Die Anleitung zu Android ProgressBar
1. Android ProgressBar
In Android ist ProgressBar eine Interfacekomponente, mit der der Fortschritt einer Aktivität angezeigt wird, z.B das Herunterlagen einer Datei oder das Hochladen einer Datei usw.

ProgressBar verfügt über die verschiedenen Stile, die durch das Attribut Style festgelegt werden. Grundsätzlich gibt es zwei Arten von ProgressBar:
- Spinning Wheel ProgressBar (Drehendes Rad ProgressBar ).
- Horizontal ProgressBar (horizontales ProgressBar )

<!-- Spinning Wheel ProgressBar -->
<ProgressBar
android:id="@+id/progressBar"
style="?android:attr/progressBarStyle"
... />
<!-- Horizontal ProgressBar -->
<ProgressBar
android:id="@+id/progressBar"
style="?android:attr/progressBarStyleHorizontal"
... />Darüber hinaus unterstützt ProgressBar 2 Modi des Prozesses: Determinate (Bestimmen) und Indeterminate (Unbestimmen).
Determinate mode
Determinate mode (bestimmen Modus): Es wird empfohlen, diesen Modus für ProgressBar zu benutzen wenn Sie den Prozentsatz der abgeschlossenen Arbeit bestimmen können. Z.B, Der Prozentsatz der heruntergeladenen Dateien, Anzahl der in die Datenbank eingefügten Datensätze usw....

Der Standardmodus für ein horizontales ProgressBar ist Determinate (Bestimmen).
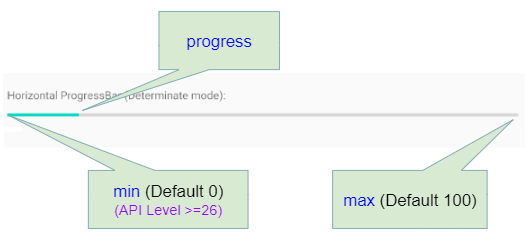
Die allgemeinen Attribute, die für ProgressBar im Modus Determinate (bestimmen) verwendet werden, sind in der Tabelle bezeichnet:
Das Attribut | Die Bezeichnung |
min | Der minimale Wert vom ProgressBar. Der Standardwert ist 0. Sie können den anderen Wert für ihn bestimmen wenn Sie API Level 26+ (Android 8.0+) gerade benutzen. |
max | Der maximale Wert vom ProgressBar. Der Standardwert ist 100. |
progress | Der momentanen Wert vom ProgresBar. Der Standardwert ist 0. |
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) { // 26 (Android 8.0+)
// Set Minimum value for ProgressBar. Work with API Level 26+ (Android 8.0+)
progressBar.setMin(20);
}
progressBar.setProgress(25); // Default 0.
progressBar.setMax(200); // Default 100.<ProgressBar
android:id="@+id/progressBar4"
style="?android:attr/progressBarStyleHorizontal"
android:max="200"
android:progress="55"
... />Indeterminate mode
Indeterminate mode (unbestimmen): Sie sollten dieses Modus für ProgressBar benutzen wenn Sie den Prozentsatz der abgeschlossenen Arbeit nicht bestimmen können.

<ProgressBar
android:id="@+id/progressBar"
style="?android:attr/progressBarStyleHorizontal"
android:indeterminate="true"
... />final ProgressBar progressBar = (ProgressBar) this.findViewById(R.id.progressBar_id);
progressBar.setIndeterminate(true);2. ProgressBar Styles
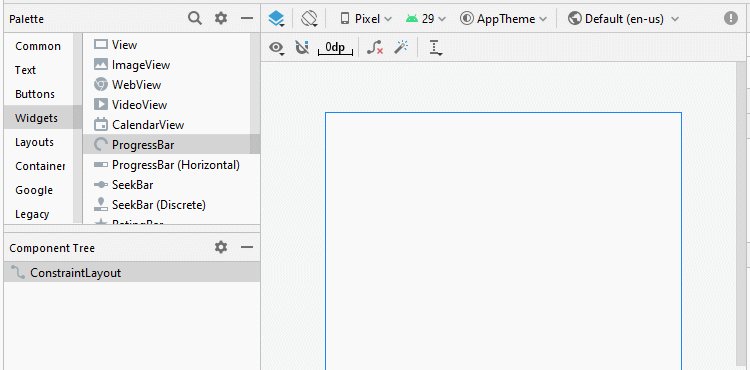
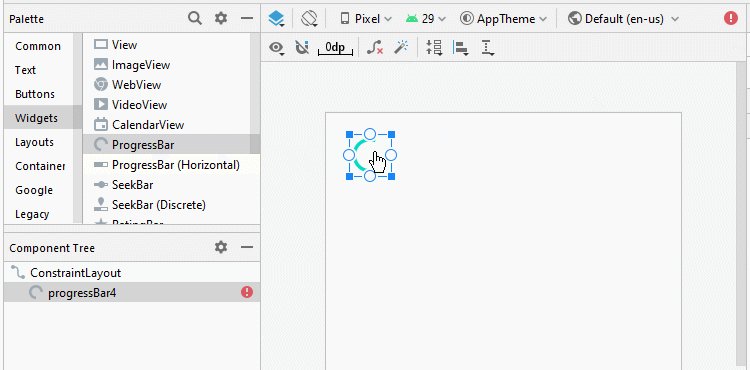
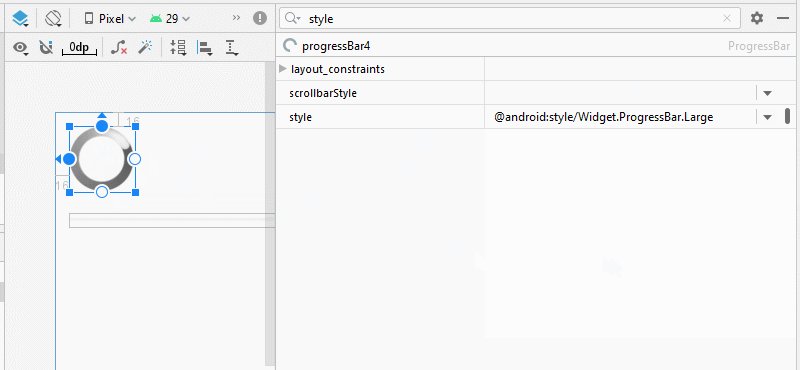
ProgressBar verfügt über verschiedene Stile, die durch das Attribut style bestimmt werden. Standardmäßig ist der Stil vom ProgressBar ein "drehendes Rad" (Spinning wheel).
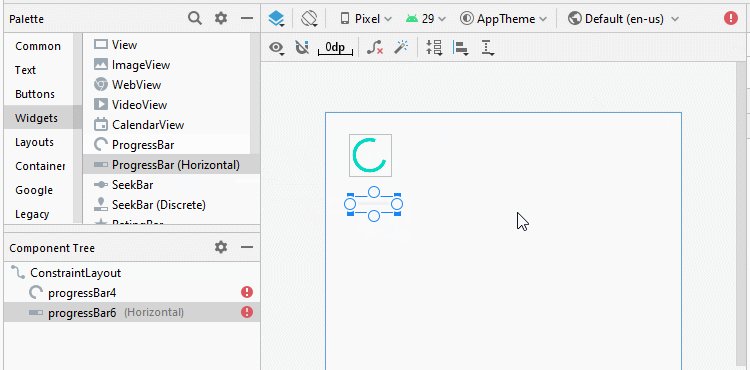
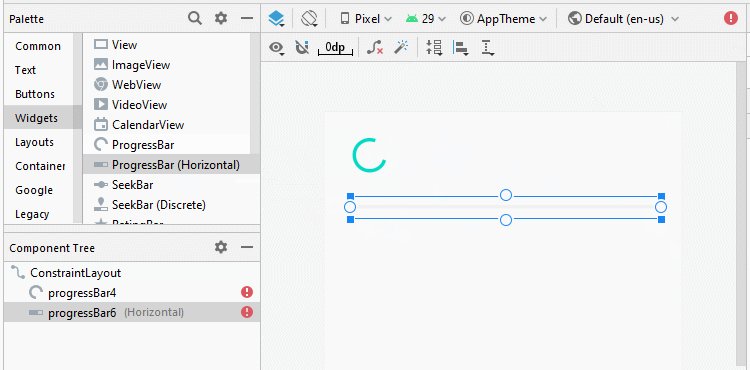
Wenn Sie auf dem Design-Bildschirm ein ProgressBar in die Interface zeihen und ablegen, wird Android Studio den XML Code vom ProgressBar mit dem Standardwert des Attribut style generiert.

ProgressBar(s)
<!-- Default Spinning Wheel ProgressBar Style -->
<ProgressBar
android:id="@+id/progressBar"
style="?android:attr/progressBarStyle"
... />
<!-- Default Horizontal ProgressBar Style -->
<ProgressBar
android:id="@+id/progressBar"
style="?android:attr/progressBarStyleHorizontal"
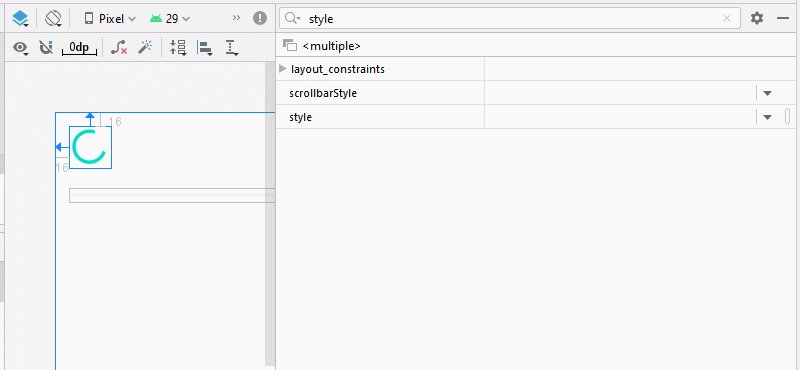
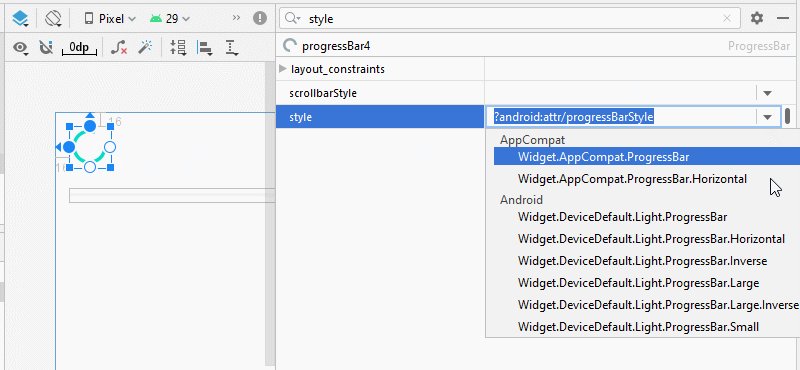
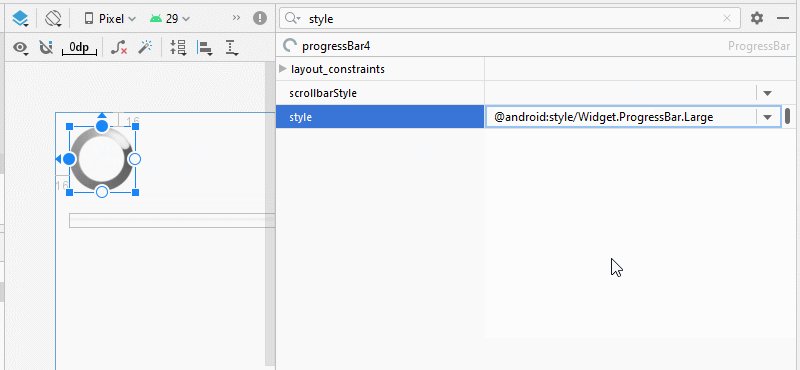
... />Sie können den Wert des Attribut style jedoch definitv ändern:

<ProgressBar
android:id="@+id/progressBar15"
style="@android:style/Widget.ProgressBar.Large"
... />Spinning Wheel ProgressBar Styles
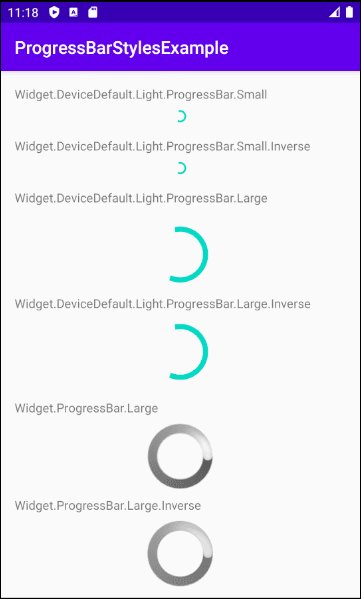
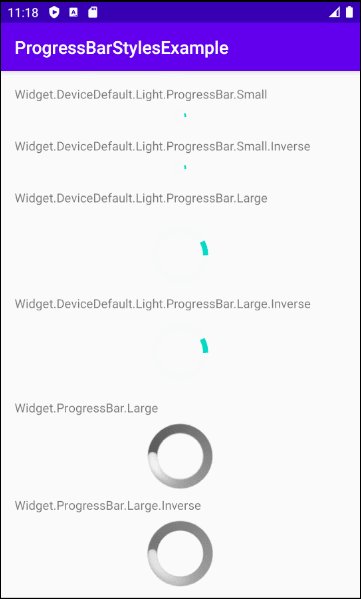
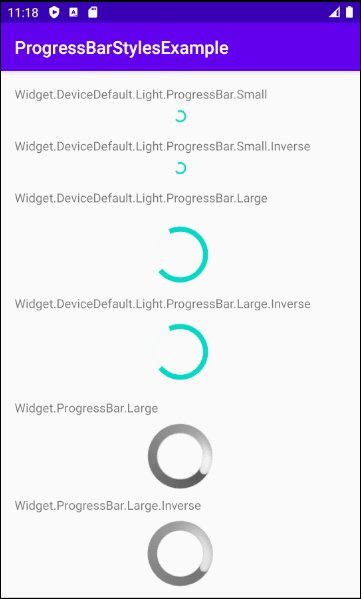
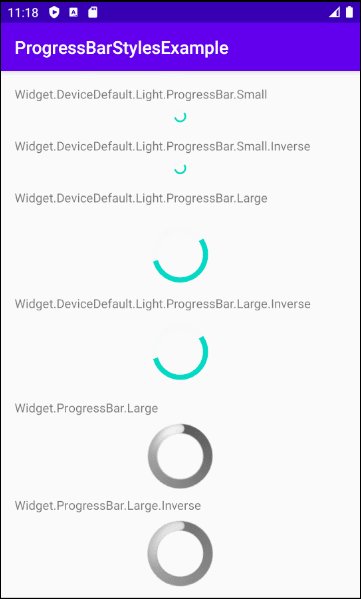
Unten finden Sie die Spinning Wheel ProgressBar mit den verschiedenen Style (Stilen).
- style="@android:style/Widget.DeviceDefault.Light.ProgressBar.Small"
- style="@android:style/Widget.DeviceDefault.Light.ProgressBar.Small.Inverse"
- style="@android:style/Widget.DeviceDefault.Light.ProgressBar.Large"
- style="@android:style/Widget.DeviceDefault.Light.ProgressBar.Large.Inverse"
- style="@android:style/Widget.ProgressBar.Large"
- style="@android:style/Widget.ProgressBar.Large.Inverse"

Spinning Wheel ProgressBar Styles Example
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView11"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="Widget.DeviceDefault.Light.ProgressBar.Small"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ProgressBar
android:id="@+id/progressBar11"
style="@android:style/Widget.DeviceDefault.Light.ProgressBar.Small"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView11" />
<TextView
android:id="@+id/textView12"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="Widget.DeviceDefault.Light.ProgressBar.Small.Inverse"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar11" />
<ProgressBar
android:id="@+id/progressBar12"
style="@android:style/Widget.DeviceDefault.Light.ProgressBar.Small.Inverse"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView12" />
<TextView
android:id="@+id/textView13"
android:layout_width="0dp"
android:layout_height="21dp"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="Widget.DeviceDefault.Light.ProgressBar.Large"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar12" />
<ProgressBar
android:id="@+id/progressBar13"
style="@android:style/Widget.DeviceDefault.Light.ProgressBar.Large"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView13" />
<TextView
android:id="@+id/textView14"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:text="Widget.DeviceDefault.Light.ProgressBar.Large.Inverse"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar13" />
<ProgressBar
android:id="@+id/progressBar14"
style="@android:style/Widget.DeviceDefault.Light.ProgressBar.Large.Inverse"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView14" />
<TextView
android:id="@+id/textView15"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="Widget.ProgressBar.Large"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar14" />
<ProgressBar
android:id="@+id/progressBar15"
style="@android:style/Widget.ProgressBar.Large"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:progress="80"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView15" />
<TextView
android:id="@+id/textView16"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:text="Widget.ProgressBar.Large.Inverse"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar15" />
<ProgressBar
android:id="@+id/progressBar16"
style="@android:style/Widget.ProgressBar.Large.Inverse"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView16" />
</androidx.constraintlayout.widget.ConstraintLayout>Es gibt einige Style mit unterschiedlichen Namen, aber Sie werden es schwierig finden, den Unterschied in Bezug auf die Interface zu erkennen. Z.B : Widget.ProgressBar.Large & Widget.ProgressBar.Large.Inverse.
- Widget.ProgressBar.Large: wird verwendet, um auf einen dunklen Hintergrund zu platzieren.
- Widget.ProgressBar.Large.Inverse: wird verwendet, um auf einen leichten Hintergrund zu platzieren.
Beachten Sie, dass Sie den Unterschied nicht bemerken, wenn die Anwendung auf Android Emulator ausgeführt wird. Sie können den Unterschied jedoch nur erkennen, wenn die Anwendung auf den gut angezeigten Geräten ausgeführt wird.
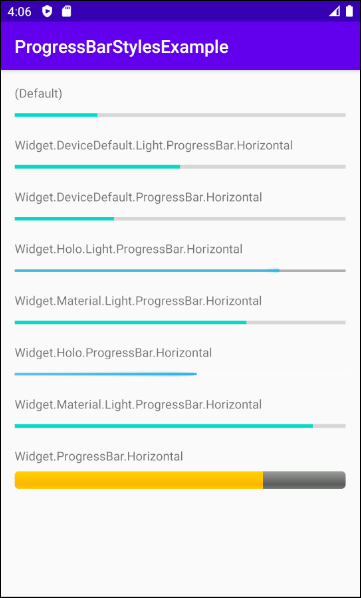
Horizontal ProgressBar Styles
- style="?android:attr/progressBarStyleHorizontal" (Default of Horizontal ProgressBar)
- style="@android:style/Widget.DeviceDefault.Light.ProgressBar.Horizontal"
- style="@android:style/Widget.DeviceDefault.ProgressBar.Horizontal"
- style="@android:style/Widget.Holo.Light.ProgressBar.Horizontal"
- style="@android:style/Widget.Material.Light.ProgressBar.Horizontal"
- style="@android:style/Widget.Holo.ProgressBar.Horizontal"
- style="@android:style/Widget.Material.Light.ProgressBar.Horizontal"
- style="@android:style/Widget.ProgressBar.Horizontal"

Horizontal ProgressBar Styles Example
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView51"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="(Default)"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ProgressBar
android:id="@+id/progressBar51"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:progress="25"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.555"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView51" />
<TextView
android:id="@+id/textView52"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="Widget.DeviceDefault.Light.ProgressBar.Horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar51" />
<ProgressBar
android:id="@+id/progressBar52"
style="@android:style/Widget.DeviceDefault.Light.ProgressBar.Horizontal"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:progress="50"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView52" />
<TextView
android:id="@+id/textView53"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="Widget.DeviceDefault.ProgressBar.Horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar52" />
<ProgressBar
android:id="@+id/progressBar53"
style="@android:style/Widget.DeviceDefault.ProgressBar.Horizontal"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:progress="30"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView53" />
<TextView
android:id="@+id/textView54"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="Widget.Holo.Light.ProgressBar.Horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar53" />
<ProgressBar
android:id="@+id/progressBar54"
style="@android:style/Widget.Holo.Light.ProgressBar.Horizontal"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:progress="80"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView54" />
<TextView
android:id="@+id/textView55"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="Widget.Material.Light.ProgressBar.Horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar54" />
<ProgressBar
android:id="@+id/progressBar55"
style="@android:style/Widget.Material.Light.ProgressBar.Horizontal"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:progress="70"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView55" />
<TextView
android:id="@+id/textView56"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="Widget.Holo.ProgressBar.Horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar55" />
<ProgressBar
android:id="@+id/progressBar57"
style="@android:style/Widget.Holo.ProgressBar.Horizontal"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:progress="55"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView56" />
<TextView
android:id="@+id/textView58"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="Widget.Material.Light.ProgressBar.Horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar57" />
<ProgressBar
android:id="@+id/progressBar58"
style="@android:style/Widget.Material.Light.ProgressBar.Horizontal"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:progress="90"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView58" />
<TextView
android:id="@+id/textView59"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="Widget.ProgressBar.Horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar58" />
<ProgressBar
android:id="@+id/progressBar59"
style="@android:style/Widget.ProgressBar.Horizontal"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:progress="75"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView59" />
</androidx.constraintlayout.widget.ConstraintLayout>3. Zum Beispiel: ProgressBar (Thread, Handler)
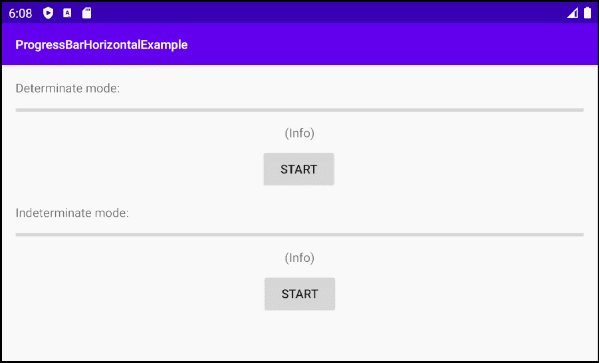
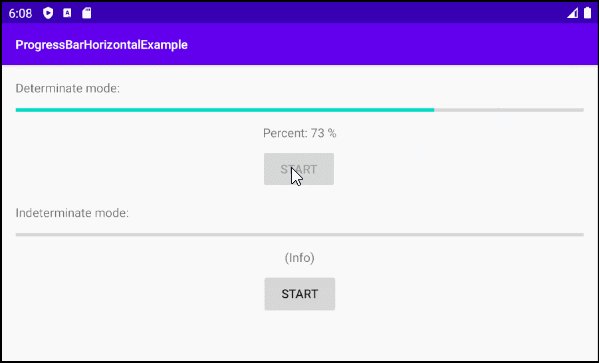
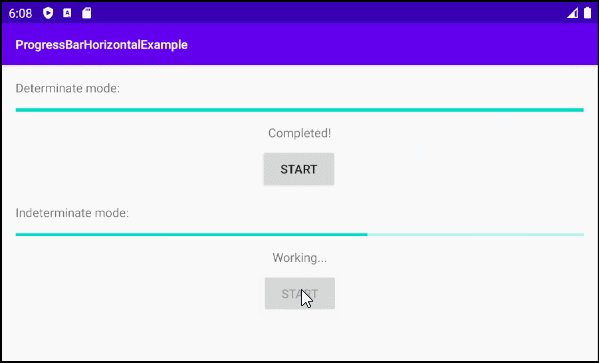
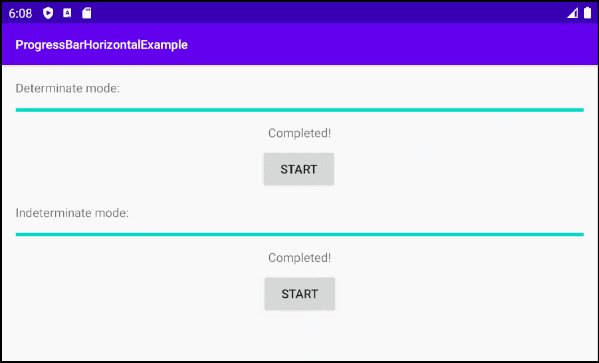
In diesem Beispiel werden wir 2 horizontalen ProgressBar erstellen.
- Der erste ProgressBar wird in Determinate mode (bestimmen) gestellt. Es zeigt eine Fortschritt an, in die Sie den Prozentsatz der erledigten Arbeit bezeichnen können.
- Der zweite ProgressBar wird in Indeterminate mode (unbestimmen) gestellt. Es zeigt eine Fortschritt an, in die Sie den Prozentsatz der erledigten Arbeit nicht erkennen können.
Hier ist die Vorschau des Beispiels:

In diesem Beispiel verwende ich beispielsweise Thread, um die Arbeit zu erledigen, eine Datei herunterzuladen oder die Datensätze in der Datenbank zu aktualisieren. Dann verwende ich Handler, um Informationen in der Interface zu aktualisieren.
* Thread + Handler *
private void doStartProgressBar2() {
this.progressBar2.setIndeterminate(true);
Thread thread = new Thread(new Runnable() {
@Override
public void run() {
// Update interface
handler.post(new Runnable() {
public void run() {
textViewInfo2.setText("Working...");
buttonStart2.setEnabled(false);
}
});
// Do something ... (Update database,..)
SystemClock.sleep(5000); // Sleep 5 seconds.
progressBar2.setIndeterminate(false);
progressBar2.setMax(1);
progressBar2.setProgress(1);
// Update interface
handler.post(new Runnable() {
public void run() {
textViewInfo2.setText("Completed!");
buttonStart2.setEnabled(true);
}
});
}
});
thread.start();
}Auf Android Studio erstellen Sie ein Projekt:
- File > New > New Project > Empty Activity
- Name: ProgressBarHorizontalExample
- Package name: org.o7planning.progressbarhorizontalexample
- Language: Java
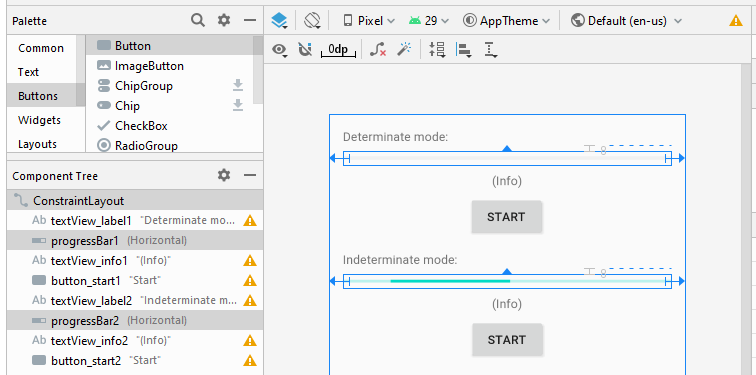
Dann entwerfen Sie die Interface des Beispiel:

main_activity.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView_label1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:text="Determinate mode:"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ProgressBar
android:id="@+id/progressBar1"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView_label1" />
<TextView
android:id="@+id/textView_info1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:gravity="center_horizontal"
android:text="(Info)"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar1" />
<Button
android:id="@+id/button_start1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:text="Start"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView_info1" />
<TextView
android:id="@+id/textView_label2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:text="Indeterminate mode:"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button_start1" />
<ProgressBar
android:id="@+id/progressBar2"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:indeterminate="true"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView_label2" />
<TextView
android:id="@+id/textView_info2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:gravity="center_horizontal"
android:text="(Info)"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar2" />
<Button
android:id="@+id/button_start2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:text="Start"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView_info2" />
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity.java
package org.o7planning.progressbarhorizontalexample;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.os.Handler;
import android.os.SystemClock;
import android.view.View;
import android.widget.Button;
import android.widget.ProgressBar;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private Button buttonStart1;
private Button buttonStart2;
private ProgressBar progressBar1;
private ProgressBar progressBar2;
private TextView textViewInfo1;
private TextView textViewInfo2;
private Handler handler = new Handler();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
this.progressBar1 = (ProgressBar) this.findViewById(R.id.progressBar1);
this.progressBar2 = (ProgressBar) this.findViewById(R.id.progressBar2);
this.progressBar2.setIndeterminate(false);
this.textViewInfo1 = (TextView) this.findViewById(R.id.textView_info1);
this.textViewInfo2 = (TextView) this.findViewById(R.id.textView_info2);
this.buttonStart1 = (Button) this.findViewById(R.id.button_start1);
this.buttonStart2 = (Button) this.findViewById(R.id.button_start2);
this.buttonStart1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
doStartProgressBar1();
}
});
this.buttonStart2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
doStartProgressBar2();
}
});
}
private void doStartProgressBar1() {
final int MAX = 110;
this.progressBar1.setMax(MAX);
Thread thread = new Thread(new Runnable() {
@Override
public void run() {
handler.post(new Runnable() {
public void run() {
buttonStart1.setEnabled(false);
}
});
for( int i =0; i < MAX; i++) {
final int progress = i + 1;
// Do something (Download, Upload, Update database,..)
SystemClock.sleep(20); // Sleep 20 milliseconds.
// Update interface.
handler.post(new Runnable() {
public void run() {
progressBar1.setProgress(progress);
int percent = (progress * 100) / MAX;
textViewInfo1.setText("Percent: " + percent + " %");
if(progress == MAX) {
textViewInfo1.setText("Completed!");
buttonStart1.setEnabled(true);
}
}
});
}
}
});
thread.start();
}
private void doStartProgressBar2() {
this.progressBar2.setIndeterminate(true);
Thread thread = new Thread(new Runnable() {
@Override
public void run() {
// Update interface
handler.post(new Runnable() {
public void run() {
textViewInfo2.setText("Working...");
buttonStart2.setEnabled(false);
}
});
// Do something ... (Update database,..)
SystemClock.sleep(5000); // Sleep 5 seconds.
progressBar2.setIndeterminate(false);
progressBar2.setMax(1);
progressBar2.setProgress(1);
// Update interface
handler.post(new Runnable() {
public void run() {
textViewInfo2.setText("Completed!");
buttonStart2.setEnabled(true);
}
});
}
});
thread.start();
}
}Anleitungen Android
- Konfigurieren Sie Android Emulator in Android Studio
- Die Anleitung zu Android ToggleButton
- Erstellen Sie einen einfachen File Finder Dialog in Android
- Die Anleitung zu Android TimePickerDialog
- Die Anleitung zu Android DatePickerDialog
- Was ist erforderlich, um mit Android zu beginnen?
- Installieren Sie Android Studio unter Windows
- Installieren Sie Intel® HAXM für Android Studio
- Die Anleitung zu Android AsyncTask
- Die Anleitung zu Android AsyncTaskLoader
- Die Anleitung zum Android für den Anfänger - Grundlegende Beispiele
- Woher weiß man die Telefonnummer von Android Emulator und ändere es
- Die Anleitung zu Android TextInputLayout
- Die Anleitung zu Android CardView
- Die Anleitung zu Android ViewPager2
- Holen Sie sich die Telefonnummer in Android mit TelephonyManager
- Die Anleitung zu Android Phone Calls
- Die Anleitung zu Android Wifi Scanning
- Die Anleitung zum Android 2D Game für den Anfänger
- Die Anleitung zu Android DialogFragment
- Die Anleitung zu Android CharacterPickerDialog
- Die Anleitung zum Android für den Anfänger - Hello Android
- Verwenden des Android Device File Explorer
- Aktivieren Sie USB Debugging auf einem Android-Gerät
- Die Anleitung zu Android UI Layouts
- Die Anleitung zu Android SMS
- Die Anleitung zu Android SQLite Database
- Die Anleitung zu Google Maps Android API
- Text zu Sprache in Android
- Die Anleitung zu Android Space
- Die Anleitung zu Android Toast
- Erstellen Sie einen benutzerdefinierten Android Toast
- Die Anleitung zu Android SnackBar
- Die Anleitung zu Android TextView
- Die Anleitung zu Android TextClock
- Die Anleitung zu Android EditText
- Die Anleitung zu Android TextWatcher
- Formatieren Sie die Kreditkartennummer mit Android TextWatcher
- Die Anleitung zu Android Clipboard
- Erstellen Sie einen einfachen File Chooser in Android
- Die Anleitung zu Android AutoCompleteTextView und MultiAutoCompleteTextView
- Die Anleitung zu Android ImageView
- Die Anleitung zu Android ImageSwitcher
- Die Anleitung zu Android ScrollView und HorizontalScrollView
- Die Anleitung zu Android WebView
- Die Anleitung zu Android SeekBar
- Die Anleitung zu Android Dialog
- Die Anleitung zu Android AlertDialog
- Die Anleitung zu Android RatingBar
- Die Anleitung zu Android ProgressBar
- Die Anleitung zu Android Spinner
- Die Anleitung zu Android Button
- Die Anleitung zu Android Switch
- Die Anleitung zu Android ImageButton
- Die Anleitung zu Android FloatingActionButton
- Die Anleitung zu Android CheckBox
- Die Anleitung zu Android RadioGroup und RadioButton
- Die Anleitung zu Android Chip und ChipGroup
- Verwenden Sie Image Asset und Icon Asset von Android Studio
- Richten Sie die SDCard für den Emulator ein
- ChipGroup und Chip Entry Beispiel
- Hinzufügen externer Bibliotheken zu Android Project in Android Studio
- Wie deaktiviere ich die Berechtigungen, die der Android-Anwendung bereits erteilt wurden?
- Wie entferne ich Anwendungen aus dem Android Emulator?
- Die Anleitung zu Android LinearLayout
- Die Anleitung zu Android TableLayout
- Die Anleitung zu Android FrameLayout
- Die Anleitung zu Android QuickContactBadge
- Die Anleitung zu Android StackView
- Die Anleitung zu Android Camera
- Die Anleitung zu Android MediaPlayer
- Die Anleitung zu Android VideoView
- Spielen Sie Sound-Effekte in Android mit SoundPool
- Die Anleitung zu Android Networking
- Die Anleitung zu Android JSON Parser
- Die Anleitung zu Android SharedPreferences
- Die Anleitung zu Android Internal Storage
- Die Anleitung zu Android External Storage
- Die Anleitung zu Android Intents
- Beispiel für eine explizite Android Intent, nennen Sie eine andere Intent
- Beispiel für implizite Android Intent, Öffnen Sie eine URL, senden Sie eine Email
- Die Anleitung zu Android Services
- Die Anleitung zu Android Notifications
- Die Anleitung zu Android DatePicker
- Die Anleitung zu Android TimePicker
- Die Anleitung zu Android Chronometer
- Die Anleitung zu Android OptionMenu
- Die Anleitung zu Android ContextMenu
- Die Anleitung zu Android PopupMenu
- Die Anleitung zu Android Fragment
- Die Anleitung zu Android ListView
- Android ListView mit Checkbox verwenden ArrayAdapter
- Die Anleitung zu Android GridView
Show More