Die Anleitung zu Android SeekBar
1. Was ist SeekBar?
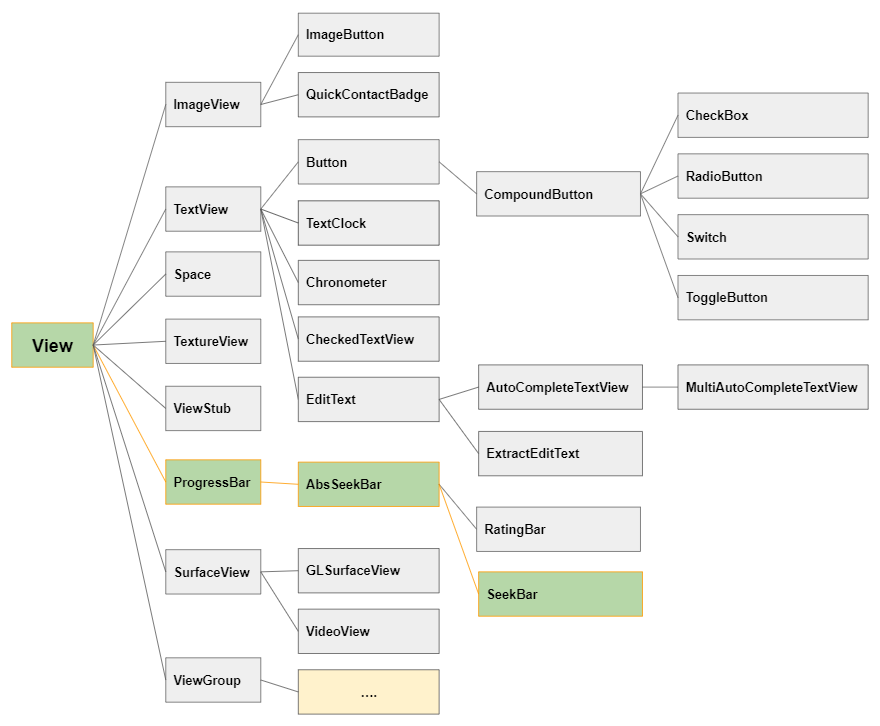
Ein SeekBar ist eine aus ProgressBar erweiterte Klasse mit einer Ergänzung von dem Hebel. Der Benutzer kann den Hebel klicken und nach links oder rechts schieben um die Wert des Progress zu etablieren oder kann die Pfeile benutzen um den Hebel zu bewegen. Sie können auf dem linken oder rechten Bar des Hebel zur Bewegung benutzen, obwohl es nicht empfohlen ist

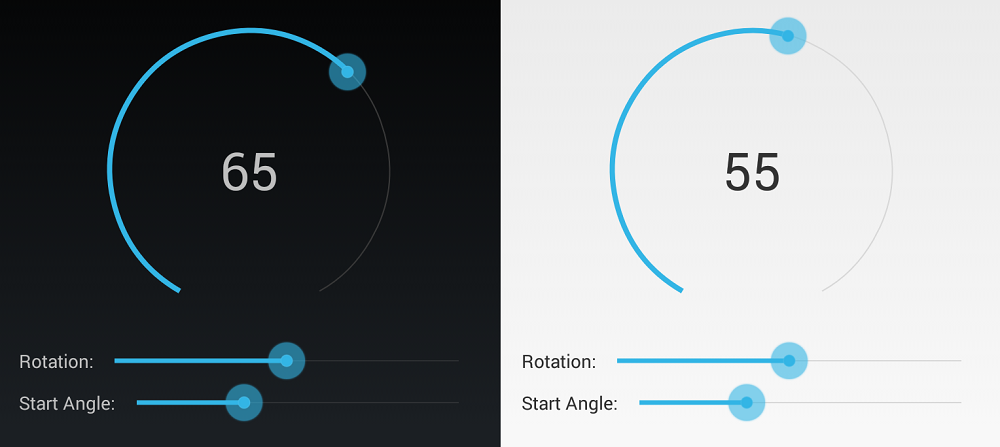
Unten sind die einige Muster SeekBar:

2. Zum Beispiel: SeekBar
Erstellen Sie ein Projekt mit dem Name von SeekBarDemo.
- File > New > New Project > Empty Activity
- Name: SeekBarDemo
- Package name: org.o7planning.seekbardemo
- Language: Java
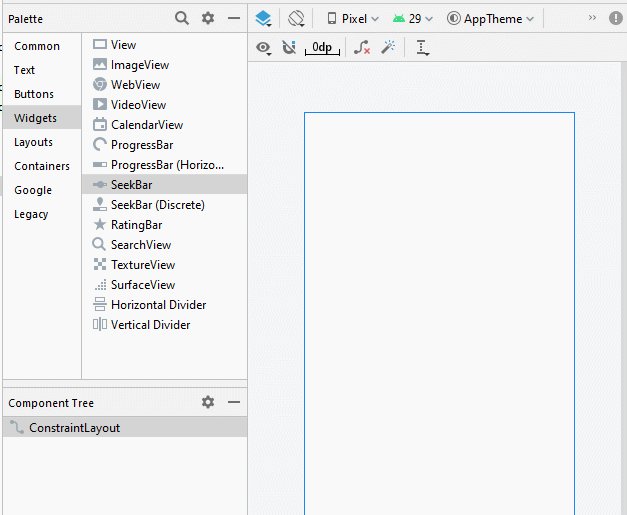
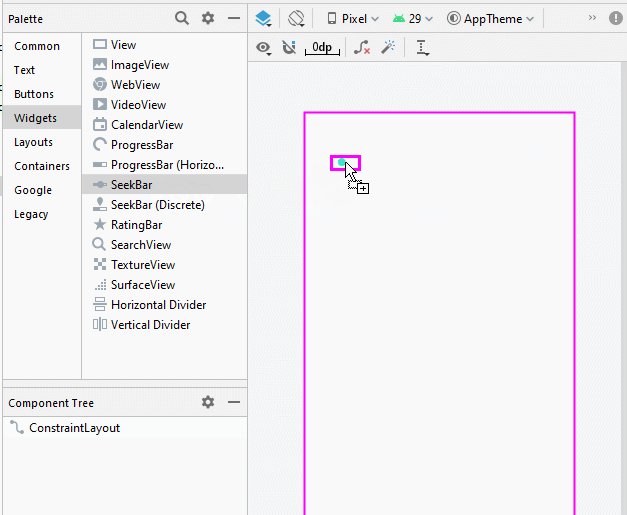
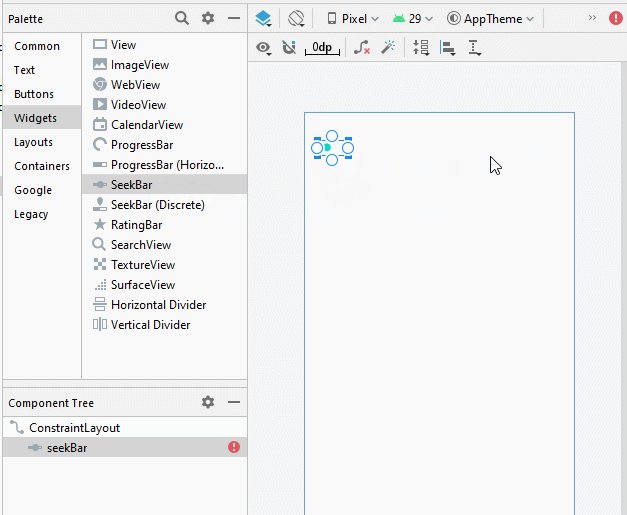
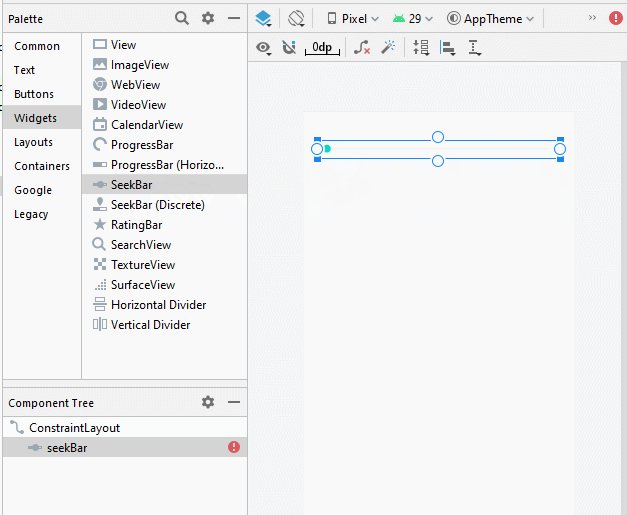
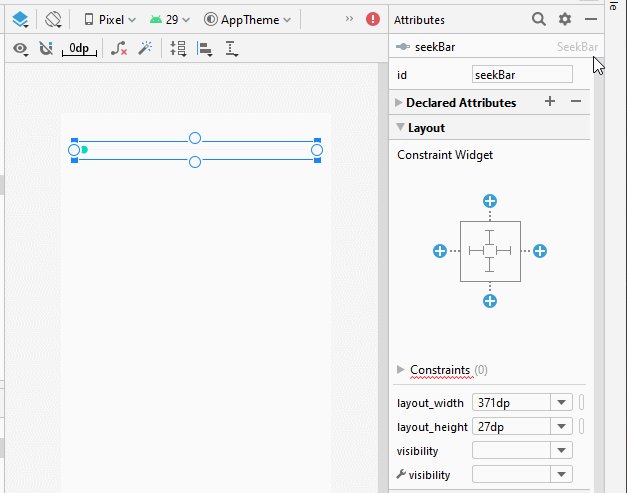
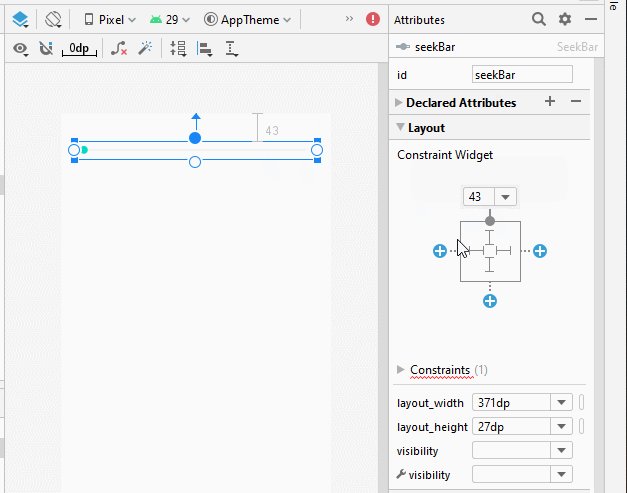
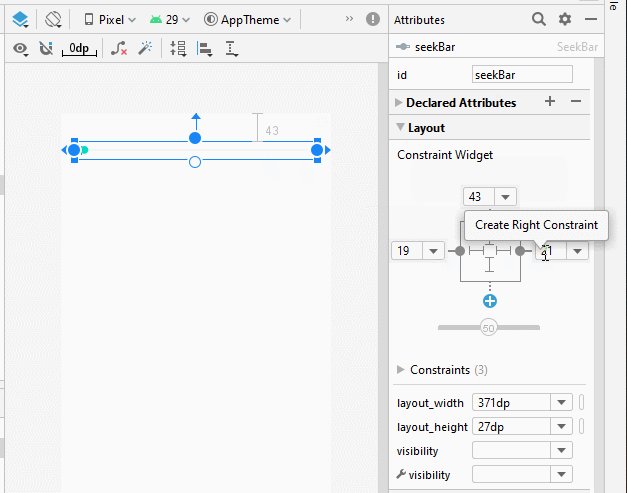
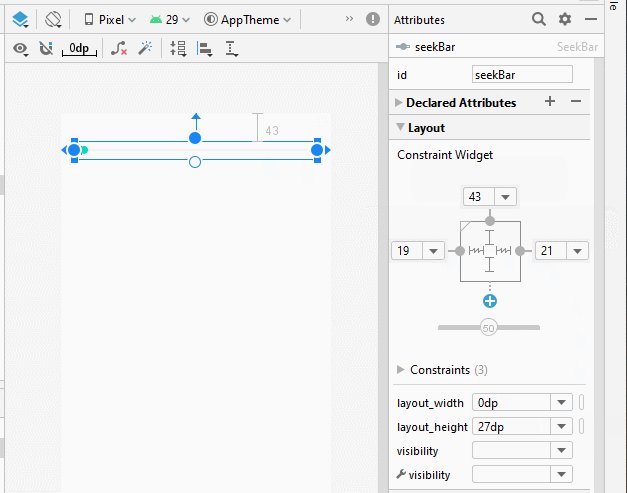
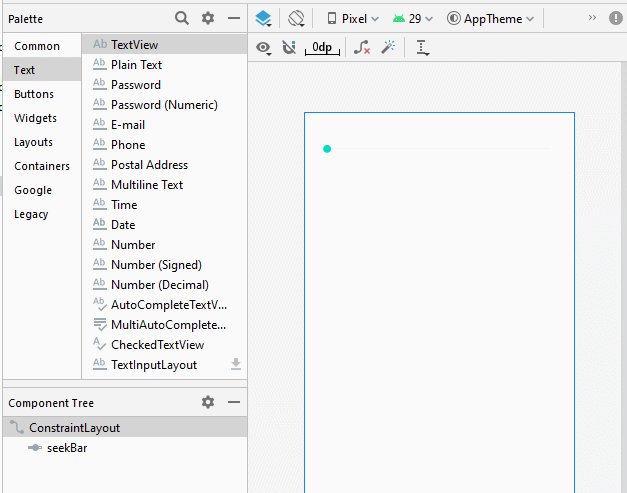
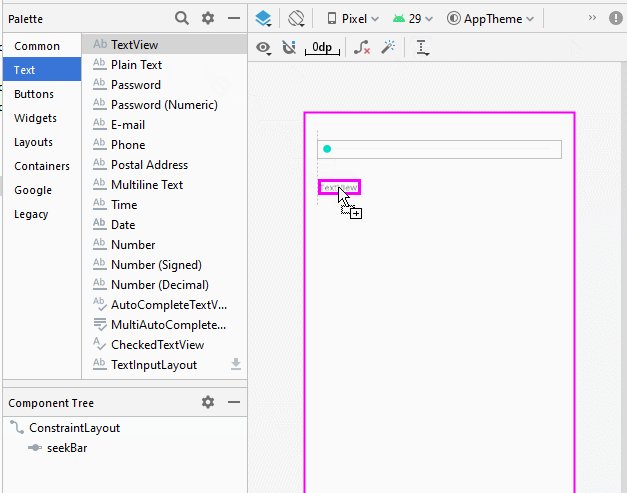
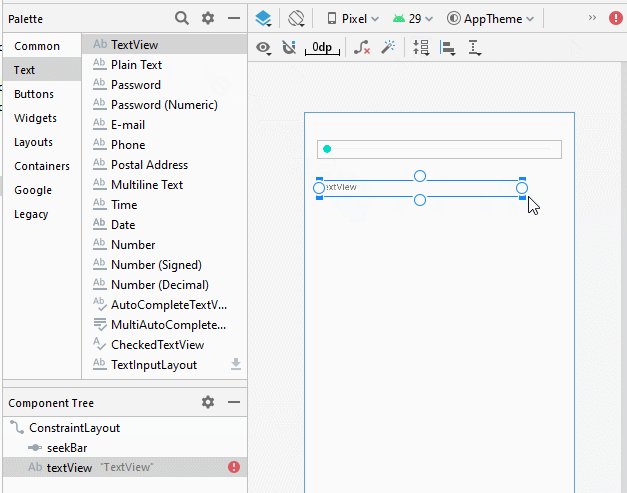
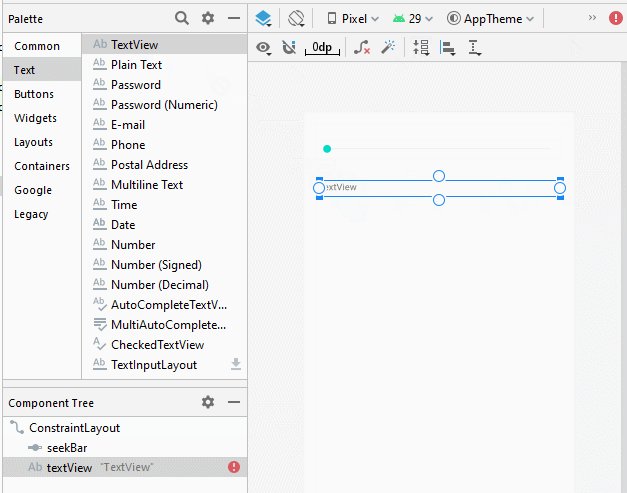
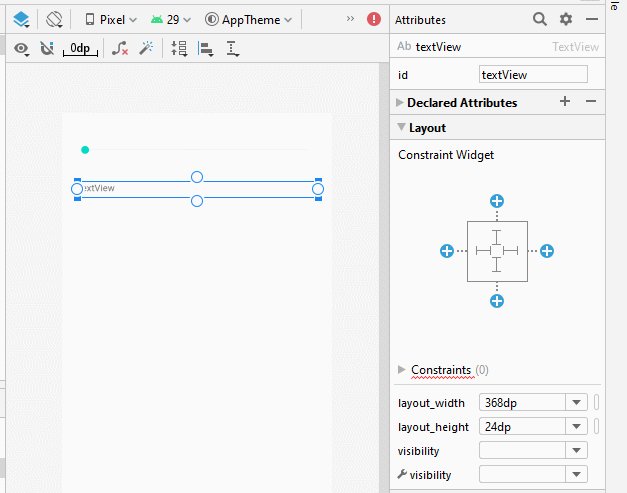
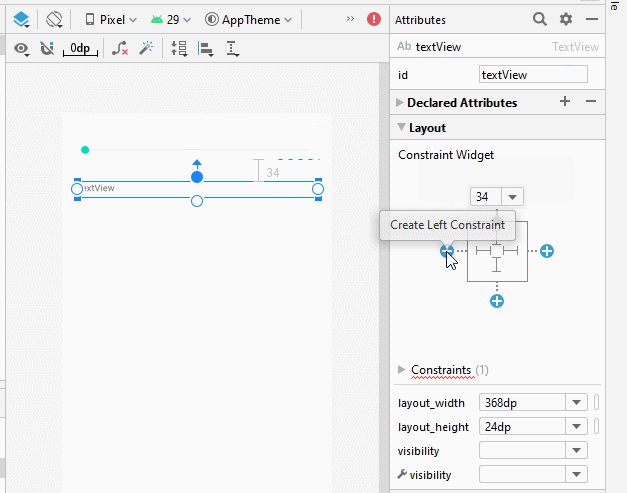
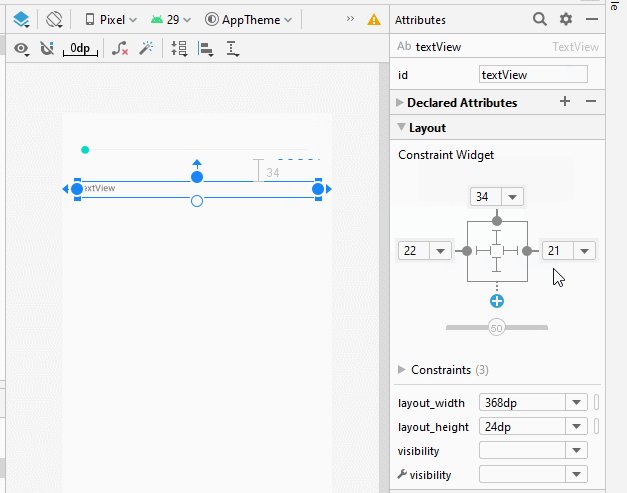
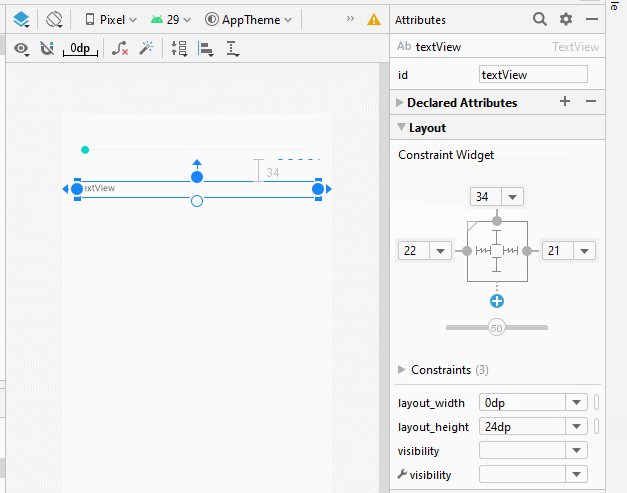
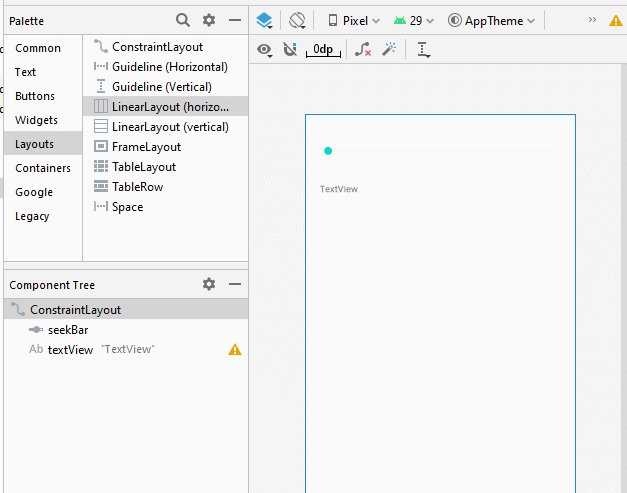
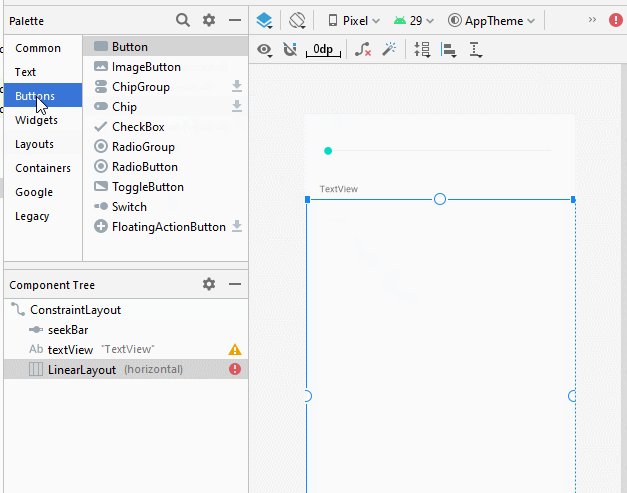
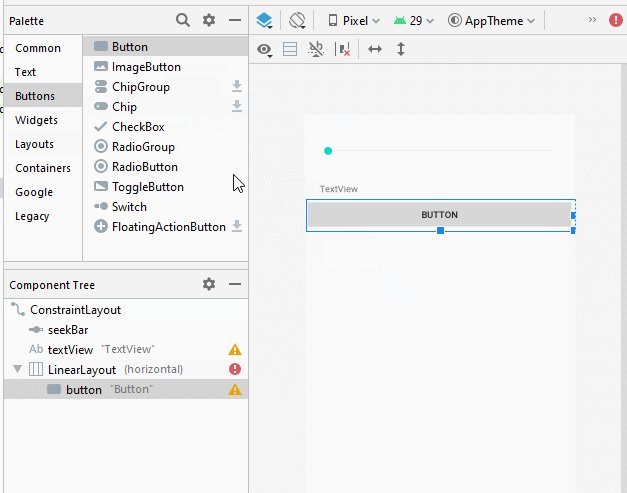
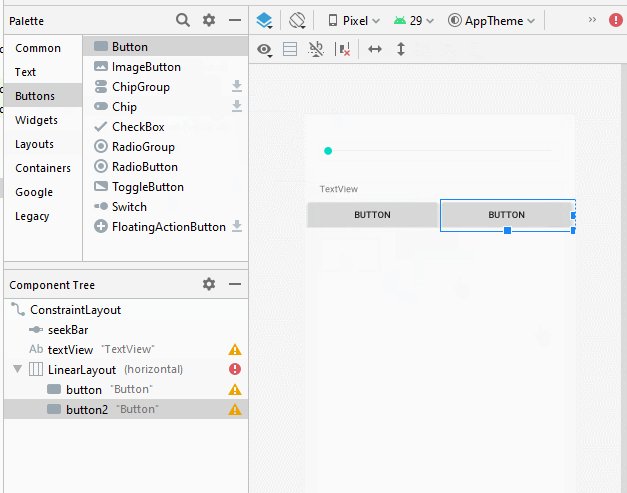
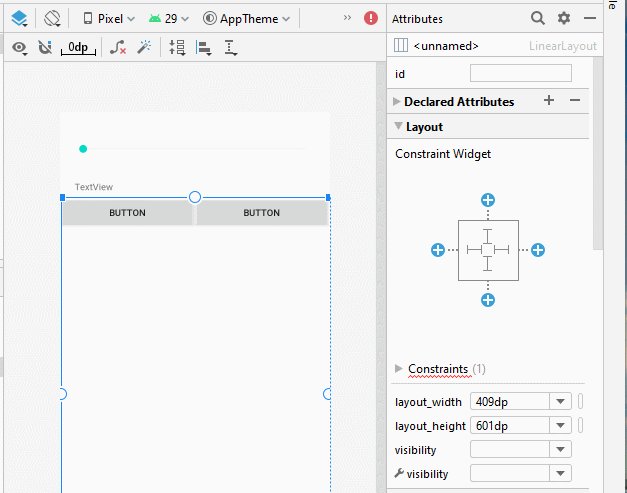
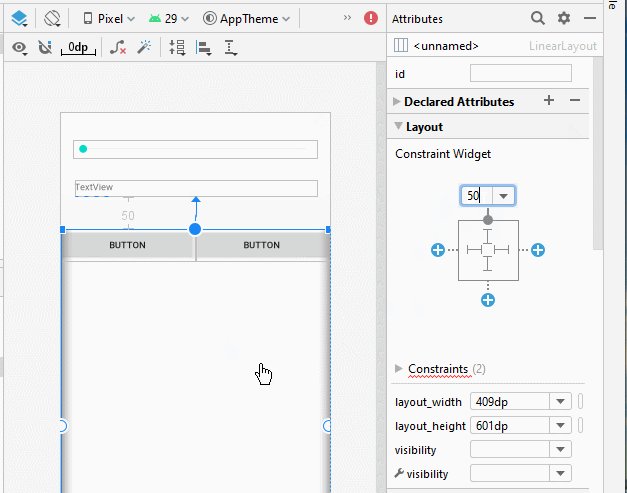
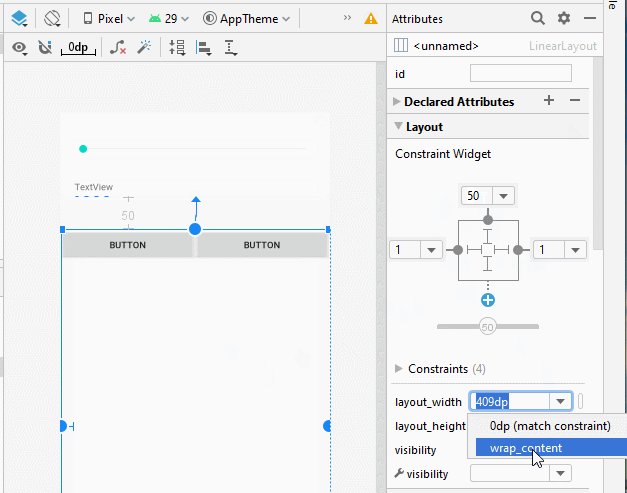
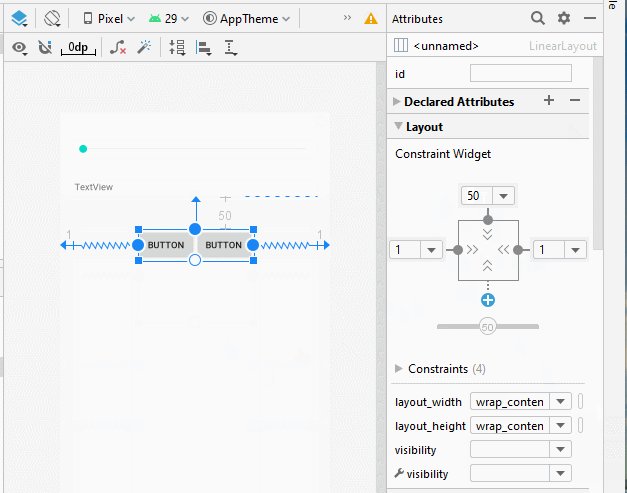
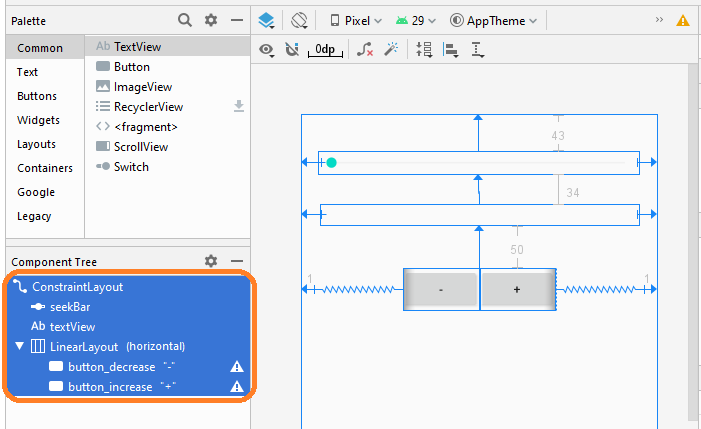
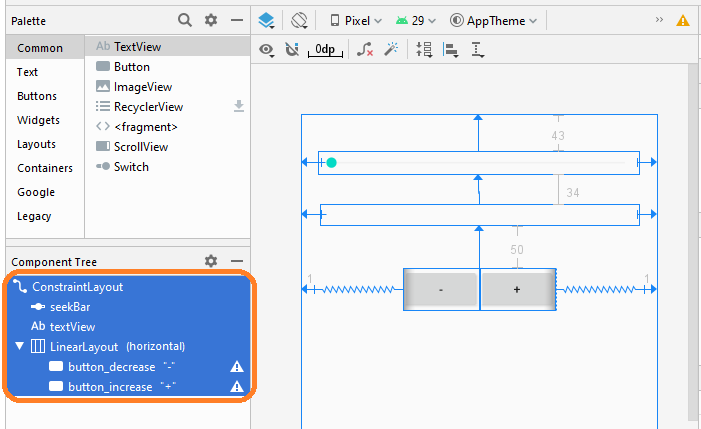
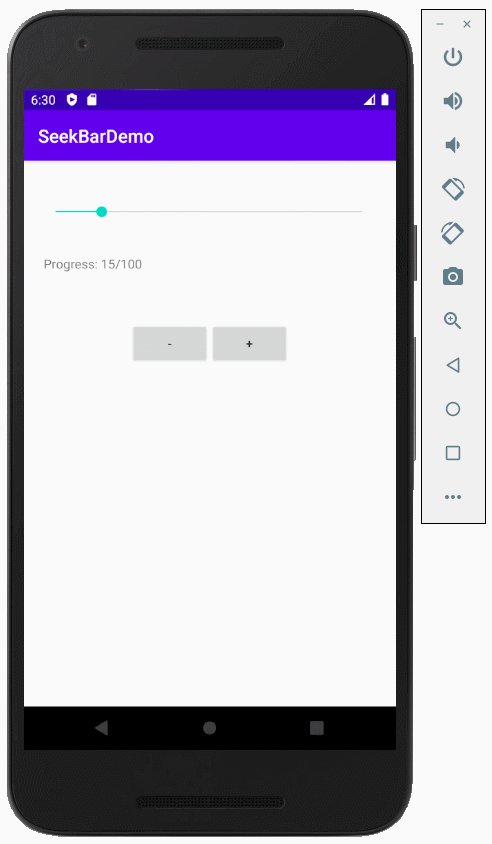
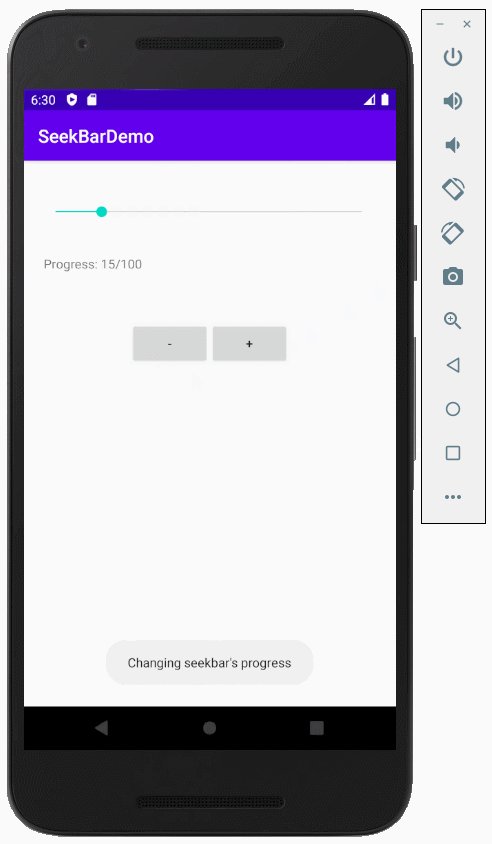
Die Interface der Anwendung ist ganz einfach, es ist ähnlich wie die Abbildung unten, wenn Sie an den Interface-Design-Schritte interessiert sind, lesen Sie bitte den Anhang am Ende des Artikels.

activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<SeekBar
android:id="@+id/seekBar"
android:layout_width="0dp"
android:layout_height="27dp"
android:layout_marginStart="19dp"
android:layout_marginLeft="19dp"
android:layout_marginTop="43dp"
android:layout_marginEnd="21dp"
android:layout_marginRight="21dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView"
android:layout_width="0dp"
android:layout_height="24dp"
android:layout_marginStart="22dp"
android:layout_marginLeft="22dp"
android:layout_marginTop="34dp"
android:layout_marginEnd="21dp"
android:layout_marginRight="21dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/seekBar" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="1dp"
android:layout_marginLeft="1dp"
android:layout_marginTop="50dp"
android:layout_marginEnd="1dp"
android:layout_marginRight="1dp"
android:orientation="horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView">
<Button
android:id="@+id/button_decrease"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="-" />
<Button
android:id="@+id/button_increase"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="+" />
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity.java
package org.o7planning.seekbardemo;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.SeekBar;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private SeekBar seekBar;
private TextView textView;
private Button buttonDecrease;
private Button buttonIncrease;
private static int DELTA_VALUE = 5;
private static final String LOGTAG = "SeekBarDemo";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//
this.seekBar = (SeekBar) findViewById(R.id.seekBar );
this.textView = (TextView) findViewById(R.id.textView);
this.buttonDecrease= (Button) findViewById(R.id.button_decrease);
this.buttonIncrease= (Button) findViewById(R.id.button_increase);
this.seekBar.setMax(100);
this.seekBar.setProgress(15);
this.textView.setText("Progress: " + seekBar.getProgress() + "/" + seekBar.getMax());
//
this.seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
int progress = 0;
// When Progress value changed.
@Override
public void onProgressChanged(SeekBar seekBar, int progressValue, boolean fromUser) {
progress = progressValue;
textView.setText("Progress: " + progressValue + "/" + seekBar.getMax());
Log.i(LOGTAG, "Changing seekbar's progress");
Toast.makeText(getApplicationContext(), "Changing seekbar's progress", Toast.LENGTH_SHORT).show();
}
// Notification that the user has started a touch gesture.
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
Log.i(LOGTAG, "Started tracking seekbar");
Toast.makeText(getApplicationContext(), "Started tracking seekbar", Toast.LENGTH_SHORT).show();
}
// Notification that the user has finished a touch gesture
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
textView.setText("Progress: " + progress + "/" + seekBar.getMax());
Log.i(LOGTAG, "Stopped tracking seekbar");
Toast.makeText(getApplicationContext(), "Stopped tracking seekbar", Toast.LENGTH_SHORT).show();
}
});
this.buttonDecrease.setOnClickListener(new Button.OnClickListener() {
@Override
public void onClick(View v) {
decreateProgress();
}
});
this.buttonIncrease.setOnClickListener(new Button.OnClickListener() {
@Override
public void onClick(View v) {
increateProgress();
}
});
}
private void decreateProgress() {
int progress= this.seekBar.getProgress();
if(progress - DELTA_VALUE < 0) {
this.seekBar.setProgress(0);
} else {
this.seekBar.setProgress(progress - DELTA_VALUE);
}
textView.setText("Progress: " + seekBar.getProgress()+ "/" + seekBar.getMax());
}
private void increateProgress() {
int progress= this.seekBar.getProgress();
if(progress + DELTA_VALUE > this.seekBar.getMax()) {
this.seekBar.setProgress(0);
}else {
this.seekBar.setProgress(progress + DELTA_VALUE);
}
textView.setText("Progress: " + seekBar.getProgress()+ "/" + seekBar.getMax());
}
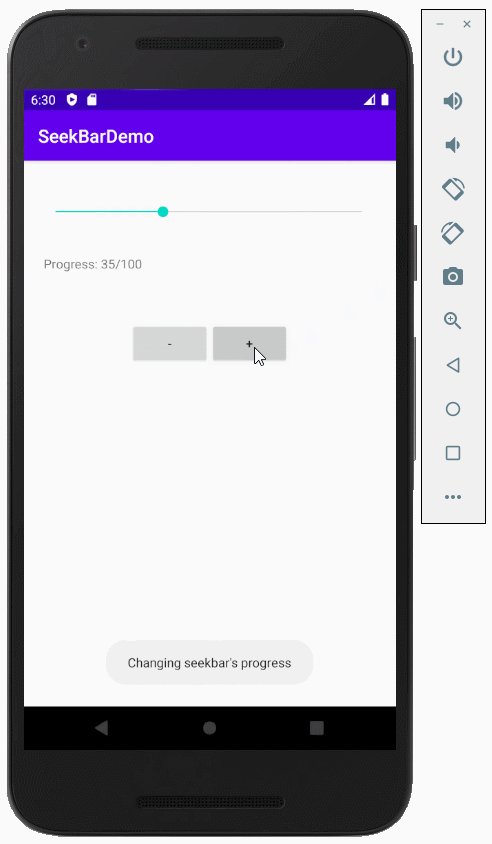
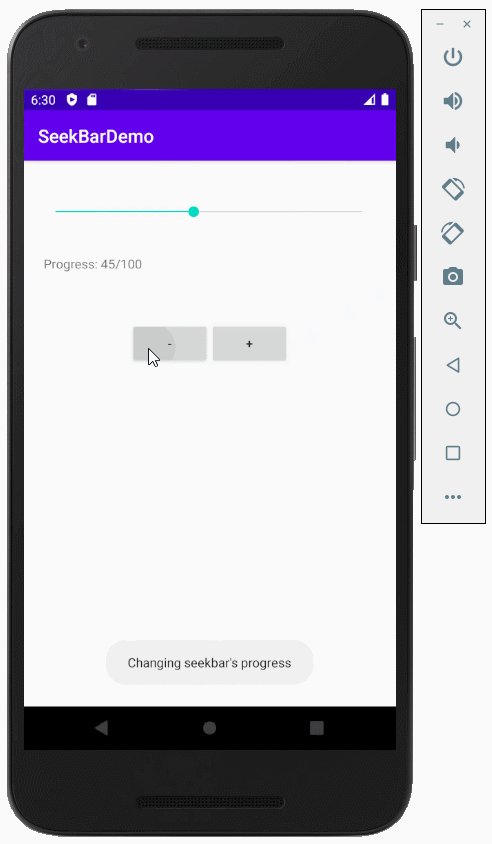
}Starten Sie Ihre Applikation

Anleitungen Android
- Konfigurieren Sie Android Emulator in Android Studio
- Die Anleitung zu Android ToggleButton
- Erstellen Sie einen einfachen File Finder Dialog in Android
- Die Anleitung zu Android TimePickerDialog
- Die Anleitung zu Android DatePickerDialog
- Was ist erforderlich, um mit Android zu beginnen?
- Installieren Sie Android Studio unter Windows
- Installieren Sie Intel® HAXM für Android Studio
- Die Anleitung zu Android AsyncTask
- Die Anleitung zu Android AsyncTaskLoader
- Die Anleitung zum Android für den Anfänger - Grundlegende Beispiele
- Woher weiß man die Telefonnummer von Android Emulator und ändere es
- Die Anleitung zu Android TextInputLayout
- Die Anleitung zu Android CardView
- Die Anleitung zu Android ViewPager2
- Holen Sie sich die Telefonnummer in Android mit TelephonyManager
- Die Anleitung zu Android Phone Calls
- Die Anleitung zu Android Wifi Scanning
- Die Anleitung zum Android 2D Game für den Anfänger
- Die Anleitung zu Android DialogFragment
- Die Anleitung zu Android CharacterPickerDialog
- Die Anleitung zum Android für den Anfänger - Hello Android
- Verwenden des Android Device File Explorer
- Aktivieren Sie USB Debugging auf einem Android-Gerät
- Die Anleitung zu Android UI Layouts
- Die Anleitung zu Android SMS
- Die Anleitung zu Android SQLite Database
- Die Anleitung zu Google Maps Android API
- Text zu Sprache in Android
- Die Anleitung zu Android Space
- Die Anleitung zu Android Toast
- Erstellen Sie einen benutzerdefinierten Android Toast
- Die Anleitung zu Android SnackBar
- Die Anleitung zu Android TextView
- Die Anleitung zu Android TextClock
- Die Anleitung zu Android EditText
- Die Anleitung zu Android TextWatcher
- Formatieren Sie die Kreditkartennummer mit Android TextWatcher
- Die Anleitung zu Android Clipboard
- Erstellen Sie einen einfachen File Chooser in Android
- Die Anleitung zu Android AutoCompleteTextView und MultiAutoCompleteTextView
- Die Anleitung zu Android ImageView
- Die Anleitung zu Android ImageSwitcher
- Die Anleitung zu Android ScrollView und HorizontalScrollView
- Die Anleitung zu Android WebView
- Die Anleitung zu Android SeekBar
- Die Anleitung zu Android Dialog
- Die Anleitung zu Android AlertDialog
- Die Anleitung zu Android RatingBar
- Die Anleitung zu Android ProgressBar
- Die Anleitung zu Android Spinner
- Die Anleitung zu Android Button
- Die Anleitung zu Android Switch
- Die Anleitung zu Android ImageButton
- Die Anleitung zu Android FloatingActionButton
- Die Anleitung zu Android CheckBox
- Die Anleitung zu Android RadioGroup und RadioButton
- Die Anleitung zu Android Chip und ChipGroup
- Verwenden Sie Image Asset und Icon Asset von Android Studio
- Richten Sie die SDCard für den Emulator ein
- ChipGroup und Chip Entry Beispiel
- Hinzufügen externer Bibliotheken zu Android Project in Android Studio
- Wie deaktiviere ich die Berechtigungen, die der Android-Anwendung bereits erteilt wurden?
- Wie entferne ich Anwendungen aus dem Android Emulator?
- Die Anleitung zu Android LinearLayout
- Die Anleitung zu Android TableLayout
- Die Anleitung zu Android FrameLayout
- Die Anleitung zu Android QuickContactBadge
- Die Anleitung zu Android StackView
- Die Anleitung zu Android Camera
- Die Anleitung zu Android MediaPlayer
- Die Anleitung zu Android VideoView
- Spielen Sie Sound-Effekte in Android mit SoundPool
- Die Anleitung zu Android Networking
- Die Anleitung zu Android JSON Parser
- Die Anleitung zu Android SharedPreferences
- Die Anleitung zu Android Internal Storage
- Die Anleitung zu Android External Storage
- Die Anleitung zu Android Intents
- Beispiel für eine explizite Android Intent, nennen Sie eine andere Intent
- Beispiel für implizite Android Intent, Öffnen Sie eine URL, senden Sie eine Email
- Die Anleitung zu Android Services
- Die Anleitung zu Android Notifications
- Die Anleitung zu Android DatePicker
- Die Anleitung zu Android TimePicker
- Die Anleitung zu Android Chronometer
- Die Anleitung zu Android OptionMenu
- Die Anleitung zu Android ContextMenu
- Die Anleitung zu Android PopupMenu
- Die Anleitung zu Android Fragment
- Die Anleitung zu Android ListView
- Android ListView mit Checkbox verwenden ArrayAdapter
- Die Anleitung zu Android GridView
Show More