Die Anleitung zu Android LinearLayout
1. Android LinearLayout
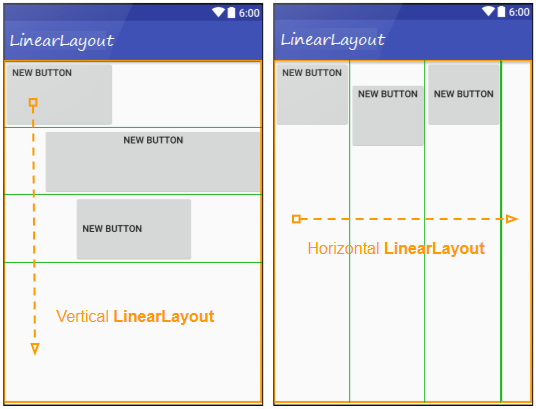
LinearLayout ist ein ViewGroup , die die untergeordneten View in einer einzigen Richtung anordnet, entweder vertikal oder horizontal. Sie können die Ausrichtung mithilfe des Attributs android:orientation.

<!-- Horizontal LinearLayout (Default) -->
<LinearLayout
...
android:orientation="horizontal">
...
</LinearLayout>
<!-- Vertical LinearLayout -->
<LinearLayout
...
android:orientation="vertical">
...
</LinearLayout>
Z.B: Verwenden Sie die Code Java um LinearLayout zu erstellen und die untergeordneten View in LinearLayout hinzufügen:
// linearLayout = new LinearLayout(MainActivity.this);
// linearLayout.setOrientation(LinearLayout.HORIZONTAL);
LinearLayout.LayoutParams layoutParams
= new LinearLayout.LayoutParams(LinearLayout.LayoutParams.WRAP_CONTENT,
LinearLayout.LayoutParams.WRAP_CONTENT, 0);
Button button1 = new Button(this);
button1.setText("Button");
linearLayout.addView(button1, layoutParams);
Button button2 = new Button(this);
button2.setText("Long Button");
button2.setLayoutParams(layoutParams);
linearLayout.addView(button2);2. android:layout_weight
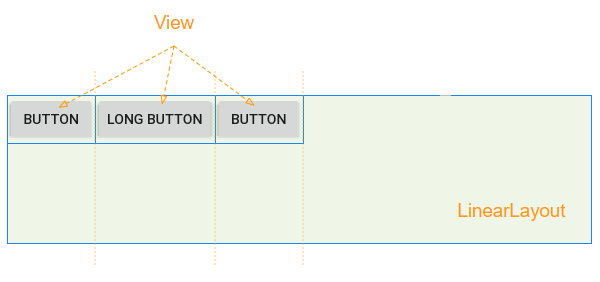
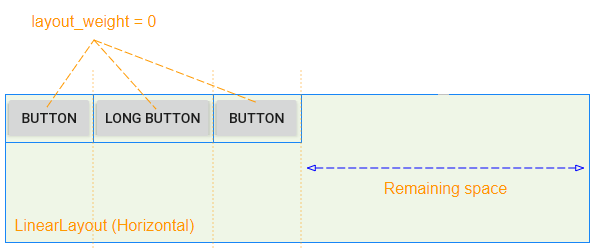
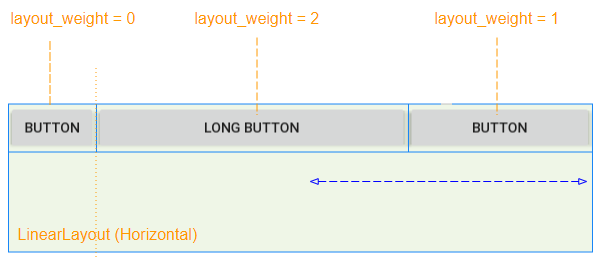
android:layout_weight ist ein wichtiges Attribut, das für untergeordnete View vom LinearLayout verwendet wird. Es bestimmt, wieviel Plätze die untergeordneten View in der übergeordneten View (LinearLayout) einnehmen (horizontal oder vertikal). Ein Wert layout_weight größer als 0 kann die untergeordnete View erweitert werden, um den verbleibenden Platz in der übergeordneten View zu füllen. Die untergeordnete View können mit dem Wert layout_weight > 0 angegeben werden. Anschließend wird der verbleibende Platz in der übergeordneten View den untergeordneten View entsprechend ihrem Verhältnis von layout_weight zugewieden.
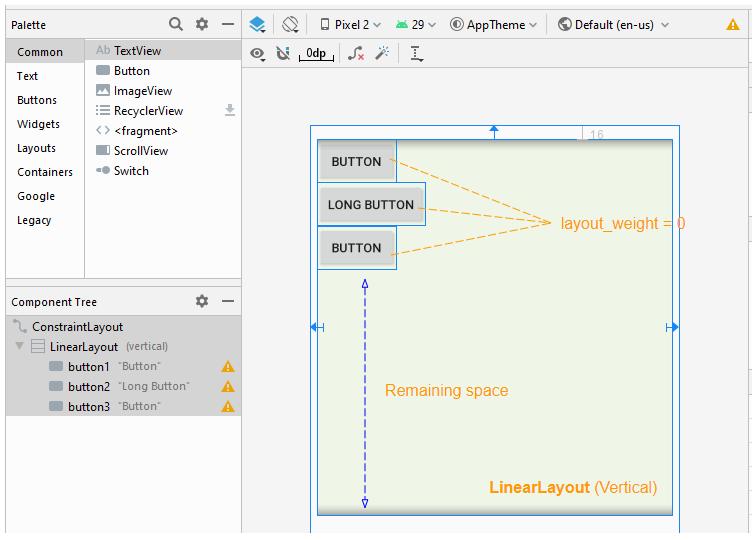
Wenn alle untergeordneten Viewandroid:layout_weight=0 hat, werden Sie einen leeren Platz in den übergeordneten View (LinearLayout):

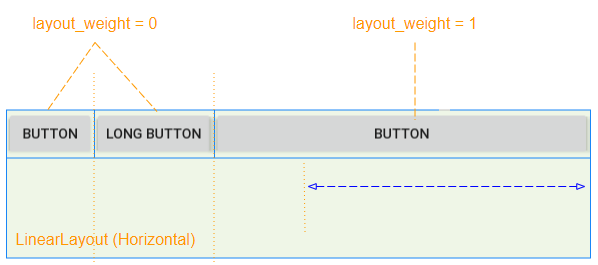
Die untergeordneten View mit android:layout_weight>0 wird den freien Platz vom übergeordneten View (LinearLayout):

Der freie Platz vom übergeordneten View (LinearLayout) wird für die untergeordneten View entsprechend ihrem Verhältnis von layout_weight lokalisiert.

Das Attribut android:layout_weight hat die ähnliche Bedeutung in einem vertikalen LinearLayout :

3. android:layout_gravity
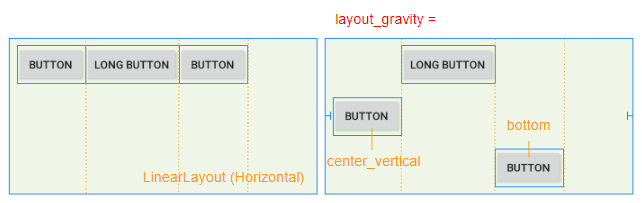
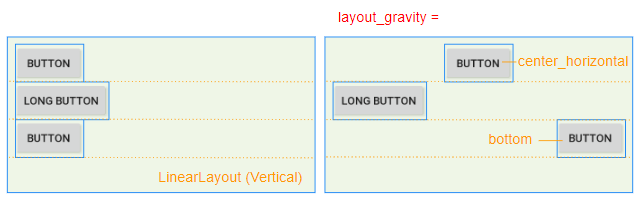
Das Attribut android:layout_gravity wird für die untergeordnete View angewendet um die relative Position vom untergeordneten View innerhalb vom übergeordneten View (LinearLayout) zu bestimmen.
Constant in Java | Value | Description |
Gravity.LEFT | left | |
Gravity.CENTER_HORIZONTAL | center_horizontal | |
Gravity.RIGHT | right | |
Gravity.TOP | top | |
Gravity.CENTER_VERTICAL | center_vertical | |
Gravity.BOTTOM | bottom | |
Gravity.START | start | |
Gravity.END | end | |
Gravity.CENTER | center | |


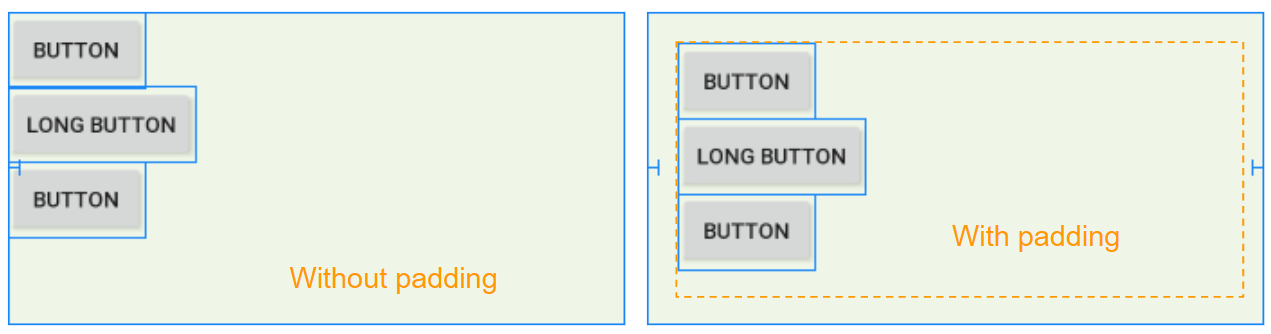
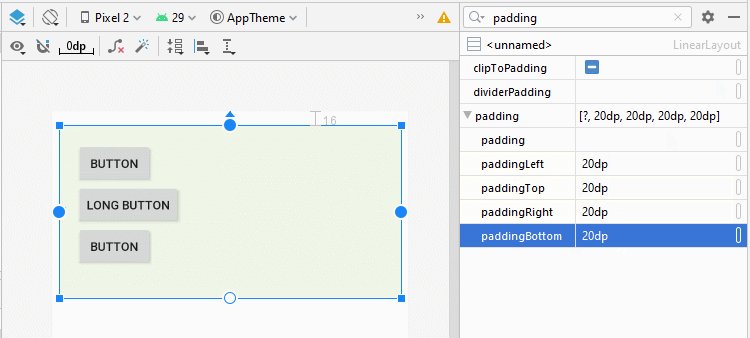
4. android:padding
Padding ist der Plazt in LinearLayout (innerhalb der Ränder), und die 4 Seiten der Inhalt umgeben.

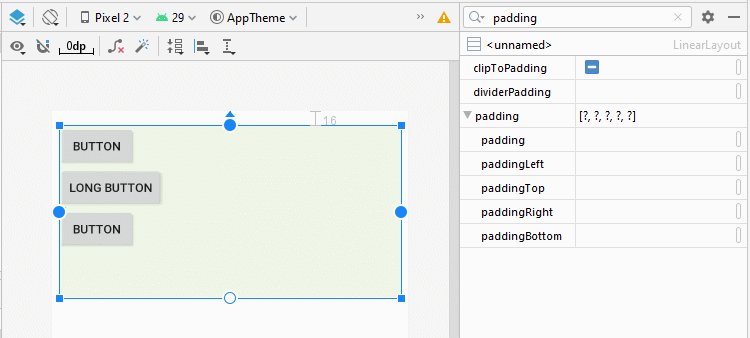
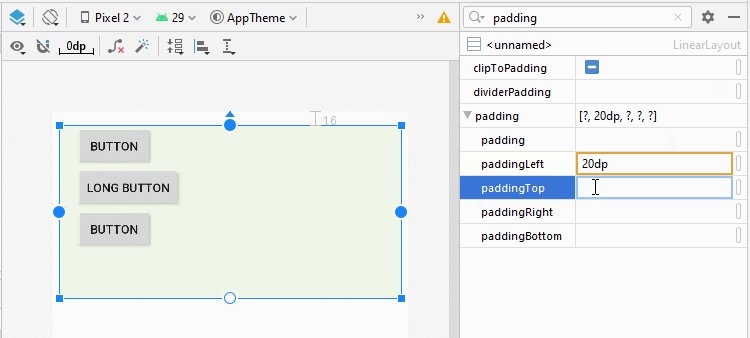
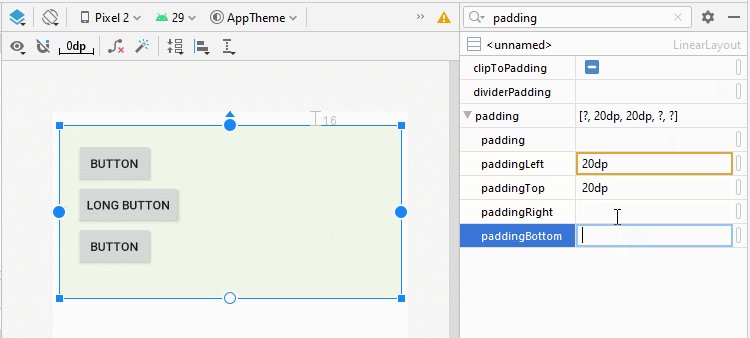
Sie können padding für LinearLayout durch die folgenden Attributen einstellen:
- android:padding
- android:paddingTop
- android:paddingRight
- android:paddingBottom
- android:paddingLeft

<LinearLayout
...
android:orientation="horizontal"
android:paddingTop="20dp"
android:paddingRight="30dp"
android:paddingBottom="10dp"
android:paddingLeft="20dp">
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="0"
android:text="Button" />
</LinearLayout>5. LinearLayout spacing
Wenn Sie manchmal den Platz zwischen die untergeordneten View vom LinearLayout einstellen möchten, gibt es einige Wege für Sie, dies durchzuführen:
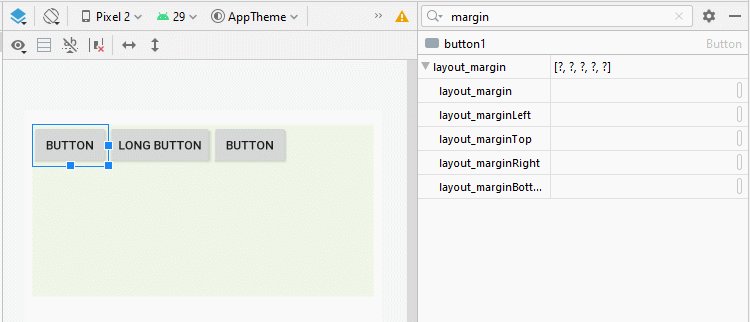
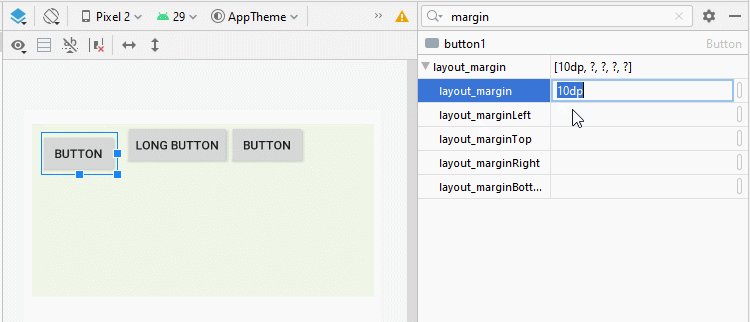
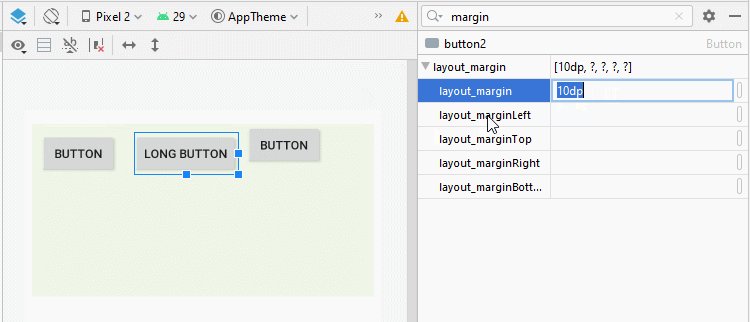
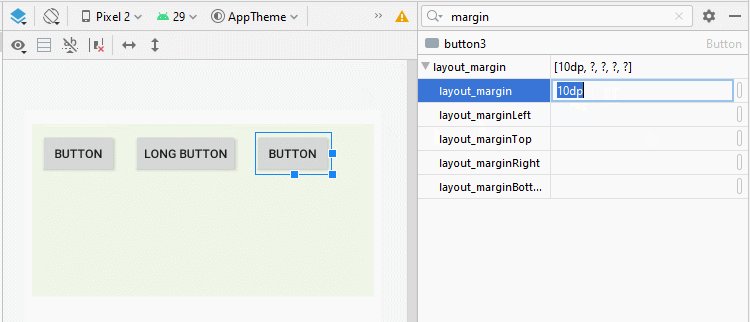
android:layout_margin
Die Anwendung vom Attribut android:layout_margin für alle untergeordneten View für LinearLayout hilft bei der Abstandfestlegung zwischen ihnen.

* layout_margin (Java code) *
// linearLayout = new LinearLayout(MainActivity.this);
// linearLayout.setOrientation(LinearLayout.HORIZONTAL);
LinearLayout.LayoutParams layoutParams
= new LinearLayout.LayoutParams(LinearLayout.LayoutParams.WRAP_CONTENT,
LinearLayout.LayoutParams.WRAP_CONTENT, 0);
layoutParams.setMargins(30, 20, 30, 0);
Button button1 = new Button(this);
button1.setText("Button");
linearLayout.addView(button1, layoutParams);
Button button2 = new Button(this);
button2.setText("Long Button");
button2.setLayoutParams(layoutParams);
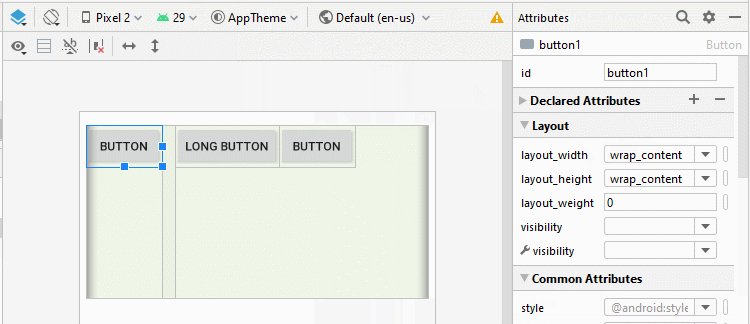
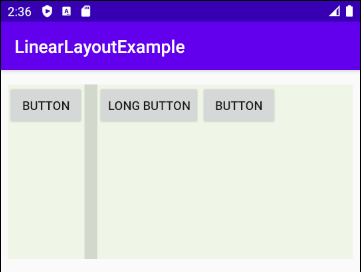
linearLayout.addView(button2);Space View
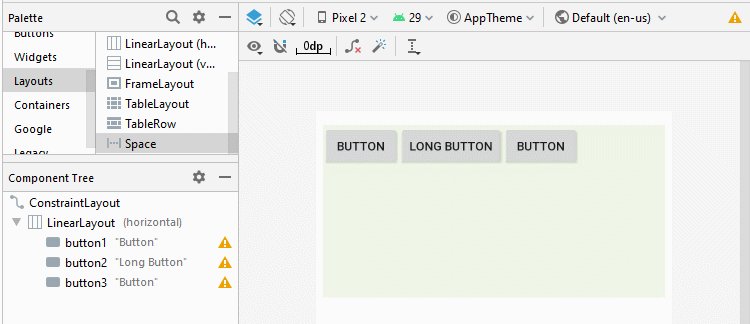
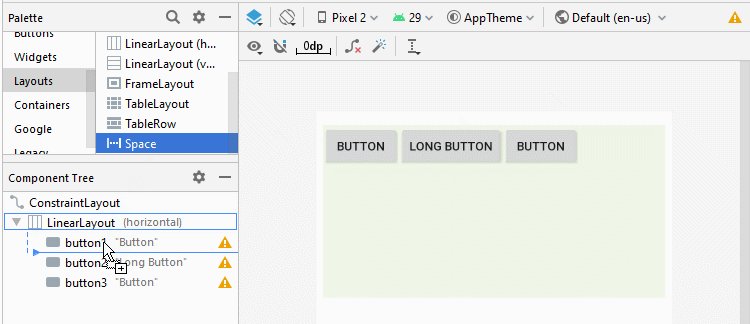
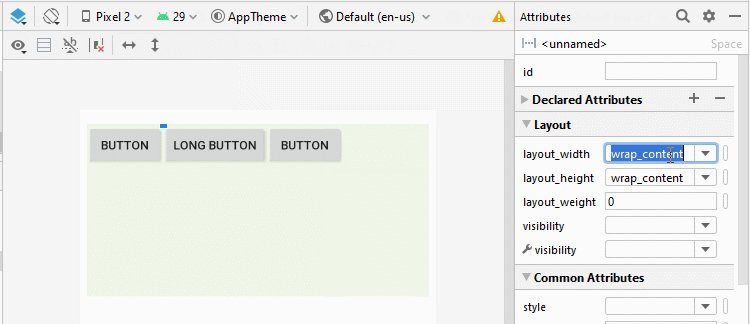
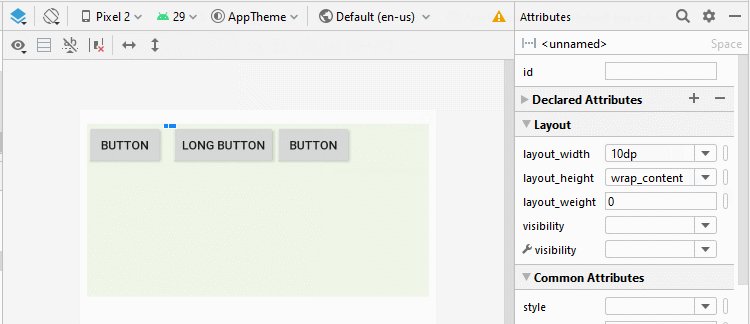
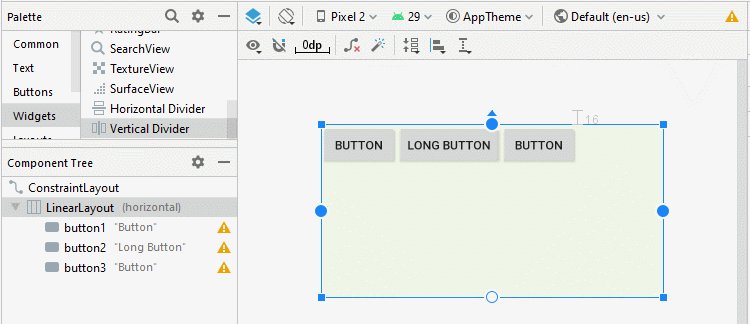
Android 4.0+ (API Level 14+) unterstützt ein neues Typ View namens Space, mit dem Sie einen leeren Platz in die Interface hinzufügen. Sie können Space verwenden um die untergeordneten View innerhalb LinearLayout zu trennen.

<LinearLayout
...
android:layout_width="0dp"
android:layout_height="200dp"
android:background="#EFF6E7"
android:orientation="horizontal">
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="0"
android:text="Button" />
<Space
android:layout_width="10dp"
android:layout_height="wrap_content"
android:layout_weight="0" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="0"
android:text="Long Button" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="0"
android:text="Button" />
</LinearLayout>* Add Space (Java code) *
// linearLayout = new LinearLayout(MainActivity.this);
// linearLayout.setOrientation(LinearLayout.HORIZONTAL);
LinearLayout.LayoutParams layoutParams
= new LinearLayout.LayoutParams(LinearLayout.LayoutParams.WRAP_CONTENT,
LinearLayout.LayoutParams.WRAP_CONTENT, 0);
LinearLayout.LayoutParams layoutParams2
= new LinearLayout.LayoutParams(15,
LinearLayout.LayoutParams.WRAP_CONTENT, 0);
Button button1 = new Button(this);
button1.setText("Button");
linearLayout.addView(button1, layoutParams);
// Create a Space View.
Space space = new Space(this);
space.setLayoutParams(layoutParams2);
linearLayout.addView(space);
Button button2 = new Button(this);
button2.setText("Long Button");
button2.setLayoutParams(layoutParams);
linearLayout.addView(button2);android:divider
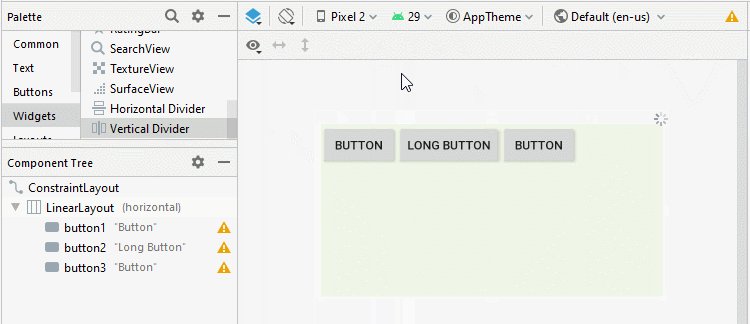
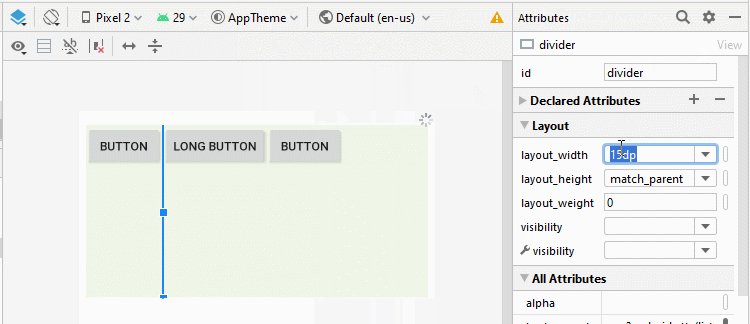
Android 3.0+ (API Level 11+) können Sie einen Divider zwischen die 2 untergeordneten View in LinearLayout hinzufügen. Darüber hinaus können Sie den Stil und die Farbe für Divider festlegen.

* Divider *
<LinearLayout
...
android:orientation="horizontal">
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="0"
android:text="Button" />
<!-- Divider -->
<View
android:id="@+id/divider"
android:layout_width="15dp"
android:layout_height="match_parent"
android:layout_weight="0"
android:background="?android:attr/listDivider" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="0"
android:text="Long Button" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="0"
android:text="Button" />
</LinearLayout>
* Add Divider (Java code) *
// linearLayout = new LinearLayout(MainActivity.this);
// linearLayout.setOrientation(LinearLayout.HORIZONTAL);
LinearLayout.LayoutParams layoutParams
= new LinearLayout.LayoutParams(LinearLayout.LayoutParams.WRAP_CONTENT,
LinearLayout.LayoutParams.WRAP_CONTENT, 0);
LinearLayout.LayoutParams layoutParams2
= new LinearLayout.LayoutParams(15,
LinearLayout.LayoutParams.MATCH_PARENT, 0);
Button button1 = new Button(this);
button1.setText("Button");
linearLayout.addView(button1, layoutParams);
// Create a Divider.
View divider = new View(this);
// android:background="?android:attr/listDivider"
divider.setBackgroundResource(android.R.drawable.divider_horizontal_bright);
linearLayout.addView(divider, layoutParams2);
Button button2 = new Button(this);
button2.setText("Long Button");
button2.setLayoutParams(layoutParams);
linearLayout.addView(button2);Sehen Sie den detailierten Artikel über Divider, damit Sie Divider entsprechend Ihrer Anwendung anpassen können:
- Die Anleitung zu Android Divider
Anleitungen Android
- Konfigurieren Sie Android Emulator in Android Studio
- Die Anleitung zu Android ToggleButton
- Erstellen Sie einen einfachen File Finder Dialog in Android
- Die Anleitung zu Android TimePickerDialog
- Die Anleitung zu Android DatePickerDialog
- Was ist erforderlich, um mit Android zu beginnen?
- Installieren Sie Android Studio unter Windows
- Installieren Sie Intel® HAXM für Android Studio
- Die Anleitung zu Android AsyncTask
- Die Anleitung zu Android AsyncTaskLoader
- Die Anleitung zum Android für den Anfänger - Grundlegende Beispiele
- Woher weiß man die Telefonnummer von Android Emulator und ändere es
- Die Anleitung zu Android TextInputLayout
- Die Anleitung zu Android CardView
- Die Anleitung zu Android ViewPager2
- Holen Sie sich die Telefonnummer in Android mit TelephonyManager
- Die Anleitung zu Android Phone Calls
- Die Anleitung zu Android Wifi Scanning
- Die Anleitung zum Android 2D Game für den Anfänger
- Die Anleitung zu Android DialogFragment
- Die Anleitung zu Android CharacterPickerDialog
- Die Anleitung zum Android für den Anfänger - Hello Android
- Verwenden des Android Device File Explorer
- Aktivieren Sie USB Debugging auf einem Android-Gerät
- Die Anleitung zu Android UI Layouts
- Die Anleitung zu Android SMS
- Die Anleitung zu Android SQLite Database
- Die Anleitung zu Google Maps Android API
- Text zu Sprache in Android
- Die Anleitung zu Android Space
- Die Anleitung zu Android Toast
- Erstellen Sie einen benutzerdefinierten Android Toast
- Die Anleitung zu Android SnackBar
- Die Anleitung zu Android TextView
- Die Anleitung zu Android TextClock
- Die Anleitung zu Android EditText
- Die Anleitung zu Android TextWatcher
- Formatieren Sie die Kreditkartennummer mit Android TextWatcher
- Die Anleitung zu Android Clipboard
- Erstellen Sie einen einfachen File Chooser in Android
- Die Anleitung zu Android AutoCompleteTextView und MultiAutoCompleteTextView
- Die Anleitung zu Android ImageView
- Die Anleitung zu Android ImageSwitcher
- Die Anleitung zu Android ScrollView und HorizontalScrollView
- Die Anleitung zu Android WebView
- Die Anleitung zu Android SeekBar
- Die Anleitung zu Android Dialog
- Die Anleitung zu Android AlertDialog
- Die Anleitung zu Android RatingBar
- Die Anleitung zu Android ProgressBar
- Die Anleitung zu Android Spinner
- Die Anleitung zu Android Button
- Die Anleitung zu Android Switch
- Die Anleitung zu Android ImageButton
- Die Anleitung zu Android FloatingActionButton
- Die Anleitung zu Android CheckBox
- Die Anleitung zu Android RadioGroup und RadioButton
- Die Anleitung zu Android Chip und ChipGroup
- Verwenden Sie Image Asset und Icon Asset von Android Studio
- Richten Sie die SDCard für den Emulator ein
- ChipGroup und Chip Entry Beispiel
- Hinzufügen externer Bibliotheken zu Android Project in Android Studio
- Wie deaktiviere ich die Berechtigungen, die der Android-Anwendung bereits erteilt wurden?
- Wie entferne ich Anwendungen aus dem Android Emulator?
- Die Anleitung zu Android LinearLayout
- Die Anleitung zu Android TableLayout
- Die Anleitung zu Android FrameLayout
- Die Anleitung zu Android QuickContactBadge
- Die Anleitung zu Android StackView
- Die Anleitung zu Android Camera
- Die Anleitung zu Android MediaPlayer
- Die Anleitung zu Android VideoView
- Spielen Sie Sound-Effekte in Android mit SoundPool
- Die Anleitung zu Android Networking
- Die Anleitung zu Android JSON Parser
- Die Anleitung zu Android SharedPreferences
- Die Anleitung zu Android Internal Storage
- Die Anleitung zu Android External Storage
- Die Anleitung zu Android Intents
- Beispiel für eine explizite Android Intent, nennen Sie eine andere Intent
- Beispiel für implizite Android Intent, Öffnen Sie eine URL, senden Sie eine Email
- Die Anleitung zu Android Services
- Die Anleitung zu Android Notifications
- Die Anleitung zu Android DatePicker
- Die Anleitung zu Android TimePicker
- Die Anleitung zu Android Chronometer
- Die Anleitung zu Android OptionMenu
- Die Anleitung zu Android ContextMenu
- Die Anleitung zu Android PopupMenu
- Die Anleitung zu Android Fragment
- Die Anleitung zu Android ListView
- Android ListView mit Checkbox verwenden ArrayAdapter
- Die Anleitung zu Android GridView
Show More