- Die Vorstellung
- Android Studio laufen
- Ihr erstes Projekt erstellen
- Die Applikation laufen
- Die Überblick von der Struktur Project Android
- das Lebenskreis vom Android Activity
- Wie funktioniert die Applikation Android
- Was erstellt die Interface des Benutzer ?
- Die Anleitung zur Android Programmierung (Das weitere Part)
Die Anleitung zum Android für den Anfänger - Hello Android
1. Die Vorstellung
Das Dokument ist die Anleitung von Android für die Anfänger. Benuzten Sie das Tool Android Studio. Stellen Sie sicher, dass Android Studion installiert wird. Wenn nicht, können Sie die Anleitung bei... lesen
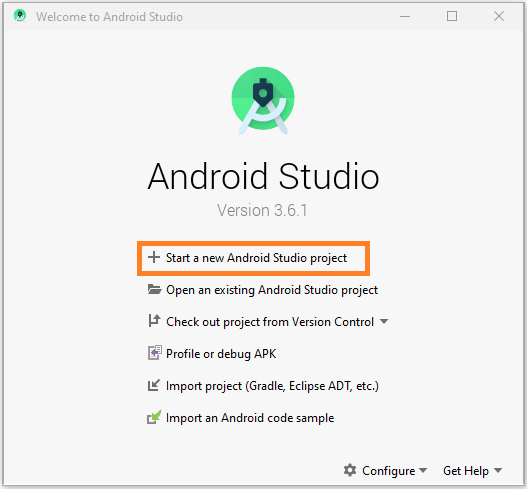
2. Android Studio laufen
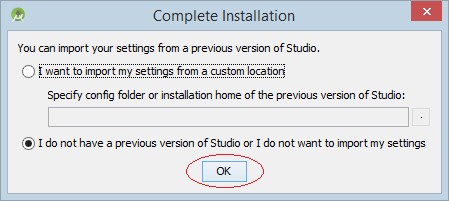
Zum ersten Laufen fragt Android Studio Sie nach dem Import der Einstellungen aus der Android Studio Version, die von Ihnen vorher installiert werden konnte. Sie können NO auswählen

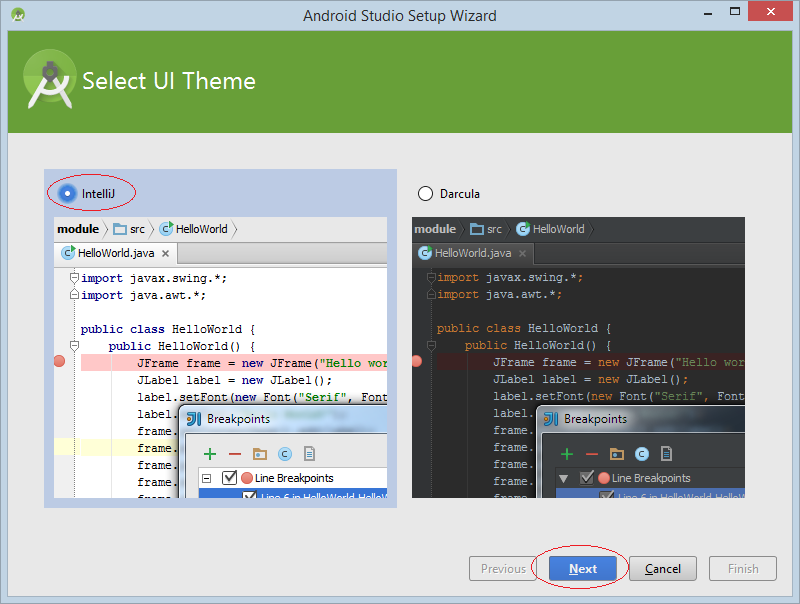
Wählen Sie Ihre beliebte Theme

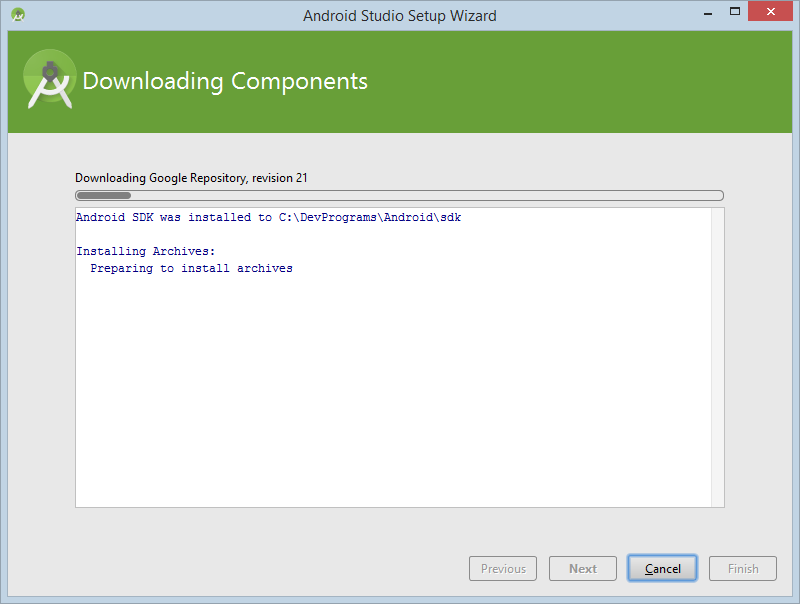
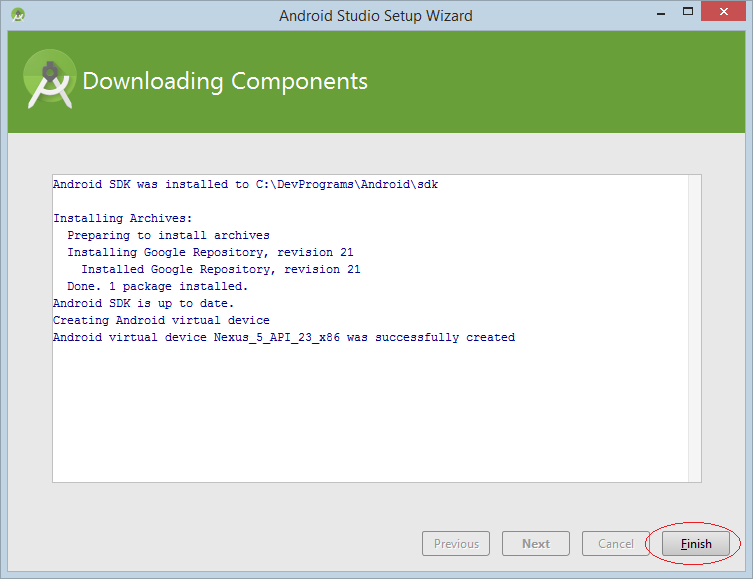
Zum ersten Laufen sollen Android einige Elemente herunterladen. Sie warten auf die Fertigung vom Herunterladen und der Installation .


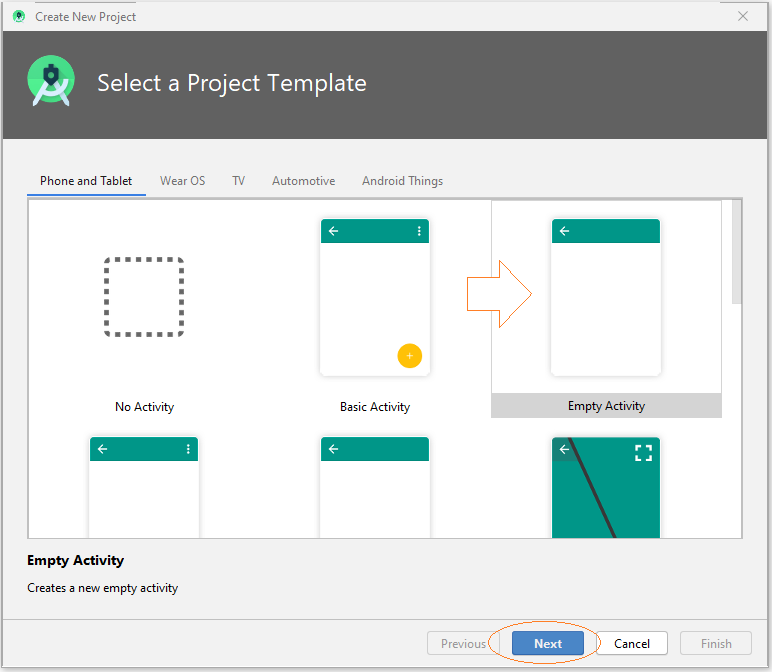
3. Ihr erstes Projekt erstellen
Zuerst sollen Sie ein erstes Projekt erstellen und laufen es erfolgreich


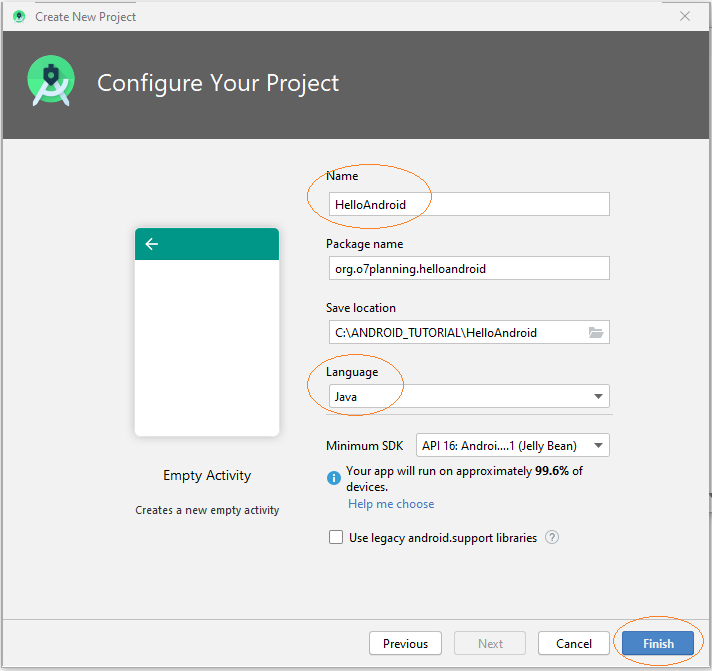
Geben Sie ein
- Name: HelloAndroid
- Package name: org.o7planning.helloandroid

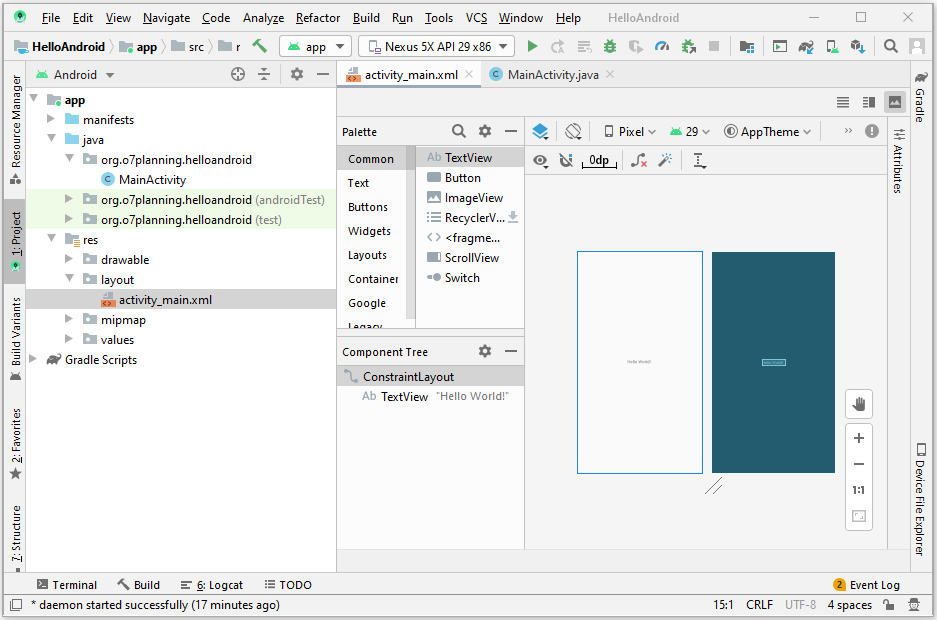
Ihr Projekt wird erstellt

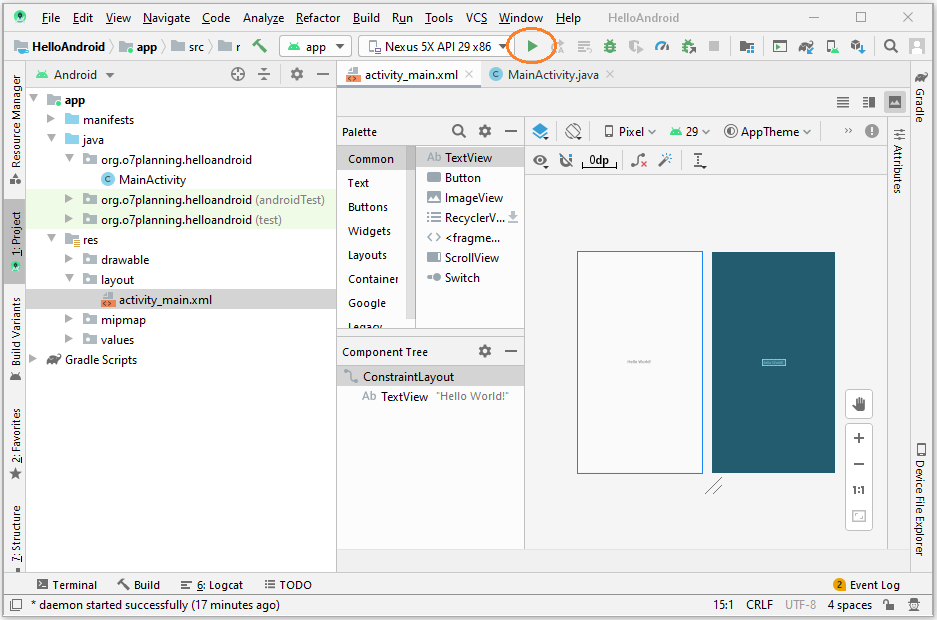
4. Die Applikation laufen
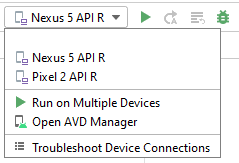
Stellen Sie sicher, dass Sie ein virtuelles Gerät (ein Emulatortelefon) installiert haben, das zum Bereitstellen Ihrer Anwendung erforderlich ist.

Wenn in der Dropdown-Liste keine virtuellen Geräte angezeigt werden, müssen Sie eines erstellen. Beachten Sie dazu die folgenden Anweisungen:

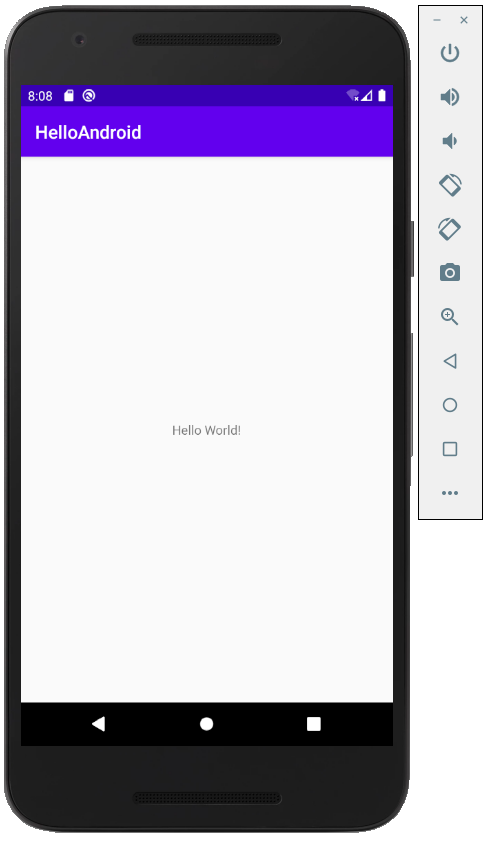
Das Simulationsbildschirm zeigt das Handy an und schreibt das Wort "Hello World" auf

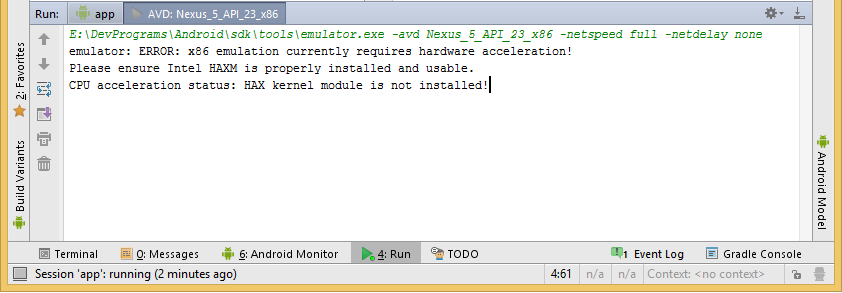
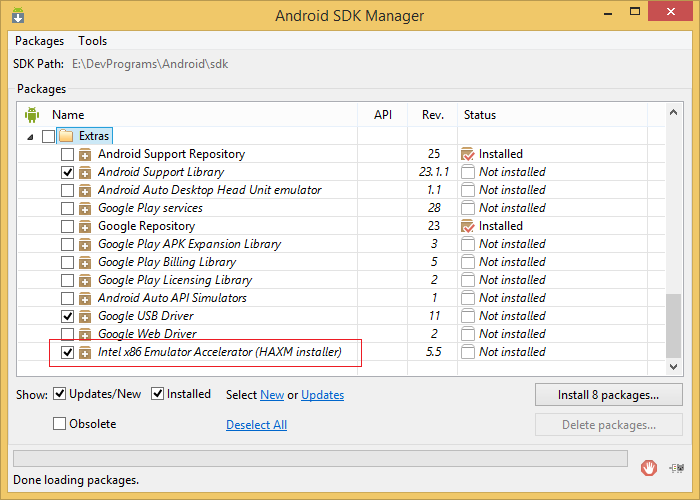
Wenn die Applikation fehlt (oder das Fenster des Simulationsgerät erscheint nicht) oder Sie sehen eine folgende Benachrichtigung,d.h Sie haben Intel Emulator Accelerator noch nicht installiert, Sollen Sie es installieren


Sie sollen die Intel HAXM installieren
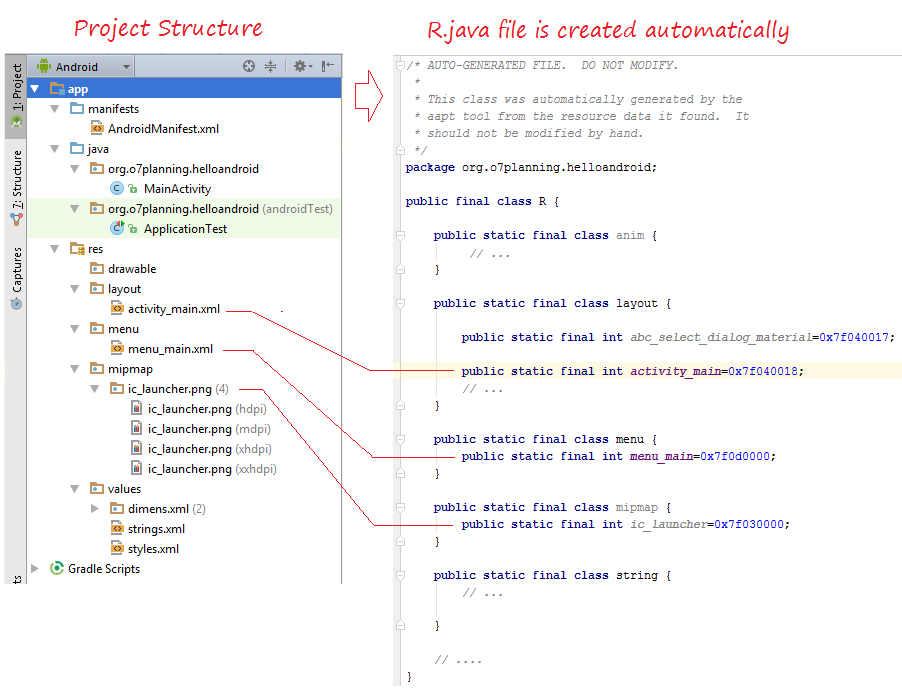
5. Die Überblick von der Struktur Project Android
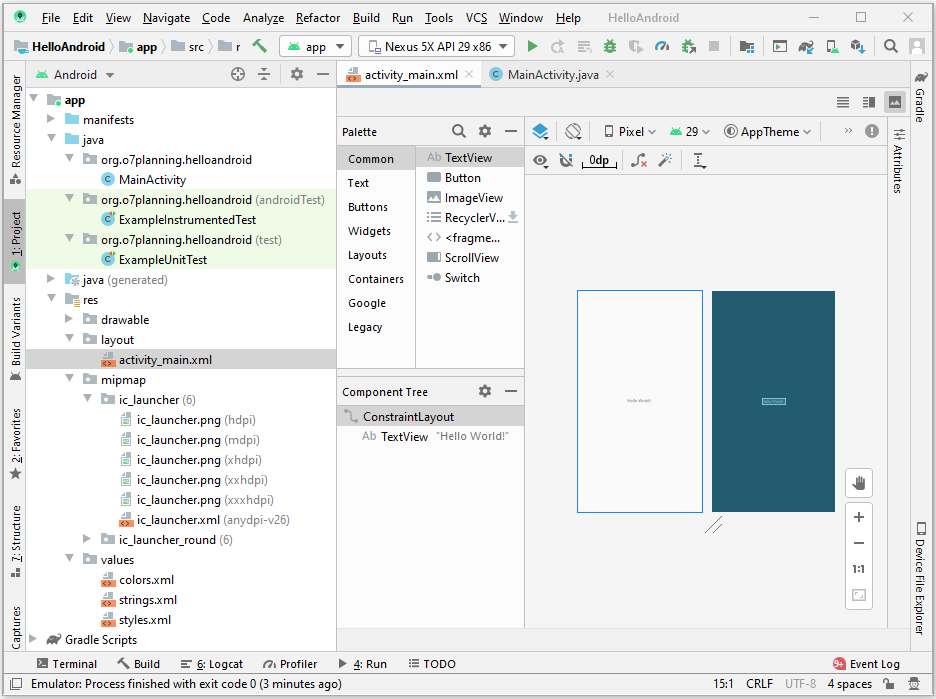
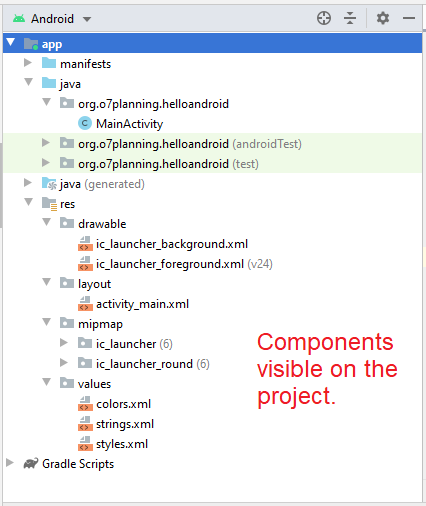
Das ist die Image Ihres Projekt auf Android Studio:

Die File oder der Ordner | Die Bezeichnung |
AndroidManifest.xml | Das ist die File manifest , die die grundlegenden Eigenschaften der Applikation bezeichnet und jede Elemente von ihr bestimmen |
java | Der Ordner enthaltet die Java Quelle File für Ihr Projekt. Standardmäßig umfasst er eine Quellefile MainActivity.java , eine Klasse der Aktivität, die beim Starten Ihrer Applikation laufen |
res/drawable | Die vorherigen Android-Version benutzer den Ordner um die Fotos zu verlagern. Die jetzigen Version ersetzt den Ordner mipmap zur Fotosverlagerung. Und diese Odner wird benutzt nicht mehr. |
res/layout | Der Ordner enthaltet die File, die die Interface des Benutzer definiert |
res/menu | Der Ordner enthaltet die File xml zur Definierung des menu , die auf Action Bar anzeigen. |
res/mipmap | zur Verlagerung der Fotos 'mipmap'. |
res/values | Das ist ein Ordner für die unterschiedlichen Datei XML , die eine Kollektion der Quelle enthaltet, zum Beispiel die String und die Farbedefinition |
AndroidManifest.xml
Obwohl die von Ihnen entwickelten Elemente wie eine Teil Ihrer Applikation ist, sollen Sie ihre allen Elemente in AndroidManifest.xml anmelden. Die Datei funktioniert wie eine Kommunikation zwischen Android und Ihre Applikation, deshalb wird sie durch den Betriebssystem betrachtet wenn Sie Ihre Elemente in dieser Datei melden nicht, Zum Beispiel, eine File manifest sieht standardmäßig wie die folgende File aus
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="org.o7planning.helloandroid" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>res/mipmap
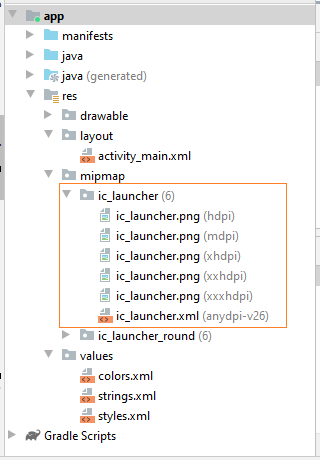
Sie brauchen die Fotos im Verzeichnis mipmap mehr studieren, schauen Sie das folgende Foto an, es gibt ein Foto-File im Verzeichnis mipmap.

Ein der Probleme, das ich manchmal bei der Benutzung von der Android Applikation getroffen habe, ist die verschwommene, pixelige und unangenehm gedehnte Fotos. Die Lösung für das Problem ist die Erstellung eines Verzeichnis mipmap für jede Dichte(density), die Android unterstützt, und setzt die korrekt verkleinten Fotos in diesem Verzeichnis. Es gibt 6 unterschiedlichen Dichte-Bereich, die Android unterstützt (nach der Punkt des Fotos pro inch messen)
- ldpi: Für den Bildschirm mit der niedrigen Auflösung; ca.120dpi
- mdpi: Für den Bildschirm mit der durchschnittlichen Auflösung (auf die traditionellen HVGA ) ; ca. 160dpi
- hdpi: Für den Bildschirm mit der hohen Auflösung, ca. 240dpi
- xhdpi: Für den Bildschirm mit der extra-hohen Auflösung ; ca. 320dpi. in API Level 9 eingefügt
- odpi: Es wird für bitmap Resources benutzt, die Sie möchten nicht verkleinen um der Dichte des Gerät zu entsprechen
- tvdpi: für den Bildschirm mit der Auflösung etwas zwischen mdpi und hdpi; ca. 213dpi. Es gilt als die Hauptauflösungsgruppe nicht. Es ist meisten für den Fernsehen und die meisten Applikationen, die mdpi und hdpi nicht brauchen. Das System wird angemessen skalieren. Das Qualifierer wird in API Level 13 eingeführt.
6. das Lebenskreis vom Android Activity
Was ist zuerst Activity ?
Activity ist eine Java-Code, die einen Bildschirm oder die Benutzerinterface unterstützt. anders gesagt, die Aufbau der Interface des Benutzer ist ein Activity.
Activity ist eine verfügbare Klasse im Android und alle Applikationen mit der Interface, die der Benutzer zum Fenster-erstellung erben muss
Activity ist eine verfügbare Klasse im Android und alle Applikationen mit der Interface, die der Benutzer zum Fenster-erstellung erben muss
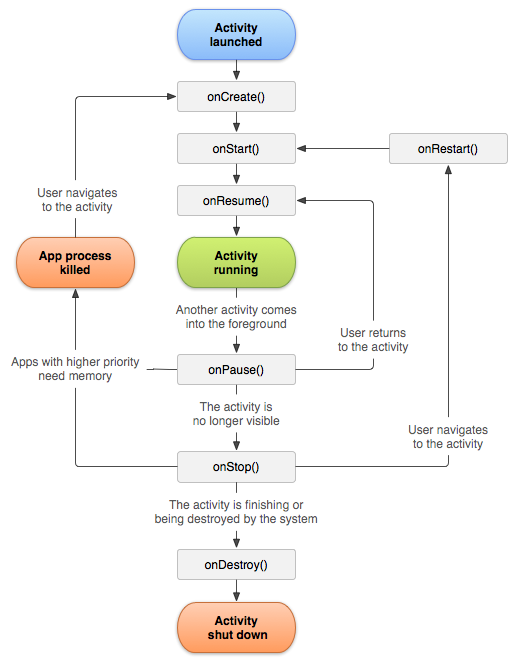
Zum Beispiel, die Klasse MainActivity ist ein Activity, die aus einem verfügbaren Activity in der Bibliothek Android verlängert wird. Das folgende Foto bezeichnet den Lebenskreis eines Activity.
Ein Lebenskreis vom Activity bezeichnet die Prozesse eines Activity von seinem Start (Launched) bis zum Ende der Applikation. Es umfasst die Pause-, und Wiederstartprozess (resume) ... vom Activity

Um leicht zu verstehen, können Sie die Kode der Klasse MainActivity verändern und die Methode onStart(), onResume(),... in die Nachricht (message) einfügen, um nachzuweisen, dass die Methode läuft. Danach starten Sie die Applikation wieder und folgen die Prozesse im Lebenskreis des Activity
MainActivity.java
package org.o7planning.helloandroid;
import androidx.appcompat.app.AppCompatActivity;
import android.util.Log;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
public static final String TAG ="MyMessage";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Print Log
Log.i(TAG,"onCreate");
}
@Override
protected void onStop() {
super.onStop();
// Print Log
Log.i(TAG,"onStop");
}
@Override
protected void onDestroy() {
super.onDestroy();
// Print Log
Log.i(TAG,"onDestroy");
}
@Override
protected void onPause() {
super.onPause();
// Print Log
Log.i(TAG,"onPause");
}
@Override
protected void onResume() {
super.onResume();
// Print Log
Log.i(TAG,"onResume"); }
@Override
protected void onStart() {
super.onStart();
// Print Log
Log.i(TAG,"onStart");
}
@Override
protected void onRestart() {
super.onRestart();
// Print Log
Log.i(TAG,"onRestart");
}
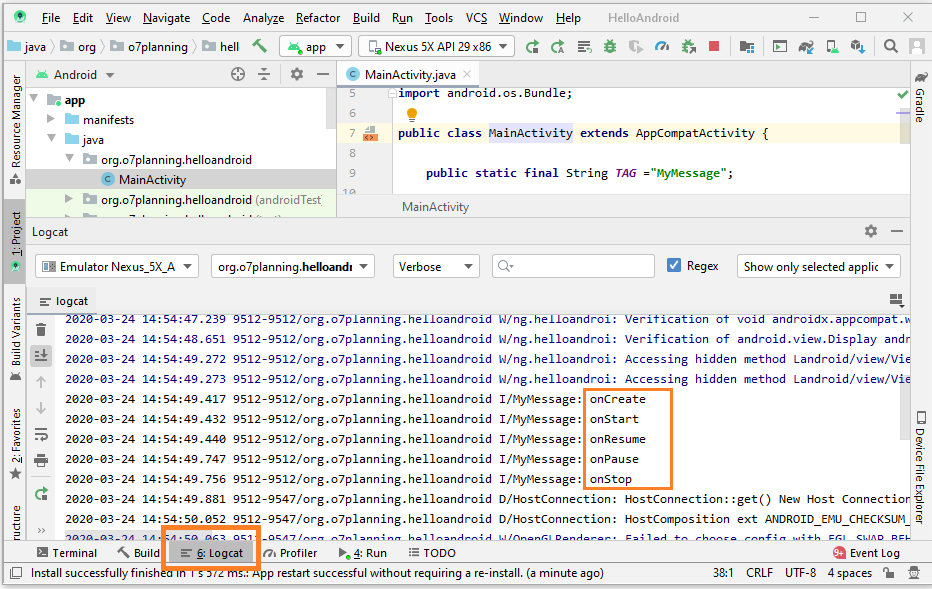
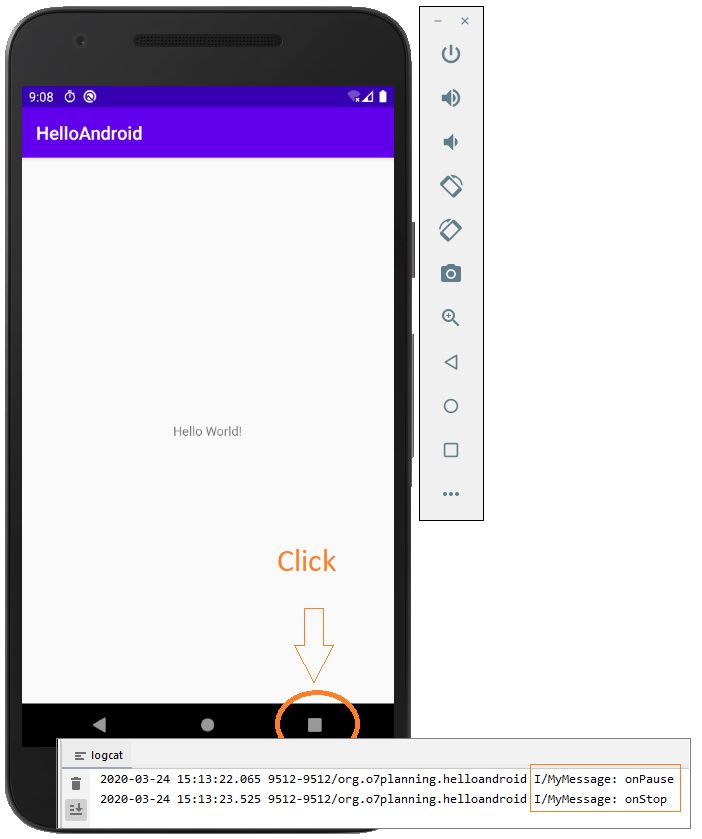
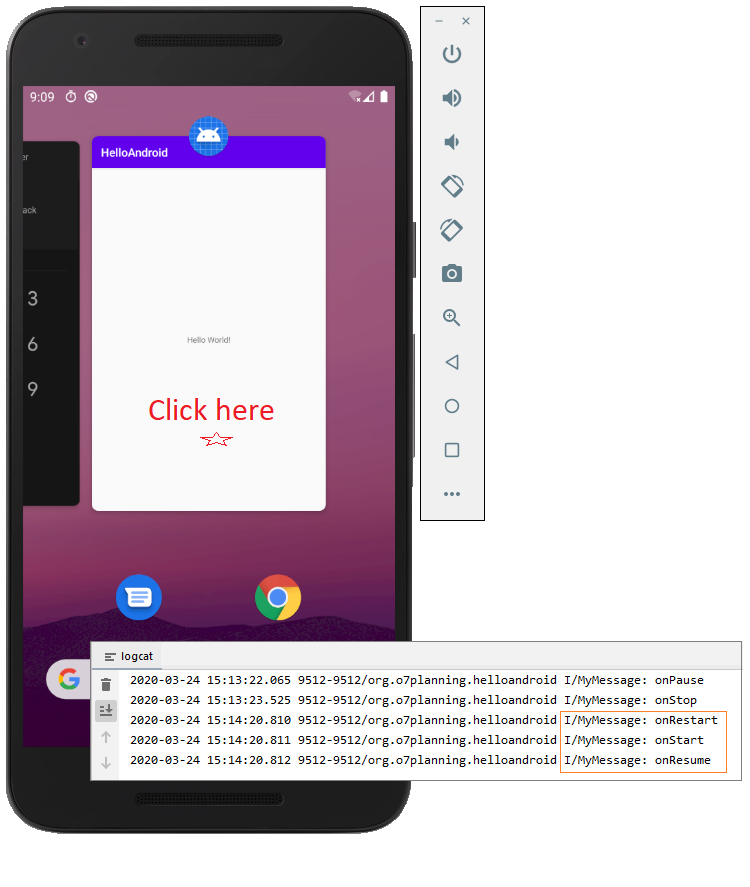
}Führen Sie Ihre Applikation wieder und Sie werden sehen, dass die message auf dem Fenster logcat aufgenommen wird.

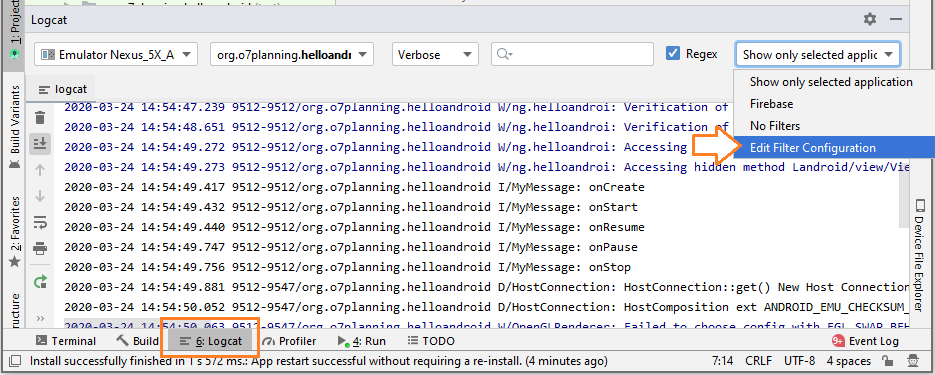
Sie können den Filter einstellen damit logcat Ihre message nur anzeigt

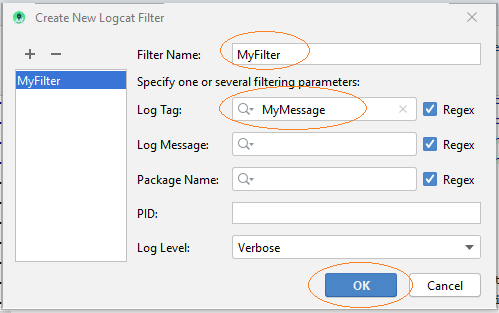
Geben Sie ein
- Filter Name: My Filter
- Log Tag (regex): MyMessage

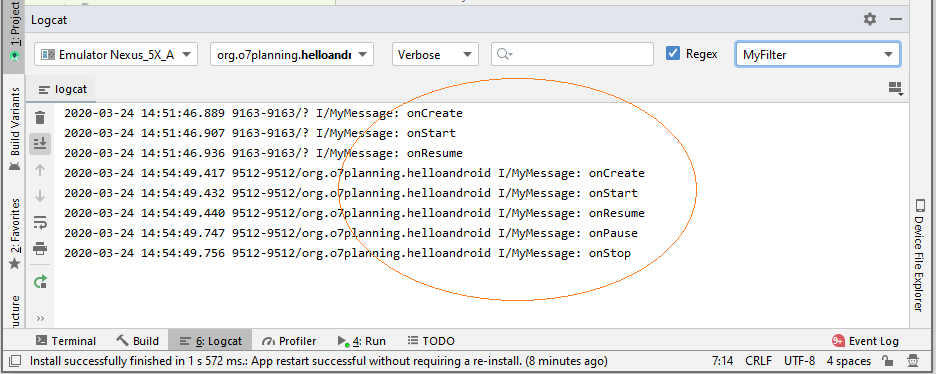
Jetzt zeigt das Fenster logcat Ihre Message nur an

Auf dem Bildschirm Ihres Handy


7. Wie funktioniert die Applikation Android
Sie haben die erste Applikation Android erfolgreich durchgeführt. Jetzt schauen wir zurück, wie Android funktioniert ab die Applikation aufgeruft wird

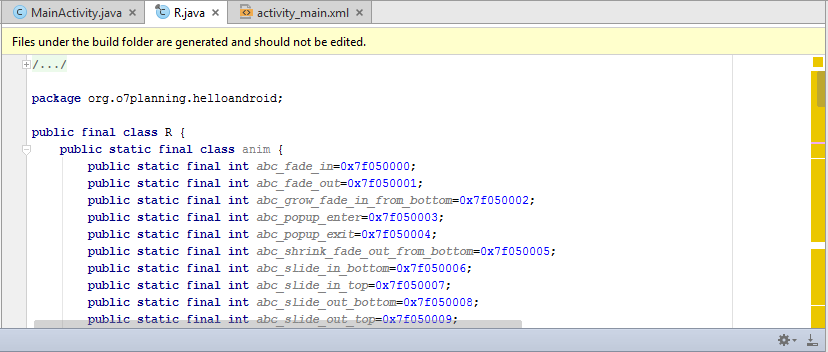
Sie sollen kennen, dass die Dinge, was Sie auf dem Projekt-Fenster sehen, sind nicht alle Elemente für die Erstellung Ihrer Applikation. Es gibt einige Elemente, die durch den Komplier automatische erstellt werden. Und sie zeigen auf dem Projekt-Fenster nicht an. Zum Beispiel: der Komplier erstellt nach der Struktur der Hauptfile auf Ihrem Projekt eine Hauptfile R.java. Die File definiert die Konstante für die Resourcen auf dem Projekt
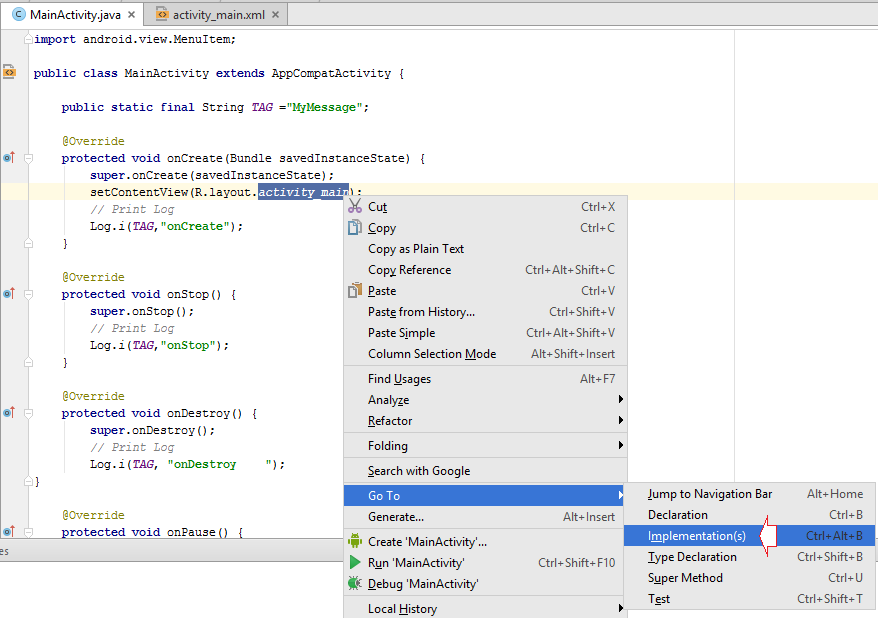
Um die File R.java auf Android Studio zu sehen, öffnen Sie die Klasse MainActivity, klicken Sie die Rechtmaustaste auf R.layout.main_activity und wählen Sie Go To/Implementation(s)
Hinweis: Android Studio> = 2.0 erlaubt es Ihnen nicht mehr, R.java-Datei anzuzeigen, da dies eine automatisch generierte Datei ist und keine Änderungen zulässt.


Die Definitionskonstante in der Klasse R.java wird entsprechend den Ressources im Projekt erstellt

Deshalb können Sie irgendwo im Projekt die Konstante benutzen um die Ressource im Projekt zu berichten. Zum Beispiel R.layout.activity_main ist ein Konstant, das sich auf die File activity_main.xml im Ordner res/layout. beziehen
Die Grundzätze zur Funktionierung

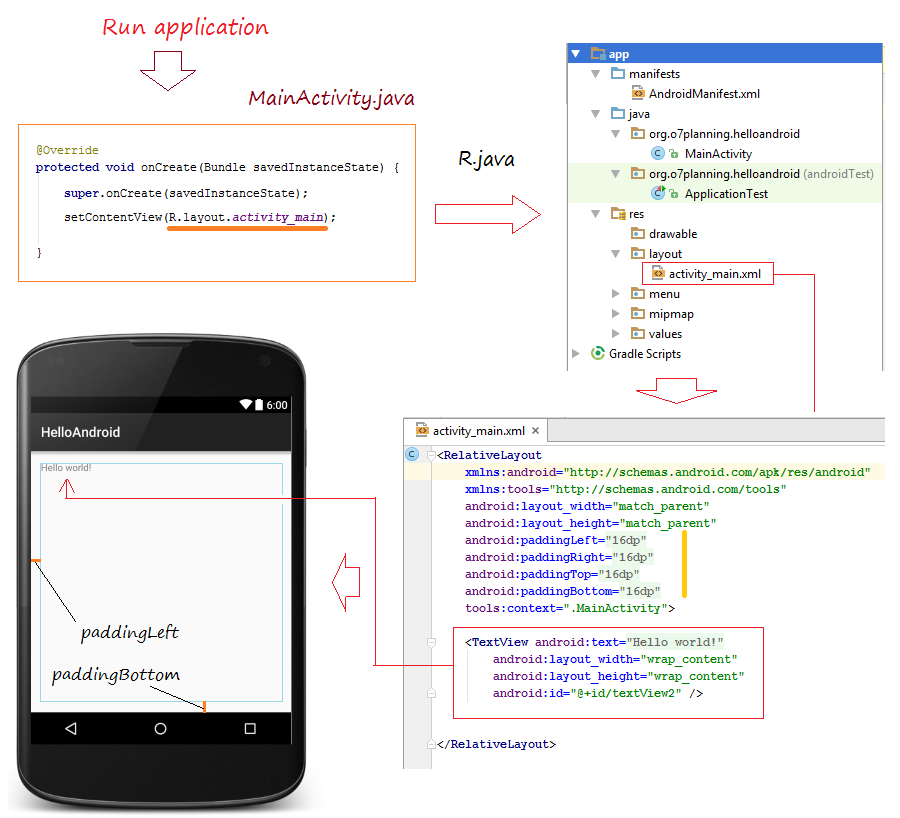
8. Was erstellt die Interface des Benutzer ?
Jetzt können Sie denken, dass activity_main.xml die File zur Erstellung der Applikation ist. Das ist 50% richtig. Wesentlich ist activity_main.xml die File zur Erklärung der Enitäten in die Applikationsinterface und zur Gliederung dieser Enität auf dem Bildschirm. Activity wird diese File lesen und auf die Applikationsinterface malen. Deshalb wird die Interface der Applikation durch Activity wesentlich erstellt
Das ist die Activity Code zum Lesen der File main_activity.xml um die Interface zu erstellen
MainActivity.java
package org.o7planning.helloandroid;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.Menu;
import android.view.MenuItem;
public class MainActivity extends AppCompatActivity {
public static final String TAG ="MyMessage";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// Read activity_main.xml to draw user interface.
setContentView(R.layout.activity_main);
}
// .....
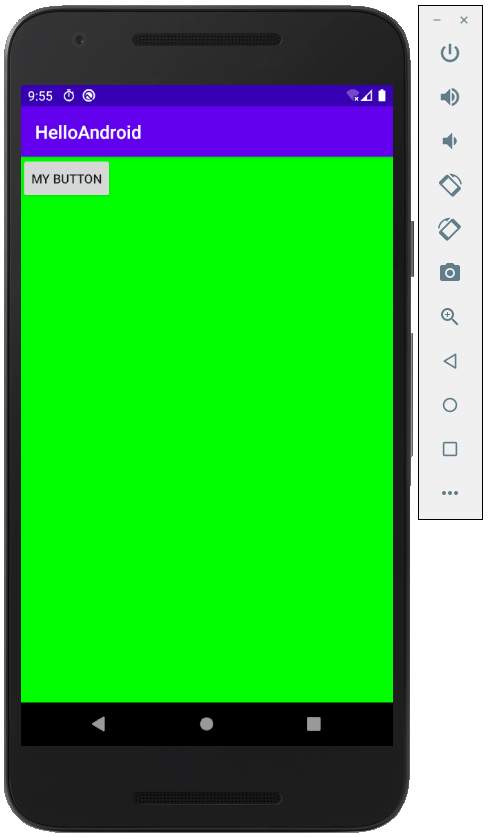
} Activity kann ohne das Lesen von der File xml die Applikationsinterface erstellen
MainActivity.java
package org.o7planning.helloandroid;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Color;
import android.os.Bundle;
import android.widget.Button;
import android.widget.RelativeLayout;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// Layout
RelativeLayout layout = new RelativeLayout(this);
layout.setBackgroundColor(Color.GREEN);
// Tạo Button
Button button = new Button(this);
button.setText("My Button");
// Add button to Layout
layout.addView(button);
// Content View
setContentView(layout);
}
}Und die Applikation wieder laufen

Android Studio von der aktuellen Version unterstützt Sie bei der Entwurf der illustrierten Interface auf Java nicht. Aber sie unterstützt Sie sehr gut, die illustrierte Interface auf die File xml zu entwerfen. Android Studio erstellt die Code XML für Sie. Die Interface auf XML macht pratisch Ihre Applikation leicht instandhalten
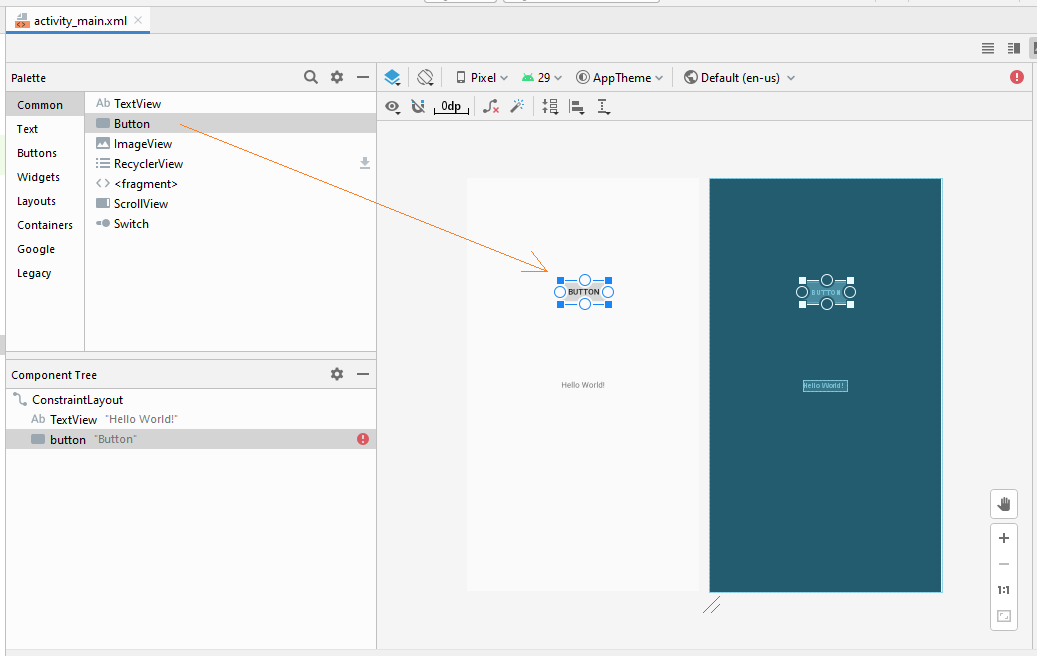
Rückgabe zur activity_main.xml können Sie einfach die Applikationsinterface bauen

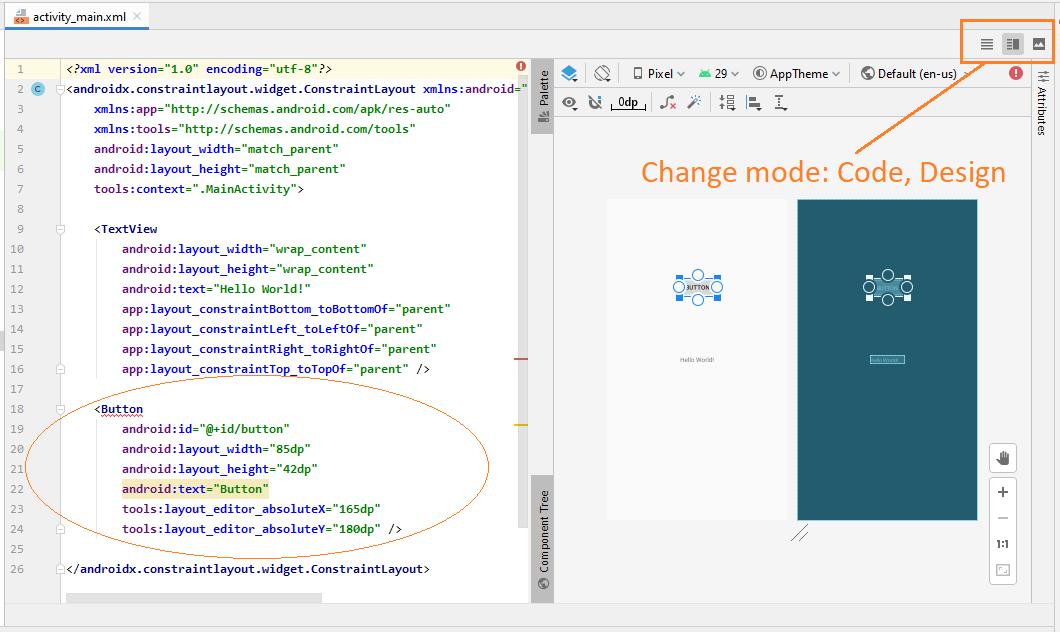
Die Code XML wurde automatisch erstellt:

No ADS
Anleitungen Android
- Konfigurieren Sie Android Emulator in Android Studio
- Die Anleitung zu Android ToggleButton
- Erstellen Sie einen einfachen File Finder Dialog in Android
- Die Anleitung zu Android TimePickerDialog
- Die Anleitung zu Android DatePickerDialog
- Was ist erforderlich, um mit Android zu beginnen?
- Installieren Sie Android Studio unter Windows
- Installieren Sie Intel® HAXM für Android Studio
- Die Anleitung zu Android AsyncTask
- Die Anleitung zu Android AsyncTaskLoader
- Die Anleitung zum Android für den Anfänger - Grundlegende Beispiele
- Woher weiß man die Telefonnummer von Android Emulator und ändere es
- Die Anleitung zu Android TextInputLayout
- Die Anleitung zu Android CardView
- Die Anleitung zu Android ViewPager2
- Holen Sie sich die Telefonnummer in Android mit TelephonyManager
- Die Anleitung zu Android Phone Calls
- Die Anleitung zu Android Wifi Scanning
- Die Anleitung zum Android 2D Game für den Anfänger
- Die Anleitung zu Android DialogFragment
- Die Anleitung zu Android CharacterPickerDialog
- Die Anleitung zum Android für den Anfänger - Hello Android
- Verwenden des Android Device File Explorer
- Aktivieren Sie USB Debugging auf einem Android-Gerät
- Die Anleitung zu Android UI Layouts
- Die Anleitung zu Android SMS
- Die Anleitung zu Android SQLite Database
- Die Anleitung zu Google Maps Android API
- Text zu Sprache in Android
- Die Anleitung zu Android Space
- Die Anleitung zu Android Toast
- Erstellen Sie einen benutzerdefinierten Android Toast
- Die Anleitung zu Android SnackBar
- Die Anleitung zu Android TextView
- Die Anleitung zu Android TextClock
- Die Anleitung zu Android EditText
- Die Anleitung zu Android TextWatcher
- Formatieren Sie die Kreditkartennummer mit Android TextWatcher
- Die Anleitung zu Android Clipboard
- Erstellen Sie einen einfachen File Chooser in Android
- Die Anleitung zu Android AutoCompleteTextView und MultiAutoCompleteTextView
- Die Anleitung zu Android ImageView
- Die Anleitung zu Android ImageSwitcher
- Die Anleitung zu Android ScrollView und HorizontalScrollView
- Die Anleitung zu Android WebView
- Die Anleitung zu Android SeekBar
- Die Anleitung zu Android Dialog
- Die Anleitung zu Android AlertDialog
- Die Anleitung zu Android RatingBar
- Die Anleitung zu Android ProgressBar
- Die Anleitung zu Android Spinner
- Die Anleitung zu Android Button
- Die Anleitung zu Android Switch
- Die Anleitung zu Android ImageButton
- Die Anleitung zu Android FloatingActionButton
- Die Anleitung zu Android CheckBox
- Die Anleitung zu Android RadioGroup und RadioButton
- Die Anleitung zu Android Chip und ChipGroup
- Verwenden Sie Image Asset und Icon Asset von Android Studio
- Richten Sie die SDCard für den Emulator ein
- ChipGroup und Chip Entry Beispiel
- Hinzufügen externer Bibliotheken zu Android Project in Android Studio
- Wie deaktiviere ich die Berechtigungen, die der Android-Anwendung bereits erteilt wurden?
- Wie entferne ich Anwendungen aus dem Android Emulator?
- Die Anleitung zu Android LinearLayout
- Die Anleitung zu Android TableLayout
- Die Anleitung zu Android FrameLayout
- Die Anleitung zu Android QuickContactBadge
- Die Anleitung zu Android StackView
- Die Anleitung zu Android Camera
- Die Anleitung zu Android MediaPlayer
- Die Anleitung zu Android VideoView
- Spielen Sie Sound-Effekte in Android mit SoundPool
- Die Anleitung zu Android Networking
- Die Anleitung zu Android JSON Parser
- Die Anleitung zu Android SharedPreferences
- Die Anleitung zu Android Internal Storage
- Die Anleitung zu Android External Storage
- Die Anleitung zu Android Intents
- Beispiel für eine explizite Android Intent, nennen Sie eine andere Intent
- Beispiel für implizite Android Intent, Öffnen Sie eine URL, senden Sie eine Email
- Die Anleitung zu Android Services
- Die Anleitung zu Android Notifications
- Die Anleitung zu Android DatePicker
- Die Anleitung zu Android TimePicker
- Die Anleitung zu Android Chronometer
- Die Anleitung zu Android OptionMenu
- Die Anleitung zu Android ContextMenu
- Die Anleitung zu Android PopupMenu
- Die Anleitung zu Android Fragment
- Die Anleitung zu Android ListView
- Android ListView mit Checkbox verwenden ArrayAdapter
- Die Anleitung zu Android GridView
Show More