Die Anleitung zu Android OptionMenu
1. Android Option Menu
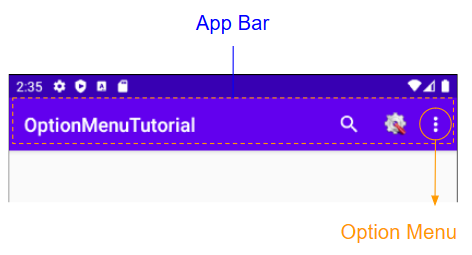
In Android ist ein Option Menu eine Reihe von primären Optionen einer Anwendung, die Benutzer eine der Optionen zum Ausführen einer Aktion auswählen können. Das Option Menu wird auf der rechten Seite der App Bar angezeigt.

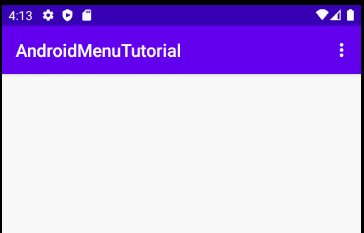
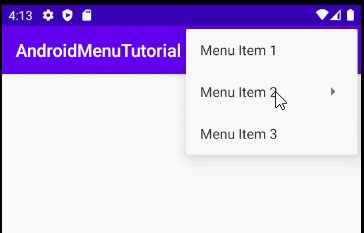
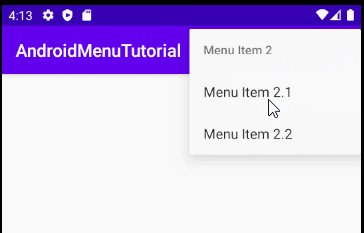
Werfen wir einen Blick auf die XML-Codes unten, um ein einfaches Option Menu zu erstellen.
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:title="Menu Item 1" />
<item android:title="Menu Item 2" >
<menu >
<item android:title="Menu Item 2.1" />
<item android:title="Menu Item 2.2" />
</menu>
</item>
<item android:title="Menu Item 3" />
</menu>
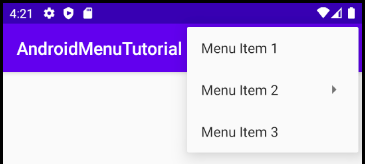
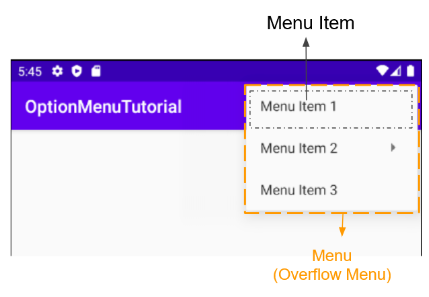
Der Benutzer muss das Symbol  drücken um ption Menu anzuzeigen.
drücken um ption Menu anzuzeigen.

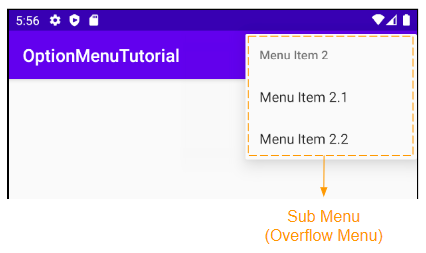
Ein Menu kann ein oder mehrere Menu Items und Sub Menu enthalten.


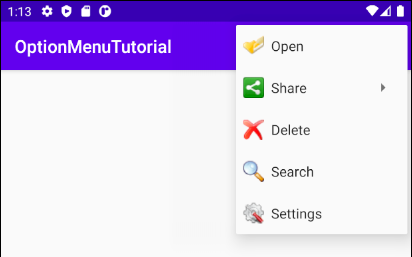
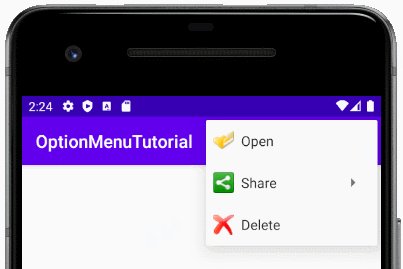
Vor Android 3.0 können Sie ganz einfach Symbole für Menu Items festlegen. Nachdem sich Design-Denken von Google jedoch geändert hatte, wollten sie, dass Entwickler alle Funktionen in der App Bar anstelle des Menu einsetzen, und sie ließen nicht mehr zu, dass Symbole in den Menu Items des Overflow Menu angezeigt werden. Dennoch gibt es einige Ausnahmen, wie Samsung-bezogene Android-Geräte immer noch unterstützen, um Symbole auf dem Overflow Menu anzuzeigen.

activity_main_menu.xml (2)
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:icon="@drawable/icon_open"
android:title="Open"
app:showAsAction="collapseActionView" />
<item
android:icon="@drawable/icon_share"
android:title="Share">
<menu>
<item android:title="Facebook" />
<item android:title="Instagram" />
</menu>
</item>
<item
android:icon="@drawable/icon_delete"
android:title="Delete" />
<item
android:id="@+id/app_bar_search"
android:icon="@drawable/icon_search"
android:title="Search"
app:actionViewClass="android.widget.SearchView" />
<item
android:icon="@drawable/icon_settings"
android:title="Settings" />
</menu>Laut einem Beitrag auf StackOverflow haben Sie immer noch eine Möglichkeit, die Symbole im Item Menu des Overflow Menu erscheinen zu lassen, aber es gibt keine Garantie, dass es in späteren Versionen funktioniert.
ActivityMain.java
package org.o7planning.optionmenututorial;
import androidx.appcompat.app.AppCompatActivity;
import androidx.appcompat.view.menu.MenuBuilder;
import android.annotation.SuppressLint;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuInflater;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@SuppressLint("RestrictedApi")
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater menuInflater = getMenuInflater();
menuInflater.inflate(R.menu.activity_main_menu, menu);
// If you want Icon display in Overflow Menu.
// https://stackoverflow.com/questions/19750635/icon-in-menu-not-showing-in-android
if(menu instanceof MenuBuilder){
MenuBuilder m = (MenuBuilder) menu;
m.setOptionalIconsVisible(true);
}
return true;
}
}app:showAsAction="always | ifRoom"
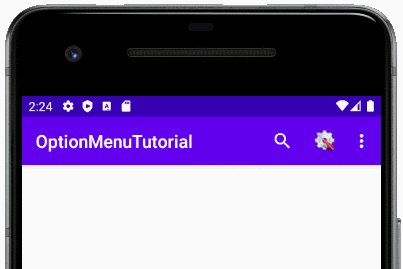
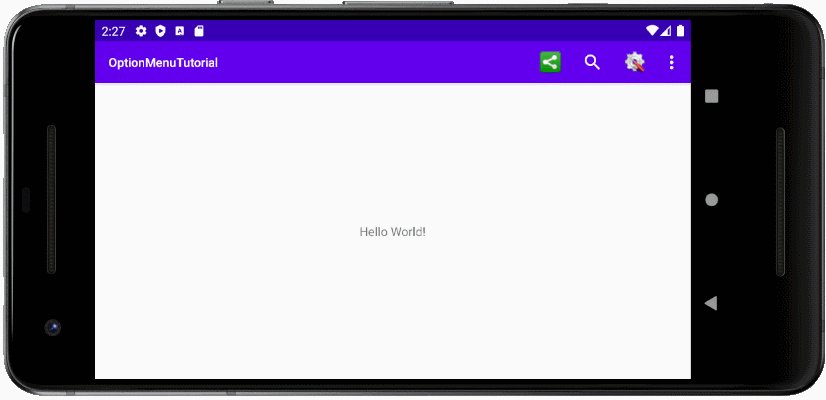
Googles neue Denkweise ist, dass die allgemeinen Menu Items eines Option Menu in der App Bar angezeigt werden sollten, aber Benutzer werden nur ihre Symbole sehen. Was sie behaupten, ist, dass die die Erfahrung der Benutzer auf der Anwendung aktualisieren wird.
activity_main_menu.xml (3)
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:icon="@drawable/icon_open"
android:title="Open"
app:showAsAction="collapseActionView" />
<item
android:icon="@drawable/icon_share"
android:title="Share"
app:showAsAction="ifRoom">
<menu>
<item android:title="Facebook" />
<item android:title="Instagram" />
</menu>
</item>
<item
android:icon="@drawable/icon_delete"
android:title="Delete" />
<item
android:id="@+id/app_bar_search"
android:icon="@drawable/icon_search"
android:title="Search"
app:actionViewClass="android.widget.SearchView"
app:showAsAction="always" />
<item
android:icon="@drawable/icon_settings"
android:title="Settings"
app:showAsAction="always" />
</menu>Menu Item mit dem Attribut app:showAsAction="always" wird in App Bar angezeigt und es wird in Overflow Menu nicht mehr angezeigt.
<item
android:icon="@drawable/icon_settings"
android:title="Settings"
app:showAsAction="always" />
Menu Item mit dem Attribut app:showAsAction="ifRoom" wird in App Bar angezeigt wenn es noch die Plätze für es gibt. Sobald es in App Bar angezeigt wird, wird es in Overflow Menu nicht mehr angezeigt.

Da Search und Settings Funktion (Such-und Einstellungsfunktionen) zwei der wichtigen Funktionen der Anwendung sind, ist es ganz einfach zu verstehen, warum sie oft in der App Bar angezeigt werden.
2. Das Beispiel von Option Menu
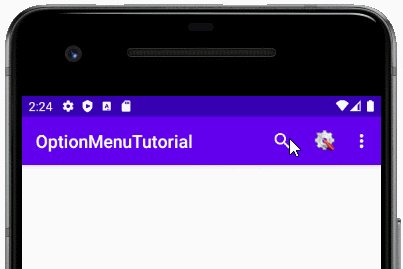
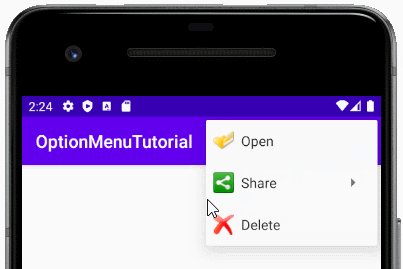
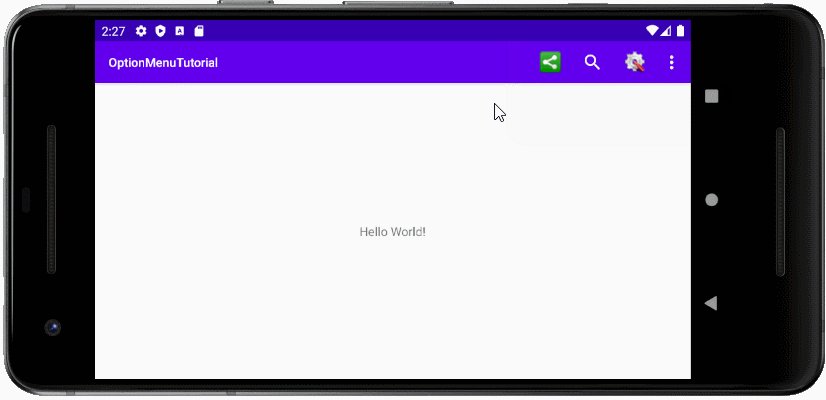
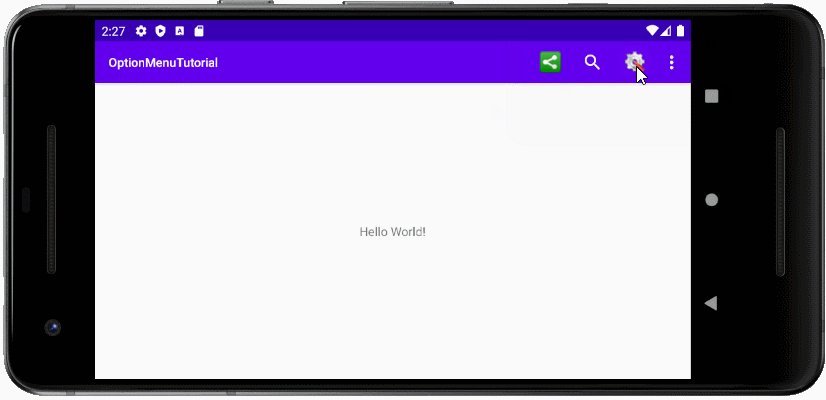
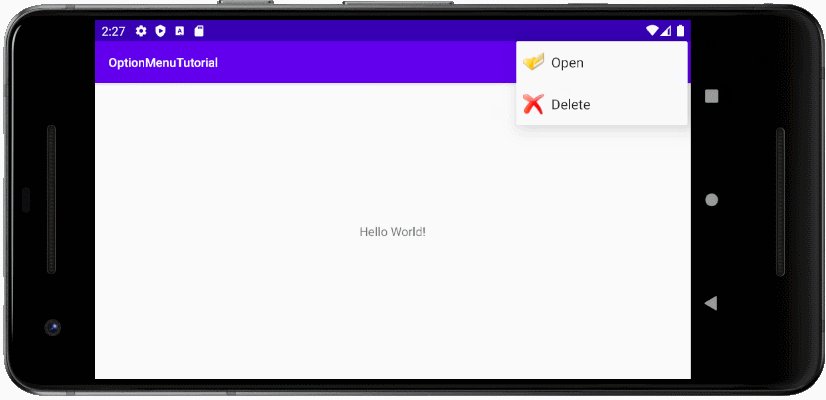
Das Beispiel vorschauen

In Android Studio erstellen Sie ein Projekt:
- File > New > New Project > Empty Activity
- Name: OptionMenuExample
- Package name: org.o7planning.optionmenuexample
- Language: Java
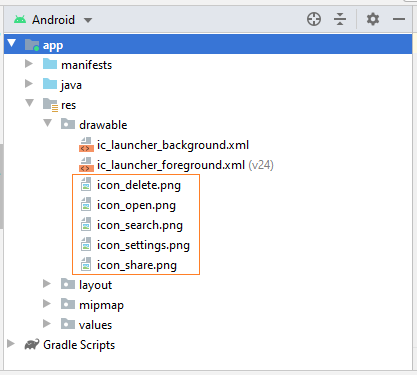
Kopieren Sie einige Symbole und fügen Sie sie in den drawable (ziehbaren) Ordner Ihres Projekts ein:
icon_open.png | icon_delete.png | icon_settings.png | icon_search.png | icon_share.png |

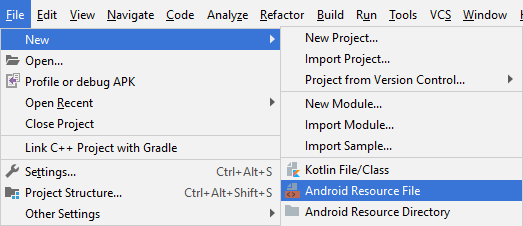
Auf Android Studio wählen Sie:
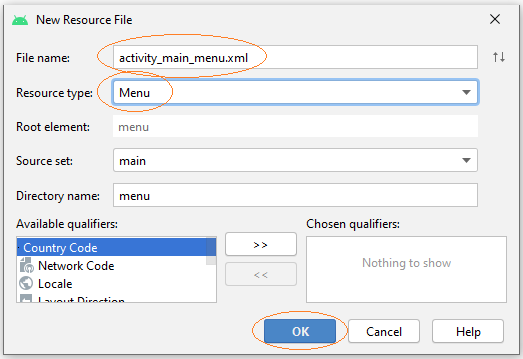
- File > New > Android Resource File

- File name: activity_main_menu.xml
- Resource Type: Menu


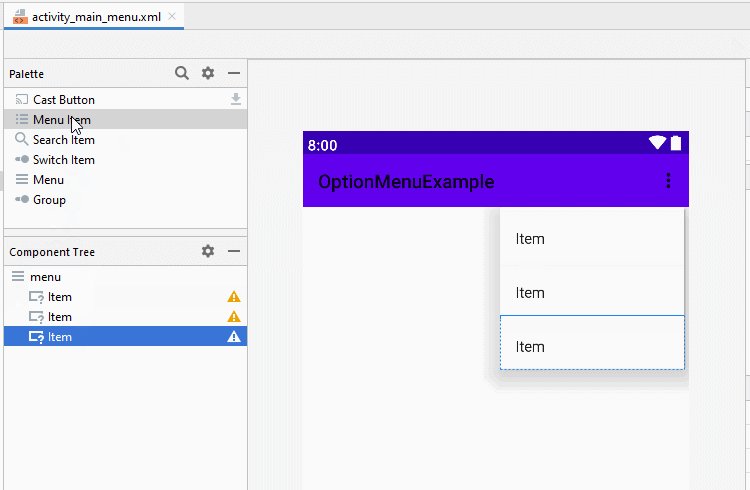
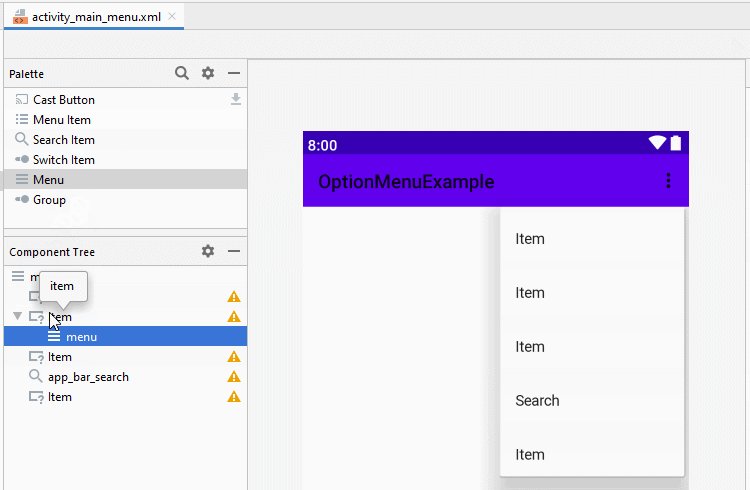
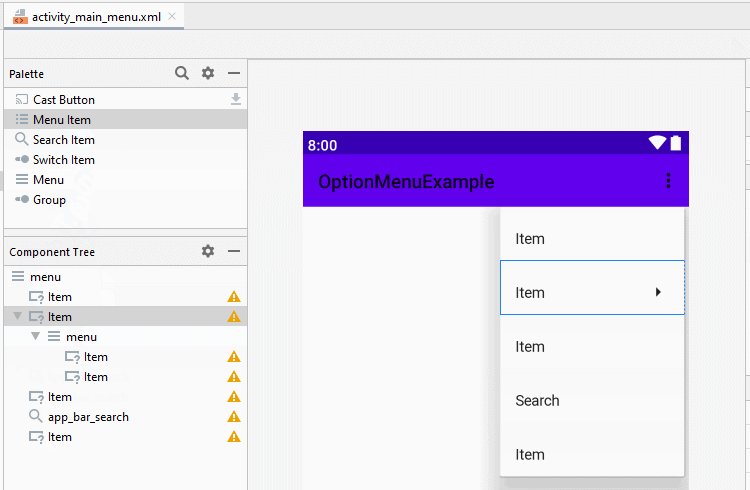
Auf Android Studio können Sie Menu visuell entwerfen.

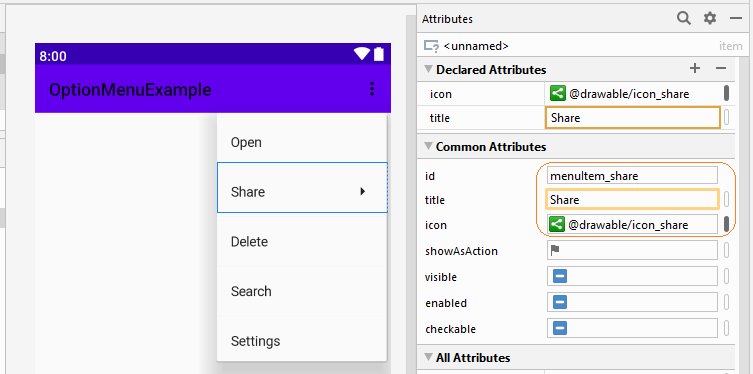
Legen Sie ID, Title, Icon für Menu Item fest:

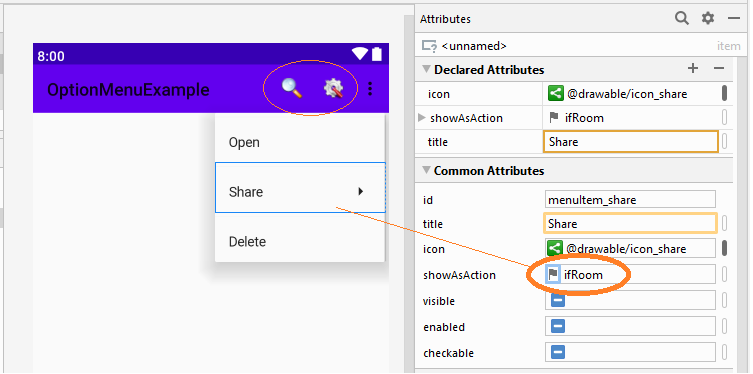
Legen Sie fest, dass 2 Funktionen "Search" und "Settings" auf App Bar angezeigt werden und die Funktion "Share" wird auf App Bar angezeigt wenn genügend freier Speicherplatz vorhanden ist.
- Search: showAsAction="always"
- Settings: showAsAction="always"
- Share: showAsAction="ifRoom"

activity_main_menu.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/menuItem_open"
android:icon="@drawable/icon_open"
android:title="Open" />
<item
android:id="@+id/menuItem_share"
android:icon="@drawable/icon_share"
android:title="Share"
app:showAsAction="ifRoom">
<menu>
<item
android:id="@+id/menuItem_facebook"
android:title="Facebook" />
<item
android:id="@+id/menuItem_instagram"
android:title="Instagram" />
</menu>
</item>
<item
android:id="@+id/menuItem_delete"
android:icon="@drawable/icon_delete"
android:title="Delete" />
<item
android:id="@+id/menuItem_search"
android:icon="@drawable/icon_search"
android:title="Search"
app:actionViewClass="android.widget.SearchView"
app:showAsAction="always" />
<item
android:id="@+id/menuItem_settings"
android:icon="@drawable/icon_settings"
android:title="Settings"
app:showAsAction="always" />
</menu>activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity.java
package org.o7planning.optionmenuexample;
import androidx.appcompat.app.AppCompatActivity;
import androidx.appcompat.view.menu.MenuBuilder;
import android.annotation.SuppressLint;
import android.app.SearchManager;
import android.content.Context;
import android.os.Bundle;
import android.util.Log;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.view.View;
import android.widget.SearchView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private static final String LOG_TAG= "OptionMenuExample";
private SearchView searchView;
private String lastQuery;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@SuppressLint("RestrictedApi")
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater menuInflater = getMenuInflater();
menuInflater.inflate(R.menu.activity_main_menu, menu);
// If you want Icon display in Overflow Menu.
// https://stackoverflow.com/questions/19750635/icon-in-menu-not-showing-in-android
if (menu instanceof MenuBuilder) {
MenuBuilder m = (MenuBuilder) menu;
m.setOptionalIconsVisible(true);
}
SearchManager searchManager = (SearchManager) getSystemService(Context.SEARCH_SERVICE);
this.searchView = (SearchView) menu.findItem(R.id.menuItem_search).getActionView();
this.searchView.setSearchableInfo(searchManager.getSearchableInfo(getComponentName()));
// Need click "search" icon to expand SearchView.
this.searchView.setIconifiedByDefault(true);
searchView.setOnQueryTextListener(new SearchView.OnQueryTextListener() {
// Typing search text.
public boolean onQueryTextChange(String newText) {
// This is your adapter that will be filtered
Log.i(LOG_TAG, "onQueryTextChange: " + newText);
return true;
}
// Press Enter to search (Or something to search).
public boolean onQueryTextSubmit(String query) {
// IMPORTANT!
// Prevent onQueryTextSubmit() method called twice.
// https://stackoverflow.com/questions/34207670
searchView.clearFocus();
Log.i(LOG_TAG, "onQueryTextSubmit: " + query);
return doSearch(query);
}
});
searchView.setOnSearchClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Log.i(LOG_TAG, "SearchView.onSearchClickListener!" );
}
}) ;
return super.onCreateOptionsMenu(menu);
}
private boolean doSearch(String query) {
if (query == null || query.isEmpty()) {
return false; // Cancel search.
}
this.lastQuery = query;
Toast.makeText(this, "Search: " + query, Toast.LENGTH_LONG).show();
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.menuItem_open:
Toast.makeText(this, "Open ...", Toast.LENGTH_LONG).show();
return true;
case R.id.menuItem_delete:
Toast.makeText(this, "Delete ...", Toast.LENGTH_LONG).show();
return true;
case R.id.menuItem_facebook:
Toast.makeText(this, "Facebook Share ...", Toast.LENGTH_LONG).show();
return true;
case R.id.menuItem_instagram:
Toast.makeText(this, "Instagram Share ...", Toast.LENGTH_LONG).show();
return true;
case R.id.menuItem_settings:
Toast.makeText(this, "Settings ...", Toast.LENGTH_LONG).show();
return true;
case R.id.menuItem_search:
Log.i(LOG_TAG, "onOptionsItemSelected (R.id.menuItem_search)");
Toast.makeText(this, "Search ...", Toast.LENGTH_LONG).show();
return true;
default:
return super.onOptionsItemSelected(item);
}
}
}Anleitungen Android
- Konfigurieren Sie Android Emulator in Android Studio
- Die Anleitung zu Android ToggleButton
- Erstellen Sie einen einfachen File Finder Dialog in Android
- Die Anleitung zu Android TimePickerDialog
- Die Anleitung zu Android DatePickerDialog
- Was ist erforderlich, um mit Android zu beginnen?
- Installieren Sie Android Studio unter Windows
- Installieren Sie Intel® HAXM für Android Studio
- Die Anleitung zu Android AsyncTask
- Die Anleitung zu Android AsyncTaskLoader
- Die Anleitung zum Android für den Anfänger - Grundlegende Beispiele
- Woher weiß man die Telefonnummer von Android Emulator und ändere es
- Die Anleitung zu Android TextInputLayout
- Die Anleitung zu Android CardView
- Die Anleitung zu Android ViewPager2
- Holen Sie sich die Telefonnummer in Android mit TelephonyManager
- Die Anleitung zu Android Phone Calls
- Die Anleitung zu Android Wifi Scanning
- Die Anleitung zum Android 2D Game für den Anfänger
- Die Anleitung zu Android DialogFragment
- Die Anleitung zu Android CharacterPickerDialog
- Die Anleitung zum Android für den Anfänger - Hello Android
- Verwenden des Android Device File Explorer
- Aktivieren Sie USB Debugging auf einem Android-Gerät
- Die Anleitung zu Android UI Layouts
- Die Anleitung zu Android SMS
- Die Anleitung zu Android SQLite Database
- Die Anleitung zu Google Maps Android API
- Text zu Sprache in Android
- Die Anleitung zu Android Space
- Die Anleitung zu Android Toast
- Erstellen Sie einen benutzerdefinierten Android Toast
- Die Anleitung zu Android SnackBar
- Die Anleitung zu Android TextView
- Die Anleitung zu Android TextClock
- Die Anleitung zu Android EditText
- Die Anleitung zu Android TextWatcher
- Formatieren Sie die Kreditkartennummer mit Android TextWatcher
- Die Anleitung zu Android Clipboard
- Erstellen Sie einen einfachen File Chooser in Android
- Die Anleitung zu Android AutoCompleteTextView und MultiAutoCompleteTextView
- Die Anleitung zu Android ImageView
- Die Anleitung zu Android ImageSwitcher
- Die Anleitung zu Android ScrollView und HorizontalScrollView
- Die Anleitung zu Android WebView
- Die Anleitung zu Android SeekBar
- Die Anleitung zu Android Dialog
- Die Anleitung zu Android AlertDialog
- Die Anleitung zu Android RatingBar
- Die Anleitung zu Android ProgressBar
- Die Anleitung zu Android Spinner
- Die Anleitung zu Android Button
- Die Anleitung zu Android Switch
- Die Anleitung zu Android ImageButton
- Die Anleitung zu Android FloatingActionButton
- Die Anleitung zu Android CheckBox
- Die Anleitung zu Android RadioGroup und RadioButton
- Die Anleitung zu Android Chip und ChipGroup
- Verwenden Sie Image Asset und Icon Asset von Android Studio
- Richten Sie die SDCard für den Emulator ein
- ChipGroup und Chip Entry Beispiel
- Hinzufügen externer Bibliotheken zu Android Project in Android Studio
- Wie deaktiviere ich die Berechtigungen, die der Android-Anwendung bereits erteilt wurden?
- Wie entferne ich Anwendungen aus dem Android Emulator?
- Die Anleitung zu Android LinearLayout
- Die Anleitung zu Android TableLayout
- Die Anleitung zu Android FrameLayout
- Die Anleitung zu Android QuickContactBadge
- Die Anleitung zu Android StackView
- Die Anleitung zu Android Camera
- Die Anleitung zu Android MediaPlayer
- Die Anleitung zu Android VideoView
- Spielen Sie Sound-Effekte in Android mit SoundPool
- Die Anleitung zu Android Networking
- Die Anleitung zu Android JSON Parser
- Die Anleitung zu Android SharedPreferences
- Die Anleitung zu Android Internal Storage
- Die Anleitung zu Android External Storage
- Die Anleitung zu Android Intents
- Beispiel für eine explizite Android Intent, nennen Sie eine andere Intent
- Beispiel für implizite Android Intent, Öffnen Sie eine URL, senden Sie eine Email
- Die Anleitung zu Android Services
- Die Anleitung zu Android Notifications
- Die Anleitung zu Android DatePicker
- Die Anleitung zu Android TimePicker
- Die Anleitung zu Android Chronometer
- Die Anleitung zu Android OptionMenu
- Die Anleitung zu Android ContextMenu
- Die Anleitung zu Android PopupMenu
- Die Anleitung zu Android Fragment
- Die Anleitung zu Android ListView
- Android ListView mit Checkbox verwenden ArrayAdapter
- Die Anleitung zu Android GridView
Show More