Die Anleitung zu Android RadioGroup und RadioButton
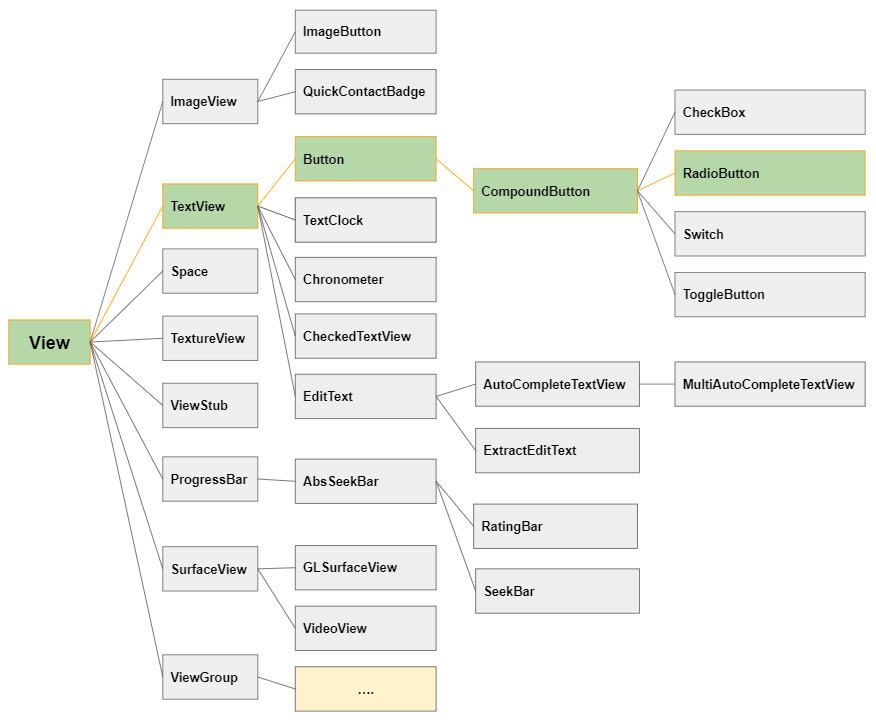
1. RadioButton & RadioGroup
RadioButton ist ein view im Android. Er ist normaleweise mit RadioGroup benutzt. Davon ist RadioGroup ein Erhalter (container), die die RadioButton enthalten können. Wenn Sie auf einen Radiobutton in einer Gruppe zu wählen klicken, werden alle anderen Radionbutton in der Gruppe auswählen (deselect).
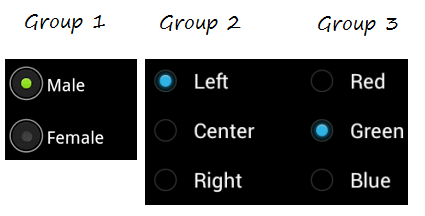
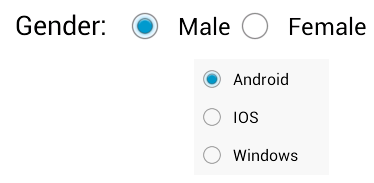
Unten ist das Bild von RadioButton , die in der unterschiedlichen Gruppe gesetzt werden
Unten ist das Bild von RadioButton , die in der unterschiedlichen Gruppe gesetzt werden

RadioGroup kann die RadioButton nach der horizontalen oder vertikalen Richtung arrangieren


2. das Beispiel mit RadioGroup & RadioButtons
Schauen Sie das Beispiel vor:

Erstellen Sie ein Projekt mit dem Name von AndroidRadioDemo.
- File > New > New Project > Empty Activity
- Name: AndroidRadioDemo
- Package name: org.o7planning.androidradiodemo
- Language: Java
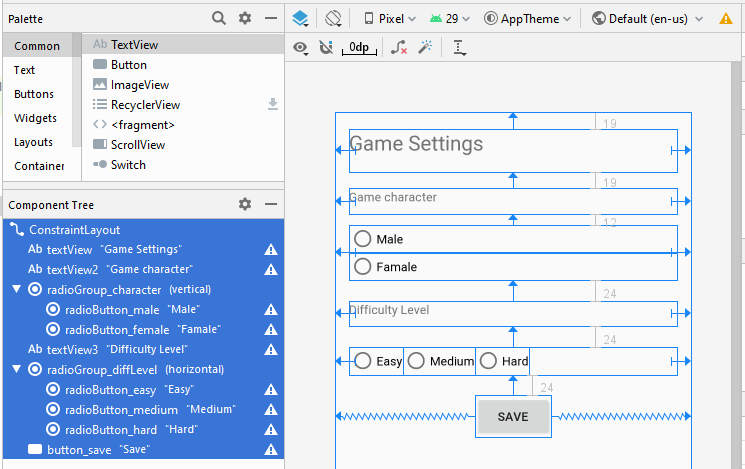
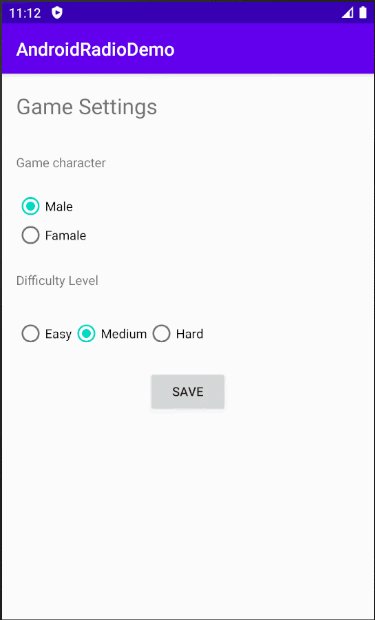
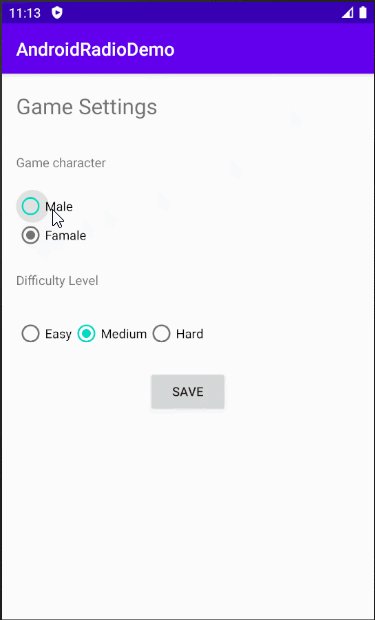
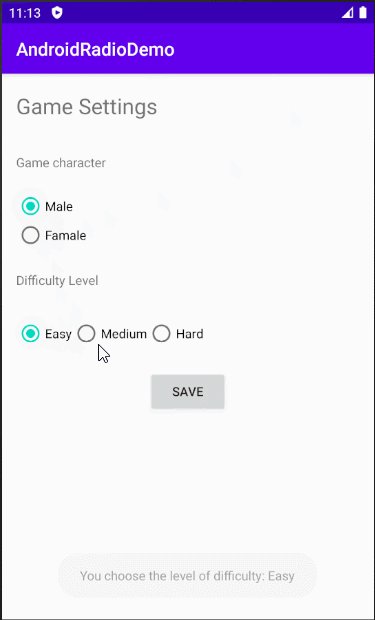
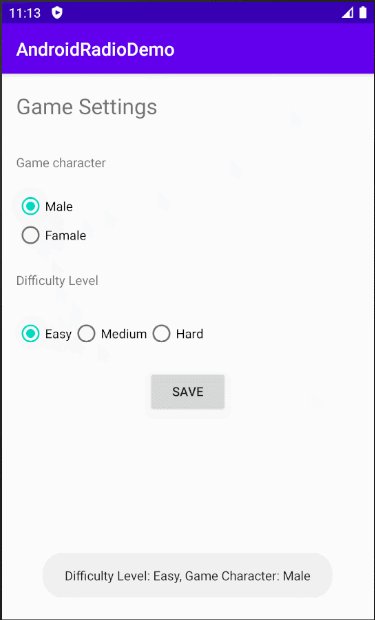
Die Interface der Applikation

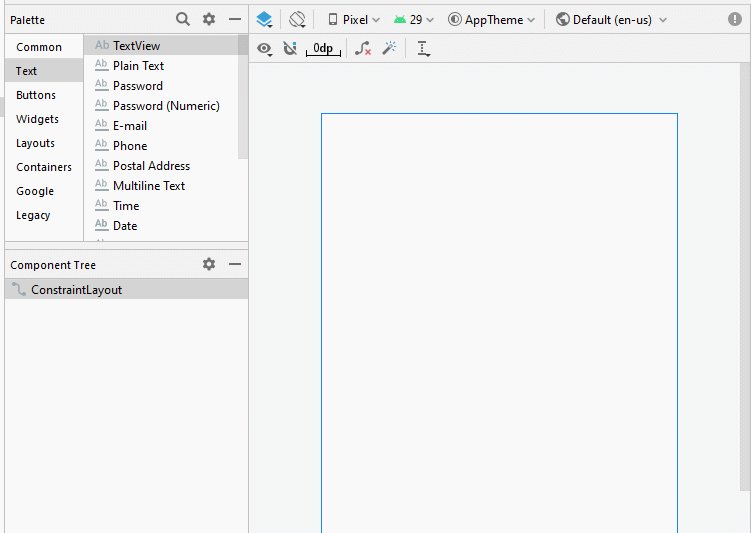
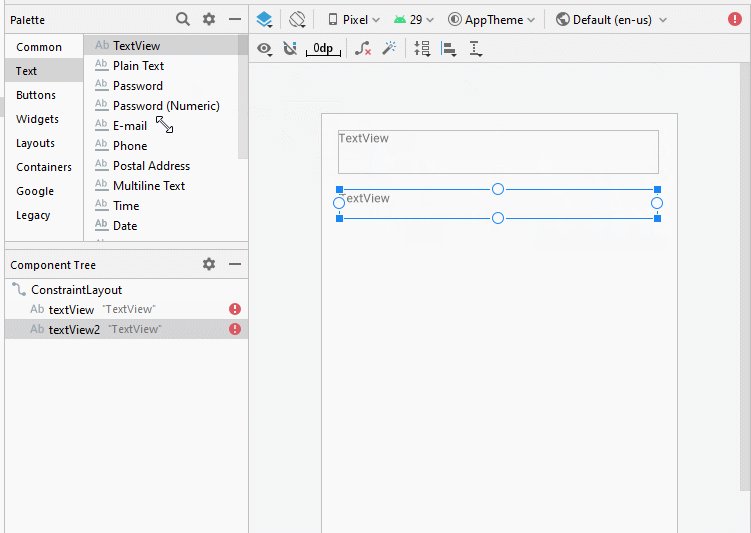
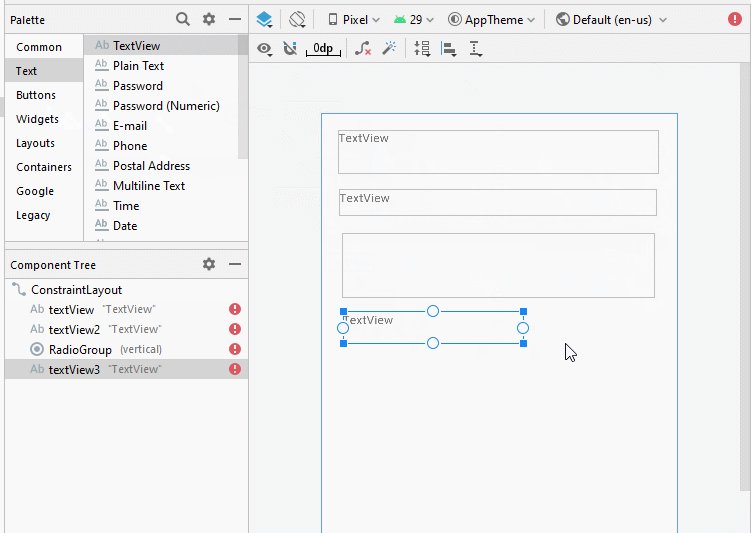
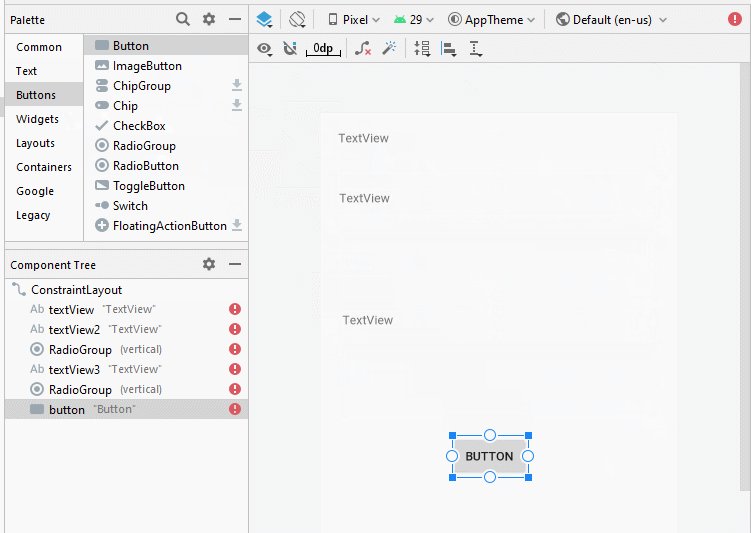
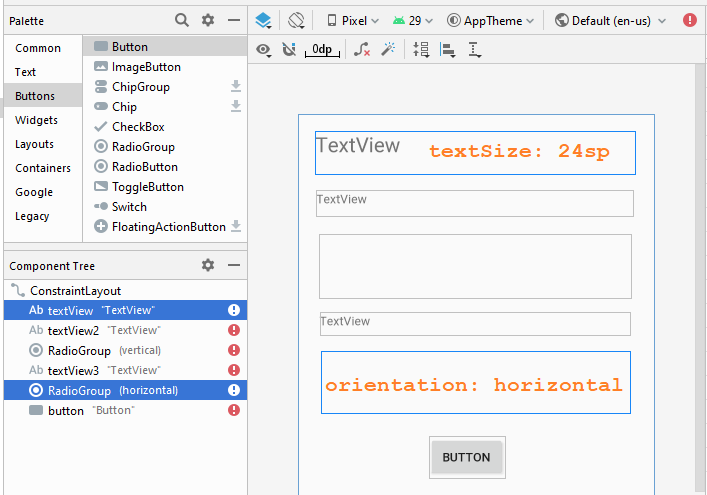
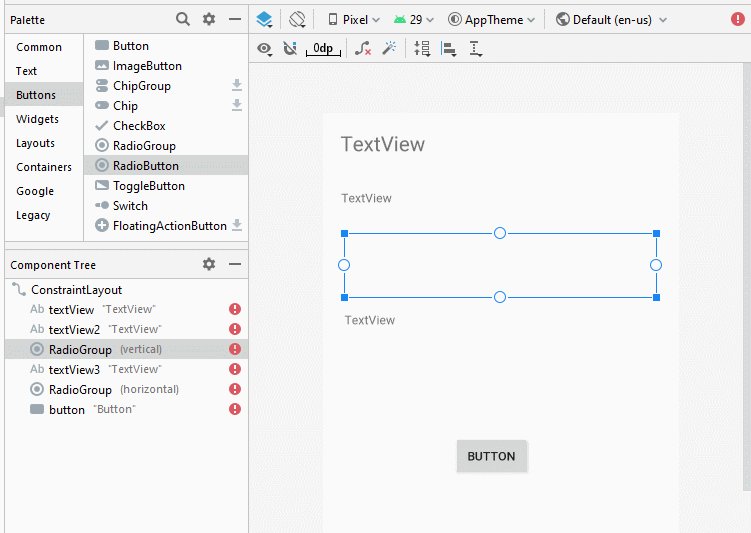
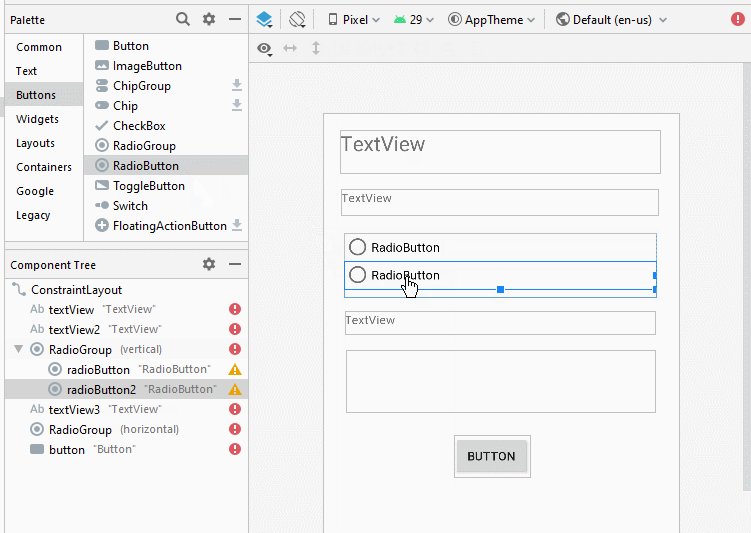
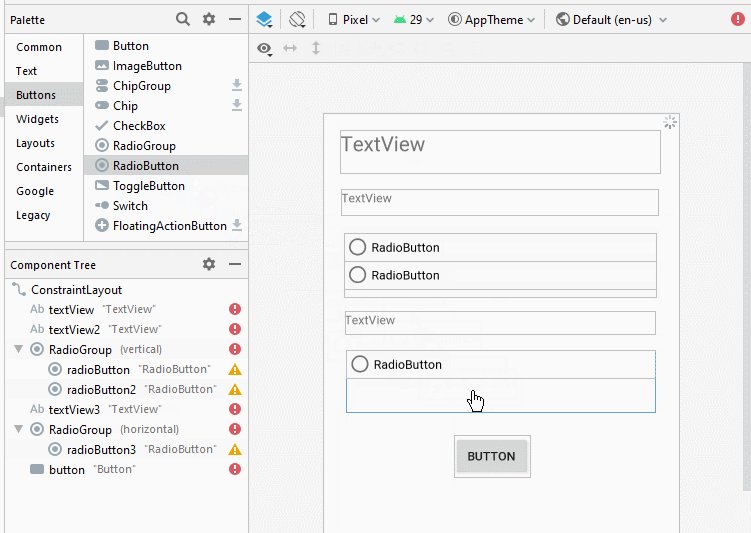
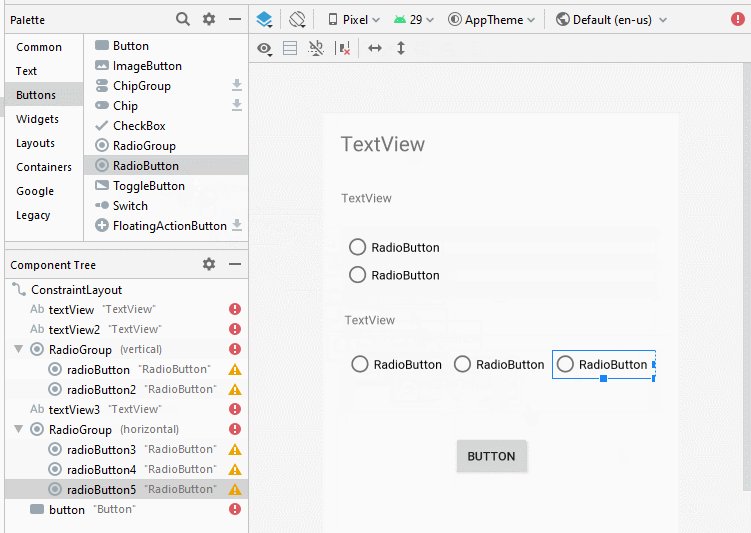
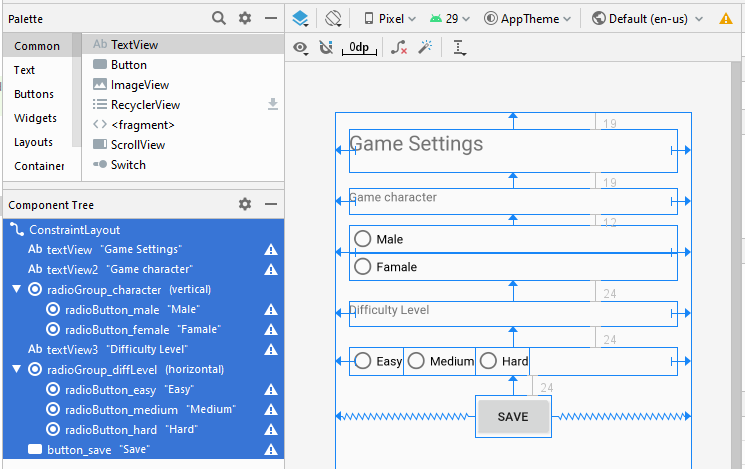
Wenn Sie an den Schritten zum Entwerfen der Benutzeroberfläche dieser Anwendung interessiert sind, lesen Sie bitte den Anhang am Ende des Artikels..
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="0dp"
android:layout_height="50dp"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="19dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:text="Game Settings"
android:textSize="24sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView2"
android:layout_width="0dp"
android:layout_height="30dp"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="19dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:text="Game character"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView" />
<RadioGroup
android:id="@+id/radioGroup_character"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="12dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView2">
<RadioButton
android:id="@+id/radioButton_male"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Male" />
<RadioButton
android:id="@+id/radioButton_female"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Famale" />
</RadioGroup>
<TextView
android:id="@+id/textView3"
android:layout_width="0dp"
android:layout_height="29dp"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="24dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:text="Difficulty Level"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/radioGroup_character" />
<RadioGroup
android:id="@+id/radioGroup_diffLevel"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="24dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:orientation="horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView3">
<RadioButton
android:id="@+id/radioButton_easy"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="0"
android:text="Easy" />
<RadioButton
android:id="@+id/radioButton_medium"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="0"
android:text="Medium" />
<RadioButton
android:id="@+id/radioButton_hard"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="0"
android:text="Hard" />
</RadioGroup>
<Button
android:id="@+id/button_save"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="24dp"
android:text="Save"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/radioGroup_diffLevel" />
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity.java
package org.o7planning.androidradiodemo;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.CompoundButton;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private RadioGroup radioGroupCharacter;
private RadioButton radioButtonMale;
private RadioButton radioButtonFemale;
private RadioGroup radioGroupDiffLevel;
private RadioButton radioButtonEasy;
private RadioButton radioButtonMedium;
private RadioButton radioButtonHard;
private Button buttonSave;
private String LOGTAG = "AndroidRadioDemo";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//
this.radioGroupCharacter= (RadioGroup) this.findViewById(R.id.radioGroup_character);
this.radioButtonMale = (RadioButton) this.findViewById(R.id.radioButton_male);
this.radioButtonFemale = (RadioButton)this.findViewById(R.id.radioButton_female);
this.radioButtonMale.setChecked(true);
//
this.radioGroupDiffLevel= (RadioGroup) this.findViewById(R.id.radioGroup_diffLevel);
this.radioButtonEasy = (RadioButton) this.findViewById(R.id.radioButton_easy);
this.radioButtonMedium = (RadioButton)this.findViewById(R.id.radioButton_medium);
this.radioButtonHard = (RadioButton)this.findViewById(R.id.radioButton_hard);
this.radioButtonMedium.setChecked(true);
this.buttonSave= (Button) this.findViewById(R.id.button_save);
// When radio group "Difficulty Level" checked change.
this.radioGroupDiffLevel.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
doOnDifficultyLevelChanged(group, checkedId);
}
});
// When radio button "Female" checked change.
this.radioButtonMale.setOnCheckedChangeListener(new RadioButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
doOnGameCharacterChanged(buttonView,isChecked);
}
});
// When radio button "Male" checked change.
this.radioButtonFemale.setOnCheckedChangeListener(new RadioButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
doOnGameCharacterChanged(buttonView,isChecked);
}
});
// When button "Save" clicked.
this.buttonSave.setOnClickListener(new Button.OnClickListener() {
@Override
public void onClick(View v) {
doSave();
}
});
}
// When radio group "Difficulty Level" checked change.
private void doOnDifficultyLevelChanged(RadioGroup group, int checkedId) {
int checkedRadioId = group.getCheckedRadioButtonId();
if(checkedRadioId== R.id.radioButton_easy) {
Toast.makeText(this,"You choose the level of difficulty: Easy",Toast.LENGTH_SHORT).show();
} else if(checkedRadioId== R.id.radioButton_medium ) {
Toast.makeText(this,"You choose the level of difficulty: Medium",Toast.LENGTH_SHORT).show();
} else if(checkedRadioId== R.id.radioButton_hard) {
Toast.makeText(this,"You choose the level of difficulty: Hard",Toast.LENGTH_SHORT).show();
}
}
// When radio button checked change.
private void doOnGameCharacterChanged(CompoundButton buttonView, boolean isChecked) {
RadioButton radio =(RadioButton) buttonView;
Log.i(LOGTAG, "RadioButton "+ radio.getText()+" : "+ isChecked);
}
// When button "Save" clicked.
private void doSave() {
int difficultyLevel = this.radioGroupDiffLevel.getCheckedRadioButtonId();
int gameCharacter = this.radioGroupCharacter.getCheckedRadioButtonId();
RadioButton radioButtonDiffLevel = (RadioButton) this.findViewById(difficultyLevel);
RadioButton radioButtonGameCharacter = (RadioButton) this.findViewById(gameCharacter);
String message ="Difficulty Level: "+ radioButtonDiffLevel.getText()
+", Game Character: " + radioButtonGameCharacter.getText() ;
Toast.makeText(this,message,Toast.LENGTH_LONG).show();
}
}Anleitungen Android
- Konfigurieren Sie Android Emulator in Android Studio
- Die Anleitung zu Android ToggleButton
- Erstellen Sie einen einfachen File Finder Dialog in Android
- Die Anleitung zu Android TimePickerDialog
- Die Anleitung zu Android DatePickerDialog
- Was ist erforderlich, um mit Android zu beginnen?
- Installieren Sie Android Studio unter Windows
- Installieren Sie Intel® HAXM für Android Studio
- Die Anleitung zu Android AsyncTask
- Die Anleitung zu Android AsyncTaskLoader
- Die Anleitung zum Android für den Anfänger - Grundlegende Beispiele
- Woher weiß man die Telefonnummer von Android Emulator und ändere es
- Die Anleitung zu Android TextInputLayout
- Die Anleitung zu Android CardView
- Die Anleitung zu Android ViewPager2
- Holen Sie sich die Telefonnummer in Android mit TelephonyManager
- Die Anleitung zu Android Phone Calls
- Die Anleitung zu Android Wifi Scanning
- Die Anleitung zum Android 2D Game für den Anfänger
- Die Anleitung zu Android DialogFragment
- Die Anleitung zu Android CharacterPickerDialog
- Die Anleitung zum Android für den Anfänger - Hello Android
- Verwenden des Android Device File Explorer
- Aktivieren Sie USB Debugging auf einem Android-Gerät
- Die Anleitung zu Android UI Layouts
- Die Anleitung zu Android SMS
- Die Anleitung zu Android SQLite Database
- Die Anleitung zu Google Maps Android API
- Text zu Sprache in Android
- Die Anleitung zu Android Space
- Die Anleitung zu Android Toast
- Erstellen Sie einen benutzerdefinierten Android Toast
- Die Anleitung zu Android SnackBar
- Die Anleitung zu Android TextView
- Die Anleitung zu Android TextClock
- Die Anleitung zu Android EditText
- Die Anleitung zu Android TextWatcher
- Formatieren Sie die Kreditkartennummer mit Android TextWatcher
- Die Anleitung zu Android Clipboard
- Erstellen Sie einen einfachen File Chooser in Android
- Die Anleitung zu Android AutoCompleteTextView und MultiAutoCompleteTextView
- Die Anleitung zu Android ImageView
- Die Anleitung zu Android ImageSwitcher
- Die Anleitung zu Android ScrollView und HorizontalScrollView
- Die Anleitung zu Android WebView
- Die Anleitung zu Android SeekBar
- Die Anleitung zu Android Dialog
- Die Anleitung zu Android AlertDialog
- Die Anleitung zu Android RatingBar
- Die Anleitung zu Android ProgressBar
- Die Anleitung zu Android Spinner
- Die Anleitung zu Android Button
- Die Anleitung zu Android Switch
- Die Anleitung zu Android ImageButton
- Die Anleitung zu Android FloatingActionButton
- Die Anleitung zu Android CheckBox
- Die Anleitung zu Android RadioGroup und RadioButton
- Die Anleitung zu Android Chip und ChipGroup
- Verwenden Sie Image Asset und Icon Asset von Android Studio
- Richten Sie die SDCard für den Emulator ein
- ChipGroup und Chip Entry Beispiel
- Hinzufügen externer Bibliotheken zu Android Project in Android Studio
- Wie deaktiviere ich die Berechtigungen, die der Android-Anwendung bereits erteilt wurden?
- Wie entferne ich Anwendungen aus dem Android Emulator?
- Die Anleitung zu Android LinearLayout
- Die Anleitung zu Android TableLayout
- Die Anleitung zu Android FrameLayout
- Die Anleitung zu Android QuickContactBadge
- Die Anleitung zu Android StackView
- Die Anleitung zu Android Camera
- Die Anleitung zu Android MediaPlayer
- Die Anleitung zu Android VideoView
- Spielen Sie Sound-Effekte in Android mit SoundPool
- Die Anleitung zu Android Networking
- Die Anleitung zu Android JSON Parser
- Die Anleitung zu Android SharedPreferences
- Die Anleitung zu Android Internal Storage
- Die Anleitung zu Android External Storage
- Die Anleitung zu Android Intents
- Beispiel für eine explizite Android Intent, nennen Sie eine andere Intent
- Beispiel für implizite Android Intent, Öffnen Sie eine URL, senden Sie eine Email
- Die Anleitung zu Android Services
- Die Anleitung zu Android Notifications
- Die Anleitung zu Android DatePicker
- Die Anleitung zu Android TimePicker
- Die Anleitung zu Android Chronometer
- Die Anleitung zu Android OptionMenu
- Die Anleitung zu Android ContextMenu
- Die Anleitung zu Android PopupMenu
- Die Anleitung zu Android Fragment
- Die Anleitung zu Android ListView
- Android ListView mit Checkbox verwenden ArrayAdapter
- Die Anleitung zu Android GridView
Show More