Die Anleitung zu Android Dialog
1. Android Dialog
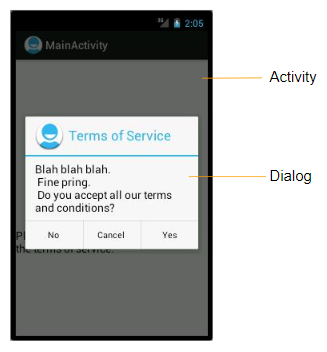
Im Android ist Dialog ein kleines Fenster, das den Benutzer daran erinnert, eine Entscheidung zu treffen oder zusätzliche Informationen einzugeben. Der Dialog füllt nicht den gesamten Bildschirm aus und wird normalerweise im Modus modal angezeigt. Das bedeutet, dass der Benutzer eine Entscheidung zum Schließen treffen muss, um mit anderen Teilen der Anwendung zu interagieren.

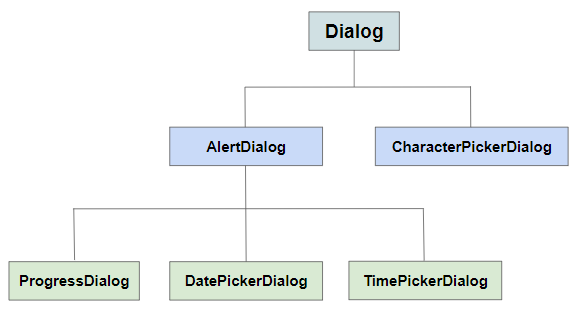
Wenn Sie Dialog möchten, schreiben Sie eine Klasse, die sich aus der Klasse Dialog ausweitert oder verwenden Sie die vorhandenen Unterklassen. Bitte vermeiden Sie es, die Klasse Dialog direkt zu verwenden.

AlertDialog
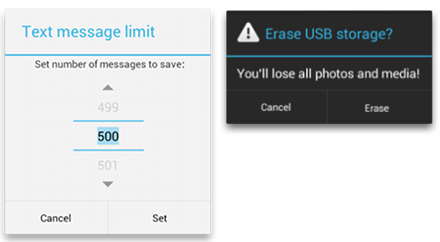
AlertDialog ist eine direkte Unterklasse des Dialog. Es besteht aus einer Kopfzeile, einem Inhaltsbereich und 1, 2 oder 3 Buttonen. Es ist Ihnen einfach, ein Dialogfeld mit einem Codezeilen zu erhalten.
CharacterPickerDialog

Android CharacterPickerDialog ist ein Dialogfeld, in dem der Benutzer "Zeichen mit Akzent" (accented characters) eines Basiszeichens auswählen kann. Oft ist der CharacterPickerDialog nützlich, da nicht alle Telefone über das Tastaturlayout (Keyboard Layout) verfügen, das für eine bestimmte Sprache geeignet ist.
DatePickerDialog & TimePickerDialog
Ermöglicht, dem Benutzer die Datum oder die Uhrzeit auszuwählen.
ProgressDialog
ProgressDialog ist ein Dialogfeld, das einen Fortschritt anzeigt. Grundsätzlich ist dieses Dialogfeld nicht sicher, wenn es angezeigt wird, da es den Benutzer daran hindert, mit der Anwendung zu interagieren (der Fortschritt ist nicht fertig). Sie sollten die ProgressBar anstelle des ProgressDialog verwenden.
DialogFragment vs Dialog

Dialogen werden in eine Activity erstellt und angezeigt. Sie verfügen nicht über die Methode callback, um den Status vom Activity Lebenszyklus zu ermitteln. Daher muss Ihre Aktivity dem Dialog manchmal mitteilen, was in verschiedenen Zeiträumen zu tun ist.
Ich gebe eine Situation an um einfach zu verstehen: Ihre Anwendung zeigt einen mit Daten gefüllten Dialog an. Aus irgendeinem Grund hat der Benutzer für einen bestimmten Zeitraum nicht mit dem Gerät interagiert. In diesem Fall wechselt das Gerät in den Ruhezustand und die Methode onPause() der Activity wird aufgerufen, um die Anwendung anzuhalten. Sobald der Benutzer zurückkommt und mit dem Gerät interagiert, wird die Methode onResume() der Activity aufgerufen, um die Anwendung fortzusetzen. Darüber hinaus müssen Sie Codes in onResume() schreiben, um den Dialog zum Aktualisieren der angezeigten Daten anzufordern. Denken Sie daran, dass Sie dies nicht tun müssen, wenn die Dialog nur zum Anzeigen von Benachrichtigungen oder zum Anzeigen der festen Daten verwendet werden.
DialogFragment ist ein Fragment , das ein Dialog besteht. Seine Methode callback kennen verschiedene Zustände im Lebenszyklus von Activity . Daher kann DialogFragment intelligent selbt ausführen, anstatt den Anweisungen von Activity zu folgen. Darüber hinaus werden die Dialog geschlossen wenn der Benutzer den Telefonbildschirm dreht. DialogFragment ist benutzerfreundlicher. Es wird entsprechend der Ausrichtung des Telefonbildschirm gedreht.
Das ist der Grund, warum Sie DialogFragment anstatt von Dialog benutzen sollen. Es wird Ihre Code klarer machen. Allerdings sorgen Sie nicht, denn die Verwendung von Dialog ist wirklich nützlich in die meisten Fällen.
2. Das Beispiel von anpassenden Dialog
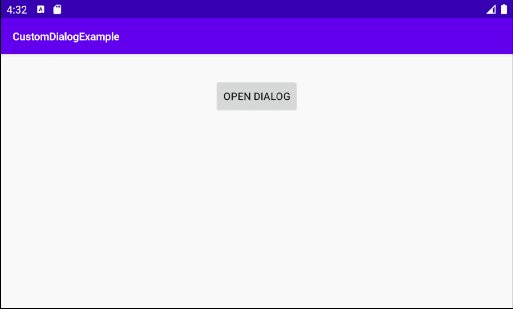
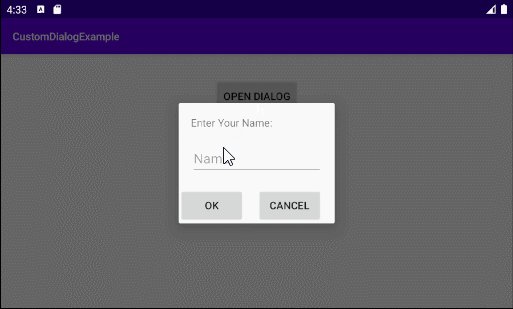
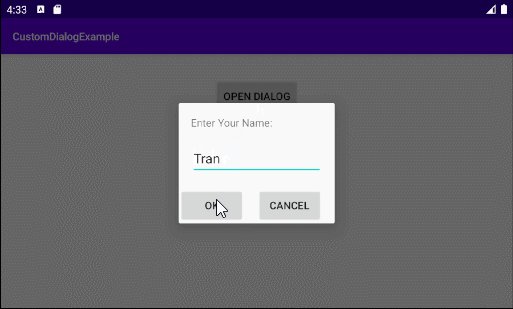
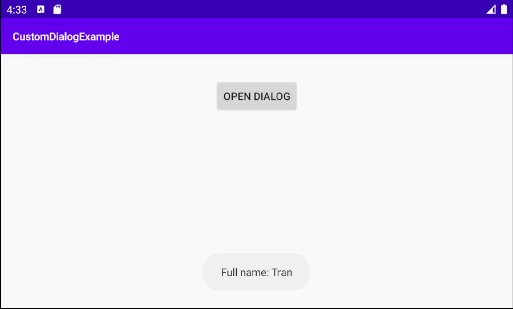
Das Beispiel vorschauen

Auf Android Studio erstellen Sie ein Projekt:
- File > New > New Project > Empty Activity
- Name: CustomDialogExample
- Package name: org.o7planning.customdialogexample
- Language: Java
Zuerst entwerfen Sie die Interface für Dialog:
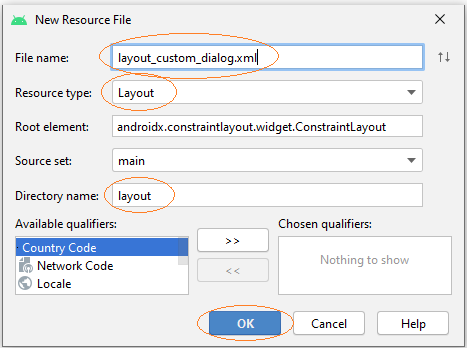
- File > New > Android Resource File
- File name: layout_custom_dialog.xml
- Resource type: Layout
- Root element: androidx.constraintlayout.widget.ConstraintLayout
- Directory name: layout


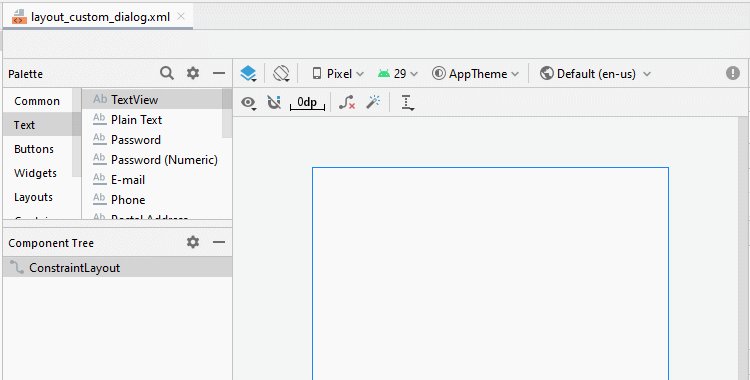
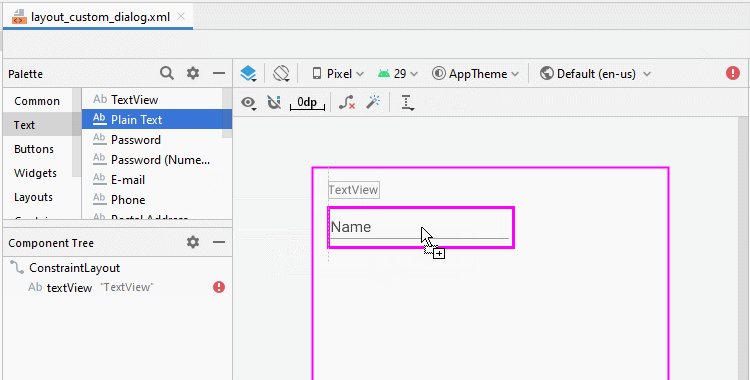
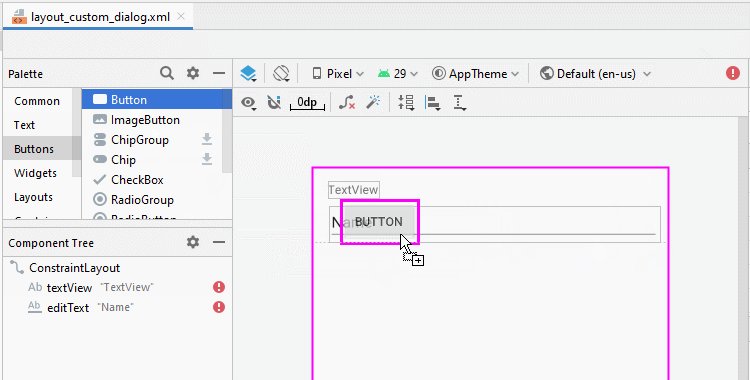
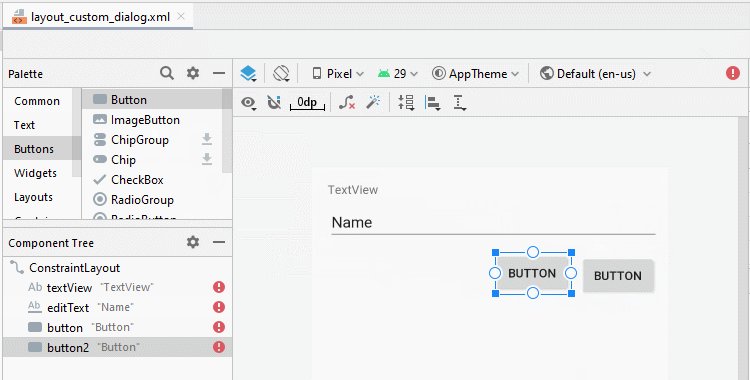
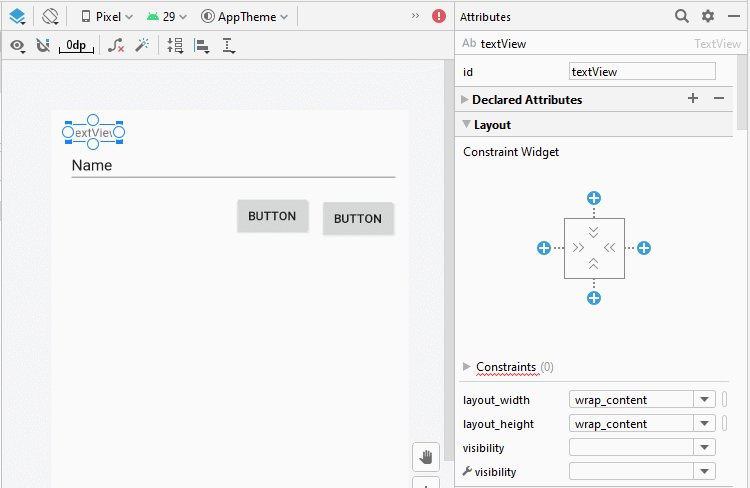
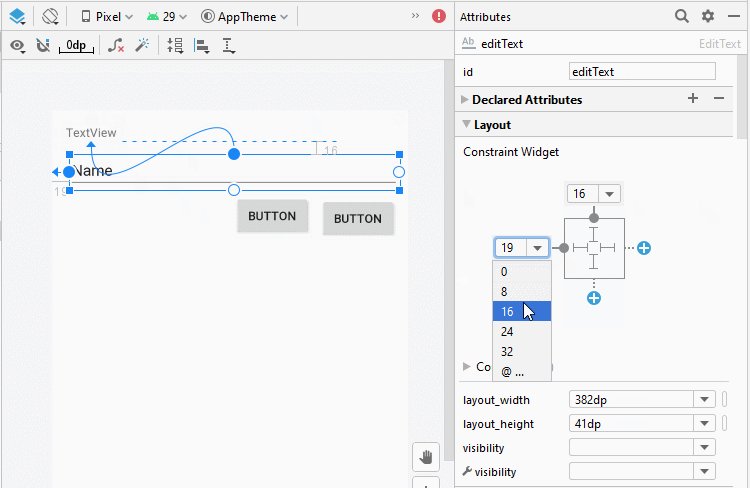
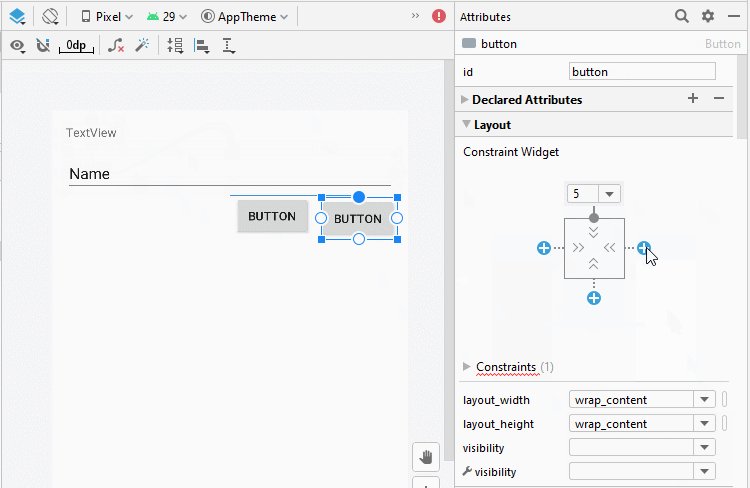
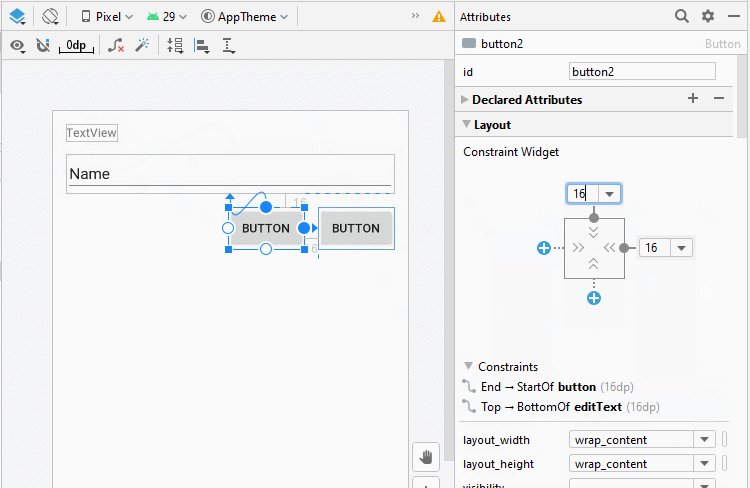
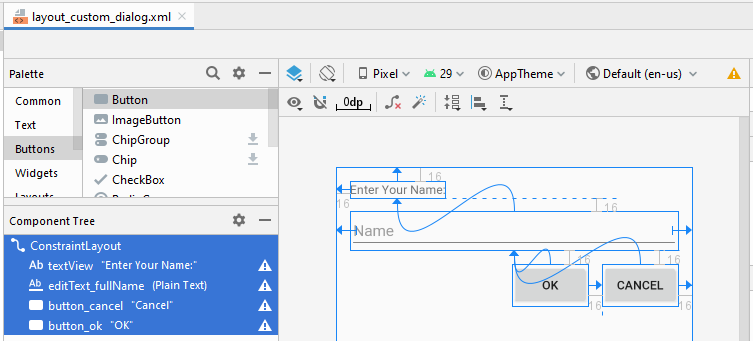
Entwerfen Sie die Interface für die anpassende Dialog :


Legen Sie ID, Text für die Komponenten in die Interface fest:

layout_custom_dialog.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:text="Enter Your Name:"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<EditText
android:id="@+id/editText_fullName"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:ems="10"
android:hint="Name"
android:inputType="textPersonName"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView" />
<Button
android:id="@+id/button_cancel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:text="Cancel"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@+id/editText_fullName" />
<Button
android:id="@+id/button_ok"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:text="OK"
app:layout_constraintEnd_toStartOf="@+id/button_cancel"
app:layout_constraintTop_toBottomOf="@+id/editText_fullName" />
</androidx.constraintlayout.widget.ConstraintLayout>Erstellen Sie die Klasse CustomDialog , die aus der Klasse Dialog erweitert ist
CustomDialog.java
package org.o7planning.customdialogexample;
import android.app.Activity;
import android.app.Dialog;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.view.Window;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class CustomDialog extends Dialog {
interface FullNameListener {
public void fullNameEntered(String fullName);
}
public Context context;
private EditText editTextFullName;
private Button buttonOK;
private Button buttonCancel;
private CustomDialog.FullNameListener listener;
public CustomDialog(Context context, CustomDialog.FullNameListener listener) {
super(context);
this.context = context;
this.listener = listener;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.layout_custom_dialog);
this.editTextFullName = (EditText) findViewById(R.id.editText_fullName);
this.buttonOK = (Button) findViewById(R.id.button_ok);
this.buttonCancel = (Button) findViewById(R.id.button_cancel);
this.buttonOK .setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
buttonOKClick();
}
});
this.buttonCancel.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
buttonCancelClick();
}
});
}
// User click "OK" button.
private void buttonOKClick() {
String fullName = this.editTextFullName.getText().toString();
if(fullName== null || fullName.isEmpty()) {
Toast.makeText(this.context, "Please enter your name", Toast.LENGTH_LONG).show();
return;
}
this.dismiss(); // Close Dialog
if(this.listener!= null) {
this.listener.fullNameEntered(fullName);
}
}
// User click "Cancel" button.
private void buttonCancelClick() {
this.dismiss();
}
}
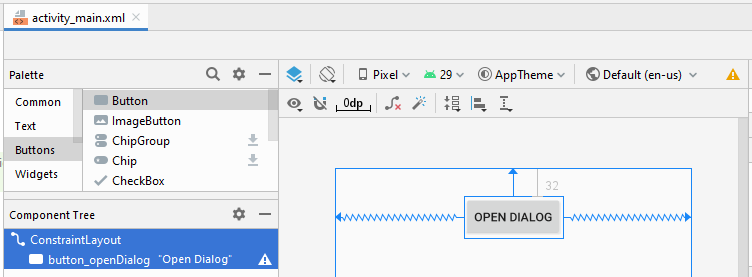
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/button_openDialog"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="32dp"
android:text="Open Dialog"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity.java
package org.o7planning.customdialogexample;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private Button buttonOpenDialog;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
this.buttonOpenDialog = (Button) this.findViewById(R.id.button_openDialog);
this.buttonOpenDialog.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
buttonOpenDialogClicked();
}
});
}
private void buttonOpenDialogClicked() {
CustomDialog.FullNameListener listener = new CustomDialog.FullNameListener() {
@Override
public void fullNameEntered(String fullName) {
Toast.makeText(MainActivity.this, "Full name: " + fullName, Toast.LENGTH_LONG).show();
}
};
final CustomDialog dialog = new CustomDialog(this, listener);
dialog.show();
}
}Anleitungen Android
- Konfigurieren Sie Android Emulator in Android Studio
- Die Anleitung zu Android ToggleButton
- Erstellen Sie einen einfachen File Finder Dialog in Android
- Die Anleitung zu Android TimePickerDialog
- Die Anleitung zu Android DatePickerDialog
- Was ist erforderlich, um mit Android zu beginnen?
- Installieren Sie Android Studio unter Windows
- Installieren Sie Intel® HAXM für Android Studio
- Die Anleitung zu Android AsyncTask
- Die Anleitung zu Android AsyncTaskLoader
- Die Anleitung zum Android für den Anfänger - Grundlegende Beispiele
- Woher weiß man die Telefonnummer von Android Emulator und ändere es
- Die Anleitung zu Android TextInputLayout
- Die Anleitung zu Android CardView
- Die Anleitung zu Android ViewPager2
- Holen Sie sich die Telefonnummer in Android mit TelephonyManager
- Die Anleitung zu Android Phone Calls
- Die Anleitung zu Android Wifi Scanning
- Die Anleitung zum Android 2D Game für den Anfänger
- Die Anleitung zu Android DialogFragment
- Die Anleitung zu Android CharacterPickerDialog
- Die Anleitung zum Android für den Anfänger - Hello Android
- Verwenden des Android Device File Explorer
- Aktivieren Sie USB Debugging auf einem Android-Gerät
- Die Anleitung zu Android UI Layouts
- Die Anleitung zu Android SMS
- Die Anleitung zu Android SQLite Database
- Die Anleitung zu Google Maps Android API
- Text zu Sprache in Android
- Die Anleitung zu Android Space
- Die Anleitung zu Android Toast
- Erstellen Sie einen benutzerdefinierten Android Toast
- Die Anleitung zu Android SnackBar
- Die Anleitung zu Android TextView
- Die Anleitung zu Android TextClock
- Die Anleitung zu Android EditText
- Die Anleitung zu Android TextWatcher
- Formatieren Sie die Kreditkartennummer mit Android TextWatcher
- Die Anleitung zu Android Clipboard
- Erstellen Sie einen einfachen File Chooser in Android
- Die Anleitung zu Android AutoCompleteTextView und MultiAutoCompleteTextView
- Die Anleitung zu Android ImageView
- Die Anleitung zu Android ImageSwitcher
- Die Anleitung zu Android ScrollView und HorizontalScrollView
- Die Anleitung zu Android WebView
- Die Anleitung zu Android SeekBar
- Die Anleitung zu Android Dialog
- Die Anleitung zu Android AlertDialog
- Die Anleitung zu Android RatingBar
- Die Anleitung zu Android ProgressBar
- Die Anleitung zu Android Spinner
- Die Anleitung zu Android Button
- Die Anleitung zu Android Switch
- Die Anleitung zu Android ImageButton
- Die Anleitung zu Android FloatingActionButton
- Die Anleitung zu Android CheckBox
- Die Anleitung zu Android RadioGroup und RadioButton
- Die Anleitung zu Android Chip und ChipGroup
- Verwenden Sie Image Asset und Icon Asset von Android Studio
- Richten Sie die SDCard für den Emulator ein
- ChipGroup und Chip Entry Beispiel
- Hinzufügen externer Bibliotheken zu Android Project in Android Studio
- Wie deaktiviere ich die Berechtigungen, die der Android-Anwendung bereits erteilt wurden?
- Wie entferne ich Anwendungen aus dem Android Emulator?
- Die Anleitung zu Android LinearLayout
- Die Anleitung zu Android TableLayout
- Die Anleitung zu Android FrameLayout
- Die Anleitung zu Android QuickContactBadge
- Die Anleitung zu Android StackView
- Die Anleitung zu Android Camera
- Die Anleitung zu Android MediaPlayer
- Die Anleitung zu Android VideoView
- Spielen Sie Sound-Effekte in Android mit SoundPool
- Die Anleitung zu Android Networking
- Die Anleitung zu Android JSON Parser
- Die Anleitung zu Android SharedPreferences
- Die Anleitung zu Android Internal Storage
- Die Anleitung zu Android External Storage
- Die Anleitung zu Android Intents
- Beispiel für eine explizite Android Intent, nennen Sie eine andere Intent
- Beispiel für implizite Android Intent, Öffnen Sie eine URL, senden Sie eine Email
- Die Anleitung zu Android Services
- Die Anleitung zu Android Notifications
- Die Anleitung zu Android DatePicker
- Die Anleitung zu Android TimePicker
- Die Anleitung zu Android Chronometer
- Die Anleitung zu Android OptionMenu
- Die Anleitung zu Android ContextMenu
- Die Anleitung zu Android PopupMenu
- Die Anleitung zu Android Fragment
- Die Anleitung zu Android ListView
- Android ListView mit Checkbox verwenden ArrayAdapter
- Die Anleitung zu Android GridView
Show More