Die Anleitung zu Android SnackBar
1. Android Snackbar
Android Snackbar ist eine kleine Interface-Komponente, die nach einer Benutzeraktion einer kurze Anwort liefert. Es wird am unteren Bildschirmrand angezeigt und verschwindet automatisch nach dem Timeout oder wenn der Benutzer an anderer Stelle auf dem Bildschirm interagiert.
Snackbar bietet auch ein Button als eine Option zur Ausführung einer Aktion. Zum Beispiel: Sie machen eine gerade ausgeführte Aktion rückgangig oder versuchen Sie erneut, die zuletzt ausgeführte Aktion auszuführen wenn sie fehlschlägt.

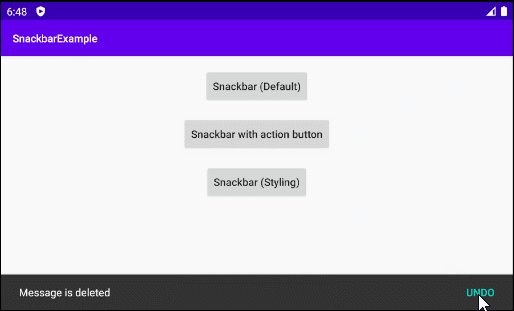
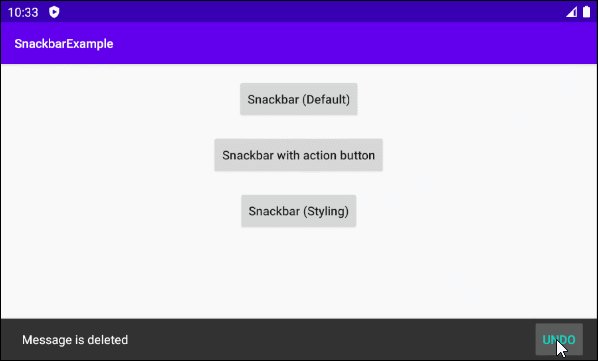
Snackbar with action button
Snackbar snackbar = Snackbar
.make(baseView, "Message is deleted", Snackbar.LENGTH_LONG)
.setAction("UNDO", new View.OnClickListener() {
@Override
public void onClick(View view) {
// Show another Snackbar.
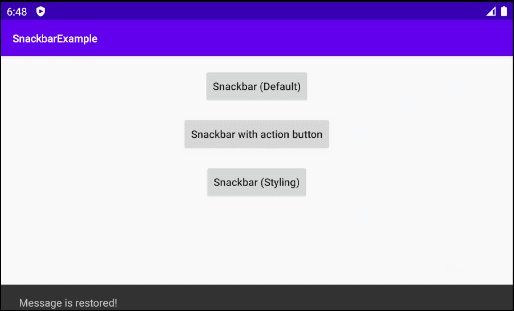
Snackbar snackbar1 = Snackbar.make(baseView, "Message is restored!", Snackbar.LENGTH_SHORT);
snackbar1.show();
}
});
snackbar.show();Snackbar ist im Android SDK nicht verfügbar. Deshalb müssen Sie diese Bibliothek in build.gradle (Module app) deklarieren:
build.gradle (Module: app)
...
dependencies {
...
implementation 'com.google.android.material:material:1.0.0'
}Und dann prüfen Sie die neuere Version hier aus:
2. Das Beispiel vom Snackbar
OK! Jetzt erstellen wir ein einfaches Projekt mit Snackbar. Falls es andere komplexere Anwendungen gibt, die Snackbar, FloatingActionButton usw. betreffen, sollten Sie CoordinatorLayout verwenden. (Weitere Informationen finden Sie im zweiten Beispiel.)
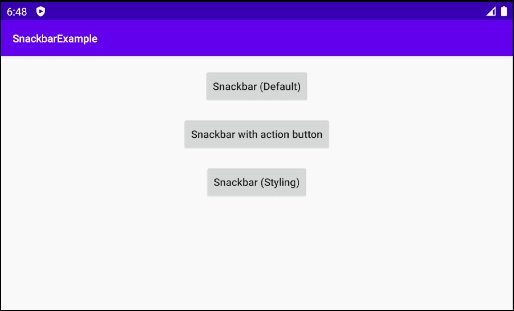
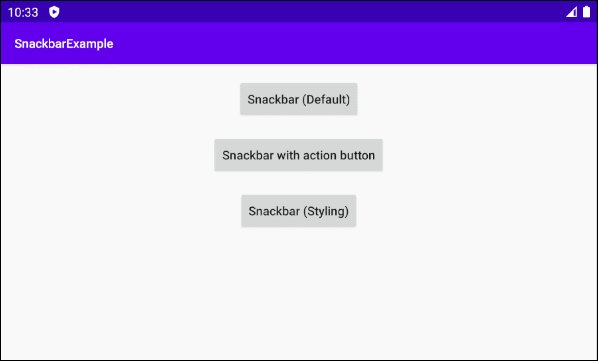
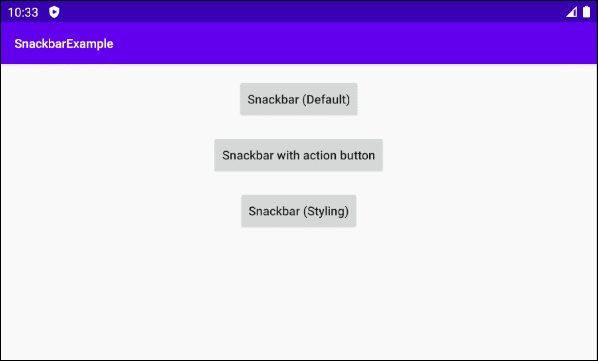
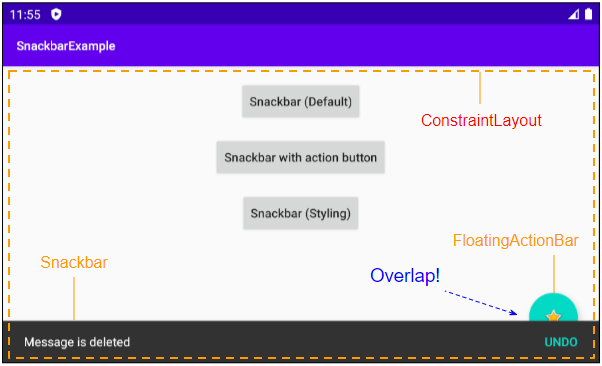
Schauen Sie das Beispiel vor:

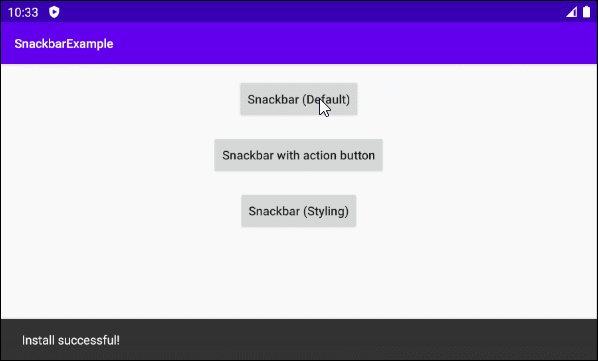
Snackbar (Default)

Snackbar with action button

Snackbar (Styling)
OK, Auf Android Studio erstellen Sie ein Projekt:
- File > New > New Project > Empty Activity
- Name: SnackbarExample
- Package name: org.o7planning.snackbarexample
- Language: Java
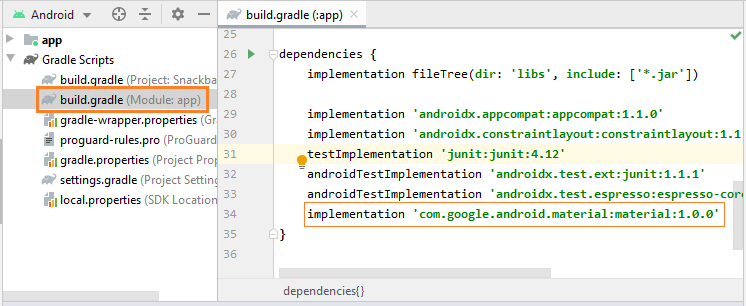
Wie bereits erwähnt ist Snackbar nocth nicht im Android SDK verfügbar. Daher müssen Sie die folgende Bibliothek in Ihr Projekt deklarieren:
build.gradle (Module: app)
...
dependencies {
...
implementation 'com.google.android.material:material:1.0.0'
}
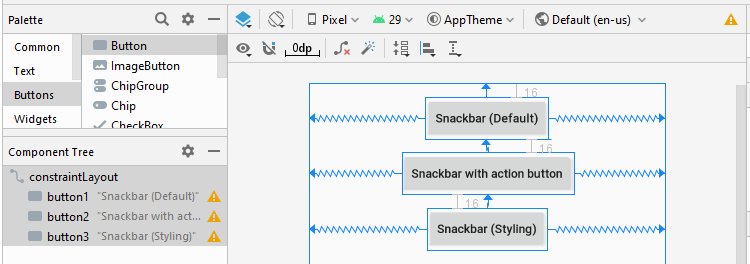
Die Interface der Anwendung sieht aus:

activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/constraintLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="16dp"
android:text="Snackbar (Default)"
android:textAllCaps="false"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/button1"
android:layout_centerHorizontal="true"
android:layout_marginTop="16dp"
android:text="Snackbar with action button"
android:textAllCaps="false"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button1" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/button2"
android:layout_centerHorizontal="true"
android:layout_marginTop="16dp"
android:text="Snackbar (Styling)"
android:textAllCaps="false"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button2" />
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity.java
package org.o7planning.snackbarexample;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Color;
import android.os.Build;
import android.os.Bundle;
import android.view.Gravity;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import com.google.android.material.snackbar.Snackbar;
public class MainActivity extends AppCompatActivity {
private View baseView;
private Button button1;
private Button button2;
private Button button3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Container
this.baseView = this.findViewById(R.id.constraintLayout);
this.button1 = (Button) this.findViewById(R.id.button1);
this.button2 = (Button) this.findViewById(R.id.button2);
this.button3 = (Button) this.findViewById(R.id.button3);
this.button1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showSnackbarDefault();
}
});
this.button2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showSnackbarActionCall();
}
});
this.button3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showSnackbarCustom();
}
});
}
private void showSnackbarDefault() {
Snackbar snackbar = Snackbar
.make(this.baseView, "Install successful!", Snackbar.LENGTH_LONG);
// Show
snackbar.show();
}
private void showSnackbarActionCall() {
Snackbar snackbar = Snackbar
.make(this.baseView, "Message is deleted", Snackbar.LENGTH_LONG)
.setAction("UNDO", new View.OnClickListener() {
@Override
public void onClick(View view) {
// Show another Snackbar.
Snackbar snackbar1 = Snackbar.make(baseView, "Message is restored!", Snackbar.LENGTH_SHORT);
snackbar1.show();
}
});
snackbar.show();
}
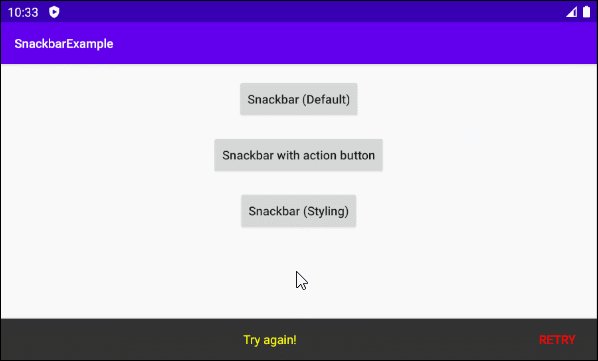
private void showSnackbarCustom() {
Snackbar snackbar = Snackbar
.make(this.baseView, "Try again!", Snackbar.LENGTH_LONG)
.setAction("RETRY", new View.OnClickListener() {
@Override
public void onClick(View view) {
}
});
snackbar.setActionTextColor(Color.RED);
View sbView = snackbar.getView();
TextView textView = sbView.findViewById(com.google.android.material.R.id.snackbar_text);
textView.setTextColor(Color.YELLOW);
// Align center.
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M){
textView.setTextAlignment(View.TEXT_ALIGNMENT_CENTER);
} else {
textView.setGravity(Gravity.CENTER_HORIZONTAL);
}
// Show Sneckbar
snackbar.show();
}
}3. Zum Beispiel: Snackbar (+CoordinatorLayout)
Falls es eine komplexe Anwendung mit Snackbar, FloatingActionButton usw. gibt, sollten Sie CoordinatorLayout verwenden. Es hilft, die Überlappung zwischen Snackbar und FloatingActionButton zu verhindern.

Mit Snackbar bietet FloatingActionBar mit CoordinatorLayout eine glatte Interface und vermeidet Überlappungen.
Lesen Sie den detailierten Artikel für CoordinatorLayout:
- Die Anleitung zu Android CoordinatorLayout
Anleitungen Android
- Konfigurieren Sie Android Emulator in Android Studio
- Die Anleitung zu Android ToggleButton
- Erstellen Sie einen einfachen File Finder Dialog in Android
- Die Anleitung zu Android TimePickerDialog
- Die Anleitung zu Android DatePickerDialog
- Was ist erforderlich, um mit Android zu beginnen?
- Installieren Sie Android Studio unter Windows
- Installieren Sie Intel® HAXM für Android Studio
- Die Anleitung zu Android AsyncTask
- Die Anleitung zu Android AsyncTaskLoader
- Die Anleitung zum Android für den Anfänger - Grundlegende Beispiele
- Woher weiß man die Telefonnummer von Android Emulator und ändere es
- Die Anleitung zu Android TextInputLayout
- Die Anleitung zu Android CardView
- Die Anleitung zu Android ViewPager2
- Holen Sie sich die Telefonnummer in Android mit TelephonyManager
- Die Anleitung zu Android Phone Calls
- Die Anleitung zu Android Wifi Scanning
- Die Anleitung zum Android 2D Game für den Anfänger
- Die Anleitung zu Android DialogFragment
- Die Anleitung zu Android CharacterPickerDialog
- Die Anleitung zum Android für den Anfänger - Hello Android
- Verwenden des Android Device File Explorer
- Aktivieren Sie USB Debugging auf einem Android-Gerät
- Die Anleitung zu Android UI Layouts
- Die Anleitung zu Android SMS
- Die Anleitung zu Android SQLite Database
- Die Anleitung zu Google Maps Android API
- Text zu Sprache in Android
- Die Anleitung zu Android Space
- Die Anleitung zu Android Toast
- Erstellen Sie einen benutzerdefinierten Android Toast
- Die Anleitung zu Android SnackBar
- Die Anleitung zu Android TextView
- Die Anleitung zu Android TextClock
- Die Anleitung zu Android EditText
- Die Anleitung zu Android TextWatcher
- Formatieren Sie die Kreditkartennummer mit Android TextWatcher
- Die Anleitung zu Android Clipboard
- Erstellen Sie einen einfachen File Chooser in Android
- Die Anleitung zu Android AutoCompleteTextView und MultiAutoCompleteTextView
- Die Anleitung zu Android ImageView
- Die Anleitung zu Android ImageSwitcher
- Die Anleitung zu Android ScrollView und HorizontalScrollView
- Die Anleitung zu Android WebView
- Die Anleitung zu Android SeekBar
- Die Anleitung zu Android Dialog
- Die Anleitung zu Android AlertDialog
- Die Anleitung zu Android RatingBar
- Die Anleitung zu Android ProgressBar
- Die Anleitung zu Android Spinner
- Die Anleitung zu Android Button
- Die Anleitung zu Android Switch
- Die Anleitung zu Android ImageButton
- Die Anleitung zu Android FloatingActionButton
- Die Anleitung zu Android CheckBox
- Die Anleitung zu Android RadioGroup und RadioButton
- Die Anleitung zu Android Chip und ChipGroup
- Verwenden Sie Image Asset und Icon Asset von Android Studio
- Richten Sie die SDCard für den Emulator ein
- ChipGroup und Chip Entry Beispiel
- Hinzufügen externer Bibliotheken zu Android Project in Android Studio
- Wie deaktiviere ich die Berechtigungen, die der Android-Anwendung bereits erteilt wurden?
- Wie entferne ich Anwendungen aus dem Android Emulator?
- Die Anleitung zu Android LinearLayout
- Die Anleitung zu Android TableLayout
- Die Anleitung zu Android FrameLayout
- Die Anleitung zu Android QuickContactBadge
- Die Anleitung zu Android StackView
- Die Anleitung zu Android Camera
- Die Anleitung zu Android MediaPlayer
- Die Anleitung zu Android VideoView
- Spielen Sie Sound-Effekte in Android mit SoundPool
- Die Anleitung zu Android Networking
- Die Anleitung zu Android JSON Parser
- Die Anleitung zu Android SharedPreferences
- Die Anleitung zu Android Internal Storage
- Die Anleitung zu Android External Storage
- Die Anleitung zu Android Intents
- Beispiel für eine explizite Android Intent, nennen Sie eine andere Intent
- Beispiel für implizite Android Intent, Öffnen Sie eine URL, senden Sie eine Email
- Die Anleitung zu Android Services
- Die Anleitung zu Android Notifications
- Die Anleitung zu Android DatePicker
- Die Anleitung zu Android TimePicker
- Die Anleitung zu Android Chronometer
- Die Anleitung zu Android OptionMenu
- Die Anleitung zu Android ContextMenu
- Die Anleitung zu Android PopupMenu
- Die Anleitung zu Android Fragment
- Die Anleitung zu Android ListView
- Android ListView mit Checkbox verwenden ArrayAdapter
- Die Anleitung zu Android GridView
Show More