Die Anleitung zu Javascript Locationbar
1. window.locationbar
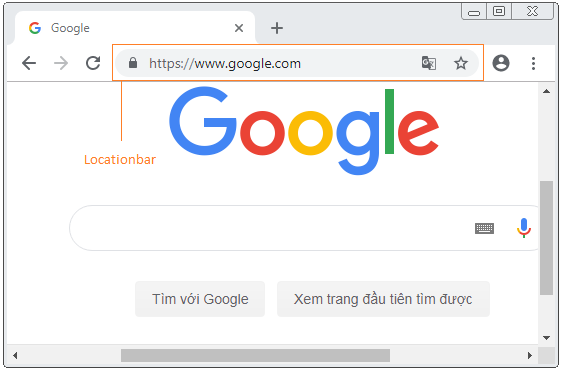
window.locationbar gibt das Objekt Locationbar zurück, das die Addressbar des Browser vertritt. Allerdings können Sie mit ihm kaum interaktieren denn es hat wenige API für Sie.

Das einzige Property, das durch Locationbar unterstützt wird, ist visible.locationbar.visible gibt true zurück wenn die Addressbar auf den Browser angezeigt wird, umgekehrt gibt es false zurück.
locationbar-example.html
<!DOCTYPE html>
<html>
<head>
<title>Locationbar</title>
<meta charset="UTF-8">
<script>
function test() {
alert(locationbar.visible);
}
</script>
</head>
<body>
<h3>Locationbar</h3>
<button onclick="test()">Locationbar visible?</button>
</body>
</html>Achtung: Für den moderne Browser können Sie die neue Wert für locationbar.visible nicht stellen, wenn Sie absichtlich das Ding machen, geht es nicht.
So welchen Weg gibt es für Sie, ein neues Browser Fenster ohne Locationbar zu öffnen? Die Anwort ist ja aber es funktioniert nur in einigen alten Browser. Die neue Browser nach Default deaktiviert diese Funktion.
open-new-window-example.html
<!DOCTYPE html>
<html>
<head>
<title>Locationbar</title>
<meta charset="UTF-8">
<script>
function openNewWindow() {
var winFeature =
'location=no,toolbar=no,menubar=no,scrollbars=yes,resizable=yes';
// Open a New Windows.
window.open('some-page.html','null',winFeature);
}
</script>
</head>
<body>
<h3>Locationbar</h3>
<button onclick="openNewWindow()">Open a New Window</button>
</body>
</html>Beim Laufen des Beispiel in den Browser Firefox wird das neu geöffnete Fenster die Addressbar anzeigen. Der Grund liegt darin, dass der Browser Firefox diese Funktion deaktiviert.

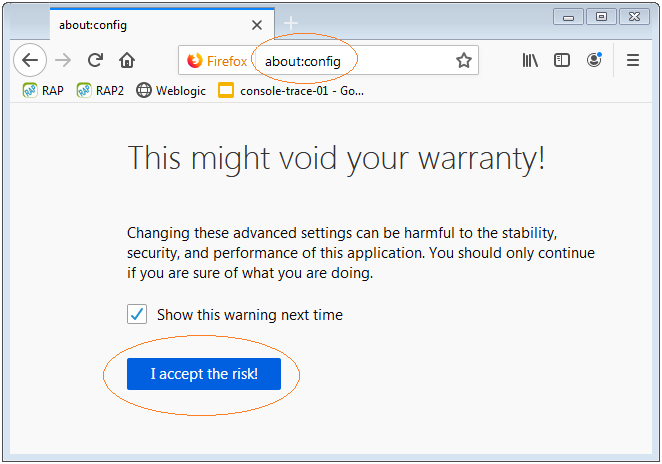
Wenn Sie das obengemeinte Beispiel auf den Browser Firefox funktionieren möchten, sollen Sie einige Konfigurationschritten haben.
- about:config

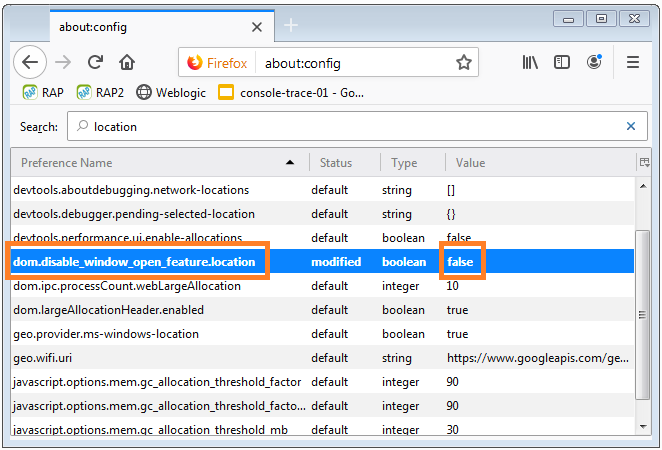
Setzen:
- dom.disable_window_open_feature.location = false

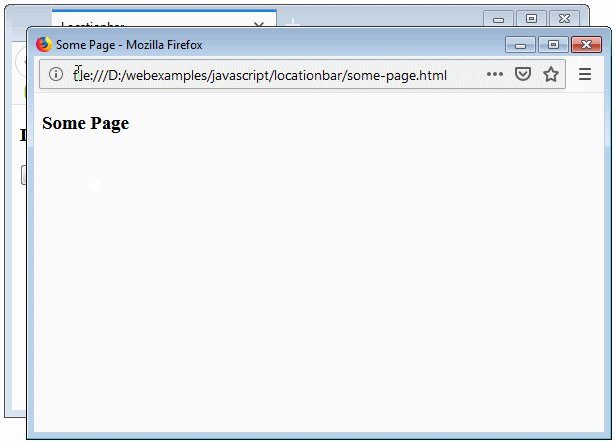
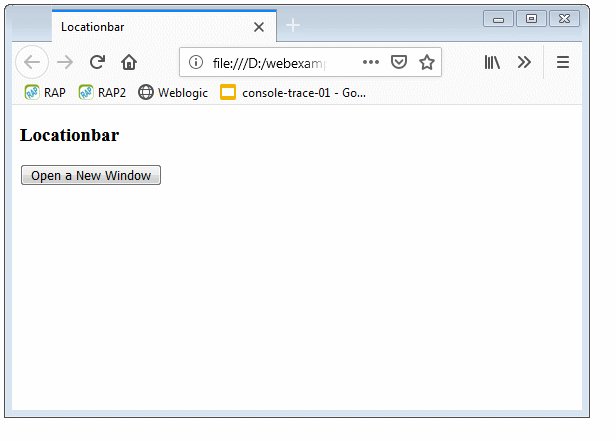
Das Beispiel oben in den Browser Firefox laufen:

Zusamenfassend hat das Objekt Locationbar keine vielen Funktionen für Sie zu benutzen nicht
Anleitungen ECMAScript, Javascript
- Einführung in Javascript und ECMAScript
- Schnellstart mit Javascript
- Dialogfeld Alert, Confirm, Prompt in Javascript
- Schnellstart mit JavaScript
- Die Anleitung zu JavaScript Variable
- Bitweise Operationen
- Die Anleitung zu JavaScript Array
- Schleifen in JavaScript
- Die Anleitung zu JavaScript Function
- Die Anleitung zu JavaScript Number
- Die Anleitung zu JavaScript Boolean
- Die Anleitung zu JavaScript String
- if else Anweisung in JavaScript
- Switch Anweisung in JavaScript
- Die Anleitung zu JavaScript Error
- Die Anleitung zu JavaScript Date
- Die Anleitung zu JavaScript Module
- Die Geschichte der Module in JavaScript
- Die Funktionen setTimeout und setInterval in JavaScript
- Die Anleitung zu Javascript Form Validation
- Die Anleitung zu JavaScript Web Cookie
- Schlüsselwort void in JavaScript
- Klassen und Objekte in JavaScript
- Klasse und Vererbung Simulationstechniken in JavaScript
- Vererbung und Polymorphismus in JavaScript
- Das Verständnis über Duck Typing in JavaScript
- Die Anleitung zu JavaScript Symbol
- Die Anleitung zu JavaScript Set Collection
- Die Anleitung zu JavaScript Map Collection
- Das Verständnis über JavaScript Iterable und Iterator
- Die Anleitung zu JavaScript Reguläre Ausdrücke
- Die Anleitung zu JavaScript Promise, Async Await
- Die Anleitung zu Javascript Window
- Die Anleitung zu Javascript Console
- Die Anleitung zu Javascript Screen
- Die Anleitung zu Javascript Navigator
- Die Anleitung zu Javascript Geolocation API
- Die Anleitung zu Javascript Location
- Die Anleitung zu Javascript History API
- Die Anleitung zu Javascript Statusbar
- Die Anleitung zu Javascript Locationbar
- Die Anleitung zu Javascript Scrollbars
- Die Anleitung zu Javascript Menubar
- Die Anleitung zu Javascript JSON
- Ereignisbehandlung in JavaScript
- Die Anleitung zu Javascript MouseEvent
- Die Anleitung zu Javascript WheelEvent
- Die Anleitung zu Javascript KeyboardEvent
- Die Anleitung zu Javascript FocusEvent
- Die Anleitung zu Javascript InputEvent
- Die Anleitung zu Javascript ChangeEvent
- Die Anleitung zu Javascript DragEvent
- Die Anleitung zu Javascript HashChangeEvent
- Die Anleitung zu Javascript URL Encoding
- Die Anleitung zu Javascript FileReader
- Die Anleitung zu Javascript XMLHttpRequest
- Die Anleitung zu Javascript Fetch API
- Analysieren Sie XML in Javascript mit DOMParser
- Einführung in Javascript HTML5 Canvas API
- Hervorhebung Code mit SyntaxHighlighter Javascript-Bibliothek
- Was sind Polyfills in der Programmierwissenschaft?
Show More