Javascript WheelEvent
- Die Anleitung zu Javascript KeyboardEvent
- Die Anleitung zu Javascript FocusEvent
- Die Anleitung zu Javascript InputEvent
- Die Anleitung zu Javascript ChangeEvent
- Die Anleitung zu Javascript DragEvent
- Die Anleitung zu Javascript HashChangeEvent
- Die Anleitung zu Javascript URL Encoding
- Die Anleitung zu Javascript FileReader
- Die Anleitung zu Javascript XMLHttpRequest
- Die Anleitung zu Javascript Fetch API
- Analysieren Sie XML in Javascript mit DOMParser
- Einführung in Javascript HTML5 Canvas API
- Hervorhebung Code mit SyntaxHighlighter Javascript-Bibliothek
- Was sind Polyfills in der Programmierwissenschaft?
Show More