Die Anleitung zu Android FloatingActionButton
1. Android FloatingActionButton
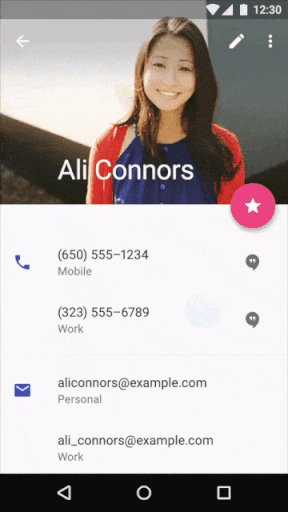
FloatingActionButton ist ein spezielle Button, die oft als Kreisform mit einem Symbol in der Mitte angezeigt wird. Es schwebt auf der Oberfläche der Interface, damit der Benutzer darauf klicken kann, um eine Aktion auszuführen.

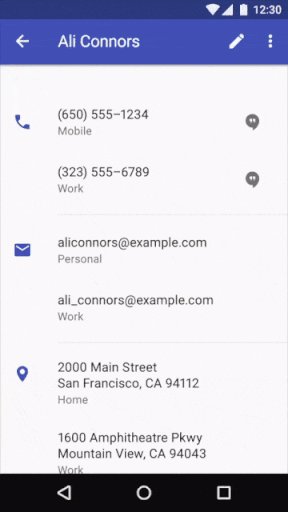
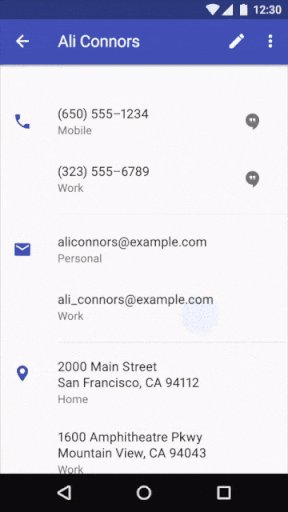
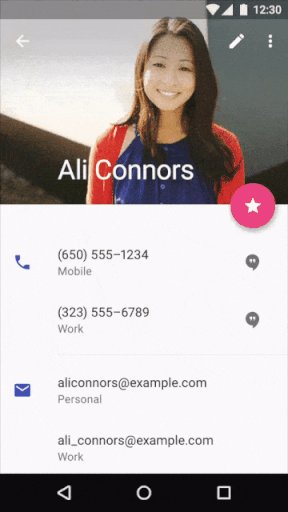
Der FloatingActionButton wird für verschiedene Kontexte geeignet angezeigt.

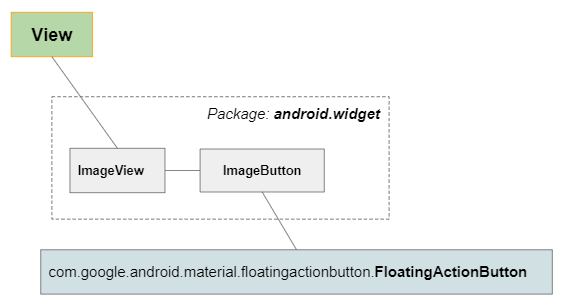
FloatingActionButton ist eine Unterklasse von ImageButton und ein Nachkomme von ImageView, sodass Sie das Symbol dafür über das Attribut android:srcCompat festlegen können.
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:clickable="true"
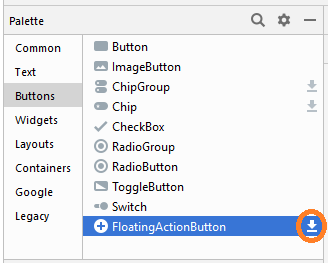
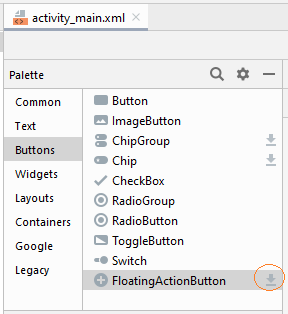
app:srcCompat="@drawable/icon_new" ... />Die Bibliothek FloatingActionButton ist im Android SDK nicht verfügbar. Sie müssen sie daher über die Palette des Design-Fensters in Ihrem Projekt installieren oder die Bibliothek manuell zum Projekt hinzufügen.

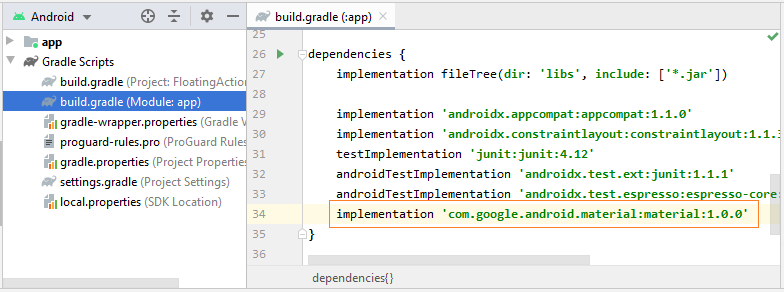
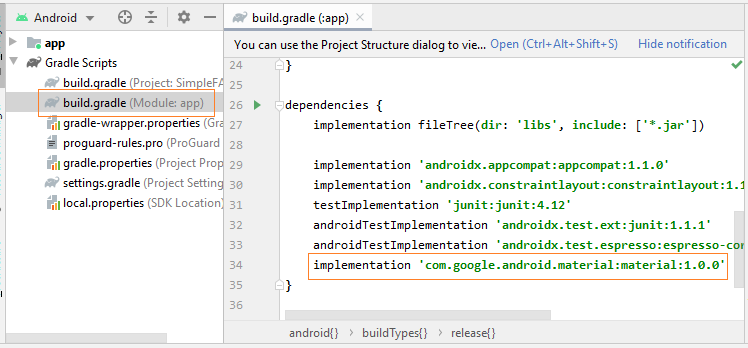
Nach der Installation über Palette wurde die Bibliothek in build.gradle (Module: app) deklariert.

implementation 'com.google.android.material:material:1.0.0'Schauen Sie sich die neueste Version dieser Bibliothek in mvnrepository.com:
2. FAB und CoordinatorLayout
FloatingActionButton (FAB) wird normalerweise in einem CoordinatorLayout plaziert, in dem FloatingActionButton entsprechend dem Kontext ausgeblendet/angezeigt werden und der Übergang derView innerhalb des CoordinatorLayout erfolgt. Dies verbessert die Benutzererfahrung.
In diesem Artikel erwähne ich nur die Funktionen von FAB anstelle seiner Beziehung zu CoordinatorLayout. Wenn Sie die Funktionen von FAB verstehen, können Sie sie mit einem CoordinatorLayout. Und der folgende Artikel wird Ihnen nützlich sein:
- Die Anleitung zu Android CoordinatorLayout

3. Die Situationen benutzen FloatingActionButton
Normalerweise hängt es vom Kontext ab, FloatingActionButton (FAB) zu verwenden, und FAB ist die primäre Aktion, die dem Benutzer gegeben wird. Sie befinden sich beispielweise auf dem Bildschirm, um eine Email-Liste anzuzeigen. Ein FAB kann angezeigt werden, damit der Benutzer eine neue Email erstellen kann (wenn angenommen wird, dass diese Aktion oft vom Benutzer verwendet wird) ...
4. ZUm Beispeil: FAB và ConstraintLayout
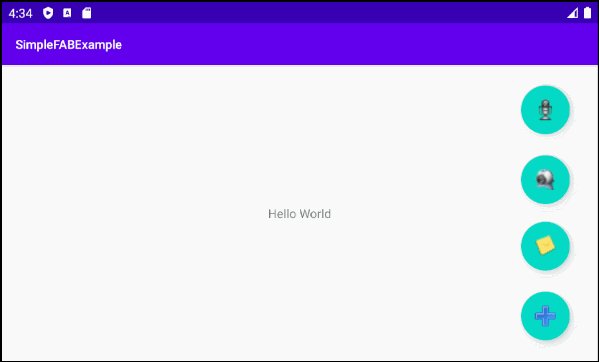
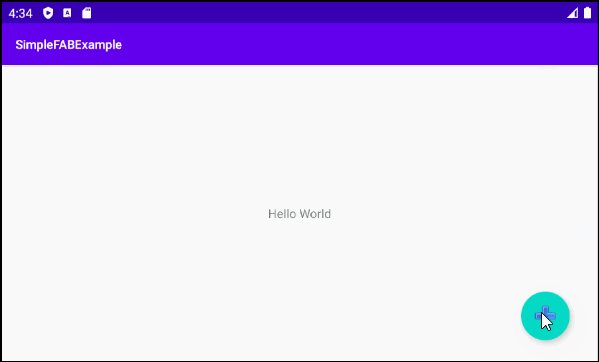
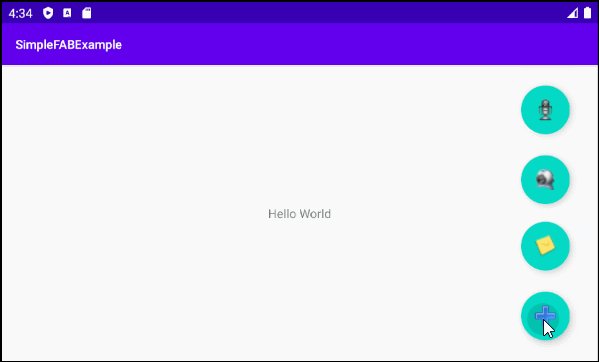
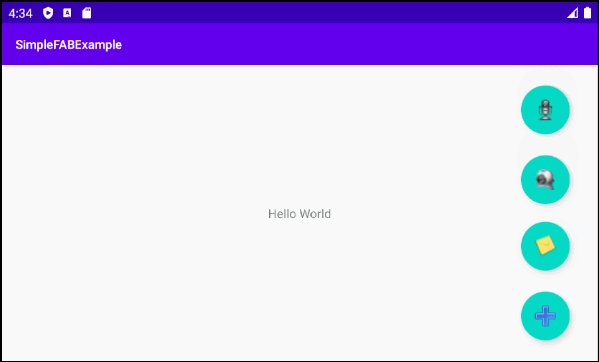
Wie oben erwähnt, sollte FloatingActionButton (FAB) in einem CoordinatorLayout platziert werden, um die Benutzererfahrung zu verbessern. In einigen einfachen Anwendungen ist CoordinatorLayout jedoch nicht erforderlich. In diesen Beispiel füge ich einen FloatingActionButton (fab) in ein ConstraintLayout ein und verankere ihn in der unteren rechten Ecke des Layouts. Wenn der Benutzer auf diese Button klickt, werden drei weitere Buttons (fab1, fab2, fab3) neben der fab angezeigt oder aus den Augen des Benutzer entfernt. der Benutzer auf diese Schaltfläche klickt, werden drei weitere Schaltflächen (fab1, fab2, fab3) neben der Fab angezeigt oder aus den Augen des Benutzers entfernt.


OK, Auf Android Studio erstellen Sie ein neues Projekt:
- File > New > New Project > Empty Activity
- Name: SimpleFABExample
- Package name: org.o7planning.simplefabexample
- Language: Java
Der Komponent FloatingActionButton ist in SDK vom Android nicht verfügbar. Deshalb sollen Sie sie in Ihrem Projekt installieren zu verwenden.

Oder deklarieren Sie die Bibliothek mit FAB in die Datei build.gradle (Module: app).
....
dependencies {
...
implementation 'com.google.android.material:material:1.0.0
}
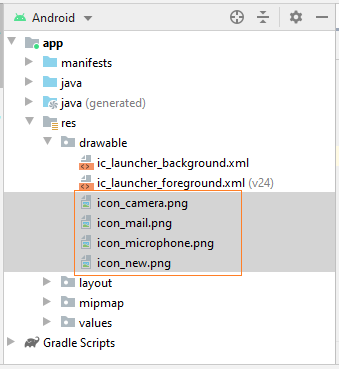
Kopieren Sie einige Bild-Datein in dem Verzeichnis "drawable":

icon_new.png | icon_mail.png | icon_camera.png | icon_microphone.png |
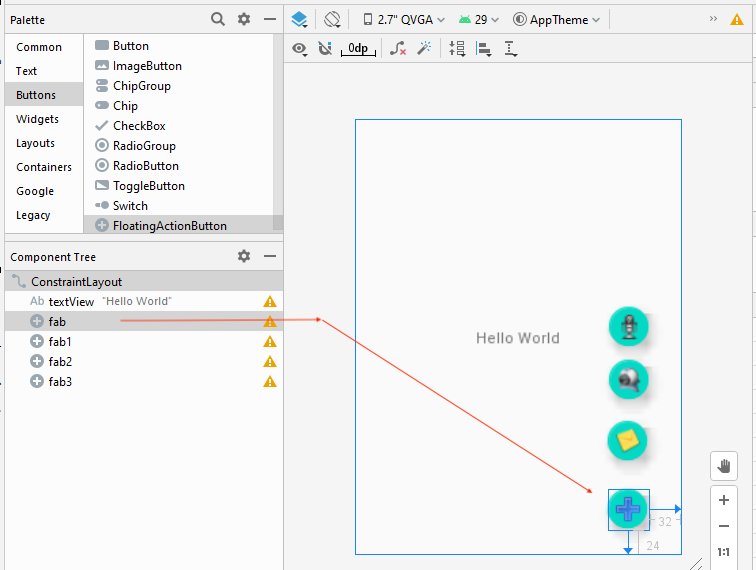
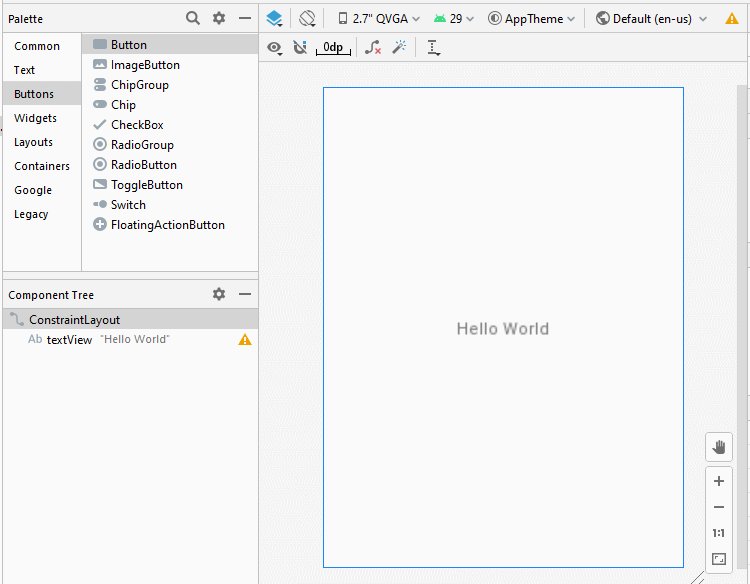
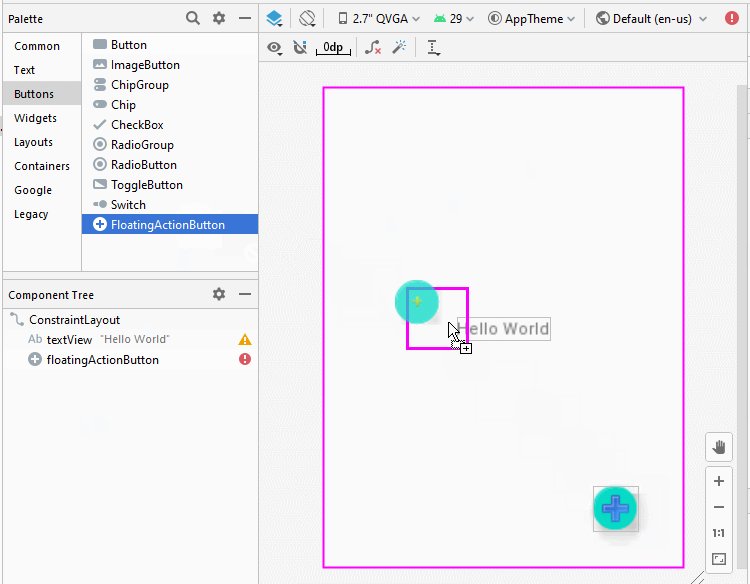
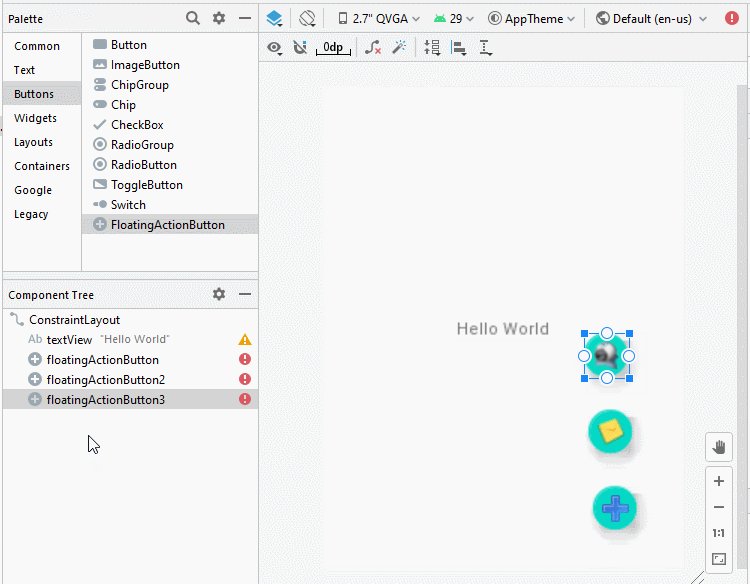
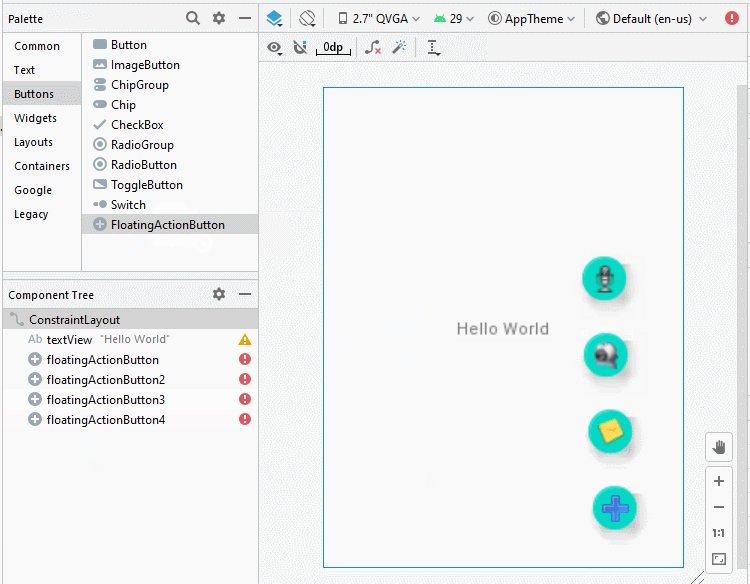
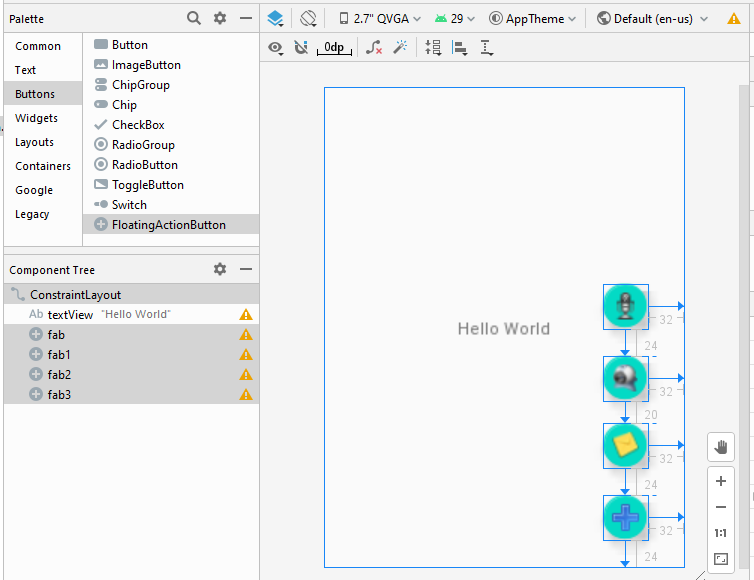
Zunächst entwerfen Sie die Interface der Anwendung:

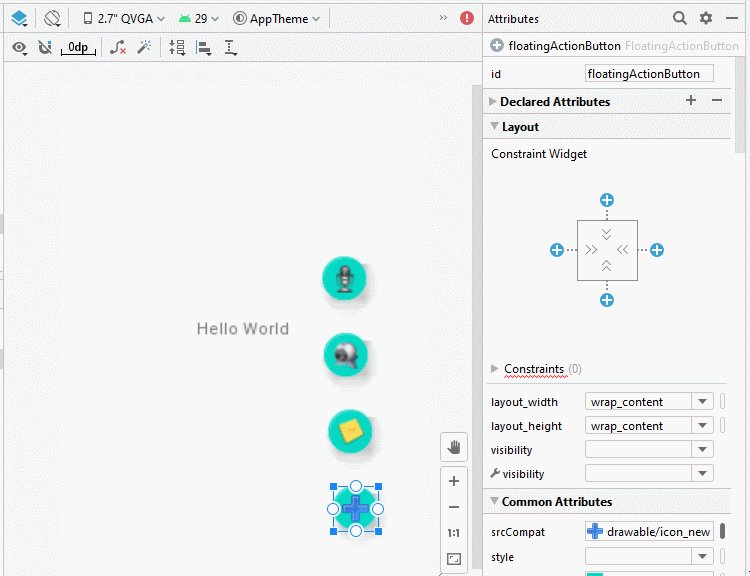
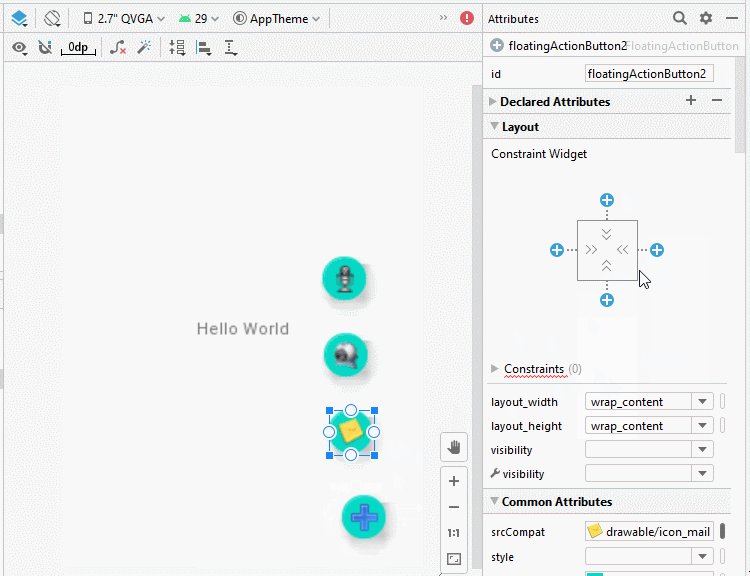
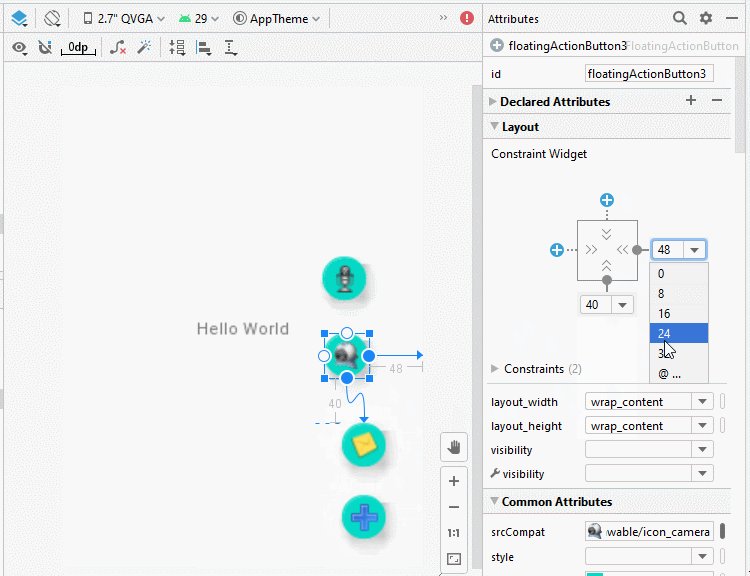
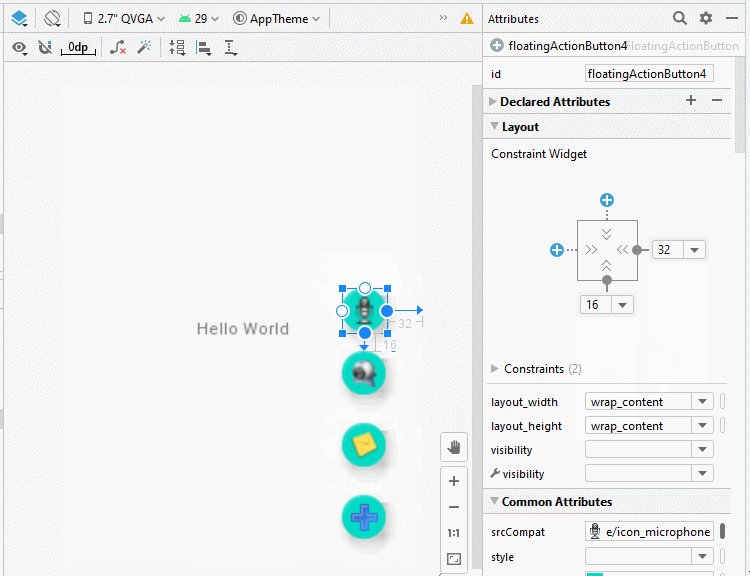
Richten Sie die Position von FAB in die Interface ein:

Legen Sie ID für FAB fest:

activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="32dp"
android:layout_marginRight="32dp"
android:layout_marginBottom="24dp"
android:clickable="true"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:srcCompat="@drawable/icon_new" />
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="32dp"
android:layout_marginRight="32dp"
android:layout_marginBottom="24dp"
android:clickable="true"
app:layout_constraintBottom_toTopOf="@+id/fab"
app:layout_constraintEnd_toEndOf="parent"
app:srcCompat="@drawable/icon_mail" />
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="32dp"
android:layout_marginRight="32dp"
android:layout_marginBottom="20dp"
android:clickable="true"
app:layout_constraintBottom_toTopOf="@+id/fab1"
app:layout_constraintEnd_toEndOf="parent"
app:srcCompat="@drawable/icon_camera" />
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="32dp"
android:layout_marginRight="32dp"
android:layout_marginBottom="24dp"
android:clickable="true"
app:layout_constraintBottom_toTopOf="@+id/fab2"
app:layout_constraintEnd_toEndOf="parent"
app:srcCompat="@drawable/icon_microphone" />
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity.java
package org.o7planning.simplefabexample;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import com.google.android.material.floatingactionbutton.FloatingActionButton;
public class MainActivity extends AppCompatActivity {
private FloatingActionButton fab;
private FloatingActionButton fab1;
private FloatingActionButton fab2;
private FloatingActionButton fab3;
private boolean isFABOpen;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
this.fab = (FloatingActionButton) findViewById(R.id.fab);
this.fab1 = (FloatingActionButton) findViewById(R.id.fab1);
this.fab2 = (FloatingActionButton) findViewById(R.id.fab2);
this.fab3 = (FloatingActionButton) findViewById(R.id.fab3);
this.fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if(!isFABOpen){
showFABMenu();
} else{
closeFABMenu();
}
}
});
}
private void showFABMenu(){
isFABOpen=true;
fab1.animate().translationY(-getResources().getDimension(R.dimen.standard_55));
fab2.animate().translationY(-getResources().getDimension(R.dimen.standard_105));
fab3.animate().translationY(-getResources().getDimension(R.dimen.standard_155));
}
private void closeFABMenu(){
isFABOpen=false;
fab1.animate().translationY(0);
fab2.animate().translationY(0);
fab3.animate().translationY(0);
}
}
dimens.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<dimen name="standard_55">255dp</dimen>
<dimen name="standard_105">2105dp</dimen>
<dimen name="standard_155">2155dp</dimen>
</resources>Anleitungen Android
- Konfigurieren Sie Android Emulator in Android Studio
- Die Anleitung zu Android ToggleButton
- Erstellen Sie einen einfachen File Finder Dialog in Android
- Die Anleitung zu Android TimePickerDialog
- Die Anleitung zu Android DatePickerDialog
- Was ist erforderlich, um mit Android zu beginnen?
- Installieren Sie Android Studio unter Windows
- Installieren Sie Intel® HAXM für Android Studio
- Die Anleitung zu Android AsyncTask
- Die Anleitung zu Android AsyncTaskLoader
- Die Anleitung zum Android für den Anfänger - Grundlegende Beispiele
- Woher weiß man die Telefonnummer von Android Emulator und ändere es
- Die Anleitung zu Android TextInputLayout
- Die Anleitung zu Android CardView
- Die Anleitung zu Android ViewPager2
- Holen Sie sich die Telefonnummer in Android mit TelephonyManager
- Die Anleitung zu Android Phone Calls
- Die Anleitung zu Android Wifi Scanning
- Die Anleitung zum Android 2D Game für den Anfänger
- Die Anleitung zu Android DialogFragment
- Die Anleitung zu Android CharacterPickerDialog
- Die Anleitung zum Android für den Anfänger - Hello Android
- Verwenden des Android Device File Explorer
- Aktivieren Sie USB Debugging auf einem Android-Gerät
- Die Anleitung zu Android UI Layouts
- Die Anleitung zu Android SMS
- Die Anleitung zu Android SQLite Database
- Die Anleitung zu Google Maps Android API
- Text zu Sprache in Android
- Die Anleitung zu Android Space
- Die Anleitung zu Android Toast
- Erstellen Sie einen benutzerdefinierten Android Toast
- Die Anleitung zu Android SnackBar
- Die Anleitung zu Android TextView
- Die Anleitung zu Android TextClock
- Die Anleitung zu Android EditText
- Die Anleitung zu Android TextWatcher
- Formatieren Sie die Kreditkartennummer mit Android TextWatcher
- Die Anleitung zu Android Clipboard
- Erstellen Sie einen einfachen File Chooser in Android
- Die Anleitung zu Android AutoCompleteTextView und MultiAutoCompleteTextView
- Die Anleitung zu Android ImageView
- Die Anleitung zu Android ImageSwitcher
- Die Anleitung zu Android ScrollView und HorizontalScrollView
- Die Anleitung zu Android WebView
- Die Anleitung zu Android SeekBar
- Die Anleitung zu Android Dialog
- Die Anleitung zu Android AlertDialog
- Die Anleitung zu Android RatingBar
- Die Anleitung zu Android ProgressBar
- Die Anleitung zu Android Spinner
- Die Anleitung zu Android Button
- Die Anleitung zu Android Switch
- Die Anleitung zu Android ImageButton
- Die Anleitung zu Android FloatingActionButton
- Die Anleitung zu Android CheckBox
- Die Anleitung zu Android RadioGroup und RadioButton
- Die Anleitung zu Android Chip und ChipGroup
- Verwenden Sie Image Asset und Icon Asset von Android Studio
- Richten Sie die SDCard für den Emulator ein
- ChipGroup und Chip Entry Beispiel
- Hinzufügen externer Bibliotheken zu Android Project in Android Studio
- Wie deaktiviere ich die Berechtigungen, die der Android-Anwendung bereits erteilt wurden?
- Wie entferne ich Anwendungen aus dem Android Emulator?
- Die Anleitung zu Android LinearLayout
- Die Anleitung zu Android TableLayout
- Die Anleitung zu Android FrameLayout
- Die Anleitung zu Android QuickContactBadge
- Die Anleitung zu Android StackView
- Die Anleitung zu Android Camera
- Die Anleitung zu Android MediaPlayer
- Die Anleitung zu Android VideoView
- Spielen Sie Sound-Effekte in Android mit SoundPool
- Die Anleitung zu Android Networking
- Die Anleitung zu Android JSON Parser
- Die Anleitung zu Android SharedPreferences
- Die Anleitung zu Android Internal Storage
- Die Anleitung zu Android External Storage
- Die Anleitung zu Android Intents
- Beispiel für eine explizite Android Intent, nennen Sie eine andere Intent
- Beispiel für implizite Android Intent, Öffnen Sie eine URL, senden Sie eine Email
- Die Anleitung zu Android Services
- Die Anleitung zu Android Notifications
- Die Anleitung zu Android DatePicker
- Die Anleitung zu Android TimePicker
- Die Anleitung zu Android Chronometer
- Die Anleitung zu Android OptionMenu
- Die Anleitung zu Android ContextMenu
- Die Anleitung zu Android PopupMenu
- Die Anleitung zu Android Fragment
- Die Anleitung zu Android ListView
- Android ListView mit Checkbox verwenden ArrayAdapter
- Die Anleitung zu Android GridView
Show More