Die Anleitung zu Javascript Screen
1. window.screen
Wenn Ihr Browser auf dem Computer läuft, ist window.screen das Objekt, das dem PC Bildschirm vertritt. Wenn Ihr Projekt auf einer Handy läuft, ist window.screen das Objekt, das dem Handy Bildschirm vertritt....
Die Properties von window.screen:
- screen.width
- screen.height
- screen.availWidth
- screen.availHeight
- screen.colorDepth
- screen.pixelDepth
Property | Die Bezeichnung |
screen.width | Die Breite des Bildschirm in pixel. |
screen.height | Die Höhe des Bildschirm in pixel. |
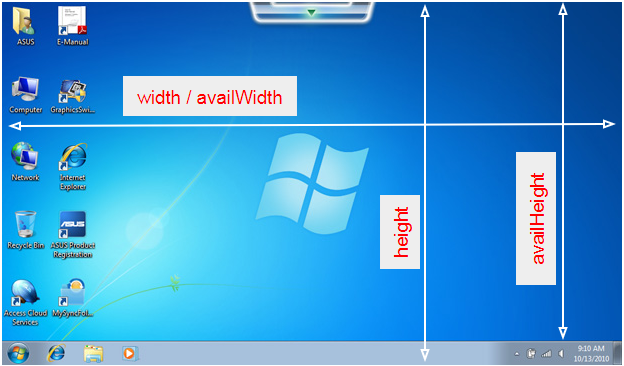
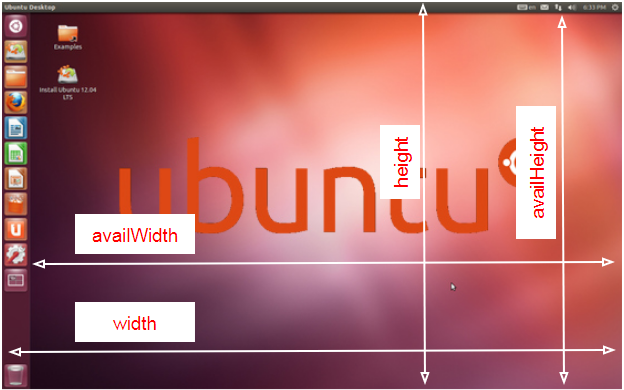
screen.availWidth | Die Breite des Bildschirm in pixel, abzüglich des Raum der Interface-Funktionen (interface features), z.B Taskleiste (Taskbar). |
screen.availHeight | Die Höhe des Bildschirm in pixel, abzüglich des Raum der Interface-Funktionen (interface features), z.B Taskleiste (Taskbar). |
screen.colorDepth | Die Anzahl von bits zurückgeben, die für die Anzeige einer Farbe benutzt wird (color). |
screen.pixelDepth | Die Anzahl von pixel depth (bit depth) vom Bildchirm zurückgeben. |
Ein PC Bildschirm benutzt das Betriebssystem Windows 7:

Ein PC Bildchirm benutzt das Betriebssystem Ubuntu:

zum Beispiel:
screen-example.html
<!DOCTYPE html>
<html>
<head>
<title>Screen Example</title>
<meta charset="UTF-8">
</head>
<body>
<h1>window.screen</h1>
<button onClick="showInfos()">Show Infos</button>
<textarea name="name" style="width:100%;margin-top:10px;"
rows="8" id="log-area"></textarea>
<script>
function showInfos() {
var logArea = document.getElementById("log-area");
logArea.value = "";
logArea.value += "screen.width= " + screen.width +"\n";
logArea.value += "screen.height= " + screen.height +"\n";
logArea.value += "screen.availWidth= " + screen.availWidth +"\n";
logArea.value += "screen.availHeight= " + screen.availHeight +"\n";
logArea.value += "screen.colorDepth= " + screen.colorDepth +"\n";
logArea.value += "screen.pixelDepth= " + screen.pixelDepth +"\n";
}
showInfos();
</script>
</body>
</html>Anleitungen ECMAScript, Javascript
- Einführung in Javascript und ECMAScript
- Schnellstart mit Javascript
- Dialogfeld Alert, Confirm, Prompt in Javascript
- Schnellstart mit JavaScript
- Die Anleitung zu JavaScript Variable
- Bitweise Operationen
- Die Anleitung zu JavaScript Array
- Schleifen in JavaScript
- Die Anleitung zu JavaScript Function
- Die Anleitung zu JavaScript Number
- Die Anleitung zu JavaScript Boolean
- Die Anleitung zu JavaScript String
- if else Anweisung in JavaScript
- Switch Anweisung in JavaScript
- Die Anleitung zu JavaScript Error
- Die Anleitung zu JavaScript Date
- Die Anleitung zu JavaScript Module
- Die Geschichte der Module in JavaScript
- Die Funktionen setTimeout und setInterval in JavaScript
- Die Anleitung zu Javascript Form Validation
- Die Anleitung zu JavaScript Web Cookie
- Schlüsselwort void in JavaScript
- Klassen und Objekte in JavaScript
- Klasse und Vererbung Simulationstechniken in JavaScript
- Vererbung und Polymorphismus in JavaScript
- Das Verständnis über Duck Typing in JavaScript
- Die Anleitung zu JavaScript Symbol
- Die Anleitung zu JavaScript Set Collection
- Die Anleitung zu JavaScript Map Collection
- Das Verständnis über JavaScript Iterable und Iterator
- Die Anleitung zu JavaScript Reguläre Ausdrücke
- Die Anleitung zu JavaScript Promise, Async Await
- Die Anleitung zu Javascript Window
- Die Anleitung zu Javascript Console
- Die Anleitung zu Javascript Screen
- Die Anleitung zu Javascript Navigator
- Die Anleitung zu Javascript Geolocation API
- Die Anleitung zu Javascript Location
- Die Anleitung zu Javascript History API
- Die Anleitung zu Javascript Statusbar
- Die Anleitung zu Javascript Locationbar
- Die Anleitung zu Javascript Scrollbars
- Die Anleitung zu Javascript Menubar
- Die Anleitung zu Javascript JSON
- Ereignisbehandlung in JavaScript
- Die Anleitung zu Javascript MouseEvent
- Die Anleitung zu Javascript WheelEvent
- Die Anleitung zu Javascript KeyboardEvent
- Die Anleitung zu Javascript FocusEvent
- Die Anleitung zu Javascript InputEvent
- Die Anleitung zu Javascript ChangeEvent
- Die Anleitung zu Javascript DragEvent
- Die Anleitung zu Javascript HashChangeEvent
- Die Anleitung zu Javascript URL Encoding
- Die Anleitung zu Javascript FileReader
- Die Anleitung zu Javascript XMLHttpRequest
- Die Anleitung zu Javascript Fetch API
- Analysieren Sie XML in Javascript mit DOMParser
- Einführung in Javascript HTML5 Canvas API
- Hervorhebung Code mit SyntaxHighlighter Javascript-Bibliothek
- Was sind Polyfills in der Programmierwissenschaft?
Show More