Die Anleitung zu Android Chronometer
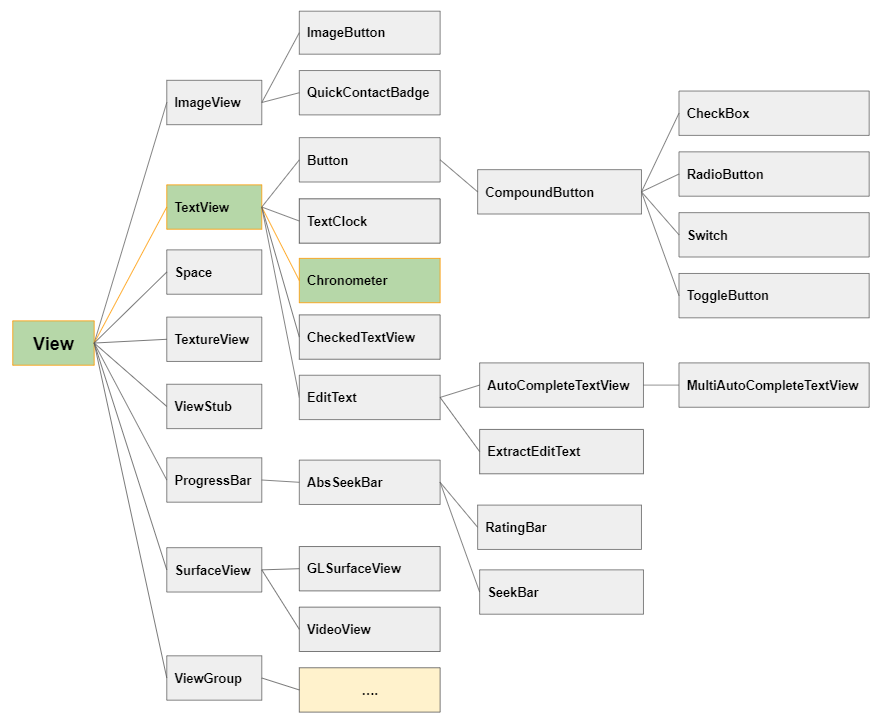
1. Android Chronometer
In Android ist Chronometer ein Interface-Komponente, die einen einfachen Timer simuliert.

Hinweis: Die Komponente Chronometer ist in der Palette des Design-Fenster nicht verfügbar. Sie müssen daher den folgenden XML Code verwenden, um sie in die Interface hinzufügen.
<Chronometer
android:id="@+id/simpleChronometer"
android:countDown="false"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Chronometer
android:id="@+id/simpleChronometer"
android:countDown="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />android:countDown
Dieses Attribut gibt an, dass dieses Chronometer mit dem Wert true/false nach oben oder unten zählt (counts up or count down).
<!-- Counts Up -->
<Chronometer
android:id="@+id/simpleChronometer"
android:countDown="false"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<!-- Counts Down -->
<Chronometer
android:id="@+id/simpleChronometer"
android:countDown="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />android:format
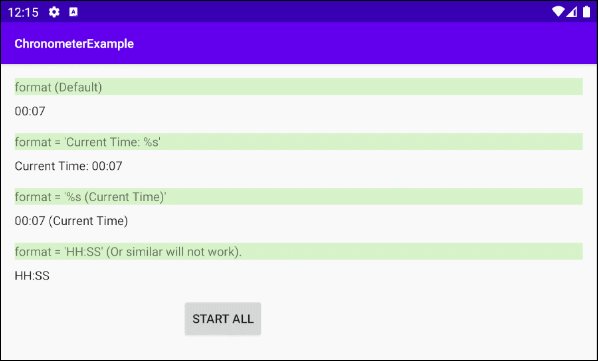
Dieses Attribut gibt eine Zeitformatzeichenfolge (time format string) für Chronometer an.
Standardmäßig zeigt Chronometer die Zeit im Format "MM:SS" an, wenn die Zeit weniger als 1 Stunde beträgt, oder "H:MM:SS" wenn die Zeit mehr als 1 Stunde beträgt. Der Wert des Attributs android:format muss im Form von "Text1 %s Text2" vorliegen. Wenn Chronometer die Uhrzeit anzeigt, erhalten Sie eine Zeichenfolge mit dem Format "Text1 MM:SS Text2" oder "Text1 H:MM:SS Text2".

2. Chronometer Methods
Chronometer Methods
long getBase()
void setBase(long base)
String getFormat()
void setFormat(String format)
boolean isCountDown()
void setCountDown(boolean countDown)
boolean isTheFinalCountDown()
void start()
void stop()setBase(long base)

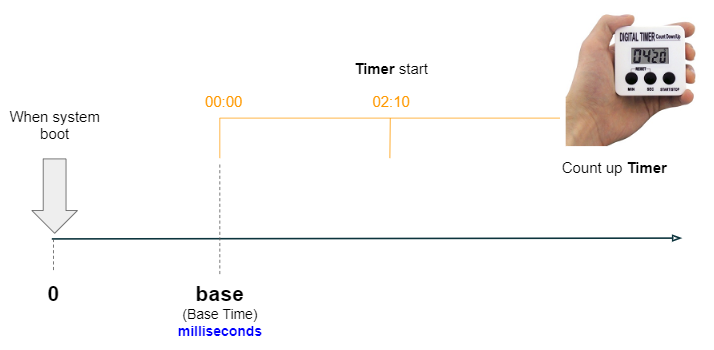
Diese Methode ist nur für die nach oben zählenden Chronometer (count up) nützlich, mit dem die Zeit eingestellt wird, auf die sich der Chronometer bezieht (entsprechend dem Wert von 00:00).
Der Parameter base ist die Anzahl der Milisekunden seit dem Start des Systems, einschlielich der Ruhestand des Gerät. Wenn Sie einen Android Emulator (der Emulator vom Android) verwenden, wird der Zeitpunkt des Starts des Computer als Ursprung der Koordinaten angesehen.
// Returns milliseconds since system boot, including time spent in sleep.
long elapsedRealtime = SystemClock.elapsedRealtime();
// Set the time that the count-up timer is in reference to.
this.chronometer.setBase(elapsedRealtime);
this.chronometer.start();setFormat(String format)
Standardmäßig zeigt Chronometer die Zeit im Format "MM:SS" an, wenn die Zeit weniger als 01 Stunde beträgt, oder "H:MM:SS" wenn dei Zeit mehr als 1 Stunde beträgt. Der Wert des Parameter format muss in Form "Text1 %s Text2" vorliegen. Wenn Chronometer die Uhrzeit anzeigt, erhalten Sie eine Zeichenfolge mit dem Format "Text1 MM:SS Text2" oder "Text1 H:MM:SS Text2".

Wenn Sie das Zeitanzeigeformat Chronometer genauer anpassen möchten, lesen Sie das Beispiel am Ende dieses Artikels.
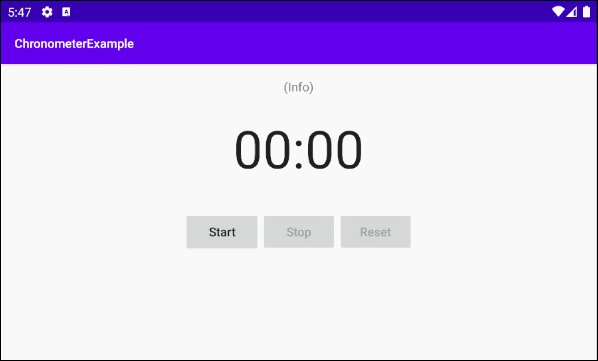
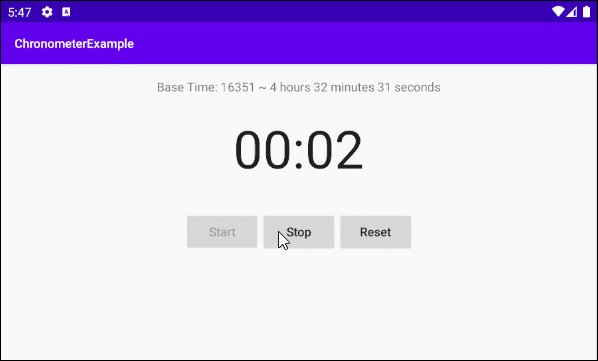
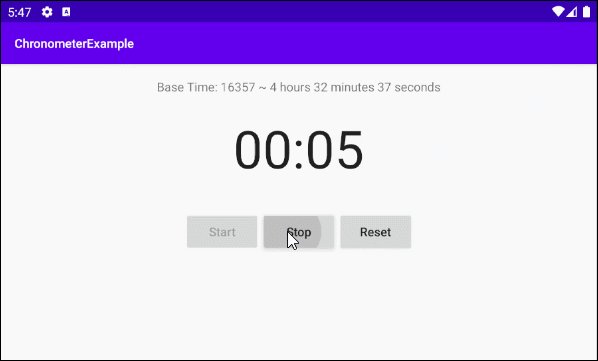
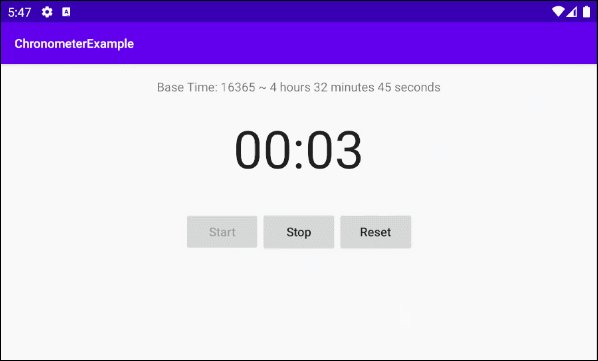
4. Example: Chronometer (Count up)
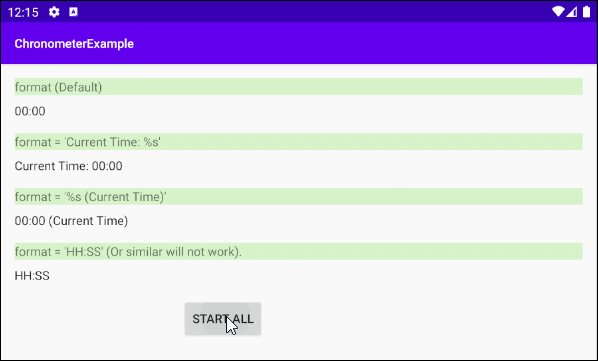
Beginnen wir mit einem einfachen Count-up-Chronometer , mit dem die Laufzeit eines Athleten gemessen werden kann.

OK, Auf Android Studio erstellen Sie ein neues Projekt:
- File > New > New Project > Empty Activity
- Name: ChronometerExample
- Package name: org.o7planning.chronometerexample
- Language: Java
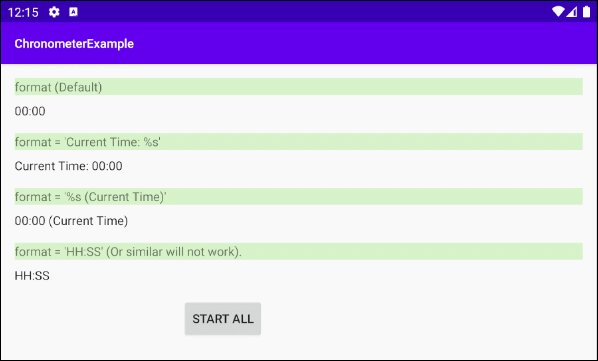
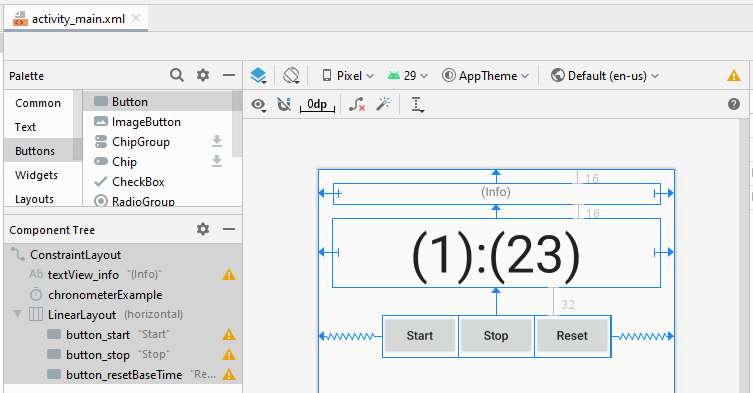
Die Interface des Beispiel:

activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView_info"
android:layout_width="378dp"
android:layout_height="24dp"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:gravity="center_horizontal"
android:text="(Info)"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Chronometer
android:id="@+id/chronometerExample"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:layout_weight="1"
android:gravity="center_horizontal"
android:textSize="60sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView_info" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="32dp"
android:orientation="horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/chronometerExample">
<Button
android:id="@+id/button_start"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="fill_vertical"
android:layout_weight="1"
android:text="Start"
android:textAllCaps="false" />
<Button
android:id="@+id/button_stop"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="fill_vertical"
android:layout_weight="1"
android:text="Stop"
android:textAllCaps="false" />
<Button
android:id="@+id/button_resetBaseTime"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="fill_vertical"
android:layout_weight="1"
android:text="Reset"
android:textAllCaps="false" />
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity.java
package com.example.chronometerexample;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.os.SystemClock;
import android.view.View;
import android.widget.Button;
import android.widget.Chronometer;
import android.widget.TextView;
import java.text.DateFormat;
import java.text.SimpleDateFormat;
import java.util.Date;
public class MainActivity extends AppCompatActivity {
private TextView textViewInfo;
private Chronometer chronometer;
private Button buttonStart;
private Button buttonStop;
private Button buttonResetBaseTime;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
this.textViewInfo = (TextView) findViewById(R.id.textView_info);
this.chronometer = (Chronometer)findViewById(R.id.chronometerExample);
this.buttonStart = (Button)findViewById(R.id.button_start);
this.buttonStop = (Button)findViewById(R.id.button_stop);
this.buttonResetBaseTime = (Button)findViewById(R.id.button_resetBaseTime);
this.buttonStop.setEnabled(false);
this.buttonResetBaseTime.setEnabled(false);
this.buttonStart.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
doStart();
}
});
this.buttonStop.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
doStop();
}
});
this.buttonResetBaseTime.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
doResetBaseTime();
}
});
}
// @totalMilliseconds: milliseconds since system boot, including time spent in sleep.
private void showInfo(long totalMilliseconds) {
// Seconds
long totalSecs = totalMilliseconds / 1000;
// Show Info
long hours = totalSecs / 3600;
long minutes = (totalSecs % 3600) / 60;
long seconds = totalSecs % 60;
this.textViewInfo.setText("Base Time: " + totalSecs +" ~ " + hours + " hours " + minutes+" minutes " + seconds + " seconds");
}
private void doStart() {
// Returns milliseconds since system boot, including time spent in sleep.
long elapsedRealtime = SystemClock.elapsedRealtime();
// Set the time that the count-up timer is in reference to.
this.chronometer.setBase(elapsedRealtime);
this.chronometer.start();
this.showInfo(elapsedRealtime);
//
this.buttonStart.setEnabled(false);
this.buttonStop.setEnabled(true);
this.buttonResetBaseTime.setEnabled(true);
}
private void doStop() {
this.chronometer.stop();
//
this.buttonStart.setEnabled(true);
this.buttonStop.setEnabled(false);
this.buttonResetBaseTime.setEnabled(false);
}
private void doResetBaseTime() {
// Returns milliseconds since system boot, including time spent in sleep.
long elapsedRealtime = SystemClock.elapsedRealtime();
// Set the time that the count-up timer is in reference to.
this.chronometer.setBase(elapsedRealtime);
this.showInfo(elapsedRealtime);
}
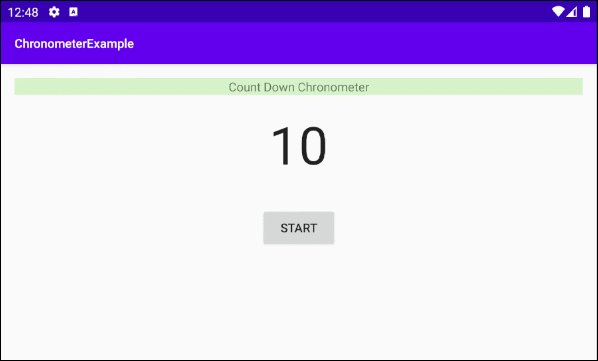
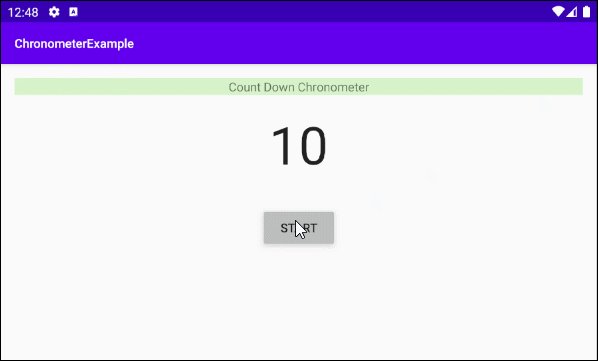
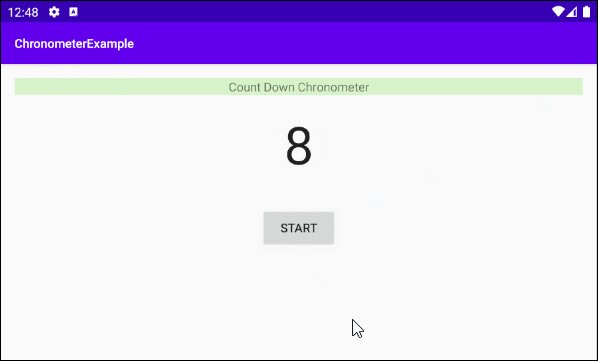
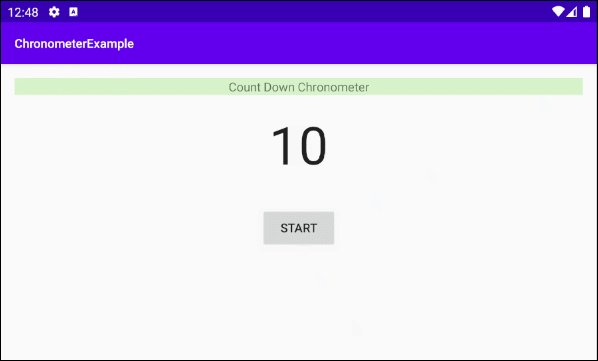
}5. Example: Chronometer (Count down)
Das Beispiel über einen Count-Down Chronometer.


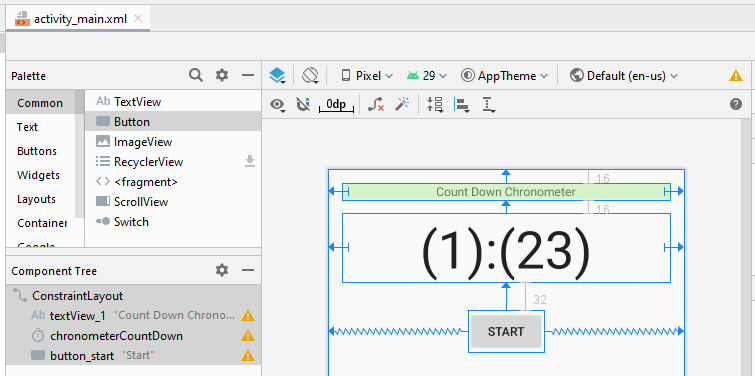
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView_1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:layout_marginRight="16dp"
android:background="#D7F3C9"
android:gravity="center_horizontal"
android:text="Count Down Chronometer"
app:layout_constraintHorizontal_bias="0.047"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Chronometer
android:id="@+id/chronometerCountDown"
android:countDown="true"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:layout_weight="1"
android:gravity="center_horizontal"
android:textSize="60sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView_1" />
<Button
android:id="@+id/button_start"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="32dp"
android:text="Start"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/chronometerCountDown" />
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity.java
package com.example.chronometerexample;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Chronometer;
public class MainActivity extends AppCompatActivity {
private Button buttonStart;
private Chronometer chronometerCountDown;
private int counter = 10;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
this.chronometerCountDown = (Chronometer) findViewById(R.id.chronometerCountDown);
this.buttonStart = (Button) findViewById(R.id.button_start);
this.chronometerCountDown.setText(counter + "");
this.buttonStart.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
doStart();
}
});
// This listener will customize the chronometer text content.
// It will show number from 10 to 0 repeatedly.
this.chronometerCountDown.setOnChronometerTickListener(new Chronometer.OnChronometerTickListener() {
@Override
public void onChronometerTick(Chronometer chronometer) {
onChronometerTickHandler();
}
});
}
private void onChronometerTickHandler() {
if(this.counter < 0) {
this.counter = 10;
}
this.chronometerCountDown.setText(counter + "");
this.counter--;
}
private void doStart() {
this.chronometerCountDown.start();
}
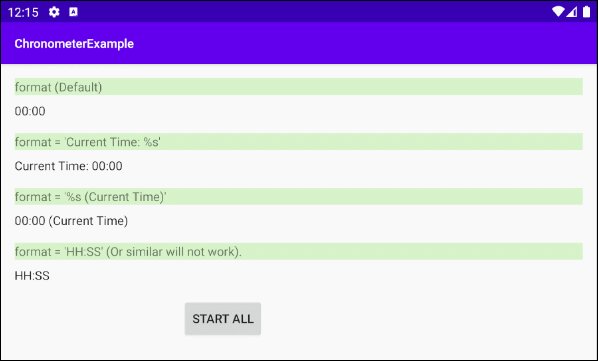
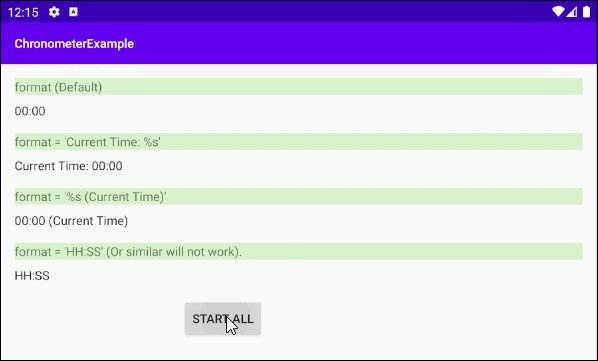
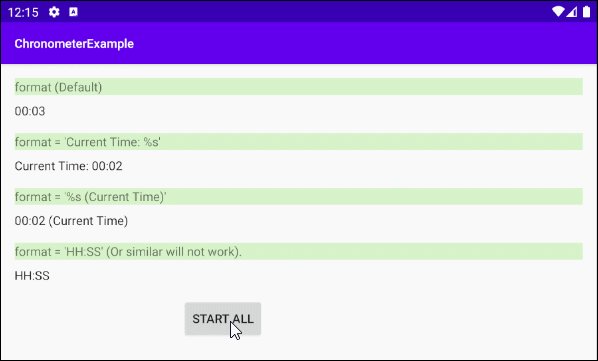
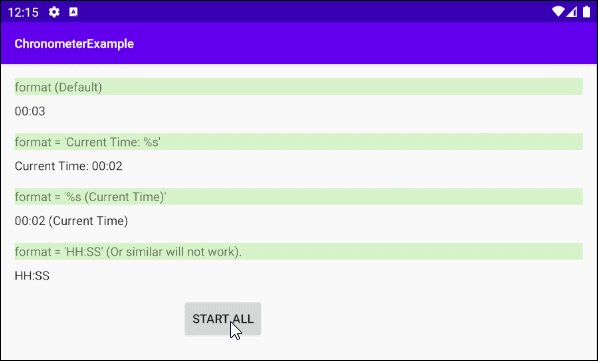
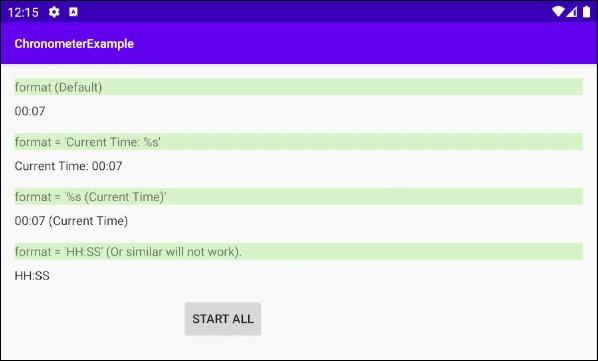
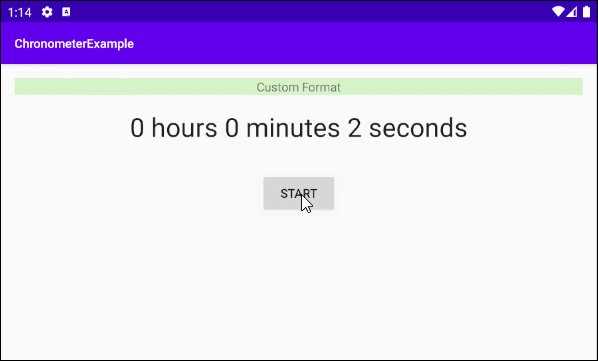
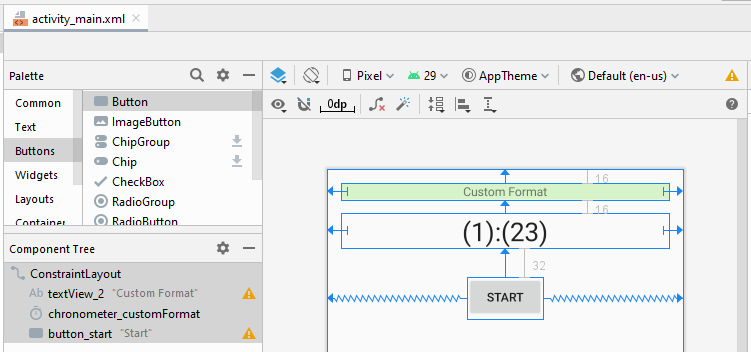
}6. Example: Custom Format
Das folgende Beispiel erlaubt Sie, die Textanzeige in Chronometer anzupassen:


main_activity.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView_2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:layout_marginRight="16dp"
android:background="#D7F3C9"
android:gravity="center_horizontal"
android:text="Custom Format"
app:layout_constraintHorizontal_bias="0.047"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Chronometer
android:id="@+id/chronometer_customFormat"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:layout_weight="1"
android:gravity="center_horizontal"
android:textSize="30sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView_2" />
<Button
android:id="@+id/button_start"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="32dp"
android:text="Start"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/chronometer_customFormat" />
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity.java
package com.example.chronometerexample;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.os.SystemClock;
import android.view.View;
import android.widget.Button;
import android.widget.Chronometer;
public class MainActivity extends AppCompatActivity {
private Button buttonStart;
private Chronometer chronometerCustomFormat;
private int counter = 10;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
this.chronometerCustomFormat = (Chronometer) findViewById(R.id.chronometer_customFormat);
this.chronometerCustomFormat.setText("Please click start!");
this.buttonStart = (Button) findViewById(R.id.button_start);
this.buttonStart.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
doStart();
}
});
this.chronometerCustomFormat.setOnChronometerTickListener(new Chronometer.OnChronometerTickListener() {
@Override
public void onChronometerTick(Chronometer chronometer) {
onChronometerTickHandler();
}
});
}
private void onChronometerTickHandler() {
long delta = SystemClock.elapsedRealtime() - this.chronometerCustomFormat.getBase();
int h = (int) ((delta / 1000) / 3600);
int m = (int) (((delta / 1000) / 60) % 60);
int s = (int) ((delta / 1000) % 60);
String customText = h +" hours " + m +" minutes " + s +" seconds";
this.chronometerCustomFormat.setText(customText);
}
private void doStart() {
long base = SystemClock.elapsedRealtime();
this.chronometerCustomFormat.setBase(base);
this.chronometerCustomFormat.start();
}
}Anleitungen Android
- Konfigurieren Sie Android Emulator in Android Studio
- Die Anleitung zu Android ToggleButton
- Erstellen Sie einen einfachen File Finder Dialog in Android
- Die Anleitung zu Android TimePickerDialog
- Die Anleitung zu Android DatePickerDialog
- Was ist erforderlich, um mit Android zu beginnen?
- Installieren Sie Android Studio unter Windows
- Installieren Sie Intel® HAXM für Android Studio
- Die Anleitung zu Android AsyncTask
- Die Anleitung zu Android AsyncTaskLoader
- Die Anleitung zum Android für den Anfänger - Grundlegende Beispiele
- Woher weiß man die Telefonnummer von Android Emulator und ändere es
- Die Anleitung zu Android TextInputLayout
- Die Anleitung zu Android CardView
- Die Anleitung zu Android ViewPager2
- Holen Sie sich die Telefonnummer in Android mit TelephonyManager
- Die Anleitung zu Android Phone Calls
- Die Anleitung zu Android Wifi Scanning
- Die Anleitung zum Android 2D Game für den Anfänger
- Die Anleitung zu Android DialogFragment
- Die Anleitung zu Android CharacterPickerDialog
- Die Anleitung zum Android für den Anfänger - Hello Android
- Verwenden des Android Device File Explorer
- Aktivieren Sie USB Debugging auf einem Android-Gerät
- Die Anleitung zu Android UI Layouts
- Die Anleitung zu Android SMS
- Die Anleitung zu Android SQLite Database
- Die Anleitung zu Google Maps Android API
- Text zu Sprache in Android
- Die Anleitung zu Android Space
- Die Anleitung zu Android Toast
- Erstellen Sie einen benutzerdefinierten Android Toast
- Die Anleitung zu Android SnackBar
- Die Anleitung zu Android TextView
- Die Anleitung zu Android TextClock
- Die Anleitung zu Android EditText
- Die Anleitung zu Android TextWatcher
- Formatieren Sie die Kreditkartennummer mit Android TextWatcher
- Die Anleitung zu Android Clipboard
- Erstellen Sie einen einfachen File Chooser in Android
- Die Anleitung zu Android AutoCompleteTextView und MultiAutoCompleteTextView
- Die Anleitung zu Android ImageView
- Die Anleitung zu Android ImageSwitcher
- Die Anleitung zu Android ScrollView und HorizontalScrollView
- Die Anleitung zu Android WebView
- Die Anleitung zu Android SeekBar
- Die Anleitung zu Android Dialog
- Die Anleitung zu Android AlertDialog
- Die Anleitung zu Android RatingBar
- Die Anleitung zu Android ProgressBar
- Die Anleitung zu Android Spinner
- Die Anleitung zu Android Button
- Die Anleitung zu Android Switch
- Die Anleitung zu Android ImageButton
- Die Anleitung zu Android FloatingActionButton
- Die Anleitung zu Android CheckBox
- Die Anleitung zu Android RadioGroup und RadioButton
- Die Anleitung zu Android Chip und ChipGroup
- Verwenden Sie Image Asset und Icon Asset von Android Studio
- Richten Sie die SDCard für den Emulator ein
- ChipGroup und Chip Entry Beispiel
- Hinzufügen externer Bibliotheken zu Android Project in Android Studio
- Wie deaktiviere ich die Berechtigungen, die der Android-Anwendung bereits erteilt wurden?
- Wie entferne ich Anwendungen aus dem Android Emulator?
- Die Anleitung zu Android LinearLayout
- Die Anleitung zu Android TableLayout
- Die Anleitung zu Android FrameLayout
- Die Anleitung zu Android QuickContactBadge
- Die Anleitung zu Android StackView
- Die Anleitung zu Android Camera
- Die Anleitung zu Android MediaPlayer
- Die Anleitung zu Android VideoView
- Spielen Sie Sound-Effekte in Android mit SoundPool
- Die Anleitung zu Android Networking
- Die Anleitung zu Android JSON Parser
- Die Anleitung zu Android SharedPreferences
- Die Anleitung zu Android Internal Storage
- Die Anleitung zu Android External Storage
- Die Anleitung zu Android Intents
- Beispiel für eine explizite Android Intent, nennen Sie eine andere Intent
- Beispiel für implizite Android Intent, Öffnen Sie eine URL, senden Sie eine Email
- Die Anleitung zu Android Services
- Die Anleitung zu Android Notifications
- Die Anleitung zu Android DatePicker
- Die Anleitung zu Android TimePicker
- Die Anleitung zu Android Chronometer
- Die Anleitung zu Android OptionMenu
- Die Anleitung zu Android ContextMenu
- Die Anleitung zu Android PopupMenu
- Die Anleitung zu Android Fragment
- Die Anleitung zu Android ListView
- Android ListView mit Checkbox verwenden ArrayAdapter
- Die Anleitung zu Android GridView
Show More