Die Anleitung zu Android TimePickerDialog
1. Android TimePickerDialog
Android TimePickerDialog stellt einen TimePicker in einen Dialog. Damit der Benutzer eine Zeit auswählen kann. Grundsätzlich gibt es keinen signifikanten Unterschied zwischen TimePickerDialog und TimePicker. Wenn Sie jedoch Anwendungsspeicherplatz sparen möchten, sollen Sie TimePickerDialog benutzen.
TimePickerDialog wird zur Laufzeit der Anwendung erstellt, wenn der Benutzer eine Zeit auswählen muss. Sie können es mithilfe des Java-Codes erstellen und anzeigen lassen:
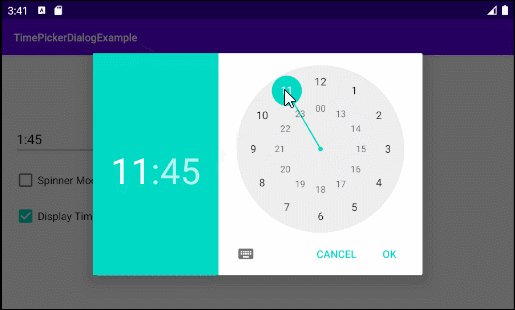
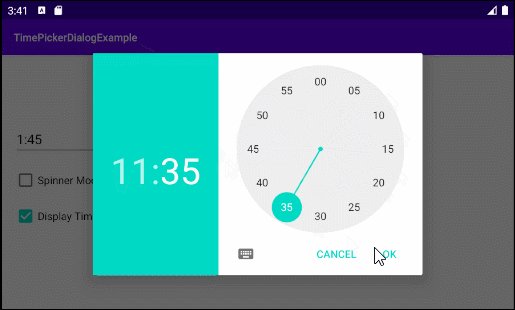
TimePickerDialog (Clock Mode) (Default)
boolean is24HView = true;
int selectedHour = 10;
int selectedMinute = 20;
// Time Set Listener.
TimePickerDialog.OnTimeSetListener timeSetListener = new TimePickerDialog.OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker view, int hourOfDay, int minute) {
editTextTime.setText(hourOfDay + ":" + minute );
lastSelectedHour = hourOfDay;
lastSelectedMinute = minute;
}
};
// Create TimePickerDialog:
TimePickerDialog timePickerDialog = new TimePickerDialog(this,
timeSetListener, lastSelectedHour, lastSelectedMinute, is24HView);
// Show
timePickerDialog.show();
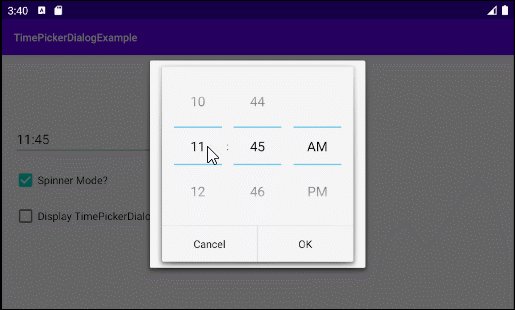
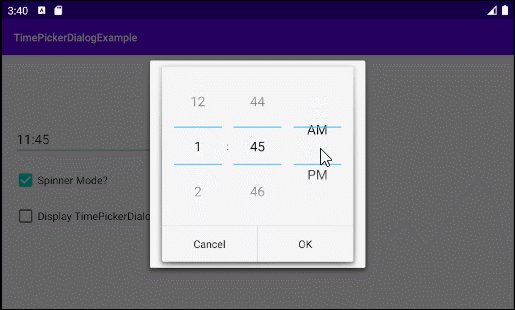
TimePickerDialog (Spinner Mode)
boolean is24HView = true;
int selectedHour = 10;
int selectedMinute = 20;
// Time Set Listener.
TimePickerDialog.OnTimeSetListener timeSetListener = new TimePickerDialog.OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker view, int hourOfDay, int minute) {
editTextTime.setText(hourOfDay + ":" + minute );
lastSelectedHour = hourOfDay;
lastSelectedMinute = minute;
}
};
// Create TimePickerDialog:
TimePickerDialog timePickerDialog = new TimePickerDialog(this,
android.R.style.Theme_Holo_Light_Dialog_NoActionBar,
timeSetListener, lastSelectedHour, lastSelectedMinute, is24HView);
// Show
timePickerDialog.show();
2. Das Beispiel von TimePickerDialog
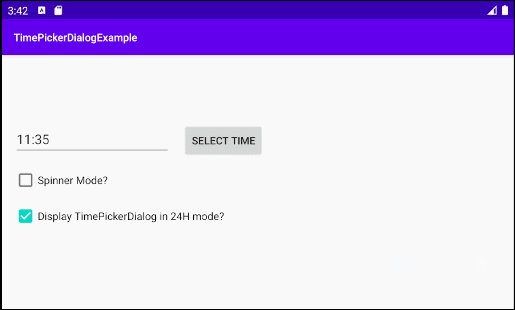
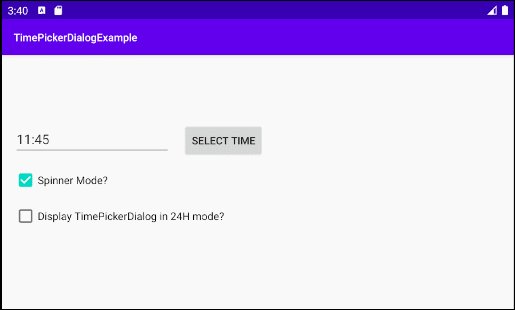
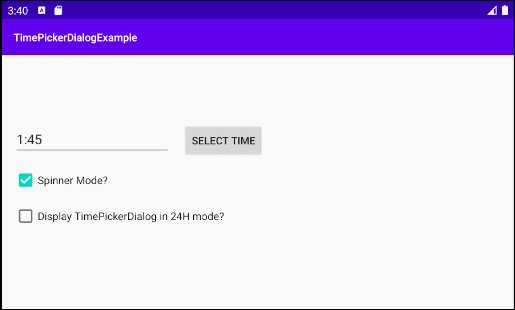
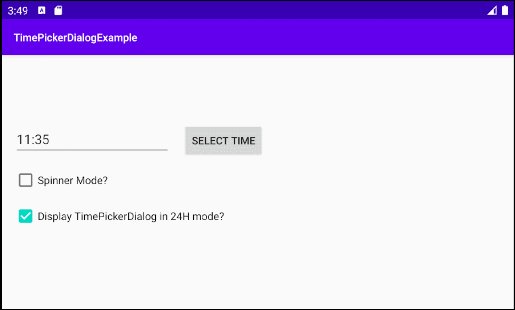
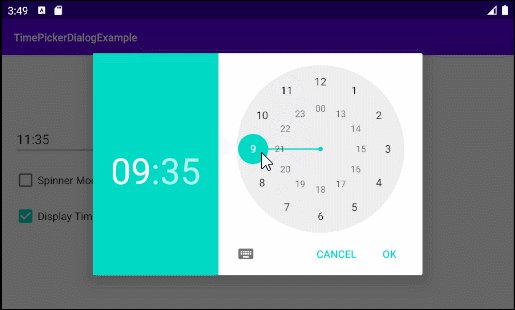
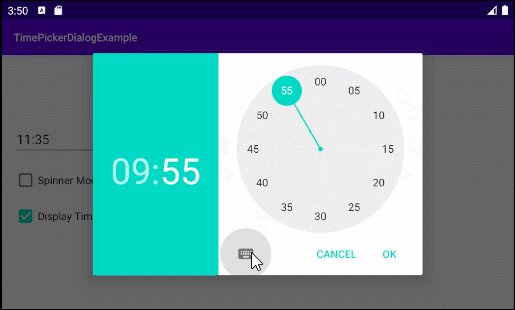
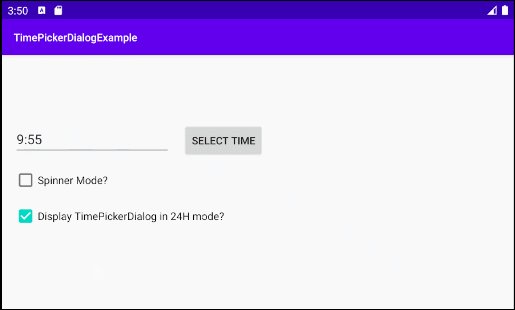
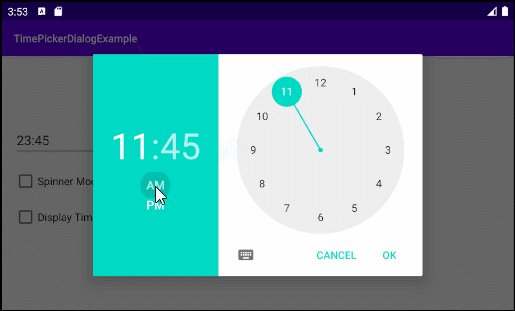
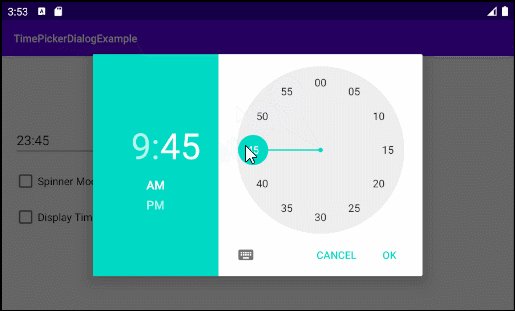
Das Beispiel Vorschau

24H View Mode

12H View Mode
Im Android Studio erstellen Sie ein Projekt:
- File > New > New Project > Empty Activity
- Name: TimePickerDialogExample
- Package name: org.o7planning.timepickerdialogexample
- Language: Java
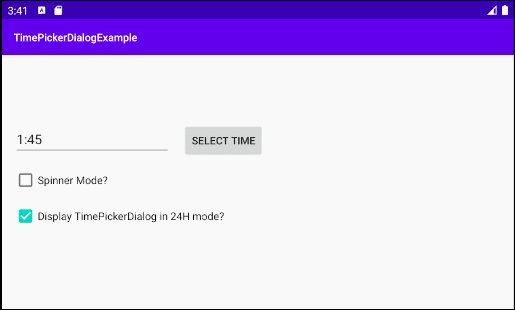
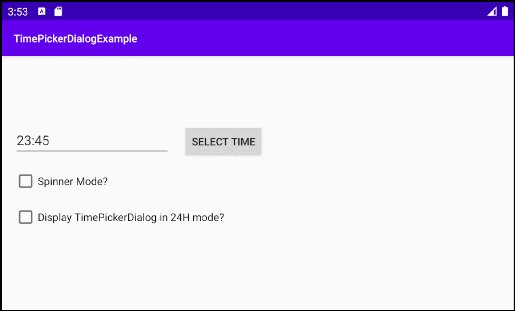
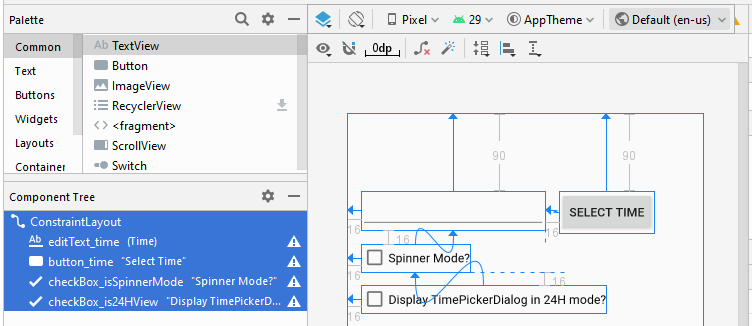
Die Interface der Anwendung:

activity_main.java
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<EditText
android:id="@+id/editText_time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="90dp"
android:ems="10"
android:inputType="time"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button_time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="90dp"
android:text="Select Time"
app:layout_constraintStart_toEndOf="@+id/editText_time"
app:layout_constraintTop_toTopOf="parent" />
<CheckBox
android:id="@+id/checkBox_isSpinnerMode"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:text="Spinner Mode?"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/editText_time" />
<CheckBox
android:id="@+id/checkBox_is24HView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:text="Display TimePickerDialog in 24H mode?"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/checkBox_isSpinnerMode" />
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity.java
package org.o7planning.timepickerdialogexample;
import androidx.appcompat.app.AppCompatActivity;
import android.app.TimePickerDialog;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.EditText;
import android.widget.TimePicker;
import java.util.Calendar;
public class MainActivity extends AppCompatActivity {
private EditText editTextTime;
private Button buttonTime;
private CheckBox checkBoxIsSpinnerMode;
private CheckBox checkBoxIs24HView;
private int lastSelectedHour = -1;
private int lastSelectedMinute = -1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
this.editTextTime = (EditText) this.findViewById(R.id.editText_time);
this.buttonTime = (Button) this.findViewById(R.id.button_time);
this.checkBoxIsSpinnerMode = (CheckBox) this.findViewById(R.id.checkBox_isSpinnerMode);
this.checkBoxIs24HView = (CheckBox) this.findViewById(R.id.checkBox_is24HView);
this.buttonTime.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
buttonSelectTime();
}
});
}
private void buttonSelectTime() {
if(this.lastSelectedHour == -1) {
// Get Current Time
final Calendar c = Calendar.getInstance();
this.lastSelectedHour = c.get(Calendar.HOUR_OF_DAY);
this.lastSelectedMinute = c.get(Calendar.MINUTE);
}
final boolean is24HView = this.checkBoxIs24HView.isChecked();
final boolean isSpinnerMode = this.checkBoxIsSpinnerMode.isChecked();
// Time Set Listener.
TimePickerDialog.OnTimeSetListener timeSetListener = new TimePickerDialog.OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker view, int hourOfDay, int minute) {
editTextTime.setText(hourOfDay + ":" + minute );
lastSelectedHour = hourOfDay;
lastSelectedMinute = minute;
}
};
// Create TimePickerDialog:
TimePickerDialog timePickerDialog = null;
// TimePicker in Spinner Mode:
if(isSpinnerMode) {
timePickerDialog = new TimePickerDialog(this,
android.R.style.Theme_Holo_Light_Dialog_NoActionBar,
timeSetListener, lastSelectedHour, lastSelectedMinute, is24HView);
}
// TimePicker in Clock Mode (Default):
else {
timePickerDialog = new TimePickerDialog(this,
timeSetListener, lastSelectedHour, lastSelectedMinute, is24HView);
}
// Show
timePickerDialog.show();
}
}Anleitungen Android
- Konfigurieren Sie Android Emulator in Android Studio
- Die Anleitung zu Android ToggleButton
- Erstellen Sie einen einfachen File Finder Dialog in Android
- Die Anleitung zu Android TimePickerDialog
- Die Anleitung zu Android DatePickerDialog
- Was ist erforderlich, um mit Android zu beginnen?
- Installieren Sie Android Studio unter Windows
- Installieren Sie Intel® HAXM für Android Studio
- Die Anleitung zu Android AsyncTask
- Die Anleitung zu Android AsyncTaskLoader
- Die Anleitung zum Android für den Anfänger - Grundlegende Beispiele
- Woher weiß man die Telefonnummer von Android Emulator und ändere es
- Die Anleitung zu Android TextInputLayout
- Die Anleitung zu Android CardView
- Die Anleitung zu Android ViewPager2
- Holen Sie sich die Telefonnummer in Android mit TelephonyManager
- Die Anleitung zu Android Phone Calls
- Die Anleitung zu Android Wifi Scanning
- Die Anleitung zum Android 2D Game für den Anfänger
- Die Anleitung zu Android DialogFragment
- Die Anleitung zu Android CharacterPickerDialog
- Die Anleitung zum Android für den Anfänger - Hello Android
- Verwenden des Android Device File Explorer
- Aktivieren Sie USB Debugging auf einem Android-Gerät
- Die Anleitung zu Android UI Layouts
- Die Anleitung zu Android SMS
- Die Anleitung zu Android SQLite Database
- Die Anleitung zu Google Maps Android API
- Text zu Sprache in Android
- Die Anleitung zu Android Space
- Die Anleitung zu Android Toast
- Erstellen Sie einen benutzerdefinierten Android Toast
- Die Anleitung zu Android SnackBar
- Die Anleitung zu Android TextView
- Die Anleitung zu Android TextClock
- Die Anleitung zu Android EditText
- Die Anleitung zu Android TextWatcher
- Formatieren Sie die Kreditkartennummer mit Android TextWatcher
- Die Anleitung zu Android Clipboard
- Erstellen Sie einen einfachen File Chooser in Android
- Die Anleitung zu Android AutoCompleteTextView und MultiAutoCompleteTextView
- Die Anleitung zu Android ImageView
- Die Anleitung zu Android ImageSwitcher
- Die Anleitung zu Android ScrollView und HorizontalScrollView
- Die Anleitung zu Android WebView
- Die Anleitung zu Android SeekBar
- Die Anleitung zu Android Dialog
- Die Anleitung zu Android AlertDialog
- Die Anleitung zu Android RatingBar
- Die Anleitung zu Android ProgressBar
- Die Anleitung zu Android Spinner
- Die Anleitung zu Android Button
- Die Anleitung zu Android Switch
- Die Anleitung zu Android ImageButton
- Die Anleitung zu Android FloatingActionButton
- Die Anleitung zu Android CheckBox
- Die Anleitung zu Android RadioGroup und RadioButton
- Die Anleitung zu Android Chip und ChipGroup
- Verwenden Sie Image Asset und Icon Asset von Android Studio
- Richten Sie die SDCard für den Emulator ein
- ChipGroup und Chip Entry Beispiel
- Hinzufügen externer Bibliotheken zu Android Project in Android Studio
- Wie deaktiviere ich die Berechtigungen, die der Android-Anwendung bereits erteilt wurden?
- Wie entferne ich Anwendungen aus dem Android Emulator?
- Die Anleitung zu Android LinearLayout
- Die Anleitung zu Android TableLayout
- Die Anleitung zu Android FrameLayout
- Die Anleitung zu Android QuickContactBadge
- Die Anleitung zu Android StackView
- Die Anleitung zu Android Camera
- Die Anleitung zu Android MediaPlayer
- Die Anleitung zu Android VideoView
- Spielen Sie Sound-Effekte in Android mit SoundPool
- Die Anleitung zu Android Networking
- Die Anleitung zu Android JSON Parser
- Die Anleitung zu Android SharedPreferences
- Die Anleitung zu Android Internal Storage
- Die Anleitung zu Android External Storage
- Die Anleitung zu Android Intents
- Beispiel für eine explizite Android Intent, nennen Sie eine andere Intent
- Beispiel für implizite Android Intent, Öffnen Sie eine URL, senden Sie eine Email
- Die Anleitung zu Android Services
- Die Anleitung zu Android Notifications
- Die Anleitung zu Android DatePicker
- Die Anleitung zu Android TimePicker
- Die Anleitung zu Android Chronometer
- Die Anleitung zu Android OptionMenu
- Die Anleitung zu Android ContextMenu
- Die Anleitung zu Android PopupMenu
- Die Anleitung zu Android Fragment
- Die Anleitung zu Android ListView
- Android ListView mit Checkbox verwenden ArrayAdapter
- Die Anleitung zu Android GridView
Show More