Die Anleitung zu Android TableLayout
1. Android TableLayout
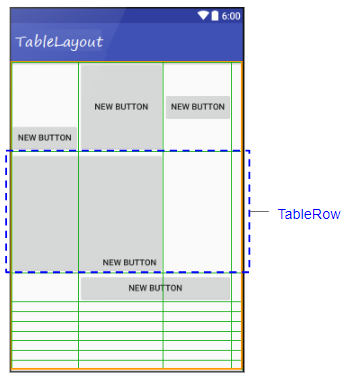
TableLayout ordnet die View im Tabellenformat an. Insbesondere ist TableLayout ein ViewGroup , die eine oder mehrere TableRow enthält. Jede TableRow ist eine Zeile in der Tabelle, die Zellen enthält. Die untergeordnete View können in einer Zelle oder in einer zusammengeführten Zelle aus benachbarten Zellen einer Zeile platziert werden. Im Gegensatz zur Tabelle in HTML können Sie keine aufeinanderfolgenden Zellen in einer Spalte zusammenführen.


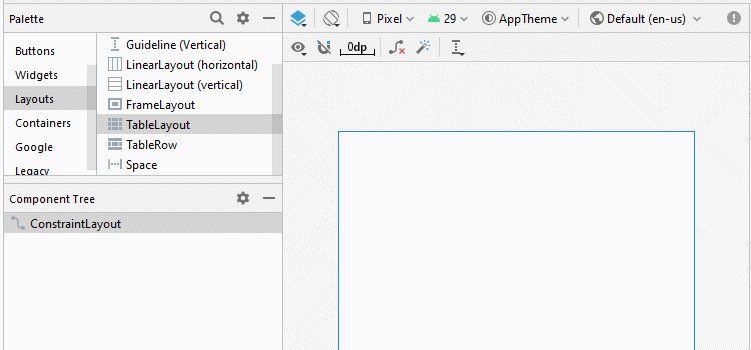
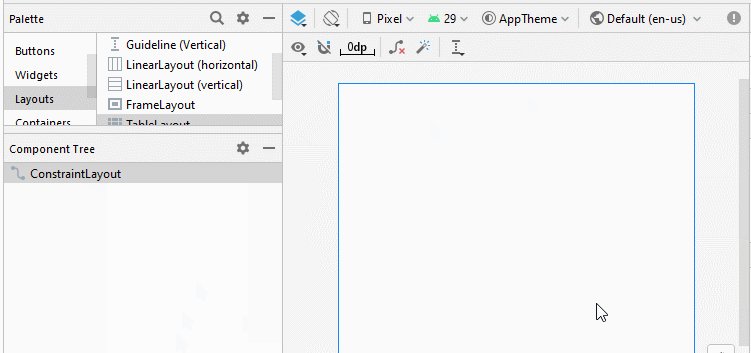
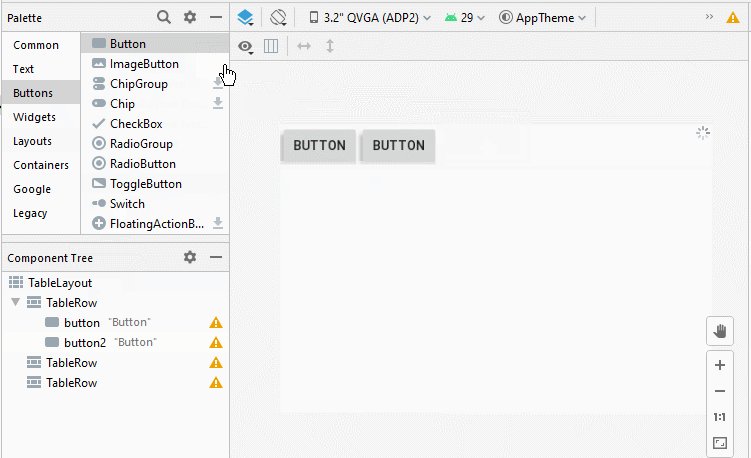
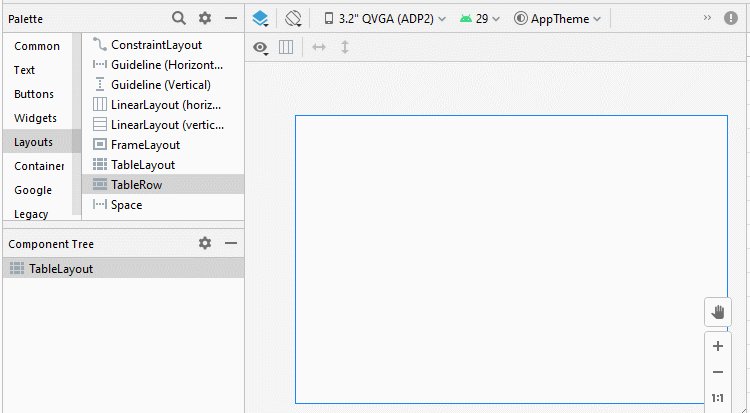
TableLayout ist so ähnlich wie ein normales View , Sie können in einer vorhandene Interface ziehen und ablegen:

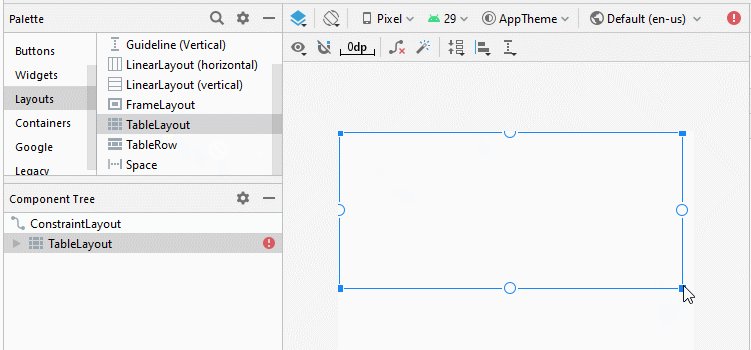
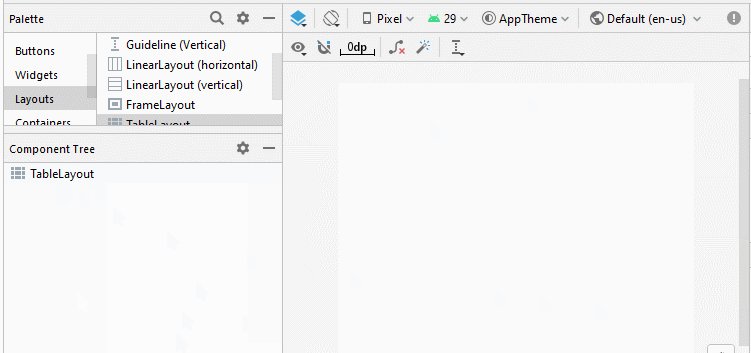
Oder benutzen Sie es als das originelle Layout der Interface:

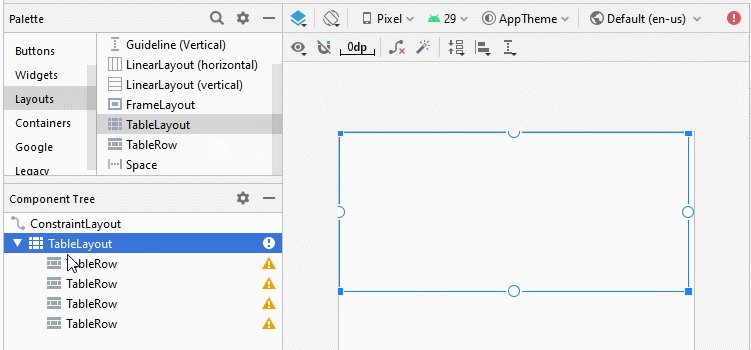
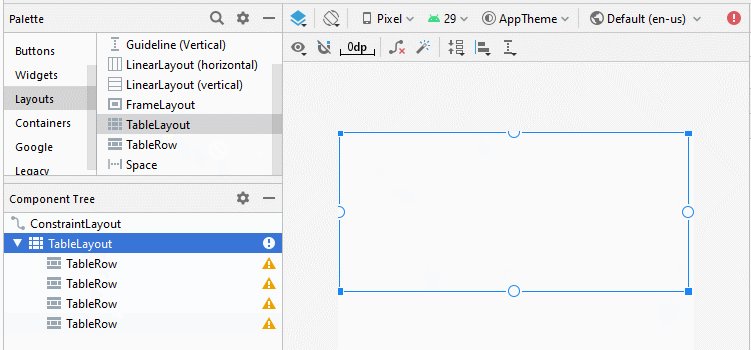
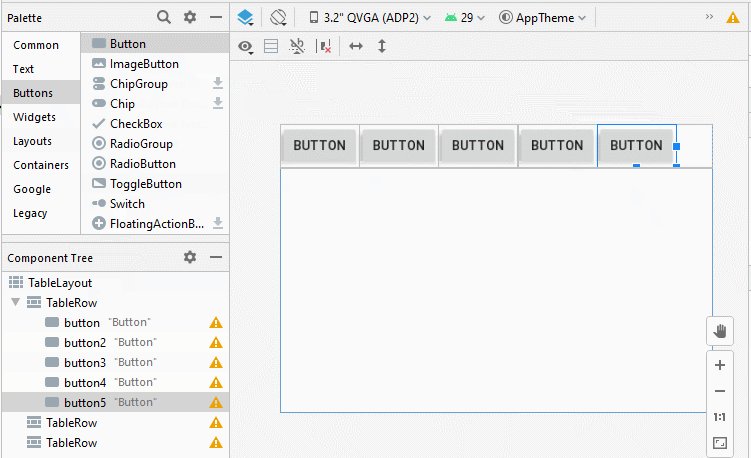
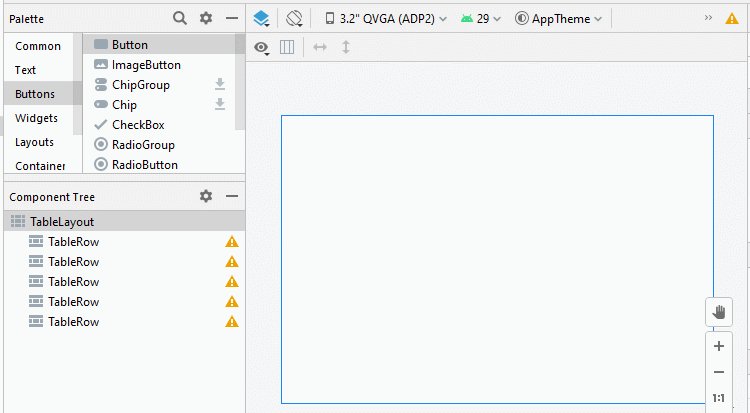
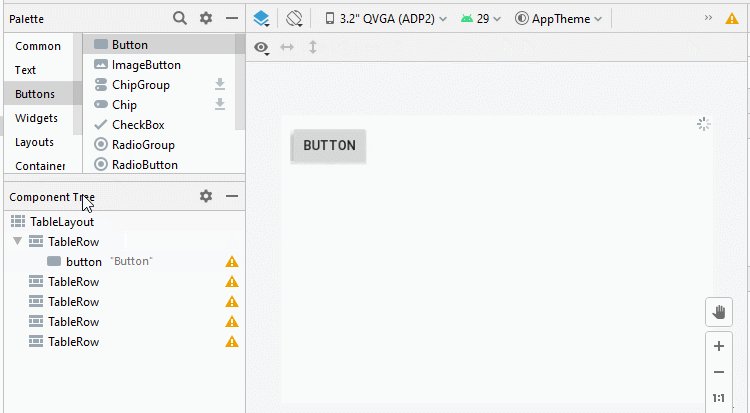
Fügen Sie die TableRow und View in TableLayout hinzu:

2. TableLayout - android:stretchColumns
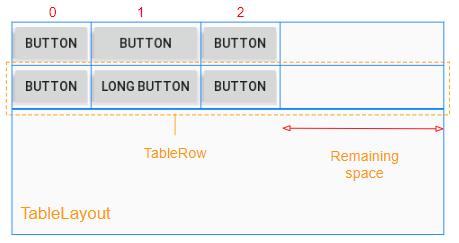
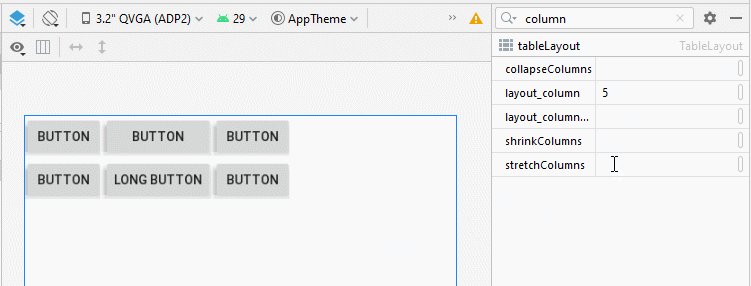
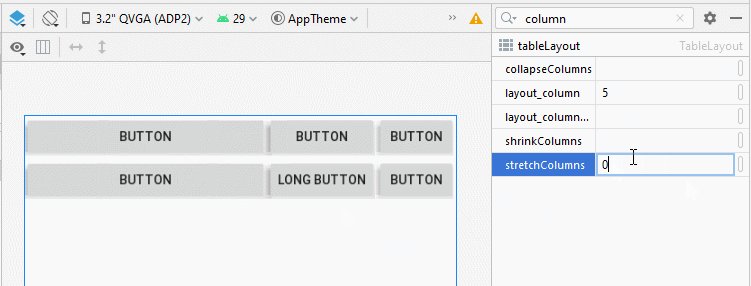
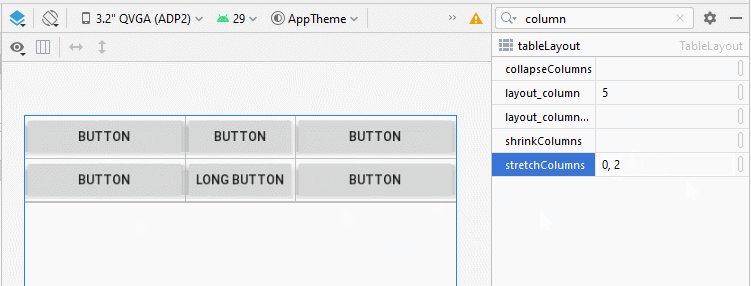
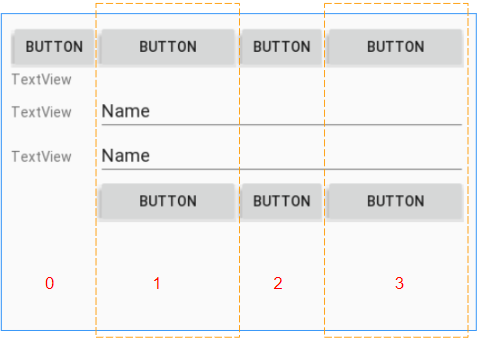
In TableLayout sind die Spalten mit 0, 1, 2, usw indiziert. Mit dem Attribut android:stretchColumns können Sie angeben, welche Spalten gestreckt werden sollen, um den freien horizontalen Bereich vom TableLayout auszufüllen.

<!-- The columns with indexes 0 and 2 will be stretched. -->
<TableLayout
...
android:stretchColumns="0, 2">
...
</TableLayout>
<!-- All columns will be stretched. -->
<TableLayout
...
android:stretchColumns="*">
...
</TableLayout>
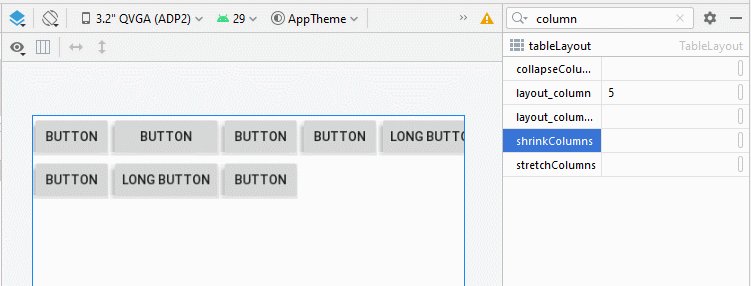
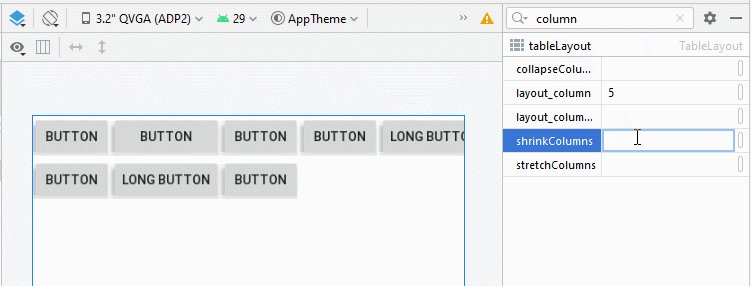
3. TableLayout - android:shrinkColumns
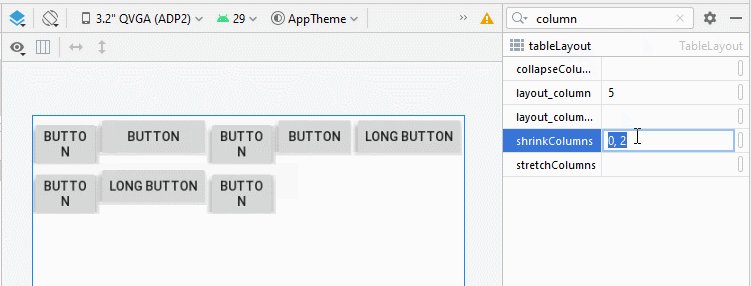
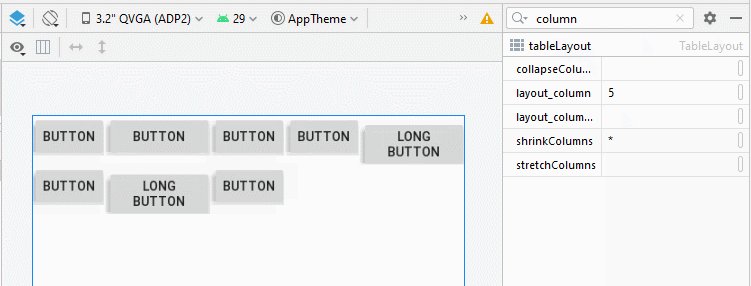
Im Gegensatz zu android:stretchColumns legt das Attribut android:shrinkColumns die Spalte fest, die verkleinert werden um zu verhindern, dass die untergeordnete View aus TableLayout verschüttet werden.

<!-- The columns with indexes 0 and 2 will be shrinked. -->
<TableLayout
...
android:shrinkColumns="0, 2">
...
</TableLayout>
<!-- All columns will be shrinked. -->
<TableLayout
...
android:shrinkColumns="*">
...
</TableLayout>
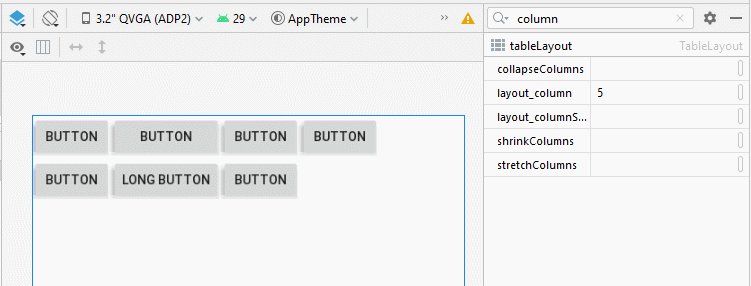
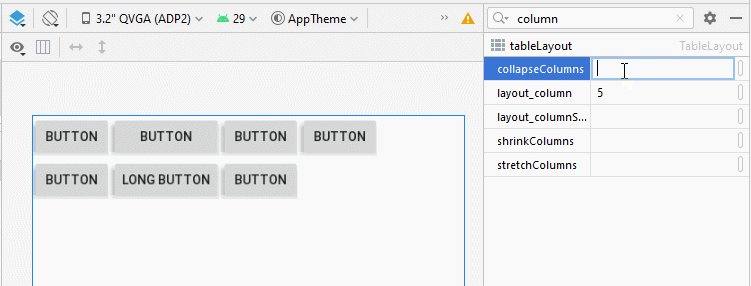
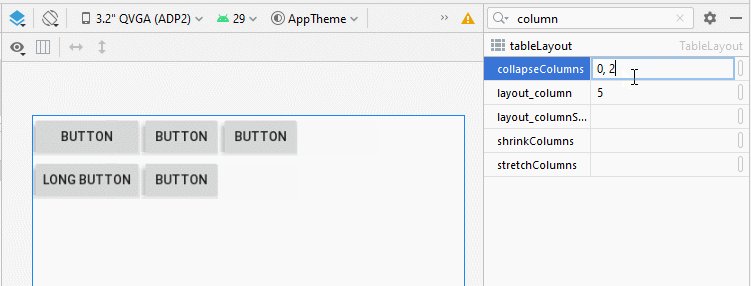
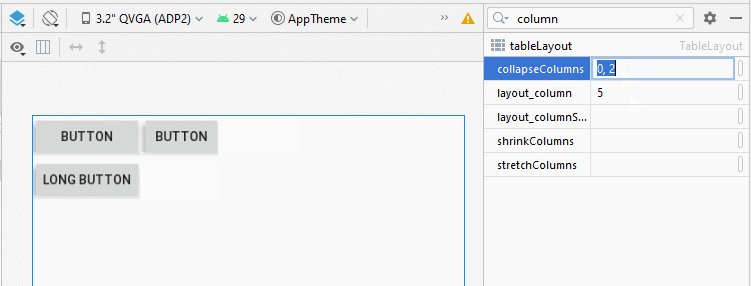
4. TableLayout - android:collapseColumns
Das Attribut android:collapseColumns legt die Spalten an, die reduziert werden sollen. Dies bedeutet, dass die Breite der Spalte 0 beträgt und diese Spalte daher ausgeblendet wird.
<!-- The columns with indexes 0 and 2 will be collapsed-->
<TableLayout
...
android:collapseColumns="0, 2">
...
</TableLayout>
<!-- All columns will be collapsed---->
<TableLayout
...
android:collapseColumns="*">
...
</TableLayout>
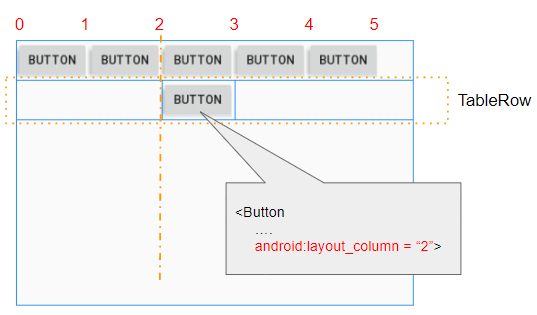
5. View - android:layout_column
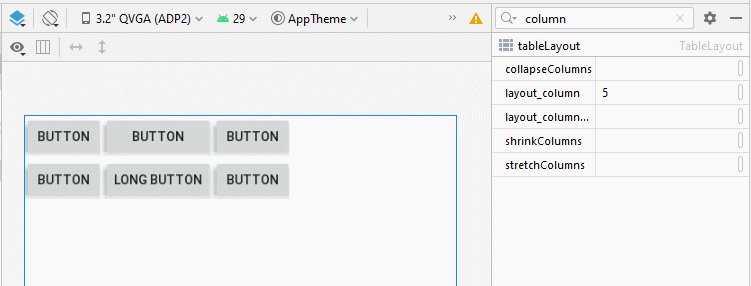
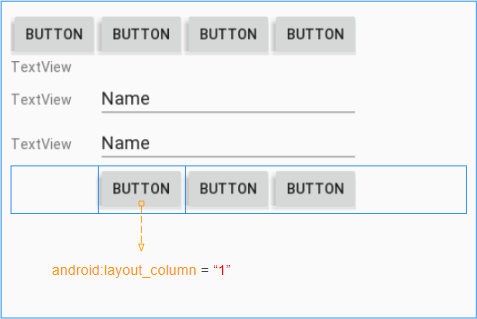
Das Attribut android:layout_column wird für das untergeordnete View in einer TableRow um seine Spalte-Index anzugeben. Die Werte können 0, 1, 2,usw sein.

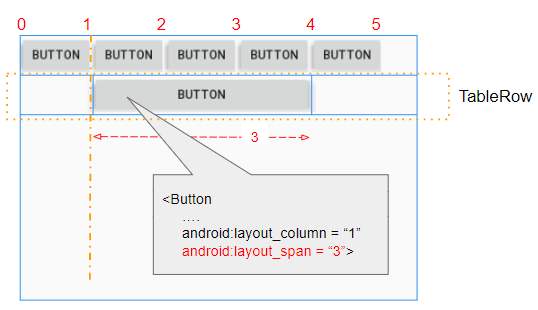
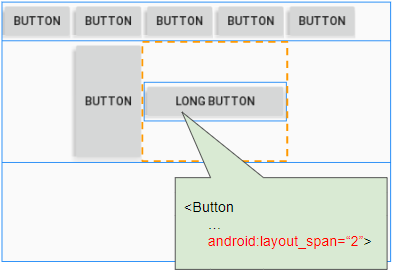
6. View - android:layout_span
Das Attribut android:layout_span wird für das untergeordnete View angewendet um die consekutiven Zelle in TableRow anzugeben, die verschmelzt miteinander werden.

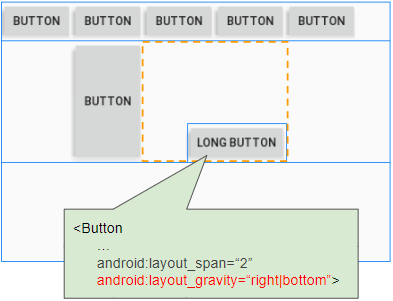
7. View - android:layout_gravity
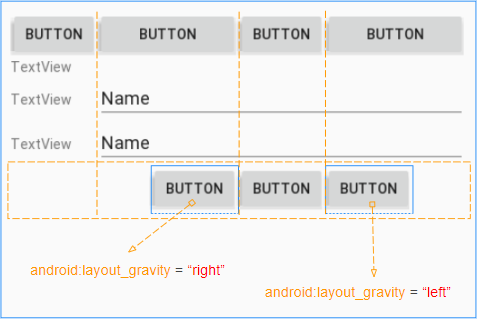
Das Attribut android:layout_gravity wird für die untergeordneten View (vom TableRow) angewendet um ihre relative Stelle im Verhältnis vom die Zelle,die sie enthält. Das Attribut wirkt die Behandlung vom Attribut android:layout_width aus.
Der Fall 1: Wenn das Attribut android:layout_gravity für das untergeordnete View (vom TableRow) angegeben wird, wird die Breite vom untergeordneten View die Zelle erfüllen, die sie enthält, das bedeutet, dass das Attribut android:layout_width den Wert MATCH_PARENT immer bekommen.

Der Fall 2: Wenn das Attribut android:layout_gravity für das untergeordnete View (vom TableRow) angegeben, wird das geordnete View die standardmäßige Breite immer haben, das bedeutet, dass das Attritbut android:layout_width den Wert WRAP_CONTENT immer erhalten.

Das Attribut android:layout_gravity wird angewendet um die Stelle von View in die Zelle anzugeben, die es enthält.
Constant in Java | Value | Description |
Gravity.LEFT | left | |
Gravity.CENTER_HORIZONTAL | center_horizontal | |
Gravity.RIGHT | right | |
Gravity.TOP | top | |
Gravity.CENTER_VERTICAL | center_vertical | |
Gravity.BOTTOM | bottom | |
Gravity.START | start | |
Gravity.END | end | |
Gravity.CENTER | center | |
8. View - android:layout_weight
Das Attribut android:layout_weight wird für das untergeordnete View (von TableRow) verwendet, die angeben, wieviel Speicherplatz die untergeordnete View in dem übergeordnete View (TableRow) horizontal einnimmt. Ein Wert layout_weight größer als 0 ermöglicht das Erweitern der untergeordneten View , um den verbleibenden Platz in der übergeordneten View auszufüllen. Die untergeordnete View kann einen Wert layout_weight angeben. Anschließend wird der gesamte verbleibende Speicherplatz in der übergeordnete View den untergeordneten View entsprechend ihrem Verhältnis von layout_weight zugewiesen.
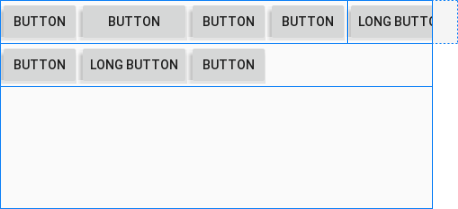
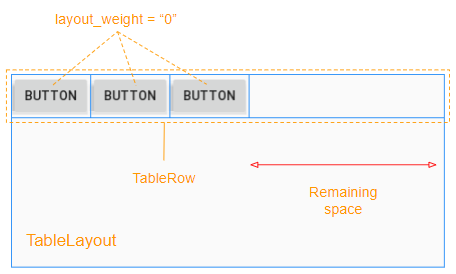
Wenn alle untergeordneten View (vom TableRow) android:layout_weight=0 haben, werden Sie einen leeren Platz in dem übergeordneten View (TableRow):

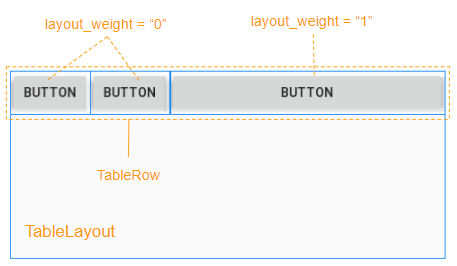
Die untergeordneten View mit android:layout_weight>0 werden den leeren Platz vom übergeordneten View (TableRow) einnehmen:

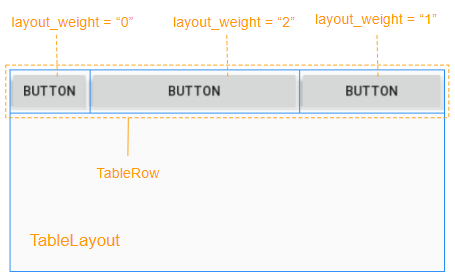
Der leeren Platz vom übergeordneten View (TableRow) wird für die untergeordneten View im Verhältnis vom layout_weight lokalisiert werden.

9. Zum Beispiel TableLayout
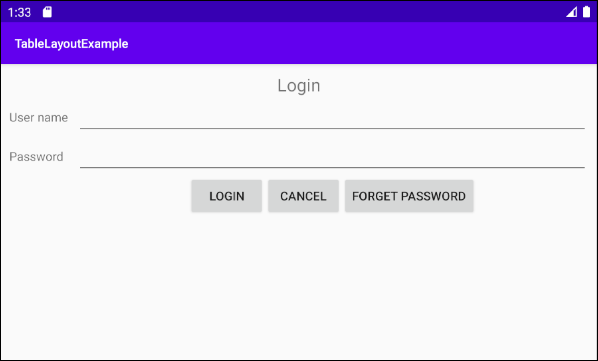
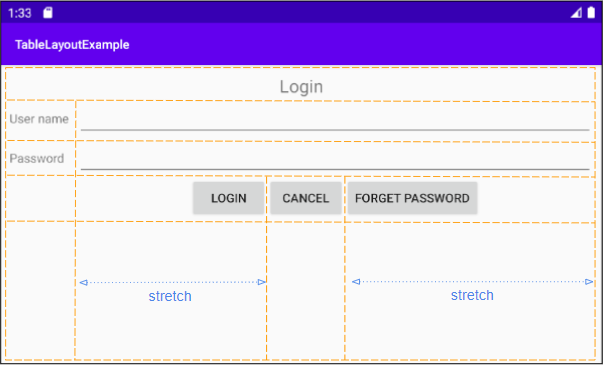
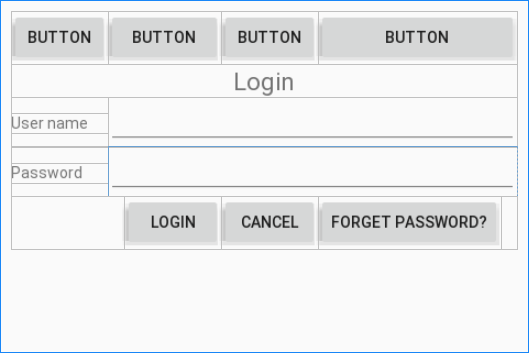
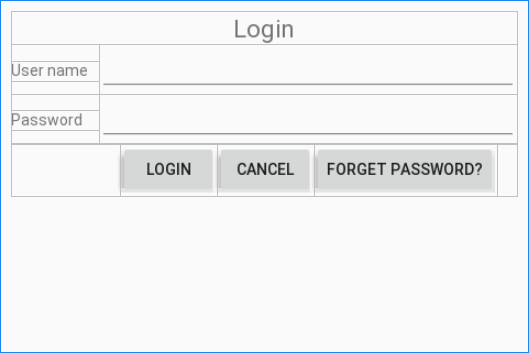
Unter ist das ein Anmeldungsfenster. Denken Sie daran,dass TableLayout benutzt wird, seine Interface zu entwerfen?

Die Anwort "absolut ja", und hier ist das Entwurf zur Design-Idee:

Zunäscht ist es die Ausführung der Idee:
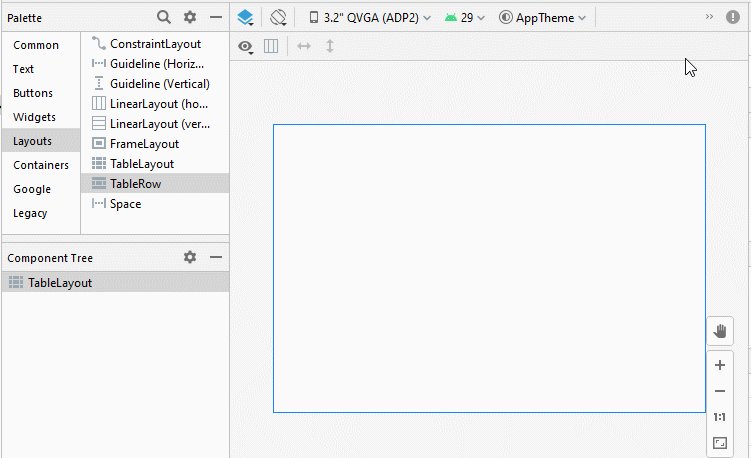
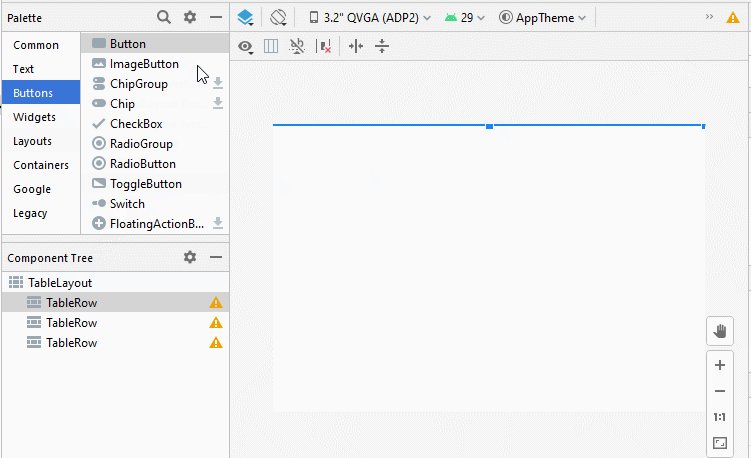
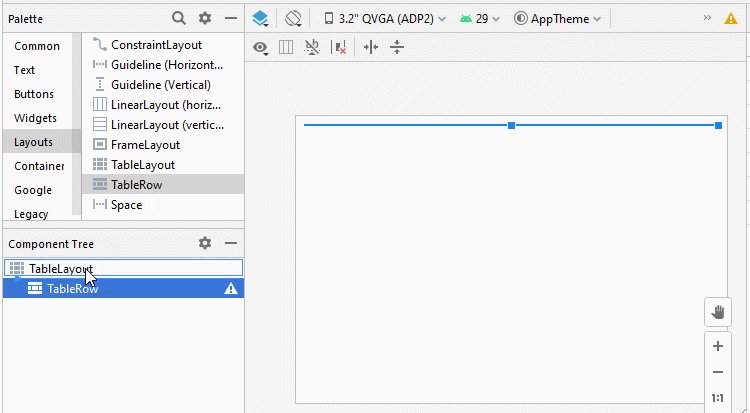
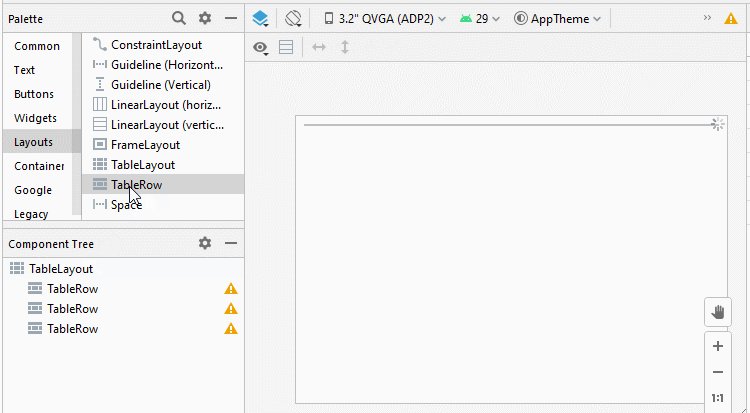
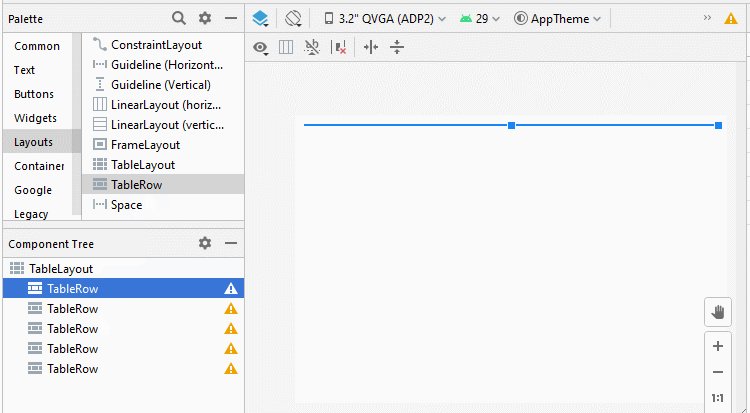
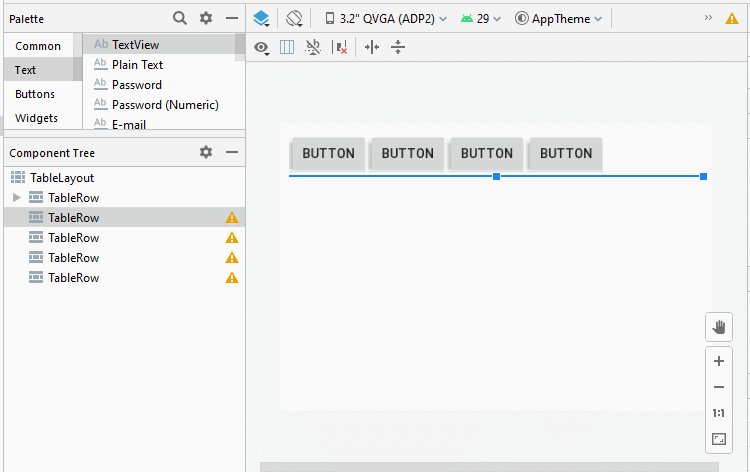
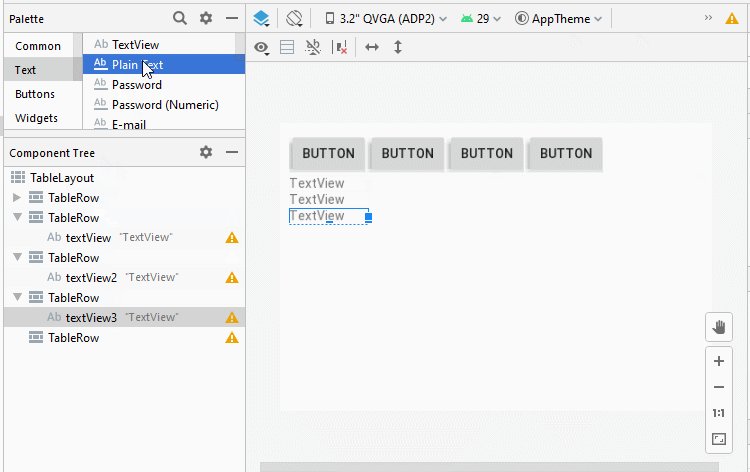
Schritt 1: Fügen Sie 5 TableRow in TableLayout hinzu:

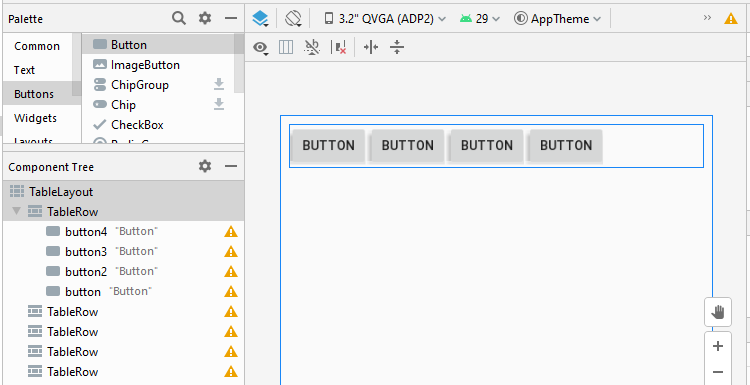
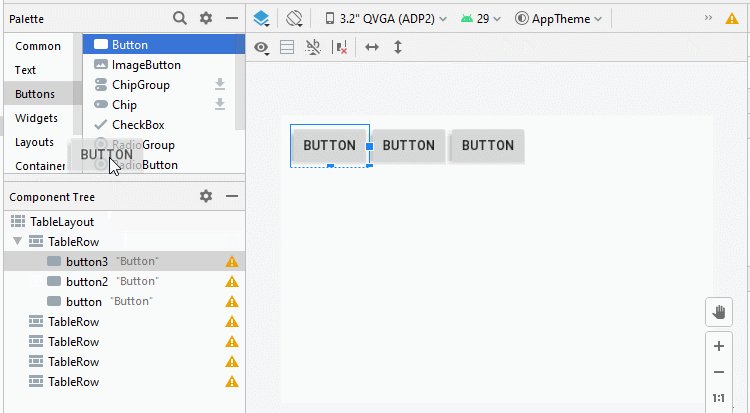
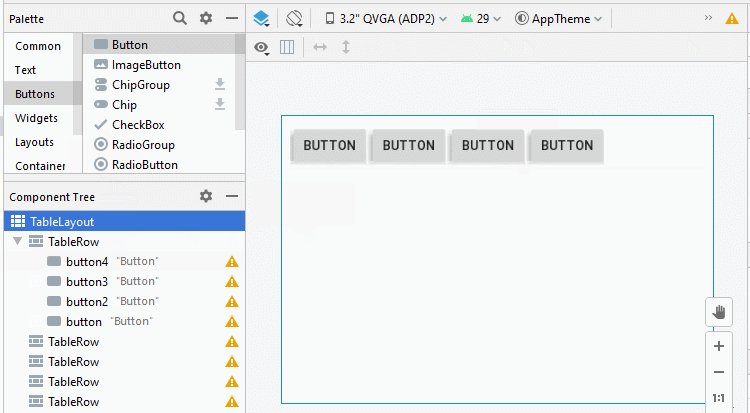
Schritt 2: Fügen Sie 4 Button in den ersten TableRow hinzu. Wir werden ein TableLayout mit 4 Spalte haben. Dies macht den Design-Prozess leichter. Der erste TableRow wird nach der erfolgreichen Designprozess aus der Interface gelöscht.


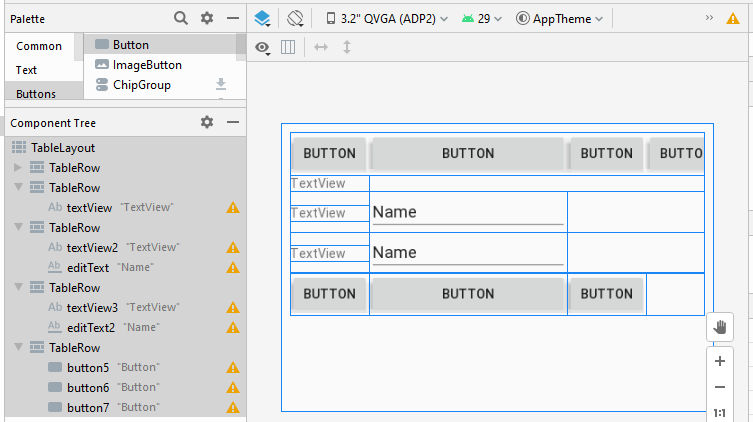
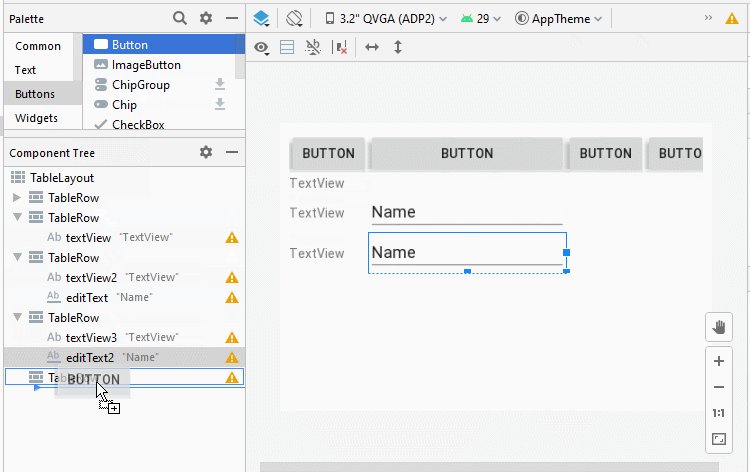
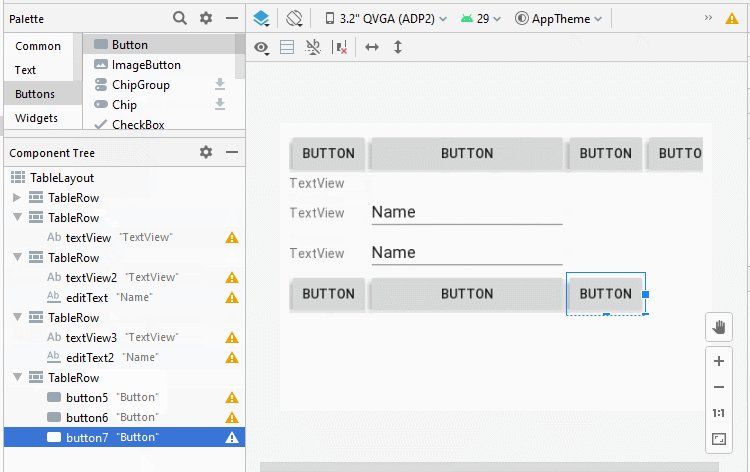
Schritt 3: Fügen Sie die anderen untergeordneten View in die Interface hinzu:


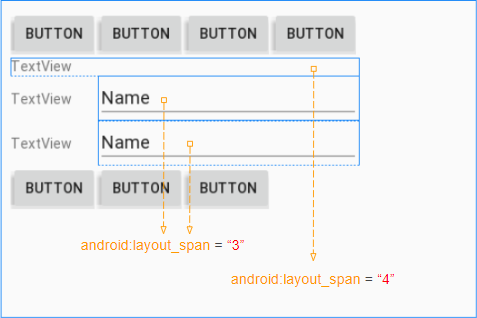
Schritt 4: Legen Sie das Attribut android:layout_span für einige untergeordneten View fest:

Schritt 5: Legen Sie android:layout_column für Button "Login" fest:

Schritt 6: Dehnen Sie die Spalten mit Index 1 und 3:
- (TableLayout) android:stretchColumns = "1, 3"

Schritt 7: Legen Sie das Attribut android:layout_gravity für Button "Login" und "Forget Password" fest:

Schritt 8: Legen Sie text, textSize, padding, gravity für die untergeordneten View in die Interface fest:

Schritt 9: Löschen Sie den ersten TableRow und das Interface-Design ist fertig.

layout_main.xml
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp"
android:stretchColumns="1, 3"
tools:context=".MainActivity">
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_span="4"
android:gravity="center"
android:text="Login"
android:textSize="22sp" />
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingRight="10dp"
android:text="User name" />
<EditText
android:id="@+id/editText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_span="3"
android:ems="10"
android:inputType="textPersonName" />
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingRight="10dp"
android:text="Password" />
<EditText
android:id="@+id/editText2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_span="3"
android:ems="10"
android:inputType="textPassword" />
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/button5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="1"
android:layout_gravity="right"
android:text="Login" />
<Button
android:id="@+id/button6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Cancel" />
<Button
android:id="@+id/button7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="left"
android:text="Forget Password?" />
</TableRow>
</TableLayout>Anleitungen Android
- Konfigurieren Sie Android Emulator in Android Studio
- Die Anleitung zu Android ToggleButton
- Erstellen Sie einen einfachen File Finder Dialog in Android
- Die Anleitung zu Android TimePickerDialog
- Die Anleitung zu Android DatePickerDialog
- Was ist erforderlich, um mit Android zu beginnen?
- Installieren Sie Android Studio unter Windows
- Installieren Sie Intel® HAXM für Android Studio
- Die Anleitung zu Android AsyncTask
- Die Anleitung zu Android AsyncTaskLoader
- Die Anleitung zum Android für den Anfänger - Grundlegende Beispiele
- Woher weiß man die Telefonnummer von Android Emulator und ändere es
- Die Anleitung zu Android TextInputLayout
- Die Anleitung zu Android CardView
- Die Anleitung zu Android ViewPager2
- Holen Sie sich die Telefonnummer in Android mit TelephonyManager
- Die Anleitung zu Android Phone Calls
- Die Anleitung zu Android Wifi Scanning
- Die Anleitung zum Android 2D Game für den Anfänger
- Die Anleitung zu Android DialogFragment
- Die Anleitung zu Android CharacterPickerDialog
- Die Anleitung zum Android für den Anfänger - Hello Android
- Verwenden des Android Device File Explorer
- Aktivieren Sie USB Debugging auf einem Android-Gerät
- Die Anleitung zu Android UI Layouts
- Die Anleitung zu Android SMS
- Die Anleitung zu Android SQLite Database
- Die Anleitung zu Google Maps Android API
- Text zu Sprache in Android
- Die Anleitung zu Android Space
- Die Anleitung zu Android Toast
- Erstellen Sie einen benutzerdefinierten Android Toast
- Die Anleitung zu Android SnackBar
- Die Anleitung zu Android TextView
- Die Anleitung zu Android TextClock
- Die Anleitung zu Android EditText
- Die Anleitung zu Android TextWatcher
- Formatieren Sie die Kreditkartennummer mit Android TextWatcher
- Die Anleitung zu Android Clipboard
- Erstellen Sie einen einfachen File Chooser in Android
- Die Anleitung zu Android AutoCompleteTextView und MultiAutoCompleteTextView
- Die Anleitung zu Android ImageView
- Die Anleitung zu Android ImageSwitcher
- Die Anleitung zu Android ScrollView und HorizontalScrollView
- Die Anleitung zu Android WebView
- Die Anleitung zu Android SeekBar
- Die Anleitung zu Android Dialog
- Die Anleitung zu Android AlertDialog
- Die Anleitung zu Android RatingBar
- Die Anleitung zu Android ProgressBar
- Die Anleitung zu Android Spinner
- Die Anleitung zu Android Button
- Die Anleitung zu Android Switch
- Die Anleitung zu Android ImageButton
- Die Anleitung zu Android FloatingActionButton
- Die Anleitung zu Android CheckBox
- Die Anleitung zu Android RadioGroup und RadioButton
- Die Anleitung zu Android Chip und ChipGroup
- Verwenden Sie Image Asset und Icon Asset von Android Studio
- Richten Sie die SDCard für den Emulator ein
- ChipGroup und Chip Entry Beispiel
- Hinzufügen externer Bibliotheken zu Android Project in Android Studio
- Wie deaktiviere ich die Berechtigungen, die der Android-Anwendung bereits erteilt wurden?
- Wie entferne ich Anwendungen aus dem Android Emulator?
- Die Anleitung zu Android LinearLayout
- Die Anleitung zu Android TableLayout
- Die Anleitung zu Android FrameLayout
- Die Anleitung zu Android QuickContactBadge
- Die Anleitung zu Android StackView
- Die Anleitung zu Android Camera
- Die Anleitung zu Android MediaPlayer
- Die Anleitung zu Android VideoView
- Spielen Sie Sound-Effekte in Android mit SoundPool
- Die Anleitung zu Android Networking
- Die Anleitung zu Android JSON Parser
- Die Anleitung zu Android SharedPreferences
- Die Anleitung zu Android Internal Storage
- Die Anleitung zu Android External Storage
- Die Anleitung zu Android Intents
- Beispiel für eine explizite Android Intent, nennen Sie eine andere Intent
- Beispiel für implizite Android Intent, Öffnen Sie eine URL, senden Sie eine Email
- Die Anleitung zu Android Services
- Die Anleitung zu Android Notifications
- Die Anleitung zu Android DatePicker
- Die Anleitung zu Android TimePicker
- Die Anleitung zu Android Chronometer
- Die Anleitung zu Android OptionMenu
- Die Anleitung zu Android ContextMenu
- Die Anleitung zu Android PopupMenu
- Die Anleitung zu Android Fragment
- Die Anleitung zu Android ListView
- Android ListView mit Checkbox verwenden ArrayAdapter
- Die Anleitung zu Android GridView
Show More