Die Anleitung zu Android Spinner
1. Android Spinner
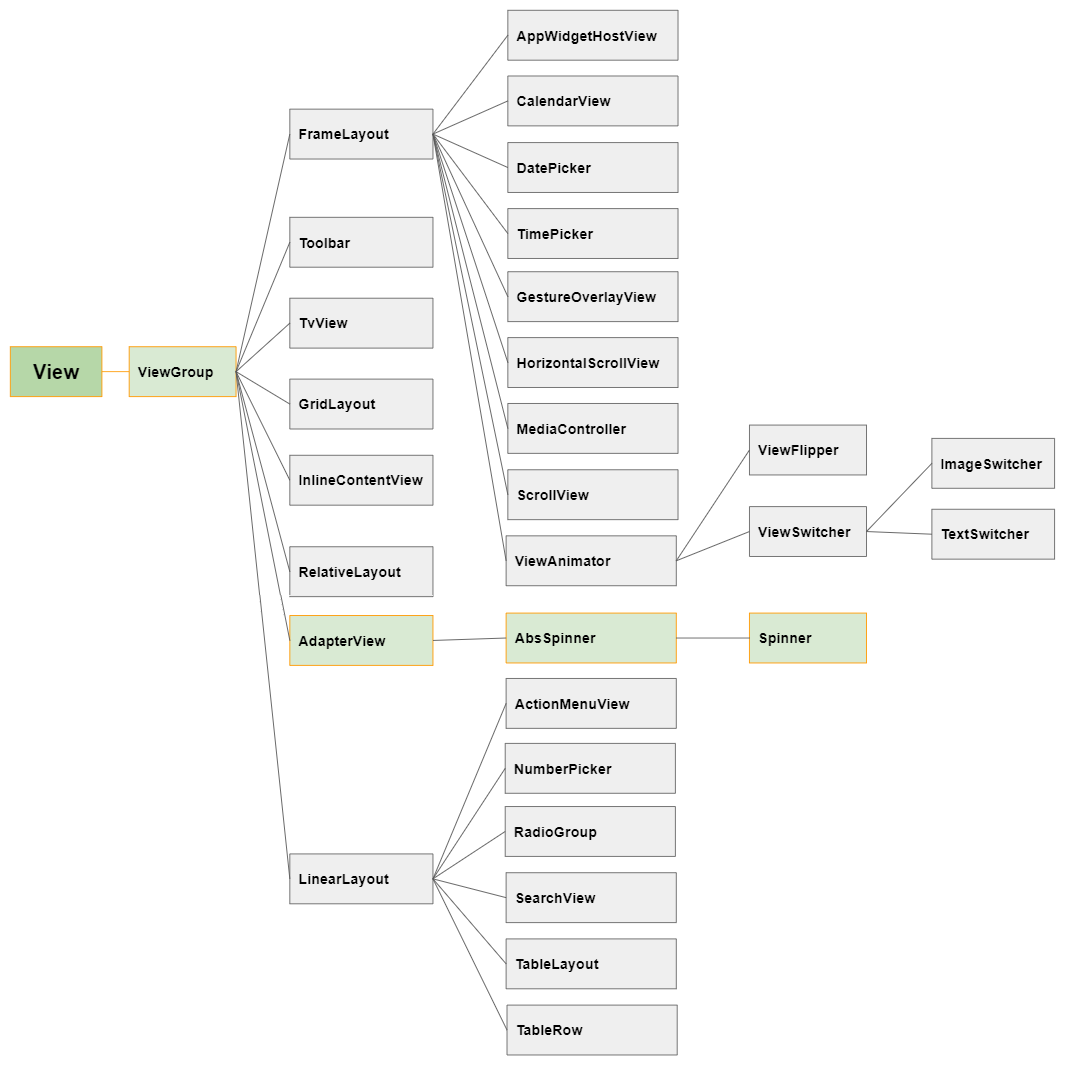
In Android ist Spinner ein ViewGroup , mit der der Benutzer einen Wert aus einer Werteliste auswählen kann. Standardmäßig funktioniert Android Spinner wie ein Dropdown List oder ein Combox in anderen Programmiersprachen.

Wenn der Benutzer auf Android Spinner klickt, wird eine Liste mit allen Werten abgelegt und der Benutzer kann einen Wert auswählen.
Android Spinner hat 2 Modi mit völlig unterschiedlichen Interface:
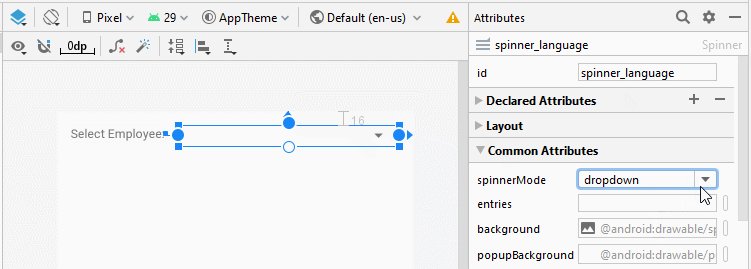
- android:spinnerMode="dropdown"
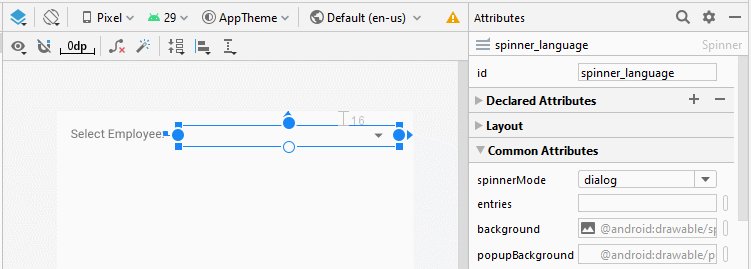
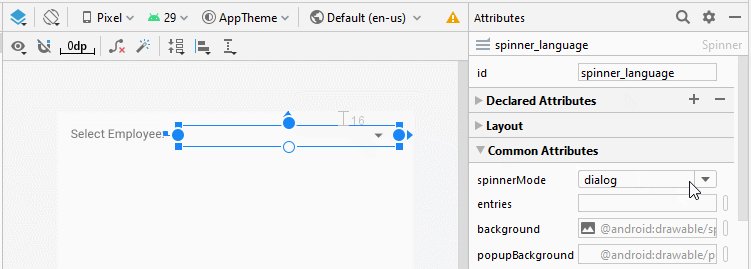
- android:spinnerMode="dialog"

android:spinnerMode="dropdown"
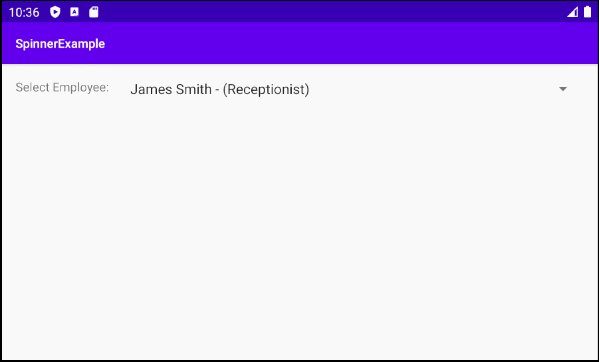
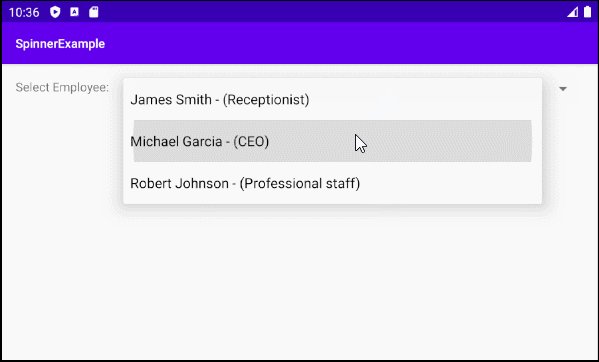
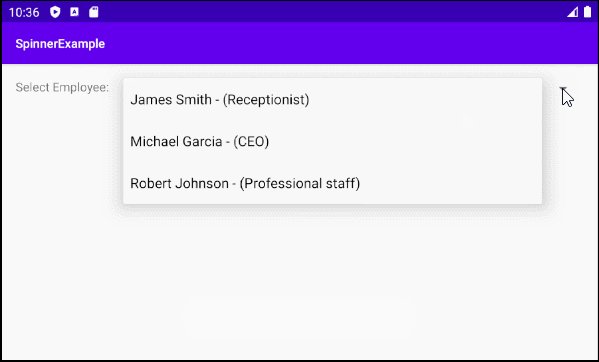
Wenn der Benutzer auf Spinner klickt, wird ein Dropdown List angezeigt, in der der Benutzer einen Wert auswählen kann. Dies ist der Standardmodus von Spinner.

android:spinnerMode="dropdown"
android:spinnerMode="dialog"
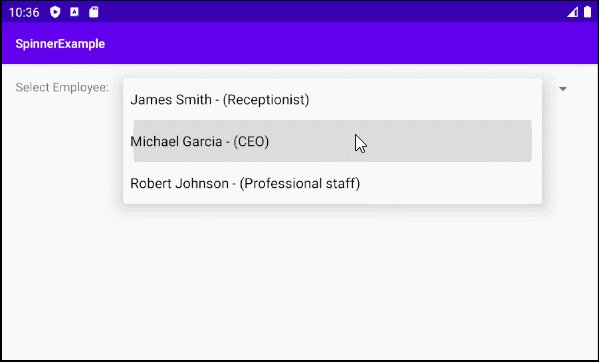
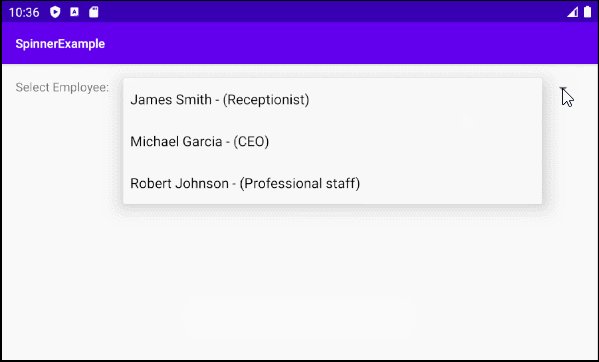
Wenn der Benutzer auf Spinner klickt, wird ein Dialog mit einer Liste von Werten angezeigt, in dem der Benutzer einen Wert auswählen kann.

android:spinnerMode="dialog"
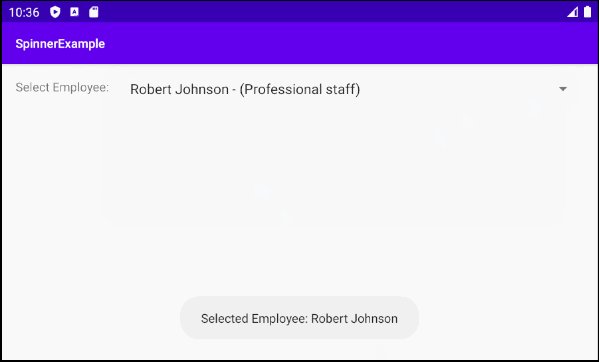
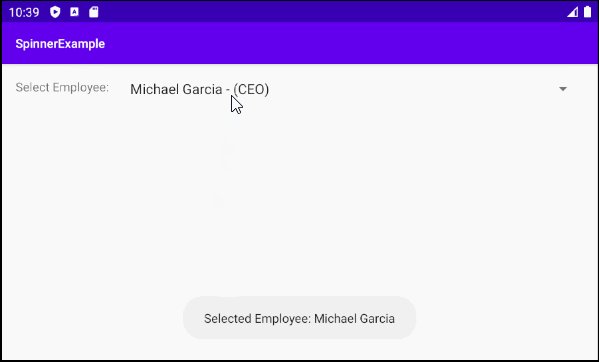
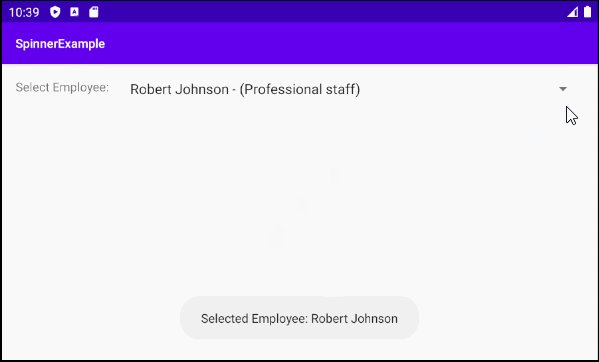
2. Zum Beispiel: Spinner + ArrayAdapter
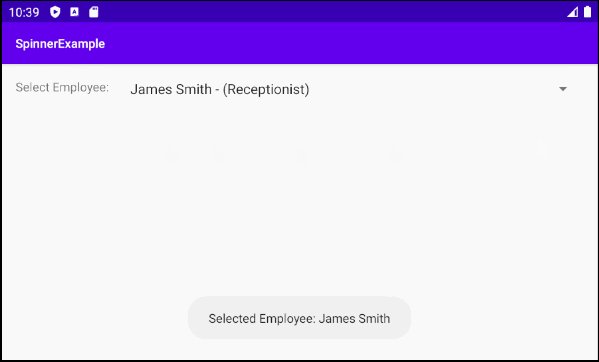
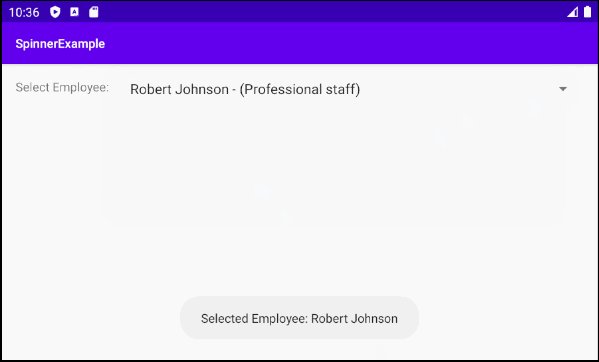
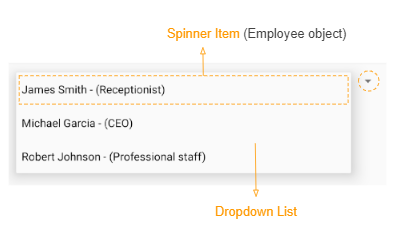
OK, Jetzt beginnen wir mit einem einfachen Beispiel mit Spinner und ArrayAdapter. In diesem Beispiel enthält Spinner eine Liste der Objekte Employee:


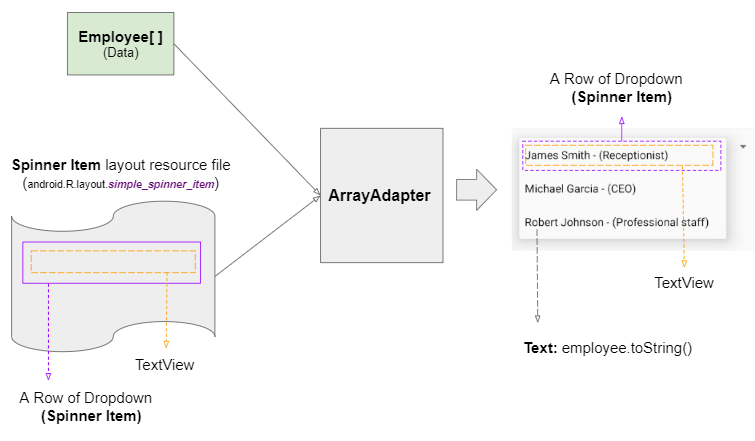
Ein Adapter hilft Ihnen bei der Kombination eines Spinner-Item Layout Resource mit Daten um einen Spinner zu erstellen.

ArrayAdapter ist eine Klasse, die in der Bibliothek von Android verfügbar ist. Es ist ein einfacher Adapter , der eine einfache Spinner-Item Layout Resource einschließlich einer TextView, und möglichweise CheckBox, ImageView,.. akzeptiert.
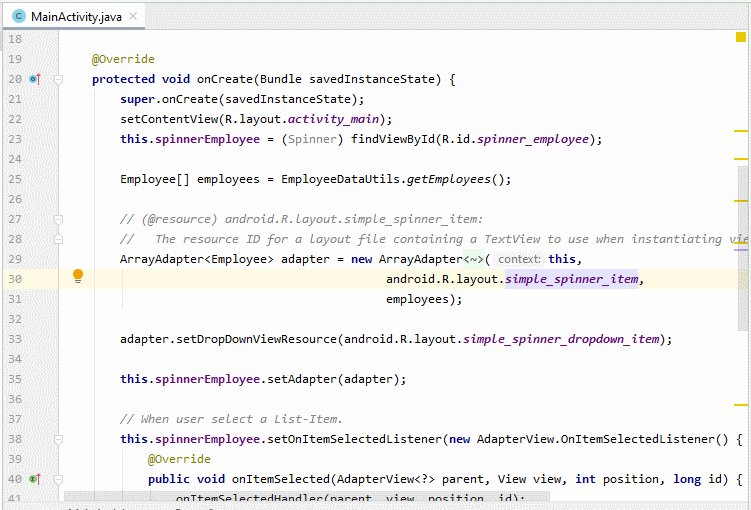
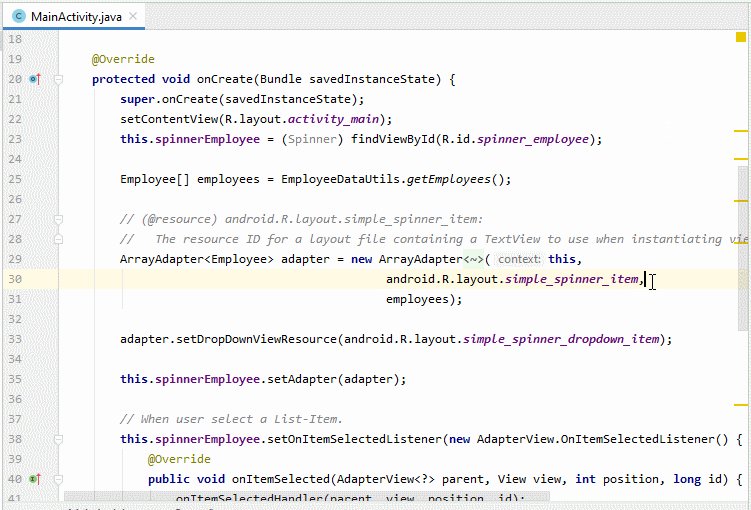
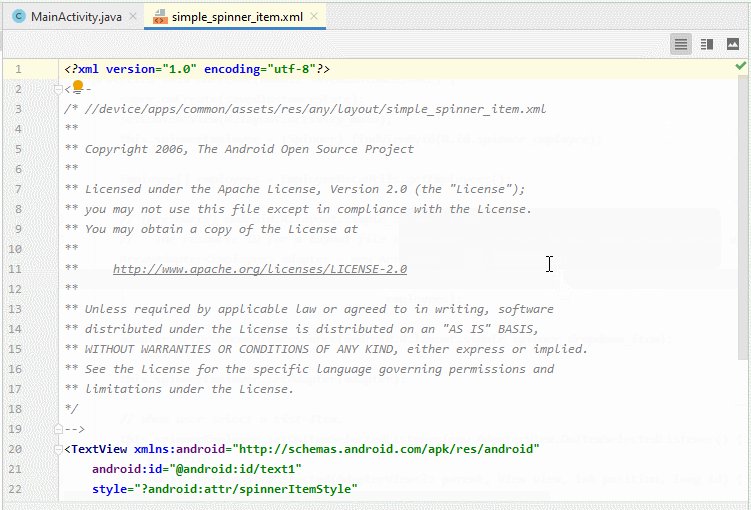
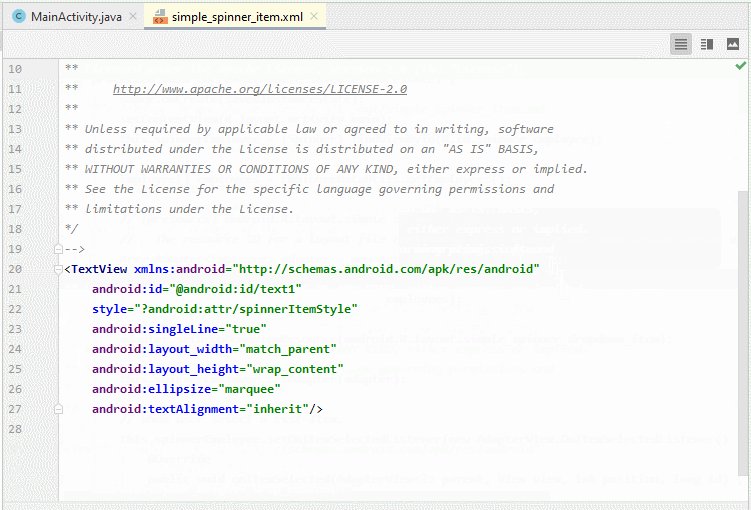
Zum Beispiel: Eine einfache Spinner-Item Layout Resource mit der ID von android.R.layout.simple_spinner_item wird bereits im Android SDK definiert und kann verwendet werden. Mit Android Studio können Sie den Inhalt dieser Dateien anzeigen. Halten Sie einfach die Button CONTROL gedrückt und klicken Sie darauf. Dies wird unten gezeigt:

Auf Android Studio erstellen Sie ein neues Projekt:
- File > New > New Project > Empty Activity
- Name: SpinnerExample
- Package name: org.o7planning.spinnerexample
- Language: Java

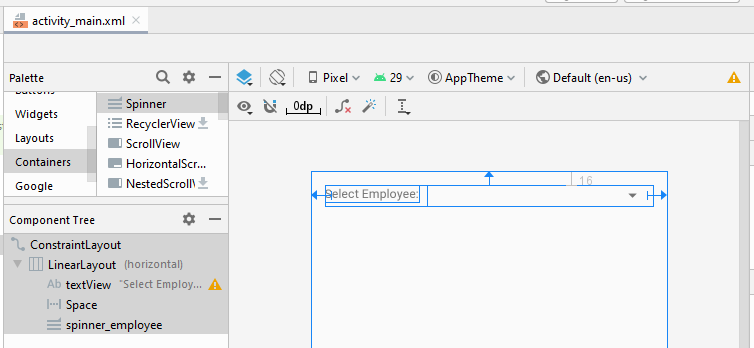
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:orientation="horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="0"
android:text="Select Employee:" />
<Space
android:layout_width="10dp"
android:layout_height="wrap_content"
android:layout_weight="0" />
<Spinner
android:id="@+id/spinner_employee"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1" />
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity.java
package org.o7planning.spinnerexample;
import android.os.Bundle;
import android.view.View;
import android.widget.Adapter;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
private Spinner spinnerEmployee;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
this.spinnerEmployee = (Spinner) findViewById(R.id.spinner_employee);
Employee[] employees = EmployeeDataUtils.getEmployees();
// (@resource) android.R.layout.simple_spinner_item:
// The resource ID for a layout file containing a TextView to use when instantiating views.
// (Layout for one ROW of Spinner)
ArrayAdapter<Employee> adapter = new ArrayAdapter<Employee>(this,
android.R.layout.simple_spinner_item,
employees);
// Layout for All ROWs of Spinner. (Optional for ArrayAdapter).
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
this.spinnerEmployee.setAdapter(adapter);
// When user select a List-Item.
this.spinnerEmployee.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
onItemSelectedHandler(parent, view, position, id);
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
});
}
private void onItemSelectedHandler(AdapterView<?> adapterView, View view, int position, long id) {
Adapter adapter = adapterView.getAdapter();
Employee employee = (Employee) adapter.getItem(position);
Toast.makeText(getApplicationContext(), "Selected Employee: " + employee.getFullName() ,Toast.LENGTH_SHORT).show();
}
}Employee.java
package org.o7planning.spinnerexample;
public class Employee {
private String firstName;
private String lastName;
private String position;
private int salary;
public Employee(String firstName, String lastName, String position, int salary) {
this.firstName = firstName;
this.lastName = lastName;
this.position = position;
this.salary = salary;
}
public String getFirstName() {
return firstName;
}
public void setFirstName(String firstName) {
this.firstName = firstName;
}
public String getLastName() {
return lastName;
}
public void setLastName(String lastName) {
this.lastName = lastName;
}
public String getPosition() {
return position;
}
public void setPosition(String position) {
this.position = position;
}
public int getSalary() {
return salary;
}
public void setSalary(int salary) {
this.salary = salary;
}
public String getFullName() {
return this.firstName + " " + this.lastName;
}
// Text show in Spinner
@Override
public String toString() {
return this.getFullName() + " - (" + this.position+")";
}
}EmployeeDataUtils.java
package org.o7planning.spinnerexample;
public class EmployeeDataUtils {
public static Employee[] getEmployees() {
Employee emp1 = new Employee("James", "Smith", "Receptionist", 1000);
Employee emp2 = new Employee("Michael", "Garcia", "CEO", 50000);
Employee emp3 = new Employee("Robert", "Johnson", "Professional staff", 2000);
return new Employee[] {emp1, emp2, emp3};
}
}3. Zum Beispiel: Spinner + CustomAdapter
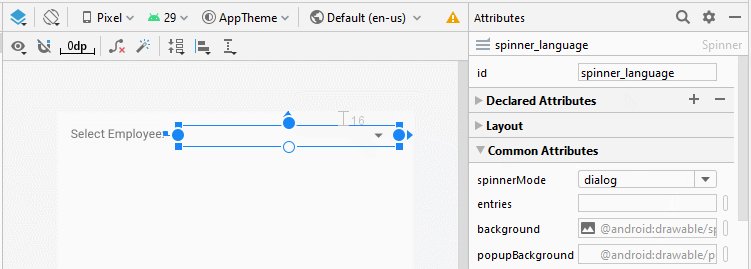
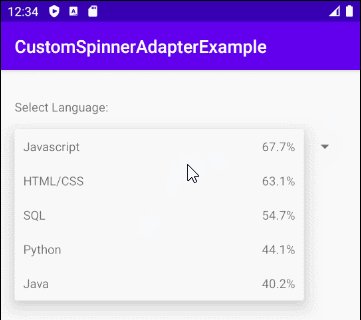
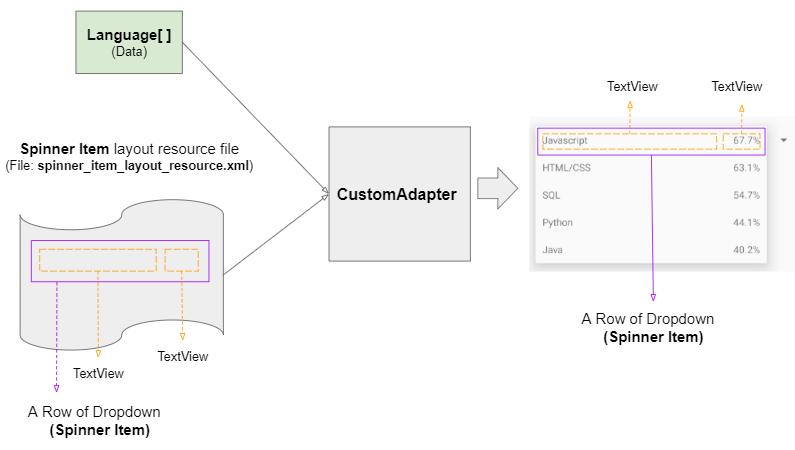
Mit dem benutzerdefinierten Adapter erhalten Sie einen komplexeren und schöneren Spinner . Unten sehen Sie eine Illustration eines Spinner mit einer Liste von der Objekte Language. Das ist auch unser nächstes Beispiel:

In diesem Beispiel erstellen wir eine "Spinner Item Layout Resource File" um das Layout einer Reihe von Spinner zu definieren. CustomAdapter kombiniert Daten und "Spinner Item Layout Resource", um einen Spinner zu bilden, den der Benutzer sehen kann.

OK. Auf Android Studio erstellen Sie ein neues Projekt:
- File > New > New Project > Empty Activity
- Name: CustomSpinnerAdapterExample
- Package name: org.o7planning.customspinneradapterexample
- Language: Java
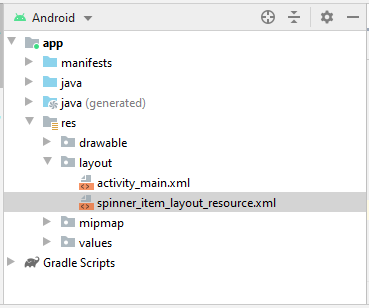
Zum ersten sollen wir eine Layout Resource File erstellen um Layout für Spinner Item zu definieren:
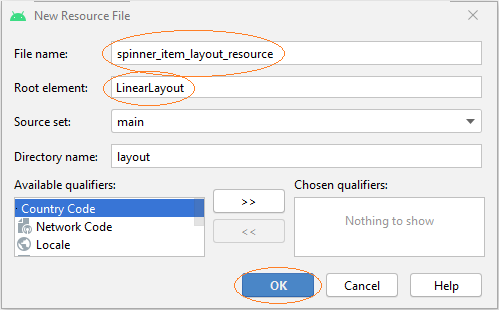
Zum nächsten Android Studio wählen Sie den Verzeichnis "layout" und wählen Sie:
- File > New > Layout Resource File

- File Name: spinner_item_layout_resource.xml
- Root element: LinearLayout

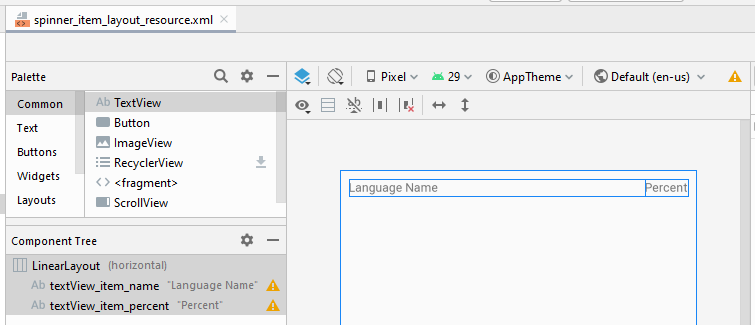
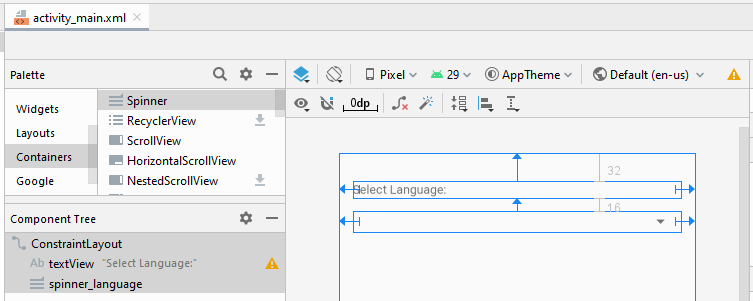
Dann entwerfen Sie die Interface für spinner_item_layout_resource:

spinner_item_layout_resource.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:padding="10dp">
<TextView
android:id="@+id/textView_item_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Language Name" />
<TextView
android:id="@+id/textView_item_percent"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="0"
android:text="Percent" />
</LinearLayout>Zum Letzen ist das die Hauptinterface der Anwendung:

activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="32dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:text="Select Language:"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Spinner
android:id="@+id/spinner_language"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:spinnerMode="dialog"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView" />
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity.java
package org.o7planning.customspinneradapterexample;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.Spinner;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private Spinner spinner;
private List<Language> languages;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Data:
this.languages = LanguageDataUtils.getLanguages();
this.spinner = (Spinner) this.findViewById(R.id.spinner_language);
// Adapter"
CustomAdapter adapter = new CustomAdapter(MainActivity.this,
R.layout.spinner_item_layout_resource,
R.id.textView_item_name,
R.id.textView_item_percent,
this.languages);
this.spinner.setAdapter(adapter);
}
}CustomAdapter.java
package org.o7planning.customspinneradapterexample;
import android.app.Activity;
import android.view.View;
import android.view.ViewGroup;
import android.view.LayoutInflater;
import android.widget.BaseAdapter;
import android.widget.TextView;
import java.util.List;
public class CustomAdapter extends BaseAdapter {
private LayoutInflater flater;
private List<Language> list;
private int listItemLayoutResource;
private int textViewItemNameId;
private int textViewItemPercentId;
// Arguments example:
// @listItemLayoutResource: R.layout.spinner_item_layout_resource
// (File: layout/spinner_item_layout_resource.xmll)
// @textViewItemNameId: R.id.textView_item_name
// (A TextVew in file layout/spinner_item_layout_resource.xmlxml)
// @textViewItemPercentId: R.id.textView_item_percent
// (A TextVew in file layout/spinner_item_layout_resource.xmll)
public CustomAdapter(Activity context, int listItemLayoutResource,
int textViewItemNameId, int textViewItemPercentId,
List<Language> list) {
this.listItemLayoutResource = listItemLayoutResource;
this.textViewItemNameId = textViewItemNameId;
this.textViewItemPercentId = textViewItemPercentId;
this.list = list;
this.flater = context.getLayoutInflater();
}
@Override
public int getCount() {
if(this.list == null) {
return 0;
}
return this.list.size();
}
@Override
public Object getItem(int position) {
return this.list.get(position);
}
@Override
public long getItemId(int position) {
Language language = (Language) this.getItem(position);
return language.getId();
// return position; (Return position if you need).
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Language language = (Language) getItem(position);
// Example: @listItemLayoutResource: R.layout.spinner_item_layout_resource
// (File: layout/spinner_item_layout_resourcerce.xml)
View rowView = this.flater.inflate(this.listItemLayoutResource, null,true);
// Example: @textViewItemNameId: R.id.textView_item_name
// (A TextView in file layout/spinner_item_layout_resourcerce.xml)
TextView textViewItemName = (TextView) rowView.findViewById(this.textViewItemNameId);
textViewItemName.setText(language.getName());
// Example: @textViewItemPercentId: R.id.textView_item_percent
// (A TextView in file layout/spinner_item_layout_resource.xmlxml)
TextView textViewItemPercent = (TextView) rowView.findViewById(textViewItemPercentId);
textViewItemPercent.setText(language.getPercent() + "%");
return rowView;
}
}Language.java
package org.o7planning.customspinneradapterexample;
public class Language {
private long id;
private String name;
private float percent;
public Language(long id, String name, float percent) {
this.id = id;
this.name = name;
this.percent = percent;
}
public long getId() {
return id;
}
public void setId(long id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public float getPercent() {
return percent;
}
public void setPercent(float percent) {
this.percent = percent;
}
}LanguageDataUtils.java
package org.o7planning.customspinneradapterexample;
import java.util.ArrayList;
import java.util.List;
public class LanguageDataUtils {
public static List<Language> getLanguages( ) {
Language javascript = new Language(1,"Javascript", 67.7f);
Language htmlCss = new Language(2,"HTML/CSS", 63.1f);
Language sql = new Language(3,"SQL", 54.7f);
Language python = new Language(4,"Python", 44.1f);
Language java = new Language(5, "Java", 40.2f);
List<Language> list = new ArrayList<Language>();
list.add(javascript);
list.add(htmlCss);
list.add(sql);
list.add(python);
list.add(java);
return list;
}
}Anleitungen Android
- Konfigurieren Sie Android Emulator in Android Studio
- Die Anleitung zu Android ToggleButton
- Erstellen Sie einen einfachen File Finder Dialog in Android
- Die Anleitung zu Android TimePickerDialog
- Die Anleitung zu Android DatePickerDialog
- Was ist erforderlich, um mit Android zu beginnen?
- Installieren Sie Android Studio unter Windows
- Installieren Sie Intel® HAXM für Android Studio
- Die Anleitung zu Android AsyncTask
- Die Anleitung zu Android AsyncTaskLoader
- Die Anleitung zum Android für den Anfänger - Grundlegende Beispiele
- Woher weiß man die Telefonnummer von Android Emulator und ändere es
- Die Anleitung zu Android TextInputLayout
- Die Anleitung zu Android CardView
- Die Anleitung zu Android ViewPager2
- Holen Sie sich die Telefonnummer in Android mit TelephonyManager
- Die Anleitung zu Android Phone Calls
- Die Anleitung zu Android Wifi Scanning
- Die Anleitung zum Android 2D Game für den Anfänger
- Die Anleitung zu Android DialogFragment
- Die Anleitung zu Android CharacterPickerDialog
- Die Anleitung zum Android für den Anfänger - Hello Android
- Verwenden des Android Device File Explorer
- Aktivieren Sie USB Debugging auf einem Android-Gerät
- Die Anleitung zu Android UI Layouts
- Die Anleitung zu Android SMS
- Die Anleitung zu Android SQLite Database
- Die Anleitung zu Google Maps Android API
- Text zu Sprache in Android
- Die Anleitung zu Android Space
- Die Anleitung zu Android Toast
- Erstellen Sie einen benutzerdefinierten Android Toast
- Die Anleitung zu Android SnackBar
- Die Anleitung zu Android TextView
- Die Anleitung zu Android TextClock
- Die Anleitung zu Android EditText
- Die Anleitung zu Android TextWatcher
- Formatieren Sie die Kreditkartennummer mit Android TextWatcher
- Die Anleitung zu Android Clipboard
- Erstellen Sie einen einfachen File Chooser in Android
- Die Anleitung zu Android AutoCompleteTextView und MultiAutoCompleteTextView
- Die Anleitung zu Android ImageView
- Die Anleitung zu Android ImageSwitcher
- Die Anleitung zu Android ScrollView und HorizontalScrollView
- Die Anleitung zu Android WebView
- Die Anleitung zu Android SeekBar
- Die Anleitung zu Android Dialog
- Die Anleitung zu Android AlertDialog
- Die Anleitung zu Android RatingBar
- Die Anleitung zu Android ProgressBar
- Die Anleitung zu Android Spinner
- Die Anleitung zu Android Button
- Die Anleitung zu Android Switch
- Die Anleitung zu Android ImageButton
- Die Anleitung zu Android FloatingActionButton
- Die Anleitung zu Android CheckBox
- Die Anleitung zu Android RadioGroup und RadioButton
- Die Anleitung zu Android Chip und ChipGroup
- Verwenden Sie Image Asset und Icon Asset von Android Studio
- Richten Sie die SDCard für den Emulator ein
- ChipGroup und Chip Entry Beispiel
- Hinzufügen externer Bibliotheken zu Android Project in Android Studio
- Wie deaktiviere ich die Berechtigungen, die der Android-Anwendung bereits erteilt wurden?
- Wie entferne ich Anwendungen aus dem Android Emulator?
- Die Anleitung zu Android LinearLayout
- Die Anleitung zu Android TableLayout
- Die Anleitung zu Android FrameLayout
- Die Anleitung zu Android QuickContactBadge
- Die Anleitung zu Android StackView
- Die Anleitung zu Android Camera
- Die Anleitung zu Android MediaPlayer
- Die Anleitung zu Android VideoView
- Spielen Sie Sound-Effekte in Android mit SoundPool
- Die Anleitung zu Android Networking
- Die Anleitung zu Android JSON Parser
- Die Anleitung zu Android SharedPreferences
- Die Anleitung zu Android Internal Storage
- Die Anleitung zu Android External Storage
- Die Anleitung zu Android Intents
- Beispiel für eine explizite Android Intent, nennen Sie eine andere Intent
- Beispiel für implizite Android Intent, Öffnen Sie eine URL, senden Sie eine Email
- Die Anleitung zu Android Services
- Die Anleitung zu Android Notifications
- Die Anleitung zu Android DatePicker
- Die Anleitung zu Android TimePicker
- Die Anleitung zu Android Chronometer
- Die Anleitung zu Android OptionMenu
- Die Anleitung zu Android ContextMenu
- Die Anleitung zu Android PopupMenu
- Die Anleitung zu Android Fragment
- Die Anleitung zu Android ListView
- Android ListView mit Checkbox verwenden ArrayAdapter
- Die Anleitung zu Android GridView
Show More