Die Anleitung zu JavaScript Number
1. ECMAScript Number
Im ECMAScript vertritt das Datentyp Number eine Zahl. Das kann ein Integer oder ein Floating-point Number sein.
Nach der Datenmanagement in der Speicherung (memory) wird Number in 2 Typen Number Object und Number Primitive geteilt:
Number Primitive:
Normalerweise um eine Zahl zu erstellen sollen Sie die primitive Syntax benutzen:
// Primitive Syntax:
var myNumber1 = 100;
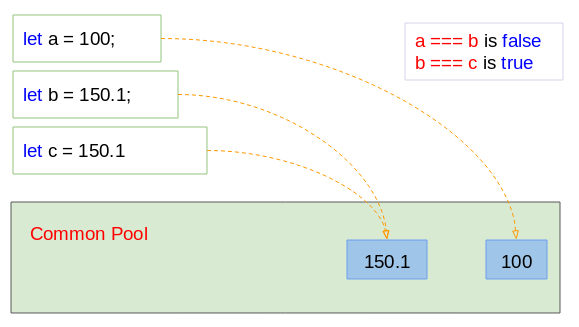
var myNumber2 = 55.1;Die Number primitive wird im Common Pool managet,d.h wenn Sie 2 oder viele Number primitive mit einer gleichen Wert anmelden, werden sie auf einen gleichen Ort in Common Pool zeigen.
Der Operator === wird benutzt zu prüfen, ob 2 Variable auf einen gleichen Ort in die Speicherung zeigen oder nicht.

number-primitive-example1.js
let a = 100;
let b = 150.1;
let c = 150.1;
// a, b: Same address?
console.log( a === b); // false
// b, c: Same address?
console.log( b === c); // trueSie können eine Zahl durch die Verwendung der Funktion Number(value) erstellen. Das Ergebnis, das Sie bekommen ist ein Number primitive:
number-primitive-example2.js
let a = 100;
let b = 150.1;
// Using Number() function
let c = Number(150.1);
// a, b: Same address?
console.log( a === b); // false
// b, c: Same address?
console.log( b === c); // trueNumber object:
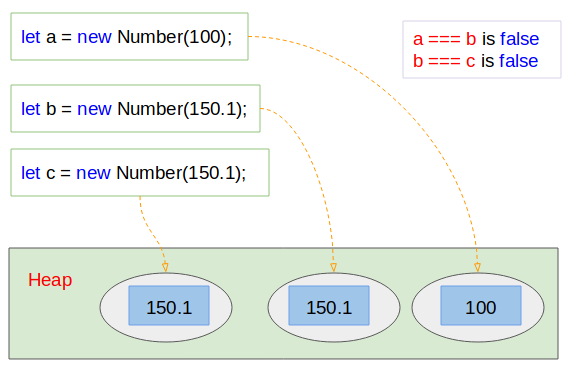
Sie können eine Zahl durch constructor der Klasse Number erstellen. In dieser Situation bekommen Sie ein Number object .
// Syntax:
var aNumber = new Number(number);
// Example:
var myNumber1 = new Number(100);
var myNumber2 = new Number(150.1);Der Operator new erstellt immer in die Speicherung Heap eine neue Entität.

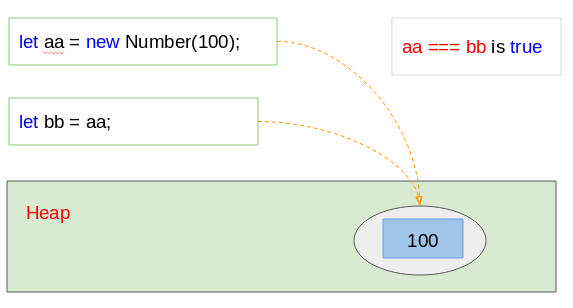
Wenn Sie die neue Wert, die die Variable aa ist, für die Variable bb zuweisen, wird die Variable bb auf die Addresse zeigen, auf die die Variable aa gerade zeigt. In dieser Situation wird keine Entität erstellt werden.

number-object-example2.js
let aa = new Number(100);
let bb = aa;
// aa, bb: Same address?
var sameAddress = aa === bb;
console.log( sameAddress); // trueNumber object vs Number primitive
Die Number primitive werden in Stack (Common Pool) gelagert. Inzwischen werden Number object erstellt und in die Speicherung Heap erstellt. Es fordert das komplizierte Speicherungsmanagement an und verbraucht den Speicherungsraum. Deshalb sollen Sie Number primitive stattdessen von Number object wann immer möglich benutzen
typeof
Der Operator typeof(Number_object) gibt das String 'object' zurück, inzwischen gibt typeof(Number_primitive) das String 'number' zurück:
typeof-example.js
let myNumberObject = new Number(200);
console.log(myNumberObject); // [Number: 200]
console.log( typeof(myNumberObject) ); // object
let myNumberPrimitive = 500;
console.log(myNumberPrimitive); // 500
console.log( typeof(myNumberPrimitive) ); // number2. Der Vergleich der Zahle
Der Operator === wird benutzt um die Addresse in die Speicherung, auf die 2 Variable zeigen zu vergleichen.
comparing-example.js
var a = new Number(100);
var b = new Number(100);
var c = 100; // Stored in Common Pool.
var d = 100; // Stored in Common Pool.
console.log( a === b); // false
console.log( c === d); // true
console.log( a === c); // falseDer == wird benutzt um die Wert der 2 Variable zu vergleichen. Er funktioniert perfekt mit der primitiven Datentypen wie: Boolean (primitive), Number (primitive), String (Literal), null, undefined, NaN. Aber er arbeitet vielleicht nicht so wie Sie denken mit den Datentypen Object. Das Datentyp Number im ECMAScript kann Primitive oder Object sein, deshalb sollen Sie bei der Verwendung der Operator vorsichtig
tZum Beispiel: Der Operator == funktioniert perfekt bei dem Vergleich der Number Primitive:
comparing-example2.js
let a = 100;
let b = 100;
let c = 120;
console.log( a == b); // true
console.log( a == c); // falseZum Beispiel: Der Operator == funktioniert nicht so wie Sie denken bei dem Vergleich von 2 Number object:
comparing-example3.js
let a = new Number(100);
let b = new Number(100);
let c = new Number(120);
// Are you expecting true value?
console.log( a == b); // false
console.log( a == c); // falseWenn Sie sichern nicht, ob Ihre Variable Number object oder Number primitive ist, sollen Sie die Funktion Number(value) benutzen um vor der Benutzung des Operator == sie zu Numberprimitive umzuwandeln.
comparing-example3b.js
let a = new Number(100);
let b = new Number(100);
let c = new Number(120);
console.log( a == b); // false
// Use Number() function to convert Number-object to Number-literal
console.log( Number(a) == Number(b) ); // true
console.log( a == c); // falseZ.B: den Operator == benutzen um die Wert eines Number primitive mit der Wert eines Number object zu vergleichen:
comparing-example4.js
let a = 100;
let b = new Number(100);
let c = new Number(120);
console.log( a == b); // true
console.log( a == c); // false3. Die Konstante
Die Klasse Number definiert einige wichtigen Konstante
- Number.EPSILON
- Number.MAX_SAFE_INTEGER
- Number.MAX_VALUE
- Number.MIN_SAFE_INTEGER
- Number.MIN_VALUE
- Number.NEGATIVE_INFINITY
- Number.NaN
- Number.POSITIVE_INFINITY
Number.EPSILON
Das kleinste Interval zwischen 2 vorzeigbare Zahlen
epsilon-example.js
var interval = Number.EPSILON;
console.log(interval); // 2.220446049250313e-16Number.MAX_SAFE_INTEGER
Der größte Integer, den ECMAScript vorzeigen kann,ist (
2^53-1 ).max-safe-integer-exampl
// 2^53 - 1
console.log( Number.MAX_SAFE_INTEGER); // 9007199254740991
console.log( Number.MAX_SAFE_INTEGER.toExponential() ); // 9.007199254740991e+15Number.MIN_SAFE_INTEGER
Der kleinste Integer, den ECMAScript vorzeigen kann,ist (
-(2^53-1) ).min-safe-integer-example.js
// - (2^53 - 1)
console.log( Number.MIN_SAFE_INTEGER); // -9007199254740991
console.log( Number.MIN_SAFE_INTEGER.toExponential() ); // -9.007199254740991e+15Number.MAX_VALUE
Die größte Zahl kann durch ECMAScript vorgezeigt werden
max-value-example.js
console.log( Number.MAX_VALUE); // 1.7976931348623157e+308Number.MIN_VALUE
Die kleinste Zahl kann durch ECMAScript vorgezeigt werden
min-value-example.js
console.log( Number.MIN_VALUE); // 5e-324Number.NaN
Die Wert "Not a number" bestimmen.
Example:
Wenn die Wert des Parameter, den Sie in constructor des Number übertragen, nicht eine Zahl ist, werden Sie ein Objekt NaN (Not-a-Number) bekommen. In die andere Situation wenn Sie ein String durch eine Zahl teilen, wird die bekommene Wert auch NaN sein.
NaN-example.js
let a = new Number("A String");
console.log(a); // [Number: NaN]
console.log( typeof a ); // object
let b = "A String" / 100;
console.log(b); // NaN
console.log( typeof b ); // numberNumber.NEGATIVE_INFINITY
Die Wert vertritt eine Negative Infinity Zahl (Negative infinity).
negative-infinity-example.js
let a = -1 / 0;
console.log(a); // -Infinity
console.log( Number.NEGATIVE_INFINITY ); // -Infinity
console.log( a == Number.NEGATIVE_INFINITY); // trueNumber.POSITIVE_INFINITY
Die Wert vertritt eine Positive Infinity Zahl.
positive-infinity-example.js
let a = 1 / 0;
console.log(a); // Infinity
console.log( Number.POSITIVE_INFINITY ); // Infinity
console.log( a == Number.POSITIVE_INFINITY); // true4. Die Static Methode
Die Klasse Number bietet Sie einige nützlichen static Methode:
- Number.isNaN(number)
- Number.isFinite(number)
- Number.isInteger(number)
- Number.isSafeInteger(number)
- Number.parseFloat(string)
- Number.parseInt(string)
Das ist ein static Method,das prüft ob eine Wert NaN (not a Number) ist oder nicht.
isNaN-example.js
console.log( Number.isNaN(10) ); // false
let a = "A String" / 100;
console.log(a); // NaN
console.log( typeof a ); // number
console.log( Number.isNaN(a) ); // true
let b = new Number("A String");
console.log(b); // [Number: NaN]
console.log( typeof b ); // object
// b is an Object, wrap NaN value!
console.log( Number.isNaN(b) ); // false (!!!)
// Convert to Number-literal:
let b2 = Number(b);
console.log( Number.isNaN( b2 )); // trueNumber.isFinite(number)
Das ist ein static Method, das prüft, ob eine Wert eine finite Zahl ist oder nicht. Das Method gibt true/false zurück.
isFinite-example.js
let a = 100;
console.log( Number.isFinite(a)); // true
let b = 1 / 0;
console.log( b ); // Infinite
console.log( Number.isFinite(b)); // false
let c = new Number(100);
// c is an Object
console.log( Number.isFinite(c)); // false (!!!)
// Convert c to Number-literal:
let c2 = Number(c);
console.log( Number.isFinite(c2)); // trueNumber.isInteger(number)
Das ist ein static Method, das prüft, ob eine Wert ein Integer ist oder nicht. Das Method gibt true/false zurück.
isInteger-example.js
console.log(Number.isInteger(0)); // true
console.log(Number.isInteger(1)); // true
console.log(Number.isInteger(-100000)); // true
console.log(Number.isInteger(0.1)); // false
console.log(Number.isInteger(Infinity)); // false
console.log(Number.isInteger("10")); // false
console.log(Number.isInteger(true)); // false
console.log(Number.isInteger(false)); // false
// A Number-object
let a = new Number(100);
console.log(Number.isInteger( a )); // false (!!!)
// Convert Number-object to Number-literal
let a2 = Number(a);
console.log(Number.isInteger( a2 )); // trueNumber.isSafeInteger(number)
Das ist ein static Method, das prüft, ob eine Wert ein Integer ist und in den sicheren Bereich [-(2^53-1), 2^53 -1] liegt oder nicht. Das Method gibt true/false zurück.
isSafeInteger-example.js
let a = 100;
console.log( Number.isSafeInteger(a) ); // true
let b = Math.pow(2, 54); // 2^54
console.log( Number.isSafeInteger(b) ); // falseNumber.parseFloat(string)
Das ist ein static Method, das ein String im Parameter analysiert und ein Floating Point Number zurückgibt.
parseFloat-example.js
let aString1 = "100.2";
let a1 = Number.parseFloat(aString1);
console.log(a1); // 100.2
let aString2 = "Hello 100.2";
let a2 = Number.parseFloat(aString2);
console.log(a2); // NaNNumber.parseInt(string)
Das ist ein static Method, das ein String im Parameter analysiert und einen Integer zurückgibt.
parseInt-example.js
let aString1 = "100.2";
let a1 = Number.parseInt(aString1);
console.log(a1); // 100
let aString2 = "Hello 100.2";
let a2 = Number.parseInt(aString2);
console.log(a2); // NaN5. Die Methode
- toExponential()
- toFixed(digits)
- toLocaleString()
- toPrecision(precision)
- toString(radix)
- valueOf()
toExponential()
Ein String zurückgeben, das diese Zahl nach der Exponential Notation vertritt.
toExponential-example.js
var a = 510000;
console.log( a.toExponential() ); // 5.1e+5
var b = 123456789;
console.log( b.toExponential() ); // 1.23456789e+8toFixed(digits)
Das Method formatiert eine Zahl mit einer bestimmten Anzahl von der Ziffer rechts von der Dezimale. Das Method gibt ein String zurück.
Die Parameters
- digits: die Anzahl der Ziffer nach der Dezimalpunkt (decimal point).
toFixed-example.js
let a = 1.234;
console.log ( a.toFixed() ); // 1
console.log ( a.toFixed(2) ); // 1.23
console.log ( a.toFixed(3) ); // 1.234
console.log ( a.toFixed(5) ); // 1.23400toLocaleString()
Dieses Method wandelt ein Objekt Zahl zu einem menschenlesbaren String nach Locale der Umwelt um.
toLocaleString-example.js
// This example tested on Locale VN.
let num = new Number(177.1234);
console.log( num.toLocaleString()); // 177.123toPrecision(precision)
Das Method gibt ein String zurück, das die Zahl mit der bestimmten Genauigkeit (Precision) vertritt.
Die Paramters
- precision − Ein Integer bestimmt die Anzahl der bedeutenden Ziffer.
toPrecision-example.js
let num = 7.12345;
console.log( num.toPrecision() ); // 7.12345
console.log( num.toPrecision(1) ); // 7
console.log( num.toPrecision(2) ); // 7.1
let num2 = 7.98765;
console.log( num2.toPrecision() ); // 7.98765
console.log( num2.toPrecision(1) ); // 8
console.log( num2.toPrecision(2) ); // 8.0Das Method toString(radix) gibt ein String zurück, das für die momentane Zahl in dem durch Parameter bestimmten radix/base vertritt.
Die Parameters
- radix (base): Ein Integer in dem Bereich zwischen 2 und 36 bestimmt the Base um die numerische Wert darzustellen. Default ist 10.
toString-example.js
var num = new Number(10);
console.log(num.toString()); // 10
console.log(num.toString(2)); // 1010
console.log(num.toString(8)); // 12valueOf()
Das Method gibt die primitive Wert des bestimmten Objekt Zahl.
valueOf-example.js
// Number object:
let num = new Number(10);
console.log(num.valueOf()); // 10Anleitungen ECMAScript, Javascript
- Einführung in Javascript und ECMAScript
- Schnellstart mit Javascript
- Dialogfeld Alert, Confirm, Prompt in Javascript
- Schnellstart mit JavaScript
- Die Anleitung zu JavaScript Variable
- Bitweise Operationen
- Die Anleitung zu JavaScript Array
- Schleifen in JavaScript
- Die Anleitung zu JavaScript Function
- Die Anleitung zu JavaScript Number
- Die Anleitung zu JavaScript Boolean
- Die Anleitung zu JavaScript String
- if else Anweisung in JavaScript
- Switch Anweisung in JavaScript
- Die Anleitung zu JavaScript Error
- Die Anleitung zu JavaScript Date
- Die Anleitung zu JavaScript Module
- Die Geschichte der Module in JavaScript
- Die Funktionen setTimeout und setInterval in JavaScript
- Die Anleitung zu Javascript Form Validation
- Die Anleitung zu JavaScript Web Cookie
- Schlüsselwort void in JavaScript
- Klassen und Objekte in JavaScript
- Klasse und Vererbung Simulationstechniken in JavaScript
- Vererbung und Polymorphismus in JavaScript
- Das Verständnis über Duck Typing in JavaScript
- Die Anleitung zu JavaScript Symbol
- Die Anleitung zu JavaScript Set Collection
- Die Anleitung zu JavaScript Map Collection
- Das Verständnis über JavaScript Iterable und Iterator
- Die Anleitung zu JavaScript Reguläre Ausdrücke
- Die Anleitung zu JavaScript Promise, Async Await
- Die Anleitung zu Javascript Window
- Die Anleitung zu Javascript Console
- Die Anleitung zu Javascript Screen
- Die Anleitung zu Javascript Navigator
- Die Anleitung zu Javascript Geolocation API
- Die Anleitung zu Javascript Location
- Die Anleitung zu Javascript History API
- Die Anleitung zu Javascript Statusbar
- Die Anleitung zu Javascript Locationbar
- Die Anleitung zu Javascript Scrollbars
- Die Anleitung zu Javascript Menubar
- Die Anleitung zu Javascript JSON
- Ereignisbehandlung in JavaScript
- Die Anleitung zu Javascript MouseEvent
- Die Anleitung zu Javascript WheelEvent
- Die Anleitung zu Javascript KeyboardEvent
- Die Anleitung zu Javascript FocusEvent
- Die Anleitung zu Javascript InputEvent
- Die Anleitung zu Javascript ChangeEvent
- Die Anleitung zu Javascript DragEvent
- Die Anleitung zu Javascript HashChangeEvent
- Die Anleitung zu Javascript URL Encoding
- Die Anleitung zu Javascript FileReader
- Die Anleitung zu Javascript XMLHttpRequest
- Die Anleitung zu Javascript Fetch API
- Analysieren Sie XML in Javascript mit DOMParser
- Einführung in Javascript HTML5 Canvas API
- Hervorhebung Code mit SyntaxHighlighter Javascript-Bibliothek
- Was sind Polyfills in der Programmierwissenschaft?
Show More